DSkinLite界面库 Demo系列(二):游戏大厅类软件

游戏大厅类软件是UIEASY开发团队制作的又一个软件demo,此次发布只是一个雏形,我们还将继续完善此Demo,使其各项功能特性更加贴近实际软件。游戏大厅Demo主要演示DSkinLite界面库对Tree control, list control, radio buttons等控件各项特性的完全支持,同时也展示了DSkinLite界面库对控件透明等特性的支持。
下载示例(安装后 主界面 ->Demos –> Game Demo )
> DSkinLite界面库对Tree control 的支持
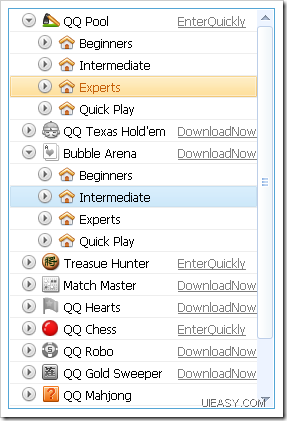
游戏大厅Demo主要演示DSkinLite界面库对Tree control的支持。 DSkinLite界面库从3.0开始加入了对List box, list control, tree control控件的item绘制支持,即可以通过在XML中配置Item的样式及相关API函数来绘制Item内容。如下图游戏列表:

在DSkinlite中,items内容的绘制,以一个item为单位来定义其风格。这种设计比较符合Win32 tree control本身的机制,我们知道如果需要自绘tree control,须设置tree control的OWN_DRAW属性,然后在DrawItem等消息中绘制绘制的item,即以一个Item为单位绘制。从这种机制得到启发,DSkinlite对tree control内容的绘制也以item为单位,首先在xml中定义item的风格样式,用户可以定义一个或者多个item样式,也可以通过改变一个样式中的元素属性来组合不同的item样式。
生成多种Item样式的方式一,在xml 的tree control定义中,直接定义多个item样式。如下面代码所示:
<treectrlinfo bDrawOver="true" itemheight="24" levelpos="0">
<drawitem id="default" >
<image id="collapseicon" picfile="#tree2.collapse" left="14"
top="0" width="16" height="16" state="non"/>
<image id="expandicon" picfile="#tree2.expand" left="14"
top="0" width="16" height="16" state="non"/>
<text content="#default" left="57" top="2" state="normal"
textcolor="RGB(0,0,0)" font="#default"/>
<text content="#default" left="57" top="2" state="over"
textcolor="RGB(0,0,0)" font="#default"/>
<text content="#default" left="57" top="2" state="checked"
textcolor="RGB(0,0,0)" font="#default_bold" />
<image id="treeitemicon" picfile="#tree2.alltask" left="32"
top="0" width="24" height="24" state="all"/>
</drawitem>
<drawitem id="Parent" >
<image id="collapseicon" picfile="#tree2.collapse" left="14"
top="0" width="16" height="16" state="non"/>
<image id="expandicon" picfile="#tree2.expand" left="14"
top="0" width="16" height="16" state="non"/>
<text content="#default" left="57" top="2" state="normal"
textcolor="RGB(0,0,0)" font="#default"/>
<text content="#default" left="57" top="2" state="over"
textcolor="RGB(0,0,0)" font="#default"/>
<text content="#default" left="57" top="2" state="checked"
textcolor="RGB(0,0,0)" font="#default_bold" />
<image picfile="#tree2.search" left="136" top="3" state="normal"
rectinfile="0,0,15,15" width="15" height="15" />
<image picfile="#tree2.search" left="136" top="3" state="over"
rectinfile="16,0,15,15" width="15" height="15"/>
<image picfile="#tree2.search" left="136" top="3" state="checked"
rectinfile="32,0,15,15" width="15" height="15" />
<image id="treeitemicon" picfile="#tree2.alltask" left="32"
top="0" width="24" height="24" state="all"/>
</drawitem>
</treectrlinfo>
上面的XML代码,我们定义了两个item 风格,一个id为“default”,另一个id为“Parent”。在treectrlinfo,必须有一个id为“default”item风格,此为item的默认风格。DSkinLite默认使用id为“default”的风格来绘制item,开发人员可以通过函数dsSetItemStyle来设置item的风格。
tvInsert.item.pszText = _T("Downloaded");
HTREEITEM hDownloaded = pCtrl->InsertItem(&tvInsert);
dsSetItemStyle( pCtrl->GetSafeHwnd(),
(i 1: tvInsert.item.pszText = _T("Downloaded");nt)hDownloaded,
0,
_T("Parent"),
FALSE);
生成多种Item样式的方式二,通过修改item风格定义中的元素的属性来组合出不同的item风格。常用的函数有:
BOOL __stdcall dsSetDrawItemVisibleEx2( HWND hwnd,
int nItem,
int nSubItem,
int nMinIndex,
int nMaxIndex,
BOOL bVisible ,
BOOL bRedrawItem );
BOOL __stdcall dsSetDrawItemVisibleEx( HWND hwnd,
int nItem,
int nSubItem,
LPCTSTR strID,
BOOL bVisible,
BOOL bRedrawItem);
BOOL __stdcall dsSetDrawItemValueEx( HWND hwnd,
int nItem,
int nSubItem,
LPCTSTR strID,
LPCTSTR strValue,
BOOL bRedrawItem);
这三个函数主要用来控制item中元素是否显示,及设置某个元素的值。例如:
此为游戏大厅示例中游戏列表 tree control的item定义,我们可以看到虽然不同的item风格不一样,但是我们没有定义多个不同的item风格。而是通过对某些元素的显示和隐藏来配置不同风格的item定义。例如index 100-117 定义了不同游戏的图标,在程序中我们根据程序的逻辑来配置item的此图标。
<treectrlinfo bDrawOver="true" itemheight="24" levelpos="0">
<drawitem id="default" >
<image id="collapseicon" picfile="#tree2.collapse" left="14"
top="0" width="16" height="16" state="non"/>
<image id="expandicon" picfile="#tree2.expand" left="14"
top="0" width="16" height="16" state="non"/>
<text content="#default" left="57" top="2" state="normal"
textcolor="RGB(0,0,0)" font="#default"/>
<text content="#default" left="57" top="2" state="over"
textcolor="RGB(0,0,0)" font="#default"/>
<text content="#default" left="57" top="2" state="checked"
textcolor="RGB(0,0,0)" font="#default_bold" />
<image id="treeitemicon" picfile="#tree2.alltask" left="32"
top="0" width="24" height="24" state="all"/>
</drawitem>
<drawitem id="Parent" >
<image id="collapseicon" picfile="#tree2.collapse" left="14"
top="0" width="16" height="16" state="non"/>
<image id="expandicon" picfile="#tree2.expand" left="14"
top="0" width="16" height="16" state="non"/>
<text content="#default" left="57" top="2" state="normal"
textcolor="RGB(0,0,0)" font="#default"/>
<text content="#default" left="57" top="2" state="over"
textcolor="RGB(0,0,0)" font="#default"/>
<text content="#default" left="57" top="2" state="checked"
textcolor="RGB(0,0,0)" font="#default_bold" />
<image picfile="#tree2.search" left="136" top="3" state="normal"
rectinfile="0,0,15,15" width="15" height="15" />
<image picfile="#tree2.search" left="136" top="3" state="over"
rectinfile="16,0,15,15" width="15" height="15"/>
<image picfile="#tree2.search" left="136" top="3" state="checked"
rectinfile="32,0,15,15" width="15" height="15" />
<image id="treeitemicon" picfile="#tree2.alltask" left="32"
top="0" width="24" height="24" state="all"/>
</drawitem>
</treectrlinfo>
<drawitem id="default" >
<image id="collapseicon" picfile="#tree.expand.icon"
rectinfile="0,0,14,15" left="12" top="3" width="14"
height="15" state="non"/>
<image id="expandicon" picfile="#tree.expand.icon"
rectinfile="14,0,14,15" left="12" top="3" width="14"
height="15" state="non"/>
<text content="#default" left="54" top="0" state="normal"
textcolor="RGB(0,0,0)" bsingleline="true" />
<text content="#default" left="54" top="0" state="over"
textcolor="RGB(0,0,0)" bsingleline="true" />
<text content="#default" left="54" top="0" state="checked"
textcolor="RGB(198,97,11)" bsingleline="true" />
to specify which to be show and which to be hide-->
<image index="100" visible="false" picfile="#tree.gametype.icon"
rectinfile="0,0,18,18" left="32" top="1" width="18"
height="18" state="all"/>
<image index="101" visible="false" picfile="#tree.gametype.icon"
rectinfile="18,0,18,18" left="32" top="1" width="18"
height="18" state="all"/>
<image index="102" visible="false" picfile="#tree.gametype.icon"
rectinfile="36,0,18,18" left="32" top="1" width="18"
height="18" state="all"/>
<image index="103" visible="false" picfile="#tree.gametype.icon"
rectinfile="54,0,18,18" left="32" top="1" width="18"
height="18" state="all"/>
<image index="104" visible="false" picfile="#tree.gametype.icon"
rectinfile="72,0,18,18" left="32" top="1" width="18"
