- React Native实现手风琴折叠菜单效果
做全栈攻城狮
使用了各类手风琴组件,都出现了各类问题。而市面上手风琴效果的第三方组件又不是很多。最终使用的是antdesign的手风琴效果,简单高效。组件网址:https://rn.mobile.ant.design/components/accordion-cn/#components-accordion-demo-basic使用DEMO:https://github.com/ant-design/ant-d
- Axure元件库Ant Design中后台原型模板:提升设计与开发效率的利器
招风的黑耳
观点与探讨axureAntDesign
企业对于中后台产品的设计与开发需求日益增长。为了提升用户体验和开发效率,设计者和开发者们不断寻求更加高效、统一的解决方案。AntDesign,作为阿里巴巴开源的一套企业级UI设计语言和React组件库,凭借其丰富的组件和统一的设计风格,已成为众多项目的首选。而在Axure中使用AntDesign元件库,更是为中后台产品的原型设计带来了极大的便利。AntDesign简介AntDesign是一套服务于
- 【Python百日进阶-Web开发-Feffery】Day301 - fac(feffery-antd-compontents)快速入门
岳涛@心馨电脑
DashFeffery前端pythonreact.js
文章目录前言:fac是什么?“人生苦短,我用Python;Web开发,首选Feffery!”↓↓↓今日笔记↓↓↓一、fac是什么?1.1feffery-antd-components:AntDesign在Dash中的最佳实现1.2fac特性1.3版本1.4安装二、Dash+fac开发环境的准备2.1创建虚拟环境2.2安装Dash2.3安装fac2.4查看dash和fac版本前言:fac是什么?fe
- 在AntDesignPro中的ProFormSelect组件中加入滚动加载及模糊搜索
小童不学前端
AntDesignPro前端javascript开发语言
ProComponents组件使用ProFormSelect组件文章目录ProComponents组件使用前言一、下拉框组件二、使用步骤页面渲染数据请求总结前言最近在学习使用AntDesignPro,在这里将遇到的问题罗列出来,方便后续学习,同样,如果你最近也在使用,希望能帮到你。一、下拉框组件ProFormSelect支持滚动选择,如果数据过多,查找可能浪费时间,此时,我们可以使用自带的搜索功能
- antdesignvue中设置单独组件与所有组件颜色样式
闪电松鼠~
javascript前端vue.js
components中设置单独组件,token中所有组件,单独会覆盖所有组件样式import{ConfigProvider,message}from'ant-design-vue';importzhCNfrom'ant-design-vue/es/locale/zh_CN';message.config({top:'60px'});
- react antd点击table行时加选中背景色
每一天,每一步
antdesign-reactreact.jsjavascript前端
在React中使用AntDesign的Table组件时,可以通过rowSelection属性来实现点击行时加亮背景色的功能。importReactfrom'react';import{Table}from'antd';constdata=[{key:'1',name:'JohnBrown',age:32,address:'NewYorkNo.1LakePark',},//...更多数据];clas
- 采用Angular + NG-ZORRO + Ng Alain 框架搭建的 MES前端框架
潜龙在渊
AngularNG-ZORROhtmlcsshtml5
闲来无事,想了解下Angular开发技术栈,以备不时之需,断断续续花费1-2周时间,基本掌握antdesign旗下的Angular前端框架。采用开发工具:VisualStudioCode技术栈:Angular,Typescript,NG-ZORRO,AntDesign,NgAlain等另外,这个不完整的demo,也有助于理解钉钉平台下内部系统对接流程
- CSS3视图过渡动画
Jinuss
前端CSS前端html5css3
