图标是页面中非常友好的附加物,许多网站都会使用各种图标来美化页面样式,给用户提供更好的指引。本文将会和大家一起学习页面图标的发展史,以及当前的最优解决方案。
- 传统图标
- 字体图标
- SVG 图标
传统图标
编写图标最简单的方式就是使用一张图片,如:
图标 
我在刚开始写页面的时候就是这样做的,感觉 so easy,直到业务变得越来越复杂,我就不得不思考以下几个问题:
- 图标需要适配多个客户端
- 图标太多需要优化
- 图标需要动态修改颜色
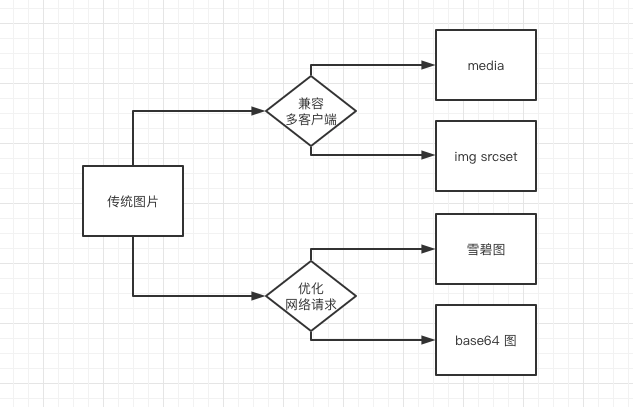
对于适配多个客户端的问题,设计师们通常都会给我们提供多个尺寸的设计图(@1x 图、@2x 图),于是我们就可以根据不同的客户端来选择对应尺寸的图片。
通常使用方式是:媒体类型 或者 配置 srcset 。
例如:

通过上面的方法,多客户端适配问题解决了,但我们使用了多张内容相同、尺寸不同的图标,这无疑增加了图片的数量。
随着图片的增多,图片管理就是一个问题。每一张图片都会发起一个 HTTP 请求,而浏览器并行加载同一域名下的请求是有限制的,太多的图片无法全部并行加载,就会进行排队加载,排在后面的图片也就不能及时得到渲染。
通常,解决大量图片 HTTP 请求,有以下两种方式:
- 雪碧图
- Base64 图
雪碧图指的是,将所有小图片合并成一张大图片。在浏览器渲染时,这张大图片只需要发起一次 HTTP 请求,然后就被浏览器缓存起来了,当再次使用该图片时,就会直接从缓存中进行读取,从而避免了发起多次 HTTP 请求。
首先,我们需要将许多小图片合成一张大图:
然后在 CSS 中进行定位。
.icon1,
.icon2,
.icon3,
.icon4 {
width: 54px;
height: 54px;
background: url("../大图.png");
}
/* 定位背景图,让图片显示到对应的位置 */
.icon1 {
background-position: -168px 0px;
}
.icon2 {
background-position: -56px 0px;
}
.icon3 {
background-position: 0px 0px;
}
.icon4 {
background-position: -112px 0px;
}可以看到,使用雪碧图布局时,所有的图片都使用了同一张大图,然后使用背景图去定位,以区分不同的小图标。
总结一下雪碧图的特点:
- 只需发起一次 HTTP 请求。
- 只能通过 CSS 背景图渲染。
- 如果只用到了大图中的一张小图,也需要加载整张大图,有点浪费资源。
- 不利于维护,每次新增图标时,都不能影响到之前已经排好的图标,所以生活工具需要更智能。
接下来,我们看一下 Base64 图:
Base64 图指的是,将一张图片数据编码成一串字符串,并使用该字符串代替图像地址。

可以看到,图片的 src 并不是一个地址,而是一个字符串,这样甚至可以不发起 HTTP 请求,就能渲染图片。
Base64 的原理是
Data URLs,即:前缀为
data: 协议的 URL,允许开发者向 HTML 中嵌入小文件。
总结一下 Base64 图的特点:
- 无 HTTP 请求。
- 图片内容由字符串表示,通常会很长,这会增加 HTML 的大小。
- Base64 并不是 url,所以不能进行缓存。
- 适用于极小的图片,如:1x1 的小图,用作背景图,重复渲染平铺整个页面。
Ok,我们来总结一下传统图片渲染图标的几种方式:
最后剩下动态修改图片颜色的问题,这个就比较难控制了,可以用 CSS Filter 去做滤镜,通过调整图片的模糊度、对比度、灰度、透明度等,间接地改变图片颜色。
例如:
img {
// 让图片变灰
filter: grayscale(100%);
// 让图片变模糊
filter: blur(5px);
// ...
}但是 CSS Filter 能修改的颜色是有限的,如果想任意修改图标颜色,我们继续往下看。
字体图标
随着互联网的不断发展,字体图标逐渐来到了我们的视野,它可以像处理文字一样去处理图标,大大地提高了图标的灵活性。使用字体图标可以非常轻松地修改图标颜色。
字体图标的使用方式
字体图标使用非常方便,我们只需要在页面中引入对应的字体文件,然后编写对应的字符就可以了。
字体图标有两种写法:
- 直接编写 Unicode 编码。
- 使用伪类去写 Unicode 编码。
例如:
直接使用字符编码:
使用类名渲染(将字符写在了伪类中):
可以看到,有了字体图标后,我们可以像处理文字一样去修改图标的颜色。
字体图标的原理
字体图标的本质是一种字符,而字体是渲染字符的一种方式,它决定了我们在键盘上敲打的字符最终在页面上长什么样。
这就好比书法家写字,不同的字体就是不同的书法家,不同的书法家虽然都在写同一个字,但是由于字迹的不同,写出来的文字也就大不相同。
试想一下:有一个特立独行的书法家,他并不按照常规的写法来写字,他写出来的字都是一个个的小图标,那不就是字体图标了吗 。
其实,书法家写字这个道理,在网页中也是一样的。
页面在渲染文字的时候,会先将文字转换为对应的 unicode 编码,然后根据 css 中配置的 @font-face url 找到对应的字体文件(eot ttf woff 等),接下来在该字体文件中找到这个 unicode 编码对应的绘制外形,最后绘制在页面上。
我们看到的内容 = fontFamily(unicode);深入字符编码
在计算机中,我们能看到的所有字符,底层都是用二进制来表示的,如:空格符在二进制中就是 00100000,大写的字母 A 在二进制中就是 01000001 。
为了方便维护字符和二进制的关系,前辈们将这些对应关系记录成一张表,如:
| ID | 字符 | 二进制 |
|---|---|---|
| 32 | 空格符 | 00100000 |
| 65 | A | 01000001 |
这个表就是我们常说的字符编码,上表即 ASCII 编码的一部分。
最初的 ASCII 编码只能表示 128 个符号,主要存储的是 26 个英文字母的大小写和数字等。有了 ASCII 编码后,我们就能编写对应的字体去渲染表中的字符了,但其他没有被记录的符号也就无法显示了,如:不同国家的汉字、emoji 符号等。
为了解决中文字符编码问题,国家制定了 GB2312 编码,该编码收录了 6763 个汉字,涵盖了中国大陆 99.75% 的使用频率,能满足绝大多数的汉字需求。
但 GB2312 编码只适用于中文,而世界上还有 200 多个国家,他们也有自己独特的文字,难道每一个国家都需要自制一套字符编码吗?
其实不用,在 1991 年 10 月,诞生了 unicode 编码,它制定了一套统一的编码标准,收纳了世界上所有国家的文字符号,到目前为止,已经有 100 多万个符号。
unicode 最多 4 个字节,一个字节 8 个比特位(表示二进制中的 0 或 1),也就是
2**32 个状态,完全可以容纳世界上所有的符号。
所以,任何一个符号,都可以在 unicode 编码中被找到。
总结一下字体图标的特点:
- 字体图标是矢量图,即使放大也不会变模糊。
- 字体图标可以通过 CSS 样式进行控制,使用更加灵活。
- 字体文件一般比较大,但可以将不用的字体删掉。删除字体中没有用到的汉字
最后,字体图标虽好,但它的本质仍然一种文字,所以 CSS 在设置 color 时只能选一种颜色,如果我们想制作一个多色的小图标,也就无能为力了。
SVG 图标
SVG 诞生于 1999 年,目的是用来绘制矢量图形,它主要通过定义必要的线和形状来创建一个图形。
SVG 图标使用方式
SVG 采用 XML 格式的语法来画图,例如:
可以看到,首先我们把需要使用的图标封装到 symbol 标签中,在使用时只需要 use 一下就可以了。这跟我们定义一个 CSS class 然后再去 HTML 中引用是一个道理。
如果是用封装好的 SVG 库就更简单了,SVG 库会把所有用到的图标封装到一个 JS 文件中,我们只需要引入这个 JS 文件,然后就能直接 use 对应的图标了。
我们再看一个多色 icon 的例子:
使用
可以看到,SVG 和 HTML 一样具有树形结构,结构中的 path 都是图形中的一个区域,这些区域可以被 CSS 选择器匹配到。当我们匹配到对应的区域时,就能进行对应的颜色修改了,一张多色的 SVG 图就做好了。案例
总结一下 SVG 图标的特点:
- 支持动态修改多个区域的颜色
- 支持渐变色
- 矢量图,放大也不会变模糊
思考与总结
本文介绍了 3 种小图标的使用方式,这里做一个简单回顾。
- 传统图标,简单粗暴,切好图就能用,但需考虑不同尺寸以兼容不同设备,图片的颜色不好更改。
- 字体图标,需要引入字体文件,然后编写特定的字符就可以了,可以很方便的修改颜色,但只能是单色。
- SVG 图标,需要引入写好图标的 SVG 文件,然后讲具体的图标 use 出来即可,可以分别定义图标中不同部位的颜色。
总体来说,3 种图标使用起来都很简单,大家视情况来定吧。
![]()