1 vue概述
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
什么场景使用VUE?
绝大多数以数据操作(增删改查)为主的PC端或移动端项目都可用vue开发比如: 美团,饿了么,淘宝,知乎,大众点评,微博...
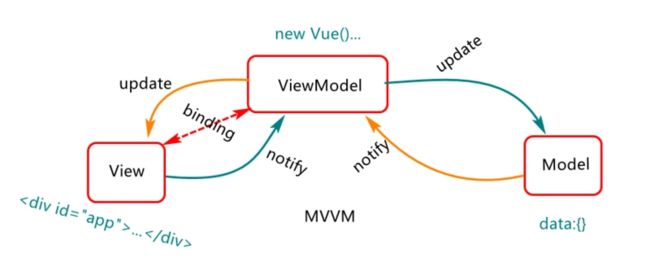
1.1 vue的MVVM设计思想
MVVM是一种设计思想,对早期的web前端开发做了增强,将前端代码按其职责的不同分成了三部分:
- 界面(View)部分:由html+css构成,并允许在html,css中直接使用变量,表达式,语句等。
- 模型部分(Model):一般为一个JSON格式的对象,用于存储view中需要的数据和函数。
- 视图模型(ViewModel):专门负责自动维护模型对象中的变量与界面中的变量同步。
因为有了ViewModel的存在,数据可以自动同步到界面上,几乎避免了大量重复的编码!
2 插值语法
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
{{ message }}
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})结果:
Hello Vue!3 vue常见的指令语法
v-bind
元素的属性值随着程序内容的变化而变化,可使用v-bind:
<元素 v-bind:属性名="变量或js表达式">
简化形式,基本语法如:
<元素 :属性名="变量或js表达式">
![]()
![]()
v-show
v-if和v-else
v-else-if
v-for
为当前遍历的元素提供别名:
{{ item.text }}
v-on
@click为v-on:click的缩写
{{ msg }}
{{ msg }}
v-html
v-text
v-model
你可以用 v-model 指令在表单 、