1 项目简介
1.1 概述
动吧旅游生态系统,应市场高端用户需求,决定开发这样的一套旅游系统,此系统包含旅游电商系统(推荐子系统,广告子系统,评价子系统,商品子系统,订单子系统)等,旅游分销系统(分销商的管理),旅游业务系统(产品研发,计调服务,系统权限管理子系统)等。
1.2 原型分析
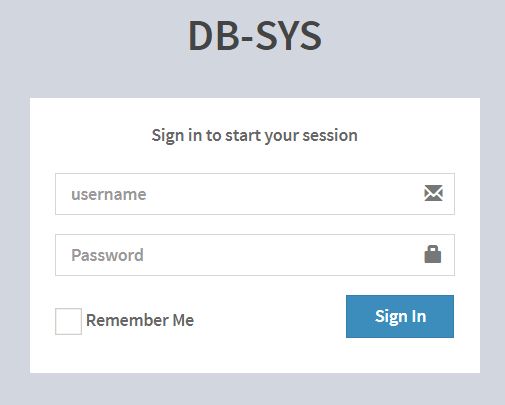
基于用户需求,进行原型设计(基于html+css+js进行静态页面实现)。例如系统登录页面:
2 技术架构
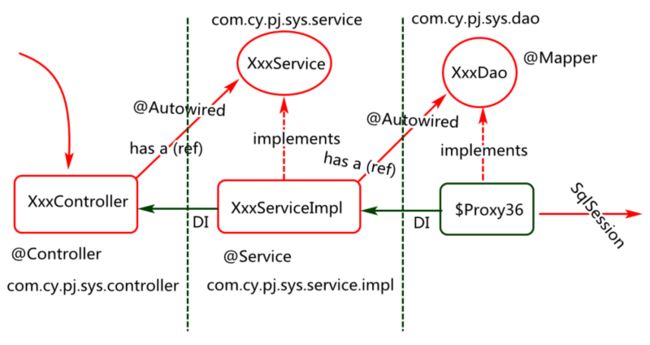
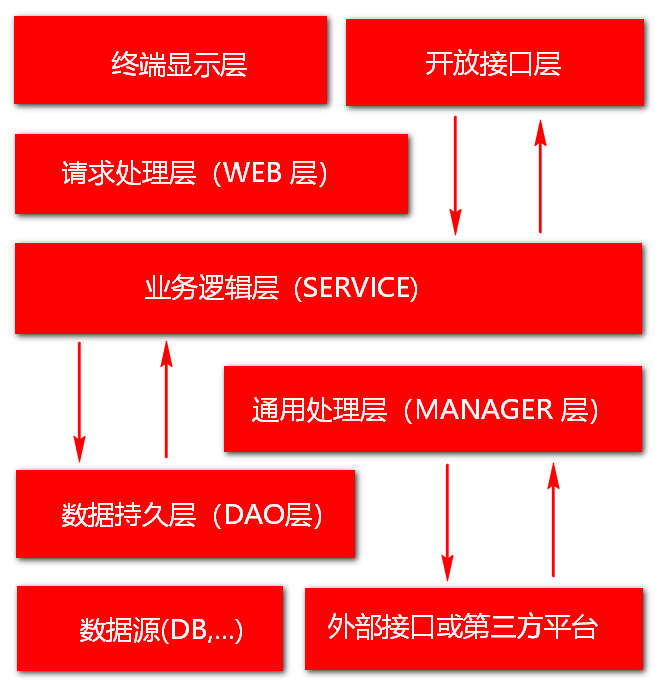
2.1 项目分层架构
本项目应用层基于MVC设计思想,进行分层架构设计,目的是将复杂问题简单化,实现各司其职,各尽所能.然后基于“高内聚,低耦合”的设计思想,再实现各对象之间协同,从而提高系统的可维护性,可扩展性。
其中:
1.开放接口层:可直接封装 Service 方法暴露成 RPC (远程过程调用)接口;也可通过 Web 封装成 http 接口;同时也可进行网关安全控制、流量控制等。
2.终端显示层:负责各个端的模板渲染并显示。当前主要是 thymeleaf 渲染,JS 渲染,移动端展示等。
3.Web请求处理层:主要是对访问控制进行转发,请求参数校验,响应结果处理等
4.Service 层:相对具体的业务逻辑服务层(核心业务,扩展业务)。
5.Manager 层:通用业务处理层,它有如下特征:
1) 对第三方平台封装的层,预处理返回结果及转化异常信息;
2) 对 Service 层通用能力的下沉,如缓存方案、中间件通用处理;
3) 与 DAO 层交互,对多个 DAO 的组合复用。
6.DAO 层:数据访问层,与底层 MySQL、Oracle、Hbase 等进行数据交互。
7.外部接口或第三方平台:包括其它部门RPC开放接口,基础平台,其它公司的 HTTP 接口
说明:对如上分层中涉及到知识的点,逐步加强。
总之:分层的目的就是将复杂问题进行拆解,然后分而治,进而提高系统的可扩展性以及可维护性。
2.2 API应用架构
3 技术整合
3.1 环境准备
3.1.1 数据库初始化
3.1 启动 MySQL 客户端并登陆,然后执行
1) set names utf8;
2) source d:/dbpms.sql
说明:假如在 mysql 客户端查询表中数据,可以先执行 set names gbk,否则可能会出
现乱码。还有一点要记住,在拿到任何一个 sql 脚本文件时,不要上来就执行它,要先打开
看一看,检查是否有删除库或删除表的语句,这些语句是否会对你当前数据库中的库和表
有影响 ,假如有一定要经过 leader 审批,才能执行删除等操作.
3.2 创建项目
3.2.1 创建项目 moudle
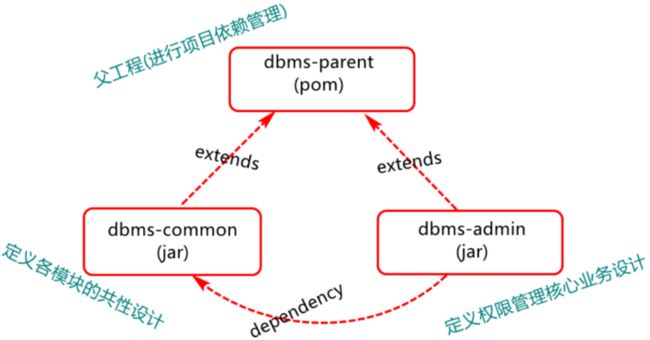
- 各项目模块关系设计,如图所示:
