一、了解组件注册的两种方式
1.1 全局组件的注册方法
//main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
let Hello = {
name: 'hello',
template: '这是全局组件hello'
}
Vue.component('hello', Hello)
new Vue({
el: '#app',
router,
components: { App },
template: ''
})
上面我们就通过Vue.component()注册了一个全局组件hello,接下来分析源码实现的时候也是基于这个例子来进行的。
1.2 局部组件的注册

像这样就注册了一个HelloWorld的局部组件。
二、全局组件注册的源码
1.Vue初始化的时候,会调用initGlobalAPI()
//【代码块1】
//代码所在文件:src/core/global-api/index.js
export function initGlobalAPI(Vue: GlobalAPI){
//...省略其他无关代码
initAssetRegisters(Vue)
//这个方法就是用于组件注册的方法
}2.在initAssetRegisters()方法中执行组件的定义
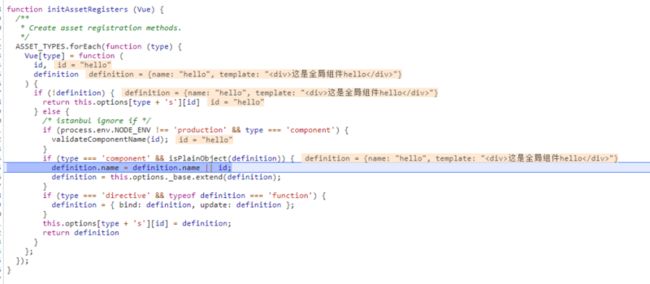
//【代码块2】
//代码所在文件:src/core/global-api/assets.js
export function initAssetRegister(Vue){
ASSET_TYPES.forEach(type=>{
//ASSET_TYPES包括component、directive、filter
Vue[type] = function(id, definition){
//...一些条件判断
if(type === 'component' && isPlainObject(definition)){
definition.name = definition.name || id
definition = this.options._base.extend(definition)
//将definition转换为一个继承于Vue的构造函数
}
//...其他类型的处理
this.options[type+'s'][id] = definition //将这个构造函数挂载到Vue.options.components上
return definition
}
})
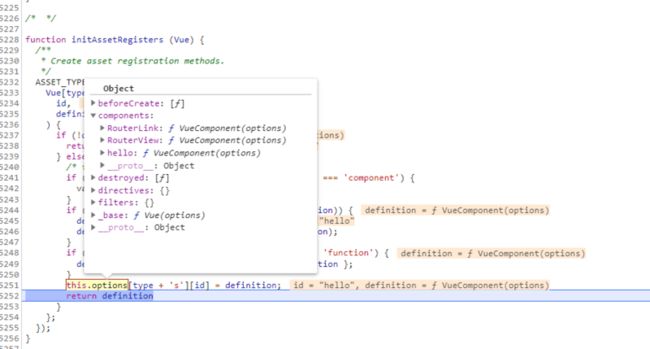
}此时,我们可以单步调试一下我们上面的例子,来看一下definition一开始是什么,以及执行挂载后Vue.options变成了什么样子:
a.definition: 其实传入的时候就是我们一开始定义的全局组件的具体内容
b.Vue.options: 可以看到我们定义的全局组件hello已经存在在Vue.options.components上了
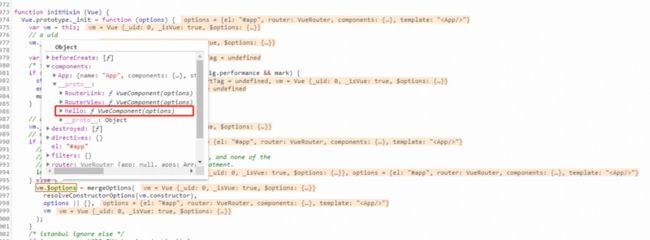
3.实例化组件的时候,代码会执行到Vue.prototype._init()上面
//【代码块3】
//代码所在文件:src/core/instance/init.js
Vue.prototype._init = function(options){
//..省略其他无关代码
if(options && options._isComponent){ //组件
initInternalComponent(vm, options)
}else{ //非组件
vm.$options = mergeOptions(
resolveConstructorOptions(vm.constructor),
options||{},
vm
)
}
}这里将自己定义的组件的options与Vue.options做了一个合并,并且赋值给了vm.$options,而通过【代码块2】我们可以知道全局组件的构造函数已经被放在了Vue.options.components上,所以经过这一步,vm.$options.components上面也有了全局组件的构造函数。所以现在在任意组件都能拿到全局组件,因为任何组件初始化的时候都会执行这个合并。
我们可以通过单步调试上面的例子看一下现在的vm.$options上面有些什么
4.在创建vnode的过程中,会执行_createElement方法
//【代码块4】
//代码所在文件:src/core/vdom/create-element.js
export function _createElement(context, tag, data, children, normalization){
if(typeof tag === 'string'){
//...
