Sublime有很强的自定义功能,插件库很庞大,针对新语言插件更新很快,配合使用可以快速搭建适配语言的开发环境。
1. babel-sublime
支持ES6, React.js, jsx代码高亮,对 JavaScript, jQuery 也有很好的扩展。关于 babel 的更多介绍可以看这里:为什么说Babel将推动JavaScript的发展
安装
PC:
Ctrl+shift+pMac:
Cmd+shift+p
打开面板输入babel安装
配置
打开.js, .jsx 后缀的文件;
打开菜单
view,Syntax -> Open all with current extension as... -> Babel -> JavaScript (Babel),选择babel为默认 javascript 打开syntax
2. 代码审查(jsxhint或eslint)
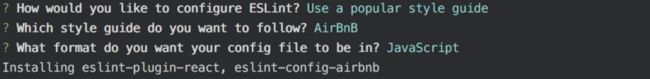
A. 使用eslint(SublimeLinter-eslint)
es6正式发布后,加上facebook官方将react的编译器转成了babel,react+es6的简明写法成了开发者首选,linter也由jshint向eslint转换。airbnb的react开发代码规范也是得到许多开发者的点赞,这里也使用这个比较大众的语法规范。
安装
使用
npm安装:npm install --save-dev eslint-config-airbnb eslint-plugin-import eslint-plugin-react eslint-plugin-jsx-a11y eslint;
当然.eslintrc文件也可以手动调整参数:
{
"extends": "airbnb",
"env": {
"browser": true,
"jQuery": true,
"node": true
},
"plugins": [
"react"
],
"globals": {
"jQuery": 1
},
"rules": {
"no-var": 0,
comma-dangle: ["error", "never"]
}
}B. 使用sublimeLinter-jsxhint
常用于编写默认react语法的JSX 代码审查,实时提示语法错误, 帮助快速定位错误点.
安装
PC上
ctrl+shift+p(MacCmd+shift+p)打开面板输入sublimeLinter-jsx安装(依赖于sublimeLinter)安装
node.js安装 jsxhint
install -g jsxhint
3. 修改 Emmet 兼容jsx 文件
emmet 作为前端开发必备插件之一非常方便快捷,默认情况下使用快捷键ctrl+e可以自动扩展成适应于react的className形式。而使用tab来默认拓展则需要通过修改sublime快捷键,如下所示:
安装
PC上ctrl+shift+p(MacCmd+shift+p)打开面板输入emmet安装
使用方法
打开 preferences -> Key bindings - Users,把下面代码复制到[]内部。
{
"keys": ["tab"],
"command": "expand_abbreviation_by_tab",
// put comma-separated syntax selectors for which
// you want to expandEmmet abbreviations into "operand" key
// instead of SCOPE_SELECTOR.
// Examples: source.js, text.html - source
"context": [
{
"operand": "source.js",
"operator": "equal",
"match_all": true,
"key": "selector"
},
// run only if there's no selected text
{
"match_all": true,
"key": "selection_empty"
},
// don't work if there are active tabstops
{
"operator": "equal",
"operand": false,
"match_all": true,
"key": "has_next_field"
},
// don't work if completion popup is visible and you
// want to insert completion with Tab. If you want to
// expand Emmet with Tab even if popup is visible --
// remove this section
{
"operand": false,
"operator": "equal",
"match_all": true,
"key": "auto_complete_visible"
},
{
"match_all": true,
"key": "is_abbreviation"
}
]
},注:以上规则来源于emmet-sublime文档。
4. JsFormat 格式化 js 代码
jsformat 是 sublime 上 js 格式化比较好用的插件之一,通过修改它的e4x 属性可以使它支持 jsx。
安装
PC上ctrl+shift+p(MacCmd+shift+p)打开面板输入JsFormat安装.
使用
打开preferences -> Package Settings -> JsFormat -> Setting - Users,输入以下代码:
{
"e4x": true,
// jsformat options
"format_on_save": true,
}即可保存时自动格式化,并支持 jsx 类型文件.
5. 编译 jsx
-
使用babel-sublime
带有编译 jsx 的命令 babel build。使用 babel 编译 jsx 也由 React 项目官方引用。该命令依赖于 node 包 babel。babel 同时也支持 ES6的新语法经过编译在浏览器中运用。npm install -g babel
在 sublime 中使用ctrl+shift+p打开面板输入babel transform自动编译成 react.js 文件
-
使用自动化构建工具(gulp|grunt 等)
以 gulp 为例(依赖 gulp,需提前安装):npm install gulp-babel/** * babel */ var gulp = require('gulp'), babel = require('gulp-babel'); gulp.task('babel', function() { return gulp.src('./src/**/*.jsx') .pipe(babel()) .pipe(gulp.dest('./dist')); });在命令行中输入 gulp babel 运行
配合 BrowserSync 使用可以实时监测改动并同步刷新多平台上得浏览器。
npm install gulp-babel gulp-plumber gulp-notify gulp-cached browser-sync run-sequence
/**
* babel
*/
var gulp = require('gulp'),
babel = require('gulp-babel'),
bs = require('browser-sync').create(),
reload = bs.reload,
runSequence = require('run-sequence').use(gulp),
src = 'src', //源目录路径
dist = 'dist'; //输出路径
gulp.task('babel', function() {
var onError = function(err) {
notify.onError({
title: "Gulp",
subtitle: "Failure!",
message: "Error: <%= error.message %>",
sound: "Beep"
})(err);
};
return gulp.src(src + '/**/*.jsx')
.pipe(cached('react')) //把所有东西放入缓存中,每次只编译修改过的文件
.pipe(plumber({ //发生错误时不会中断 gulp 的流程,同时触发 notify 消息提示
errorHandler: onError
}))
.pipe(babel())
.pipe(gulp.dest(dist));
});
// Start the server
gulp.task('bs', function() {
var files;
files = [
src + '/**/*.+(html|php|js|css|png|jpg|svg|gif)'
];
bs.init(files, {
server: {
baseDir: src,
}
});
});
gulp.task('server', ['babel','bs'], function() {
gulp.watch(src + '/**/*.jsx', function() {
runSequence('babel', reload);
});
})在命令行中输入 gulp server 运行。
或者使用 sublime 自带的 build 工具,选择Tools -> Build System -> New Build System
输入:
{
"shell_cmd": "gulp server --cwd $file_path"
}并保存为 gulpBabel.sublime-build(名称随意,保持.sublime-build后缀名),存放到Packages - Users文件夹里面,在 sublime 中使用ctrl+shift+b(或Tools -> Build With ..)打开 build 面板,选择刚刚输入的名称,在这里是gulpBabel运行。