概述网站的主题切换无非就是文字、背景图片或者颜色,我们可以先来看下ElementUI官网的切换主题的动效:PS:AntdesignUI的主题切换动画也是大同小异。实现的两种方式CSS为主constchangeTheme=(e)=>{if(document.startViewTransition){document.startViewTransition(()=>{document.document
- 前端实习手记(6):6不起来
椰果uu
实习杂记javascript前端vue.js
已经实习六周咯,其实前面都是在做一些官网样式修改之类的,然后这周官网也没有太多需求要修改了,就开始做新的东西了!!!本周也就做了个小小的需求吧,但也是磕磕巴巴的(被自己蠢哭)......不太,开心的一周,后面熟悉了就感觉好多了总结封装组件:自定义模特表单对话框AntDesignVuees6学习:ES6教程新增:自定义模特表单对话框功能概述点击主页面的新增按钮,弹出一个表单的对话框,可以自定义模特的
- ant design pro access.ts 是如何控制多角色的权限的
程序员随风
antdesignpro文章分享react.jsjavascript个人开发
antdesignpro如何去保存颜色antdesignprov6如何做好角色管理antdesign的tree如何作为角色中的权限选择之一antdesign的tree如何作为角色中的权限选择之二看上面的图片,在前端中如何控制这些权限,比如控制按钮的显示,还有菜单的显示。首先我定义好了权限:constcheckPermission=(currentUser:API.CurrentUser,actio
- create-react-app配置Antd自定义主题/按需导入
爱读文言文的码农
react.jsjavascript前端
官方定制主题方案AntDesign的样式变量antd的样式使用了Less作为开发语言,并定义了一系列全局/组件的样式变量,你可以根据需求进行相应调整。以下是一些最常用的通用变量,所有样式变量可以在这里找到。@primary-color:#1890ff;//全局主色@link-color:#1890ff;//链接色@success-color:#52c41a;//成功色@warning-color:
- Bootstrap、Ant Design、Element UI特点和优势
Dingdangr
bootstrapui
在前端开发中,UI框架是提升开发效率、保持代码一致性和提高应用质量的重要工具。当前,市场上存在众多优秀的前端UI框架,其中Bootstrap、AntDesign、ElementUI等框架因其强大的功能和广泛的应用而备受推崇。以下将详细介绍这些框架的特点和优势。一、Bootstrap特点与优势:响应式设计:Bootstrap提供了一套完整的响应式网页设计框架,能够自动适应不同屏幕尺寸的设备,从手机到
- JEECG框架的入门学习
HITZXL
前后端分离框架前端框架
学习背景近期项目中,使用到了一个叫ant-design-vue-jeecg的框架。就看看这个名字,也可以看出来三个框架:ant-design前端UI框架VUE前端框架jeecg这个框架接触不多,学习一下框架简介官网:JEECG官方网站-基于BPM的低代码开发平台JeecgBoot低代码平台,基于SpringBoot+AntDesign的前后端分离架构,集成完善的工作流平台、强大的代码生成器、流程设
- ant design pro 技巧之自制复制到剪贴板组件
程序员随风
antdesignproreact.jsjavascript前端前端框架个人开发
antdesignpro如何去保存颜色antdesignprov6如何做好角色管理antdesign的tree如何作为角色中的权限选择之一antdesign的tree如何作为角色中的权限选择之二antdesignproaccess.ts是如何控制多角色的权限的antdesignpro中用户的表单如何控制多个角色antdesignpro如何实现动态菜单带上icon的antdesignpro的表分层级
- 推荐一个java企业级快速开发平台-JeeSite
智航云科技
开源推荐java开发语言
文章目录前言一、项目介绍二、技术选型基本技术框架其他技术框架分布式技术框架三、项目特点四、功能介绍五、源码下载六、官方文档总结前言大家好,今天为大家推荐一个java企业级系统快速开发平台,JeeSite。它是一个企业级快速开发解决方案,开发模式为前后端分离开发,后端基于SpringBoot框架,前端则使用Vue3、Vite、AntDesignVue等技术栈。一、项目介绍JeeSite快速开发平台,
