简述:
在前面的文章中,我们已经下载并安装 IDEA、Tomcat 和 Maven了。现在来通过IDEA 创建带有 Maven 的 JavaWeb。
创建 JavaWeb:
1.创建简单的JavaWeb模板:
2.出现下面的页面,选择 maven -> 勾选 Create from archetype -> 选择 org.apache.maven.archetypes:maven-archetype-webapp -> Next. 注意图下第二步上面我们可以选择 JDK 版本。蓝色框 的也是一个 webapp, 框出来是为了提醒别选错 webapp.
3.选择项目存放的目录位置,下面红色框柱的 GroupId、ArtifactId、Version 这几个,我后面补全,如果自己想知道的,可以先去查别的文档。因为是学习Demo,我直接用默认的。
4.选择Maven 的版本后,选择右下角的 FINSH 完成按键,然后下面的配置,我也是后面补全。
5.完成后出现下面的是因为要安装 依赖/插件,这个时候,我们可以看到目录结构中是没有 src 文件夹的。安装可能比较久,不能心急。
6.依赖/插件安装后后,会出现 src 这个文件夹
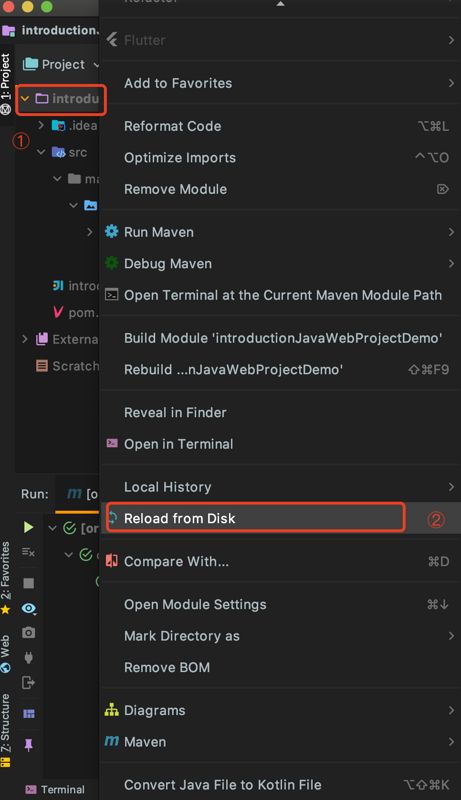
如果没有,可以按下面进行
按住下面图片第一右键文件夹,选中 Reload from Disk, 刷新一下。
2.webapp的创建:
因为这里我不想将 webapp 放在 main 里面,我这里会把 webapp 删除掉,然后在 src 的同级目录下创建先的 webapp. 如果不想看这里的话,可以跳到看下一步。
1.打开 Project Structure, Project Structure 在菜单 Flie 选项下面,我们可以用快捷键 ⌘ + ; 打开。
2.打开 Project Structure后,我们选择 Modules -> + 号后,选择 Web.
(Ps: 第一图中,我们可以看到项目文件下面有个Web, 那是我们删除原来在 main下面的webapp的目录时候,没有在这里删除,我们可以点击这个目录后,通过 - 号键删除)
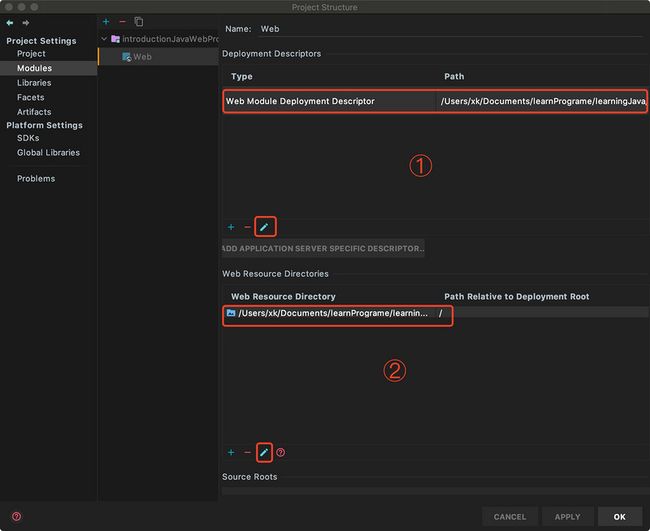
3.点击Web后,生成目录下面正确的webapp, 因为我们要放在 src 的同级目录下先做①选择修改
3.创建 index.jsp:
4.创建资源文件夹和编写简单 html 展示:
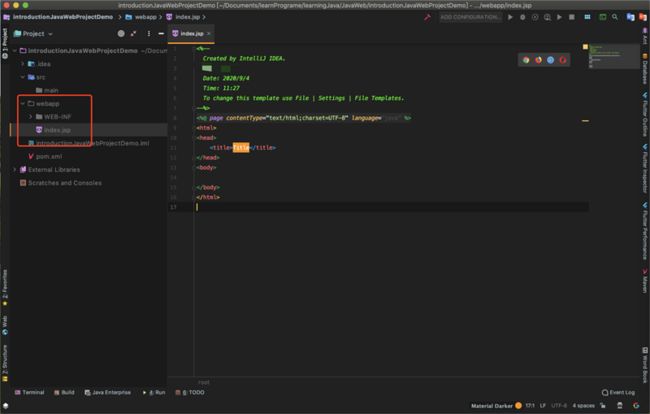
1.创建 assets 文件夹,目录结构如下,assets 这个文件夹主要用来存放静态资源,如 image、css、js等。
2.修改 index.jsp 为下面内容。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
introductionJavaWebDemo
This is a JavaWeb Demo
5.创建 Artifacts:
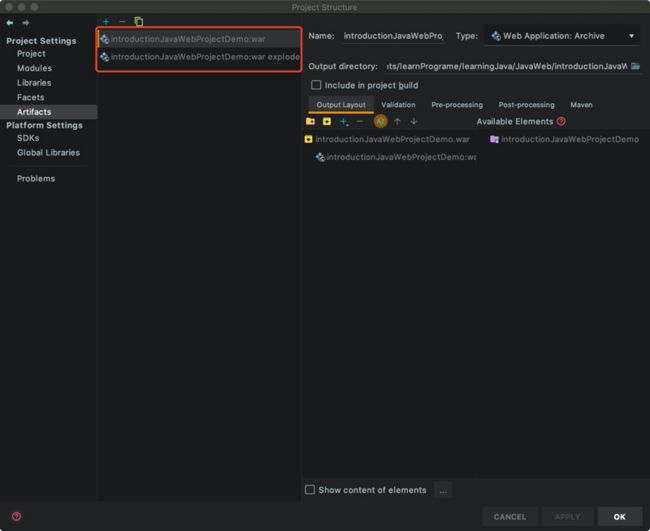
1.打开 Project Structure,然后选择 Artifacts, 我们可以看到红框中已经有了 artifacts 了。通过 - 号先删除它们。
2.创建 artifacts流程, + -> Web Application: Exploded -> From Modules...
6.通过 Tomcat 启动 Web 服务器,展示 index.jsp:
1.打开 Run 的 configurations 进行设置, 可以点击下图框柱的地方,或者 菜单栏 -> Run -> Edit Configuartions...
2.打开后,通过 + -> Tomcat Server -> Local 创建 IDEA 和 Tomcat Server 的关联。
3.标记①那个是名字,可以先不管,我们点击②里面 CONFIGURE... 按钮打开
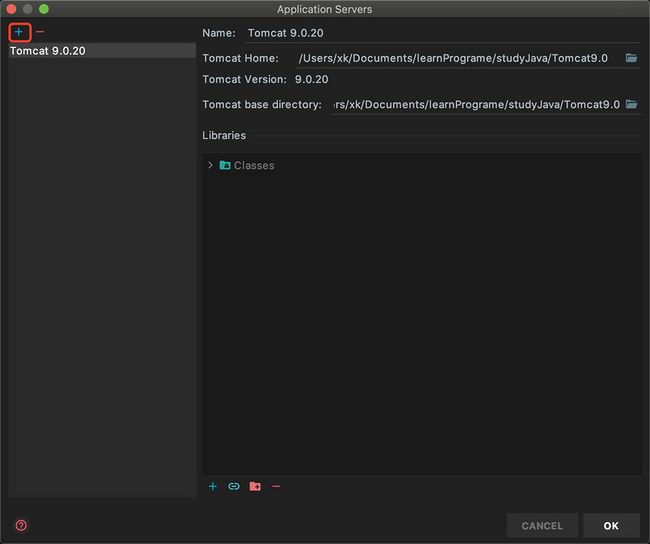
4.我们可以看到这里已经有一个 Tomcat 9.0.20 这个是我之前下载的另一个版本,配置过的其他学习案例的,这里我们要选择我们之前下载的 Tomcat 9.0.37 版本。+ 号键新增
5.点击 Tomcat Home 后面的 小图标打开选择目录。
6.找到我们下载的 tomcat 9.0.37 版本的存放位置,选中文件夹后,点击 open 确定。
7.下面的 Tomcat base directory 会自动填写。如果没有,Tomcat base directory后面的小图标重复一次 5和6的操作。没问题确认。
8.我们可以看到下图我们新增的 Tomcat 9.0.37版本,选中直接按确认。
9.完成上一步后,我们可以看到 Application server 里面变成了Tomcat 9.0.37 版本,如果我们之前在IDEA配置过,其实直接省略第3到第8步,直接点击中间的会出现之前新建过的 Tomcat 版本选择。
10.完成了Tomcat的基本配置,我们现在来进行部署。
(Ps: IDEA这个工具,它会帮我们把关联的 Tomcat 进行部署起来,所有省了我们很多功夫和设置配置的时间。如果想具体了解原始的部署流程,请自己查询文章)
11. + 号键我们选择 Artifact...。这个Artifact 就是我们上面创建的 Artifacts。
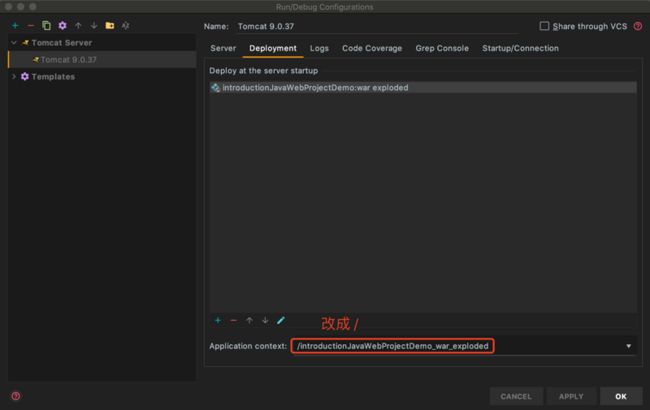
12.因为我希望打开Tomcat服务器的时候,映射到的是 http://localhost:8080/ 这个路径 而不是 8080/ 后面加一大串的路径,所有把 Application context 改成了 /。修改完后确认。