基于Gitee+Hexo搭建个人博客
说到个人博客,我更倾心于GitHub Page方式的个人静态博客,虽然每次需要自己基于Markdown文档生成HTML页面,但是这种方式一是免费,二是可以完全自定义博客且木有广告链接,想用起来极为干净舒适!
奈何由于国外的GitHub Page访问总是莫名龟速且不稳定,幸好我们有了国内对应的第一个开源代码托管平台码云:码云(https://gitee.com/),因而可以在国内搭建访问与SEO检索都优于GitHub的个人网站。
由于自己刚接触个人网站不久,而且上周才勉强搭建起自己的个人小站。虽然网上有很多详细的教程,但是大多教程彼此借鉴严重,很多步骤只是标准化的回答,导致自己在实际搭建时遇到了不少看似不大,却很严重的“大坑”。作为记录整理,趁热打铁来梳理一下安装过程中遇到的“坑”,也希望可以为其他选择使用Gitee+Hexo搭建个人博客的亲们提供帮助。
一、环境配置
由于我们选择在Windows 10平台上使用Gitee+Hexo来搭建个人博客,且网站/博客本质上是一个资源目录,其中包含了显示的页面文本与调用的样式(CSS等)文件,因此我们需要首先在本地建立一个存储个人网站的目录,如命名为MyWebDir。
接下来,我们就需要安装两个重要的环境,一个是提供版本克隆与下载跟踪的Git,一个是由文本文件生成HTML文件的Hexo框架,其中:
- node.js下载可以从其官方界面开始https://nodejs.org/zh-cn/
- Git下载则可以从其官方界面开始https://git-scm.com/
上述安装下载后按照指示安装即可,安装成功在MyWeb中单击空白右键,应能弹出启动Git Bash Here的选项。
二、Hexo的安装与基本命令
接下来我们可以安装生成网站的关键——Hexo架构了,其主要信息和安装命令、主题等都可以从其官网轻松得到:https://hexo.io/zh-cn/
为了安装Hexo,只需要在MyWeb目录中单击右键启动Git Bash Here,然后输入命令:
npm install hexo-cli -g网上有很多其他的命令,建议一切以官网命令为依据,由于时间版本原因,很有可能未来的命令发生改变而失效。
然后等待几分钟(取决于你的网速),完成后需要首先进行初始化在本地生成Hexo相关目录:
hexo init然后就可以使用Hexo三连了,即我们最常用的三个主要命令(依旧在上述Git Bash命令端口中):
hexo clean # 清空已有hexo网站文件
hexo generate(or g) # 依据网页文本与新的CSS样式生成新网站文件
hexo server(or s) # 启动本地服务器,可以在localhost:4000查看网站修改效果依次运行上述三个命令,就可以在浏览器打开localhost:4000端口,查看对应网站界面效果,一般默认的是一个landscape主题,后期当提交新文章或者新的样式修改时,往往都是先从本地查看结果无误后再部署到Gitee Page。
三、主题下载与安装
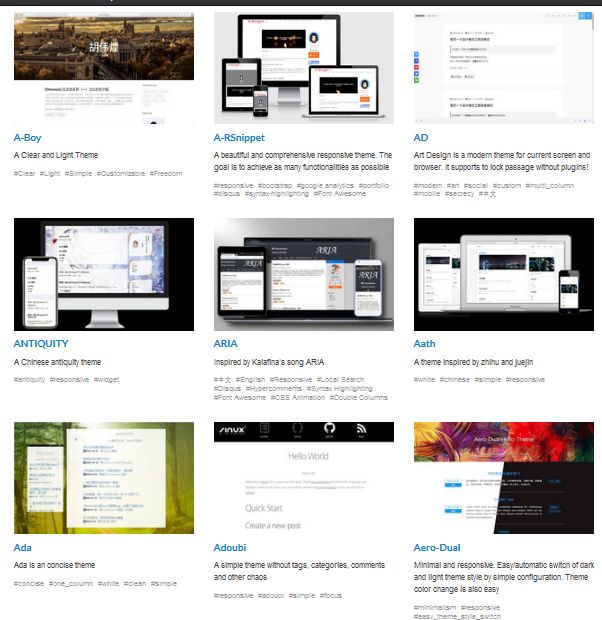
Hexo官网上提供了丰富的主题可选,你只需要打开对应的界面(https://hexo.io/themes/)选择喜欢的,然后点击名称跳转到GitHub仓库选择下载或者克隆对应的zip文件到本地,并且解压到网站目录下的themes目录即可。
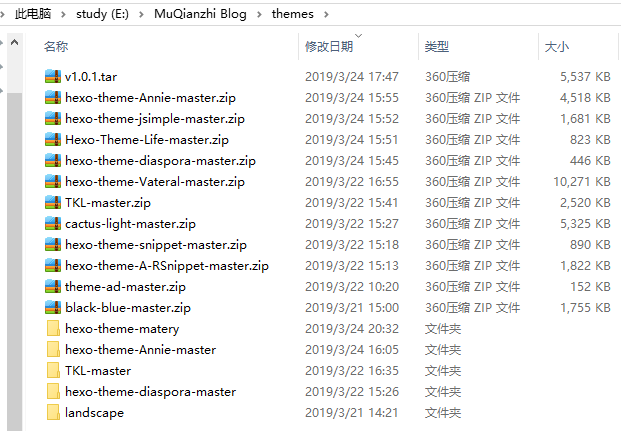
下图中则是我网站中的主题文件,请注意网站的路径:
然后接下来,你需要修改两个配置文件:
- 你的网站根目录下的_config.yml文件,即网站配置文件;
- 你选择的主题的自带配置文件_config.yml,即主题样式配置文件;
网站配置文件会配置你网站的URL地址、博客名称以及与Gitee上传的方式等基本信息;而主题样式配置文件则会定义实际页面显示的美观效果、多媒体(声音视频等)以及评论等附加功能。
四、网站配置文件修改
关于网站配置文件修改很简单,但是并不容易,因为一不小心就会出现域名带来的访问错误,在开始修改网站配置文件前,我建议大家先去Gitee上注册登录新建一个仓库用来保存你未来展示的个人博客页面、样式等资源,关于名称,很多网上教程都说可以自定义,然后在配置文件中正确指定即可,然而这里自己遇到了第一个坑:
坑一:新建仓库与Gitee不同名导致无法正确解析
网站配置文件采用文本样式打开后,可以找到下面一段代码:
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://muqianzhi.gitee.io/