- 从零开始开发跑腿配送系统:技术选型与架构设计
万岳科技系统开发
小程序人工智能前端
开发一个跑腿配送系统涉及多个技术栈和模块,从前端到后端,再到数据库和实时通信,每一个环节都至关重要。本文将详细介绍从零开始开发跑腿配送系统的技术选型与架构设计,并提供部分代码示例以帮助理解。一、技术选型前端技术:React:用于构建用户界面,具有组件化和高效的特点。Redux:用于状态管理,便于管理复杂的应用状态。AntDesign:提供一套美观的UI组件,提升开发效率和用户体验。后端技术:Nod
- 2024年最佳React组件库
ChatGPTer
UI/UXreact.jsjavascript前端
我的新书《AndroidApp开发入门与实战》已于2020年8月由人民邮电出版社出版,欢迎购买。点击进入详情目录SaaSUIMUIPrimeReactGrommetAntDesign结论React在首次发布十年后继续主导着Web开发世界。尽管存在来自Angular、Vue和其他一些语言的激烈竞争,但React仍然是流行的开发者选择。多年来,许多React组件库旨在帮助开发人员不断寻找改进项目和简化
- 基础antdesign的业务型 短时间控件封装(复制即可使用)
爱吃排骨
javascript前端react.js
{/*startFieldName开始时间标识endFieldName结束时间标识label同formlablerules是否开启规则校验默认开启detailData详情数据,用于编辑回显dateRange限制结束时间的范围例如:开始时间选择了2024-02-05,加上dateRange=3后只能选择2024-02-05到2024-02-08内的日期*/}importReactfrom'react
- 关于umi ui图标未显示问题
咸鱼不闲.s
uijavascript开发语言umi-uiant-desogn-pro
使用antdesignpro时,安装了umiui,安装命令:yarnadd@umijs/preset-ui-D但是启动项目后,发现没有显示umiui的图标找了许多解决方案,发现umi的版本问题,由于我使用的antdesignpro官网最新版本,按照官方文档创建项目时,官方的脚手架不提供umi3的版本,而umi4不支持umiui图标,此时需要使用老版本的antdesignpro脚手架npmi@ant
- 推荐几个基于Vue3.0全家桶的优秀开源项目
一只理智恩
vue开源
PPTistPPTist是一个基于Vue3.x+TypeScript+Pinia+AntDesignVue+Canvas的在线演示文稿(幻灯片)应用,还原了大部分OfficePowerPoint常用功能,实现在线PPT的编辑、演示,支持导出PPT文件。演示地址:PPTIST-在线演示文稿源码地址:GitHub-pipipi-pikachu/PPTist:基于Vue3.x+TypeScript的在线
- antd ProComponent 常用操作总结
HoPGoldy
相信很多同学都用过AntDesign这一react著名组件库,而ProComponents则是在antd之上进行封装的页面级组件库(指一个组件就可以搞定一个页面)。它同时也是AntDesignPro中后台框架所用的主要组件库。如果你手上有要用react开发的中后台新项目又人手不够的话,我强烈推荐你体验一下这个库。可以极大的减少日常CRUD的代码量并统一风格。在ProComponent中,最为核心的
- 通过 Serverless 加速 Blazor WebAssembly
dotNET跨平台
Blazor❤Serverless我正在开发AntDesign的Blazor版本,预览页面部署在GithubPages上,但是加载速度很不理想,往往需要1分钟多钟才完成。项目地址:https://github.com/ElderJames/ant-design-blazor[1]求Star。当寻求解决方案时,了解到了Serverless可以轻松地部署静态网站到腾讯云的对象存储服务上,经过尝试之后,
- C# Winform UI Ant Design 5.0 设计语言
红蓝胖瘦
WinformUIc#ui设计语言
AntDesignUIWinformUIlibraryuseAntDesign5.0目前50+基础控件,完成所有动效/阴影,原生无边框窗口(拥有原生窗口动画和特性),占用资源低,控件纯GDI绘制没有图片,界面库会持续更新,商用授权可联系我https://ant-design.antgroup.com/components/overview-cn源码地址:https://gitee.com/antd