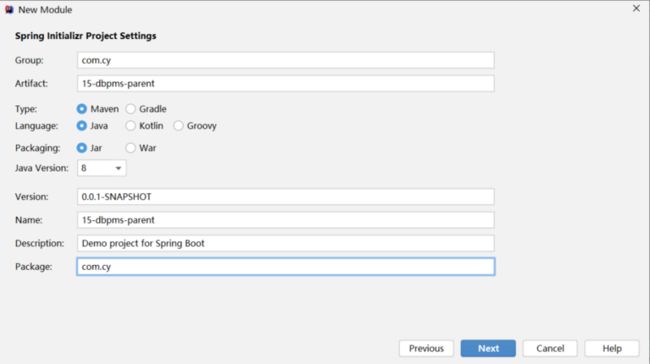
- 创建父工程,如图所示:

项目创建以后,将项目 module 中的 src 删除,并打开项目中的 pom 文件,修改 module 为pom 工程,代码如下:
pom 在 parent 工程创建后以后,添加相关依赖,pom 文件如下:
4.0.0
org.springframework.boot
spring-boot-starter-parent
2.3.5.RELEASE
com.cy
15-dbpms-parent
0.0.1-SNAPSHOT
15-dbpms-parent
Demo project for Spring Boot
pom
1.8
org.springframework.boot
spring-boot-starter-actuator
org.springframework.boot
spring-boot-starter-data-jdbc
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-starter-web
org.mybatis.spring.boot
mybatis-spring-boot-starter
2.1.3
org.springframework.boot
spring-boot-devtools
runtime
true
mysql
mysql-connector-java
runtime
org.projectlombok
lombok
true
org.springframework.boot
spring-boot-starter-aop
org.springframework.boot
spring-boot-starter-test
test
org.junit.vintage
junit-vintage-engine
org.springframework.boot
spring-boot-maven-plugin
4.0.0
com.cy
15-dbpms-parent
0.0.1-SNAPSHOT
com.cy
15-dbpms-common
0.0.1-SNAPSHOT
15-dbpms-common
Demo project for Spring Boot
jar
1.8
- 创建 dbms-admin 工程,如图所示:
4.0.0
com.cy
15-dbpms-parent
0.0.1-SNAPSHOT
com.cy
15-dbpms-admin
0.0.1-SNAPSHOT
15-dbpms-admin
Demo project for Spring Boot
jar
1.8
com.cy
15-dbpms-common
0.0.1-SNAPSHOT
3.2.2 修改配置文件
在 application.yml 文件中添加如下配置(server,datasource,mybatis,mvc)
server:
port: 80
spring:
main:
banner-mode: off
datasource:
url: jdbc:mysql:///dbpms?serverTimezone=GMT%2B8&characterEncoding=utf8
username: root
password: root
thymeleaf:
prefix: classpath:/templates/modules/
suffix: .html
cache: false
mybatis:
mapper-locations: classpath:/mapper/*/*.xml
logging:
level:
com.cy: debug3.3 首页初始化
3.3.1 定义页面初始资源
- 将 相关资源拷贝到项目 static 目录
- 将 资源拷贝到项目的 templates 的 moudles 目录
3.3.2 创建页面 Controller
创建呈现首页页面的 controller 对象。此 controller 会作为项目中所有页面访问的入口。
package com.cy.pj.sys.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@RequestMapping("/")
@Controller//处理客户端所有页面请求
public class PageController {
@RequestMapping("doIndexUI")
public String doIndexUI(){
return "starter";
}
}3.3.3 启动项目进行测试
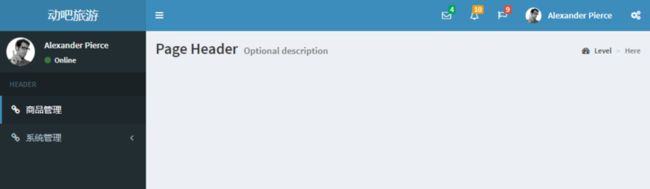
启动 tomcat,在地址栏输入 http://localhost/doIndexUI(地址中的端口号要参考自己tomcat 启动端口)地址进行访问,假如没有问题会呈现如下页面:
4 总结
4.1 重点难点分析
- 项目需求调研,分析,原型设计,评审?
- 项目整体应用分层架构及API设计架构?
- 项目初始化环境配置(数据库,IDE,MAVEN)及运行?
4.2 FAQ分析
- 项目是如何进行分层设计的?(MVC)。
- 项目页面是如何设计的? (BootStrap,AdminLTE-网址(adminlte.io))。
- 客户端向服务端发起一个请求,服务端请求处理的一个过程是怎样的?
4.3 BUG分析
- 请求资源不存在,如下图所示:
问题分析:
- 检查url是否正确(是否有对应的映射)
- 检查controller的包是否正确以及是否有对应的注解(例如@Controller)进行描述
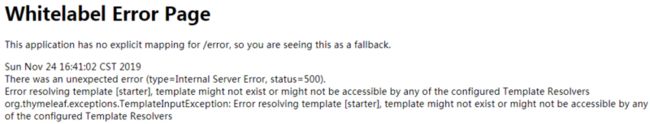
- 响应资源解析异常,如下图所示:
- 假如start是模板,检查响应页面是否存在.
- 检查配置文件中视图的前缀、后缀是否正确
- 假如start不是html模板,检查对应的Controller方法上是否有@ReponseBody注解