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:上述说明中提到可以自定义名称,只需要在root字段修改即可,然而这里有两个容易出问题的地方:
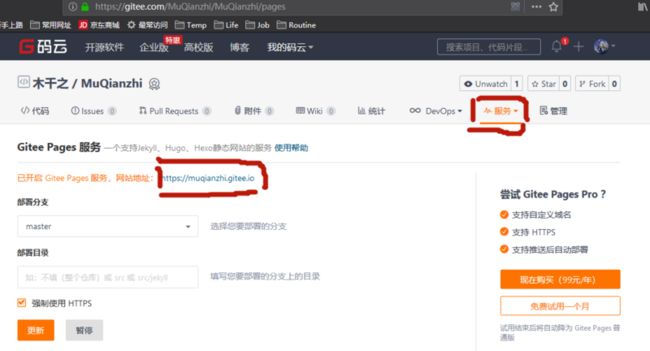
- 你的URL并不是你所在仓库的地址,而应该是你启动仓库的Gitee Page服务后分配给你的网站静态域名,以我个人为例,仓库地址为:https://gitee.com/MuQianzhi/M...(我新建的网站名称与Gitee账号同名),而网站URL应为“服务--Gitee Page”启动/更新后显示的网站地址:https://muqianzhi.gitee.io
- 你的网站目录当然可以和账户不同名,但是那样就需要按照文档说明修改root字段,自己当初定义的名称不同,结果导致域名莫名无法解析,总是无法正确访问网页,因此干脆像GitHub Page一样强制要求使用账号同名新建网站仓库,这样还获得了以账号名为特征的独有域名,一举两得!
跳过了上面的坑,接下来需要制定网站采用的主题样式,这里也需要注意:主题文件解压缩后不要重命名,直接将主题文件名称复制后设置为网站主题,即
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
# theme: landscape
theme: hexo-theme-landscape然后需要再修改一次网站部署方式,即如何上传到Gitee上供大家访问呢?自己也遇到了第二个坑:
坑二:Git部署目录不是仓库地址!
修改代码:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repository: https://gitee.com/MuQianzhi/MuQianzhi.git
branch: master
注意上面的repository地址并不是仓库的地址,而是你下载/克隆项目时弹出的那个地址,如果使用git就选择SSH,如果选择HTTPS那么相应的type字段也要修改为https
完成上述修改后,一般而言可以启动本地服务器(你还记得上面的hexo s么?),然后从localhost:4000访问查看即可。
跳过了上面两个坑,后面就比较简单了,你需要仔细阅读主题文件下的README.md文件以根据主题特点实现自定制网站。在此之前,你还需要在网站的Git Bash中运行一次安装所有主题依赖插件包的命令:
npm install五、Hexo博客中插入图片
一般而言Markdown都提供插入外链图片的方式,然而由于各种网络传输问题,容易导致由此生成的静态网页中的图片无法成功加载,因此本文推荐一种适用于Hexo 3.0以上版本的简单插入图片的方式。
- 首先修改网站配置文件中的代码:post_asset_folder: true
-
然后在网站目录下运行Git Bash Here,执行命令
hexo new 'your article name' - 运行成功之后就会在网站下的E:MuQianzhi Blogsource_posts中分别生成对应的Markdown文件与同名空目录;
-
你的博客文章直接在生成的.md文件中编辑,而引用的图片则以Markdown标准形式的形式进行,这里的图片路径需要注意要采用相对路径,即(注意需要将‘’转变为'/')
/your article name/picture's name.png/jpg - 然后运行hexo 三连查看本地图片是否成功,之后运行hexo d部署到Gitee即可
六、Gitee端的更新
其实这也算一个小坑吧,一般而言理解一旦运行了hexo deploy(or d)应该就已经将新的网站文件(主要是网站目录下的public目录)上传到了Gitee,然而事实上上步之后直接访问网站URL会发现页面没有改变,原因在于:你、没有、更新!
是的,对于免费Gitee用户而言,你会需要手动更新一下Gitee Page,然后才可以将修改真的“部署”到可访问的网站上。
以上。
七、末尾
上述过程记录了一般采用Gitee+Hexo搭建个人博客的过程,除了跳过几个“坑”之外,还需要认真阅读主题目录下的README.md文件,以进一步修改页面的索引、标签、图片风格等具体样式。
好了,到此为止,你已经有了一个初步的个人博客,剩下的是根据需要添加不同插件或者调整风格了。
祝愿大家都能有一个属于自己的个人博客,感兴趣的朋友可以随时联系我,也可以访问我的个人网站 https://muqianzhi.gitee.io/