- 前端又又出新框架,这次没有打包了
聪明的竹子
前端
最近,前端开发领域又迎来了一个新框架——ofa.js。它的独特之处在于,不依赖于现有的nodes/npm/webpack前端开发工作流程。与jQuery类似,只需引用一个脚本,您就能像使用React/Vue/Angular一样轻松地开发大型应用。极易上手如果您要开发简单的项目,想要用一个漂亮的按钮组件,例如AntDesign中的Button组件,你需要学习Node.js、NPM和React等知识,
- 19 React学习笔记.AntDesign
_生生不息_
AntDesign组件库一.原生React添加className方法{/*原生React中添加class方法*/}我是标题1我是标题2我是标题2)二.第三方库classnames原生React太繁琐,借助第三方库classnames。写法类似Vue中添加类名。{/*classnames库添加class*/}我是标题4我是标题5我是标题6我是标题7我是标题8我是标题9我是标题9三.AntDesign
- ant-design-vue 快速避坑指南
wwf1225
ant-design-vue快速避坑指南ant-design-vue是蚂蚁金服AntDesign官方唯一推荐的Vue版UI组件库,它其实是AntDesign的Vue实现,组件的风格与AntDesign保持同步,组件的html结构和css样式也保持一致。用下来发现它的确称得上为数不多的完整的VUE组件库与开发方案集成项目。本文主要目的是总结一些开发过程中比较耗时间去查找,文档中没有具体说明的常见问题
- Ant Design Pro 获取下拉列表、图片上传
Hillbox
reactantdesignantdesignpro
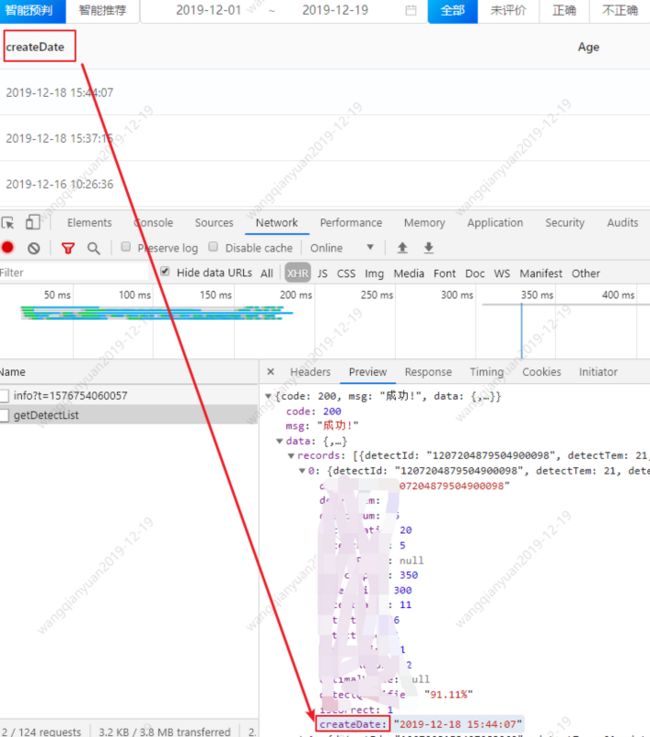
公司接了一个AntDesignPro的项目,后台接口已经有了,需要搭建前端。因为是一个项目,所以这两个功能就一起讲了。后台接口:1、category_name(获取图片类型接口)发送:无接收:list(类型列表)2、upload(上传接口):发送:image_name(文件名)、image_data(base64数据)接收:pic_url(图片在服务器上的地址)3、upload_confirm(提
- 前端初学者的Ant Design Pro V6总结(下)
流水吾情
前端ant-design-proreact
前端初学者的AntDesignProV6总结(下)文章目录前端初学者的AntDesignProV6总结(下)@umi请求相关一个能用的请求配置Service层TS类型规范Service层函数定义@umi请求代理Proxy@umi/max简易数据流useModel没有类型提示?useModel书写规范ProForm复杂表单当外部数据发生变化,ProForm不更新?ProFormonFinish中请求
- Spring Could+Ant Design Pro表格数据加载
拉布拉卡的小推车
前端vuejava
由于公司最近项目使用AntDesignPro,所以就学习了一下,以前公司使用的是easyui,所以这也是我的第一次学习尝试,记录一下,有不足大家帮忙指正。后台是SpringCould,使用Nacos作为服务注册中心注册。表格加载打开AntDesignPro项目修改配置,解决跨域问题,让它能连接到我们的项目的网关修改vue.config.js找到节点devServer,修改如下:devServer:
- 关于 Ant Design 的 Upload 组件使用 action 自动上传出现跨域问题的解决
小飞侠要上天
问题解决前端reactantdesign
问题描述使用AntDesign的Upload组件时,可以通过action属性指定上传地址实现选择文件自动上传。但在我选择文件上传后浏览器控制台一直出现跨域错误。关键我已经在后端处理了跨域,还是一直会出现跨域错误。而且其它请求都可以正常处理跨域,就是使用action的自动上传就会出现跨域问题。前端Upload上传组件代码{imageUrl?():(uploadButton)}后端处理跨域代码/***
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb