Silverlight删除数据表格中的数据,表格头部定义全选按钮,批量删除
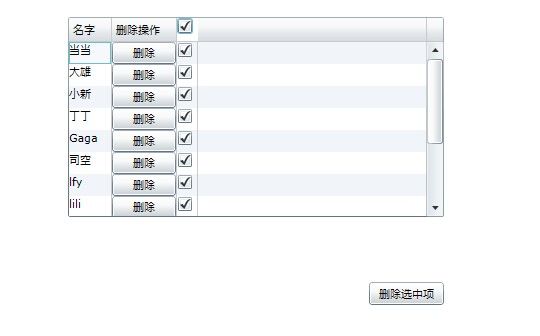
实现的效果如图:

前台实现:
<UserControl.Resources>
<Style x:Key= " DataGridColumnHeaderCheckBox " TargetType= " data_primitives:DataGridColumnHeader ">
<Setter Property= " Template ">
<Setter.Value>
<ControlTemplate TargetType= " data_primitives:DataGridColumnHeader ":>
<Grid Name= " Root ">
<CheckBox x:Name= " CheckAll " Checked= " CheckAll_Checked " Unchecked= " CheckAll_Checked " />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources><!--用户自定义资源,用于实现表格头部的全选-->
<Grid x:Name= " LayoutRoot " Background= " White " Height= " 421 " Width= " 442 ">
<sdk:DataGrid AutoGenerateColumns= " False " Height= " 200 " HorizontalAlignment= " Left " Margin= " 12,0,0,0 " Name= " dataGrid1 " VerticalAlignment= " Top " Width= " 376 " >
<sdk:DataGrid.Columns>
<sdk:DataGridTemplateColumn Header= " 名字 ">
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock Text= " {Binding Name,Mode=TwoWay} " />
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
</sdk:DataGridTemplateColumn>
<sdk:DataGridTemplateColumn Header= " 删除操作 ">
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Button Name= " button_Delete " Content= " 删除 " Click= " button_Delete_Click " />
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
</sdk:DataGridTemplateColumn>
<sdk:DataGridTemplateColumn HeaderStyle= " {StaticResource DataGridColumnHeaderCheckBox} "><!--使用自定义资源-->
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<CheckBox x:Name= " DeleteEntry " IsChecked= " {Binding IsChecked, Mode=TwoWay} "/>
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
</sdk:DataGridTemplateColumn>
</sdk:DataGrid.Columns>
<sdk:DataGrid.RowDetailsTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text= " {Binding Age} " />
<TextBlock Text= " {Binding IsMan} " />
</StackPanel>
</DataTemplate>
</sdk:DataGrid.RowDetailsTemplate>
</sdk:DataGrid>
<Button Content= " 删除选中项 " Height= " 23 " HorizontalAlignment= " Left " Margin= " 313,265,0,0 " Name= " button1 " VerticalAlignment= " Top " Width= " 75 " Click= " button1_Click " />
</Grid>
<Style x:Key= " DataGridColumnHeaderCheckBox " TargetType= " data_primitives:DataGridColumnHeader ">
<Setter Property= " Template ">
<Setter.Value>
<ControlTemplate TargetType= " data_primitives:DataGridColumnHeader ":>
<Grid Name= " Root ">
<CheckBox x:Name= " CheckAll " Checked= " CheckAll_Checked " Unchecked= " CheckAll_Checked " />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources><!--用户自定义资源,用于实现表格头部的全选-->
<Grid x:Name= " LayoutRoot " Background= " White " Height= " 421 " Width= " 442 ">
<sdk:DataGrid AutoGenerateColumns= " False " Height= " 200 " HorizontalAlignment= " Left " Margin= " 12,0,0,0 " Name= " dataGrid1 " VerticalAlignment= " Top " Width= " 376 " >
<sdk:DataGrid.Columns>
<sdk:DataGridTemplateColumn Header= " 名字 ">
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock Text= " {Binding Name,Mode=TwoWay} " />
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
</sdk:DataGridTemplateColumn>
<sdk:DataGridTemplateColumn Header= " 删除操作 ">
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Button Name= " button_Delete " Content= " 删除 " Click= " button_Delete_Click " />
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
</sdk:DataGridTemplateColumn>
<sdk:DataGridTemplateColumn HeaderStyle= " {StaticResource DataGridColumnHeaderCheckBox} "><!--使用自定义资源-->
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<CheckBox x:Name= " DeleteEntry " IsChecked= " {Binding IsChecked, Mode=TwoWay} "/>
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
</sdk:DataGridTemplateColumn>
</sdk:DataGrid.Columns>
<sdk:DataGrid.RowDetailsTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text= " {Binding Age} " />
<TextBlock Text= " {Binding IsMan} " />
</StackPanel>
</DataTemplate>
</sdk:DataGrid.RowDetailsTemplate>
</sdk:DataGrid>
<Button Content= " 删除选中项 " Height= " 23 " HorizontalAlignment= " Left " Margin= " 313,265,0,0 " Name= " button1 " VerticalAlignment= " Top " Width= " 75 " Click= " button1_Click " />
</Grid>
后台实现:
public class Person{
string name;
public string Name
{
get { return name; }
set { name = value; }
}
int age;
public int Age
{
get { return age; }
set { age = value; }
}
bool isMan;
public bool IsMan
{
get { return isMan; }
set { isMan = value; }
}
bool isChecked;
public bool IsChecked
{
get { return isChecked; }
set { isChecked = value; }
}
}
// List<Person> itemList = new List<Person>();
ObservableCollection<Person> itemList = new ObservableCollection<Person>(); // 动态的数据集合
public MainPage()
{
InitializeComponent();
itemList.Add( new Person { Name = " 当当 ", Age = 45, IsMan = true,IsChecked= false });
itemList.Add( new Person { Name = " 大雄 ", Age = 3, IsMan = false, IsChecked = false });
itemList.Add( new Person { Name = " 小新 ", Age = 12, IsMan = false, IsChecked = false });
itemList.Add( new Person { Name = " 丁丁 ", Age = 32, IsMan = true, IsChecked = false });
itemList.Add( new Person { Name = " Gaga ", Age = 56, IsMan = true, IsChecked = false });
itemList.Add( new Person { Name = " 司空 ", Age = 33, IsMan = false, IsChecked = false });
itemList.Add( new Person { Name = " lfy ", Age = 22, IsMan = true });
itemList.Add( new Person { Name = " lili ", Age = 34, IsMan = true, IsChecked = false });
itemList.Add( new Person { Name = " 飞羽 ", Age = 12, IsMan = false, IsChecked = false });
itemList.Add( new Person { Name = " 司空 ", Age = 33, IsMan = false, IsChecked = false });
itemList.Add( new Person { Name = " lfy ", Age = 22, IsMan = true });
itemList.Add( new Person { Name = " lili ", Age = 34, IsMan = true, IsChecked = false });
itemList.Add( new Person { Name = " 飞羽 ", Age = 12, IsMan = false, IsChecked = false });
dataGrid1.ItemsSource = itemList;
}
// 删除单个
private void button_Delete_Click( object sender, RoutedEventArgs e)
{
if (MessageBoxResult.OK == MessageBox.Show( " 确定要删除吗? ", " 注意! ", MessageBoxButton.OKCancel))
{
var item = (dataGrid1.SelectedItem as Person);
itemList.Remove(item);
}
}
// 全选
private void CheckAll_Checked( object sender, RoutedEventArgs e)
{
foreach ( var p in itemList)
{
p.IsChecked =( bool)(sender as CheckBox).IsChecked;
}
dataGrid1.ItemsSource = null;
dataGrid1.ItemsSource = itemList;
}
// 删除选中项
private void button1_Click( object sender, RoutedEventArgs e)
{
for ( int i = 0; i < itemList.Count; i++)
{
if (itemList[i].IsChecked == true)
{
itemList.RemoveAt(i);
i--;
}
}
}