height="18" state="all"/>
<image index="105" visible="false" picfile="#tree.gametype.icon"
rectinfile="90,0,18,18" left="32" top="1" width="18"
height="18" state="all"/>
<image index="106" visible="false" picfile="#tree.gametype.icon"
rectinfile="108,0,18,18" left="32" top="1" width="18"
height="18" state="all"/>
<image index="107" visible="false" picfile="#tree.gametype.icon"
rectinfile="126,0,18,18" left="32" top="1" width="18"
height="18" state="all"/>
<image index="108" visible="false" picfile="#tree.gametype.icon"
rectinfile="144,0,18,18" left="32" top="1" width="18"
height="18" state="all"/>
<image index="109" visible="false" picfile="#tree.gametype.icon"
rectinfile="162,0,18,18" left="32" top="1" width="18"
height="18" state="all"/>
<image index="110" visible="false" picfile="#tree.gametype.icon"
rectinfile="180,0,18,18" left="32" top="1" width="18"
height="18" state="all"/>
<image index="111" visible="false" picfile="#tree.gametype.icon"
rectinfile="198,0,18,18" left="32" top="1" width="18"
height="18" state="all"/>
<image index="112" visible="false" picfile="#tree.gametype.icon"
rectinfile="216,0,18,18" left="32" top="1" width="18"
height="18" state="all"/>
<image index="113" visible="false" picfile="#tree.gametype.icon"
rectinfile="234,0,18,18" left="32" top="1" width="18"
height="18" state="all"/>
<image index="114" visible="false" picfile="#tree.gametype.icon"
rectinfile="252,0,18,18" left="32" top="1" width="18"
height="18" state="all"/>
<image index="115" visible="false" picfile="#tree.gametype.icon"
rectinfile="270,0,18,18" left="32" top="1" width="18"
height="18" state="all"/>
<image index="116" visible="false" picfile="#tree.gametype.icon"
rectinfile="288,0,18,18" left="32" top="1" width="18"
height="18" state="all"/>
<image index="117" visible="false" picfile="#tree.gametype.icon"
rectinfile="306,0,18,18" left="32" top="1" width="18"
height="18" state="all"/>
<image index="120" visible="false" left="32" top="1" width="18"
picfile="#tree.unknown" height="18" state="all"/>
<image index="121" visible="false" left="32" top="1" width="18"
picfile="#tree.unknown.dis" height="18" state="all"/>
<image index="200" visible="false" picfile="#tree.icon"
left="32" top="1" width="18" height="18" state="all" />
<!--Event Item -->
<eventitem id="EnterQuickly" visible="false" left="168" top="4"
event="LButtonDown" cursor="#handcur"
state="all" sendparent="true">
<text id="textdefault" content="EnterQuickly" left="0"
horzalign="left" top="0" state="all"
textcolor="RGB(128,128,128)"
font="#default_link"/>
</eventitem>
<eventitem id="DownloadNow" visible="false" left="168" top="4"
event="LButtonDown" cursor="#handcur"
state="all" sendparent="true">
<text id="textdefault" content="DownloadNow" left="0"
horzalign="left" top="0" state="all"
textcolor="RGB(128,128,128)" font="#default_link"/>
</eventitem>
</drawitem>
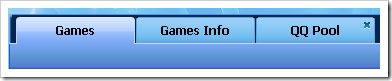
> 使用DSkinLite界面库构建功能强大的TabBar
游戏大厅Demo需要一个类似TabCtrl的控件来显示当前打开的游戏。显然使用传统的Tab control 有很多地方难以实现,比如不同tab item的风格可能不同,不同的tab item长度可能不同,右端需要一个关闭按钮等。基于这些因素的考虑,我们建议使用一组Radio butons来实现,这样更加灵活。但同时我们也发现,不能只是简单的将一组radio buttons放置到一起,还需要处理增加button,关闭button等。在此Demo中,CButtonGroup类为管理一组Radio Buttons的容器,可以通过此类来添加,删除button及其他管理。其中右上角的关闭按钮为radio button的子控件。

转载自:http://blog.csdn.net/haixia8613/archive/2009/10/08/4867056.aspx