Asp.Net基础 - 1.Web应用程序和网站 + 2.最简单的ASP.Net程序处理过程 + 3.ASP.Net的IsPostBack揭秘
1.Web应用程序和网站
2.最简单的ASP.Net程序处理过程
3.ASP.Net的IsPostBack揭秘
1.Web应用程序和网站 |
WebApplication(Web应用程序)和WebSite(网站)的区别,WebSite是为了兼容从ASP转过来的开发人员的习惯而存在的,用起来简单,比如不需要创建命名空间、CS代码修改以后不需要重启就能看到变化(无论是WebSite还是WebApplication,修改aspx都不需要重启。 WebApplication每次修改以后点击【生成解决方案】也能立即看到修改效果),但是不利于工程化开发,比如代码出错不容易发现,代码不分命名空间。开发技术上没有任何区别,只是开发、调试习惯不同而已。方便开发不用每次调试都设定起始页,在项目的选项中设定【Web】→启动操作→当前页面,这样当前激活的页就是起始页。讲简单基础知识时用WebSite;讲高级技术和做项目的时候用WebApplication。
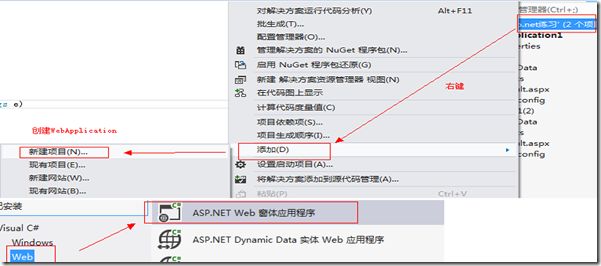
创建WebApplication
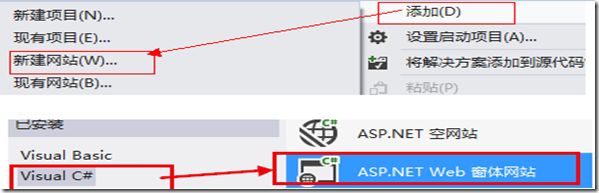
创建WebSite
2.最简单的ASP.Net程序处理过程 |
提交到服务器的表单元素一定要加上"name"元素
每当用户请求访问ashx页面的时候,ProcessRequest方法就会被调用,通过访问context.Request获得访问者的请求参数等。例子中就取到了UserName参数.
然后在ProcessRequest中通过context.Response向浏览器发回数据给浏览器。ProcessRequest结束之时就是服务器为这个浏览者本次访问服务完成之时,浏览器向服务器端提交数据,被提交数据的表单(input、select、textarea等)放到form中,form中通过action属性设定表单被提交给哪个页面,为了在服务端取出表单项的值,需要在HTML中为表单元素设定name属性,注意id是给Javascript操作Dom用的,name才是提交给服务器用的。在服务器端用context.Request["username"]来根据表单项的name来获得提交的属性值。通过context.Response.Write向浏览器输出处理后的显示HTML内容。
新建一个ashx文件, ProcessRequest中写
context.Response.ContentType = "text/html";//html表示浏览器识别成html语言 string username = context.Request["UserName"];//取得用户提交过来的name为UserName的表单的值 context.Response.Write(username + 你好);
建立一个html页面,建立一个form,设定action指向刚才写的ashx文件,那么点击submit的时候,就会把表单里面的参数都传递个Hello1.ashx文件了
<form action="Hello1.ashx"> 姓名<input type="text" name="UserName"/><input type="submit" value="提交"/> </form>
但是这样做的话,启动浏览器从html跳转到ashx页面,之前的用户名和输入框就没有了,解决这个问题没有太好的办法,只好把先前的样子在ashx文件中再画出来,见程序
public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/html"; string userName = context.Request["UserName"]; context.Response.Write(@" <form action='Hello1.ashx'> 姓名:<input name='UserName' type='text' /> <input value='提交' type='submit' /> </form> ");//这一行操作是把先前的html原有的东西画出来,把之前的html代码,写到context.Response.Write就可以了(@的意思是多行文本不被分开识别) //context.Response.Write("Hello World"); context.Response.Write(userName); }
也可以使用context.Server.MapPath自带读取
context.Response.ContentType = "text/html"; string userName = context.Request["UserName"]; string path = context.Server.MapPath("Hello2.html");//获取Hello2.htm的全路径,所以用了MapPath方法 string content = System.IO.File.ReadAllText(path);//读取文件 context.Response.Write(content); //context.Response.Write(path); context.Response.Write(userName);
这样就不用拷贝htm的全部代码了,而且不用先打开htm,再跳转到ashx.现在直接打开ashx文件就能显示出htm页面里面的全部内容了.
3.ASP.Net的IsPostBack揭秘 |
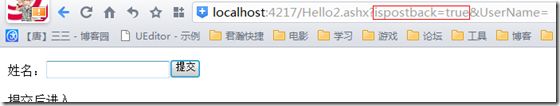
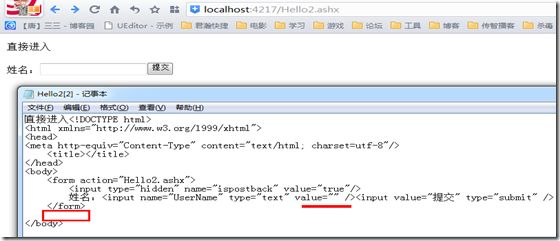
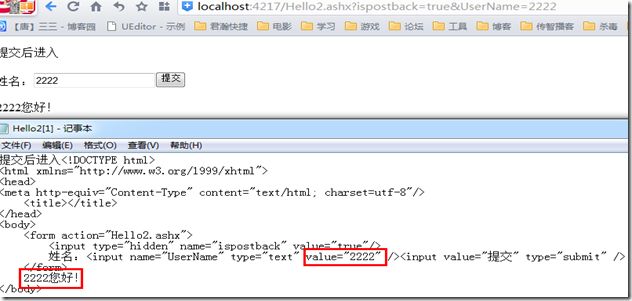
刚进入hello2.ashx的时候是直接向浏览器输出内容,用户在输出的内容中填入数值,再点击提交,服务器就知道“提交回来了”(PostBack)
为了区分是第一次直接进入页面还是点击提交以后重新进入ashx,在form中增加一个隐藏字段:<input type="hidden" name="ispostback" value="true" />,如果能够从Request中读取到ispostback=true就说明是点击提交以后重新进入ashx,否则就是第一次进入ashx。ispostback就是一个标志位。
<input type="hidden" name="ispostback" value="true"/>
string ispostback = context.Request["ispostback"]; if (ispostback == "true") { context.Response.Write("提交后进入"); } else { context.Response.Write("直接进入"); }
Http是请求、响应的模型,服务器不会来读取浏览器的网页,能够得到的就是客户端网页提交过来的数据。
逻辑处理示例:
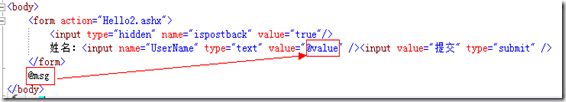
先写占位符@vlaue,@msg,然后再ashx(@value也可以写$value,自己定义,前后一致就行)
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/html"; string userName = context.Request["UserName"]; string msg = "";//声明msg变量 string ispostback = context.Request["ispostback"]; if (ispostback == "true") { context.Response.Write("提交后进入"); msg = userName + "您好!"; } else { context.Response.Write("直接进入"); msg = userName + ""; } string path = context.Server.MapPath("Hello2.html");//获取Hello2.htm的全路径,所以用了MapPath方法 string content = System.IO.File.ReadAllText(path);//读取文件 content = content.Replace("@value", userName);//替换占位符@value content = content.Replace("@msg", msg); context.Response.Write(content); }
提交前
提交后