if(config.isReservedTag(tag)){
//...保留的html标签
}else if(isDef(Ctor = resolveAsset(context.$options, 'component', tag))){
//已经注册过的全局组件
vnode = createComponent(Ctor, data, context, children, tag)
}else{
//不是内置标签也不是已经注册过的组件,就创建一个全新的vnode
vnode = new VNode(
tag, data, children,
undefined, undefined, context
)
}
}
}上面代码中有一个比较重要的方法resolveAsset(),用于判断在context.$options.compononts(即vm.$options.components)上面是否能找到这个组件的构造函数,如果能找到,返回这个构造函数,(具体方法见【代码块5】)根据【代码块3】我们可以知道如果这个组件是全局注册的组件,那么我们就可以得到这个构造函数,并进入这个else if判断,通过createComponent()得到vnode。
5.上面四步已经实现了整个流程,现在补充看一下resolveAsset()
//【代码块5】
//代码所在文件:src/core/utils/options.js
export function resolveAsset(options, type, id, warnMissing){
//options即上面调用的时候传入的context.$options,
//由【代码块3】,vm.$options是由我们自定义的options以及Vue上的options合并而来的
//type现在是components
const assets = options[type]
// check local registration variations first
if (hasOwn(assets, id)) return assets[id]
const camelizedId = camelize(id)
if (hasOwn(assets, camelizedId)) return assets[camelizedId]
const PascalCaseId = capitalize(camelizedId)
if (hasOwn(assets, PascalCaseId)) return assets[PascalCaseId]
// fallback to prototype chain
const res = assets[id] || assets[camelizedId] || assets[PascalCaseId]
if (process.env.NODE_ENV !== 'production' && warnMissing && !res) {
warn(
'Failed to resolve ' + type.slice(0, -1) + ': ' + id,
options
)
}
return res
}先通过 const assets = options[type] 拿到 assets,然后再尝试拿 assets[id],这里有个顺序,先直接使用 id 拿,如果不存在,则把 id 变成驼峰的形式再拿,如果仍然不存在则在驼峰的基础上把首字母再变成大写的形式再拿,如果仍然拿不到则报错。这样说明了我们在使用 Vue.component(id, definition) 全局注册组件的时候,id 可以是连字符、驼峰或首字母大写的形式。
三、局部组件的注册
1.extend()
组件在执行render()的时候,会执行createComponent函数,在这个函数里面会执行extend()函数生成一个构造函数,也是在这个extend()函数中,执行了一个options的合并
//【代码块5】
//代码所在文件:src/core/global-api/extend.js
Vue.entend = function(extendOptions){
//...
Sub.options = mergeOptions(
Super.options, //Vue的options
extendOptions //定义组件的那个对象
)
//...
}可以看出这里是将自己传入的options(即定义组件的那个对象)与Vue.options合并,然后放到Sub.options上,同时,因为Sub.options上面合并了Vue的options,所以组件里面也可以拿到全局注册的组件。
2.组件初始化
//【代码块6(同代码块3)】
//代码所在文件:src/core/instance/init.js
Vue.prototype._init = function(options){
//..
if(options && options._isComponent){
initInternalComponent(vm, options)
}else{
vm.$options = mergeOptions(
resolveConstructorOptions(vm.constructor),
options||{},
vm
)
}
}组件初始化的过程中会进入if判断语句,执行initInternalComponent()
3.initInternalComponent()
//【代码块7】
//代码所在文件:src/core/instance/init.js
export function initInternalComponent (vm: Component, options: InternalComponentOptions) {
const opts = vm.$options = Object.create(vm.constructor.options)
//vm.constructor即为Sub,在代码块5中,我们已经将局部组件放在了Sub.options上
//所以这里将局部组件的构造函数放在了vm.$options上
//这样在执行【代码块4】的时候同样也能通过resolveAsset得到局部注册组件的构造函数
const parentVnode = options._parentVnode
opts.parent = options.parent
opts._parentVnode = parentVnode
//将componentOptions里面的别的属性赋值给opts
const vnodeComponentOptions = parentVnode.componentOptions
opts.propsData = vnodeComponentOptions.propsData
opts._parentListeners = vnodeComponentOptions.listeners
opts._renderChildren = vnodeComponentOptions.children
opts._componentTag = vnodeComponentOptions.tag
if (options.render) {
opts.render = options.render
opts.staticRenderFns = options.staticRenderFns
}
}四、总结
由于全局注册的组件是将组件的构造函数扩展到了Vue.options.components上,而组件在初始化的时候都会将自身options与Vue.options合并,扩展到当前组件的vm.$options.components下,所以全局组件能在任意组件被使用。而局部注册的组件是将组件的构造函数扩展到了当前组件的vm.$options.components下,所以只能在当前组件使用。