json.js+ jquery 操作笔记
json.js下载地址:
我初学JSON,按照官方说明,在json2.js中有parse和stringify两个方法,parse用于从一个字符串中解析出json对象。还是举个例子说明:
1 var str = "{'name':'x', 'age':23}"; 2 JSON.parse(str.name);
原来认为这肯定能够正确执行的,但是无论怎样写这个对象string,都抛出异常。后来发现原来是 " 和 ' 导致的错误。如果改为:
1 var str='{"name":"xskow", "age":23}'; 2 JSON.parse(str.name);
就OK了!
还有就是我们写对象的时候一般可以{name:'xskow'},即属性名可以不用双引号括起来,但如果使用JSON.parse的话,每个属性都必须用双引号括起来,否则也会抛出异常。
复杂JSon数据的操作方法。
1 var str='{ "studies":[{ "UserName": "李彦宏", "Sex": "男", "Age":25, "XueHao":"00001", "BanJi":"一班" },{ "UserName": "马云", "Sex": "男", "Age":31, "XueHao":"00002", "BanJi":"二班" }]}' 2 JSON.parse(str.studies[0].userName);
服务端向客户端返回了一串JSON格式的数据。在有些时候,因为某些特殊的原因我们不知道原始的key值,因此我们此时无法象正常一样通过key值,来获取value值。这时我们必须循环读取JSON对象数据。废话少说,来看例子。
服务端后台返回到客户端的JSON格式字符串:var str = '[{"uname":"王强","day":"2010/06/17"},{"uname":"王海云","day":"2010/06/11"}]';
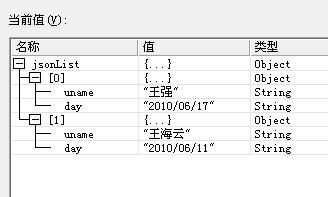
我们把它转换成JSON对象:var jsonList=eval("("+str+")");这时候如果以用断点跟踪查看这个jsonList对象,其实你会发现,他的长度为2,即jsonList.length=2。它的每一项都是一个单独的JSON对象。请看下图:

这时候假设我们不知道"uname"和"day"这两个key值,我们开始对jsonList执行循环操作。
1 for(var i=0;i<jsonList.length;i++){ 2 3 for(var key in jsonList[i]){ 4 5 alert("key:"+key+",value:"+jsonList[i][key]); 6 7 } 8 9 }
这样我们就可以轻松的获取我所需要的key值和value值了