basic4android 开发教程翻译(八)使用ListView
ListView 控件是一个非常强大的控件. 它可以以非常雅致的方式来显示长的或者短的列表.
建立一个ListView 非常简单:
Sub Globals
Dim ListView1 As ListView
End Sub
Sub Activity_Create(FirstTime As Boolean)
ListView1.Initialize("ListView1")
For i = 1 To 300
ListView1.AddSingleLine("Item #" & i)
Next
Activity.AddView(ListView1, 0, 0, 100%x, 100%y)
End Sub
Sub ListView1_ItemClick (Position As Int, Value As Object)
Activity.Title = Value
End Sub

ListView既可以通过程序加入,也可以通过设计器加入. 在这里必须通过代码来添加.
代码说明:
- ListView1.Initialize("ListView1") - 在这里我们初始化一个列表,并将事件名的属性设置为ListView1.这意味着,为了捕获它的相应事件, 我们需要使用类似:ListView1_ItemClick 这样的子程.
- ListView1.AddSingleLine - 增加一个单行项目.
- Activity.AddView(ListView1, 0, 0, 100%x, 100%y) - 注意使用的百分比单位. 我们设置它的高和宽与activity的值一样.
当前有三种类型的项目: 单行, 两行和两行加位图.
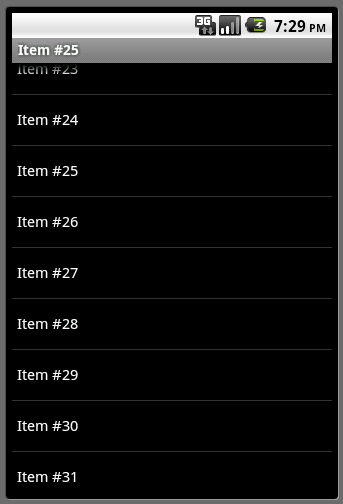
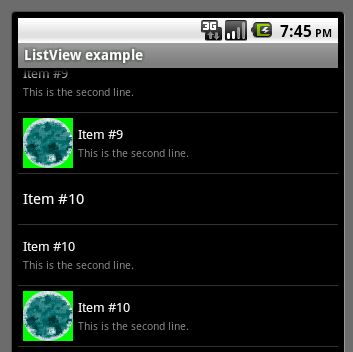
每种类型都可以定制. 默认如下图:

这是相关代码:
Dim Bitmap1 As Bitmap
Bitmap1.Initialize(File.DirAssets, "button.gif")
For i = 1 To 300
ListView1.AddSingleLine("Item #" & i)
ListView1.AddTwoLines("Item #" & i, "This is the second line.")
ListView1.AddTwoLinesAndBitmap("Item #" & i, "This is the second line.", Bitmap1)
Next
我们可以给不同的项目设置不同的位图. 请注意这个代码载入一个叫button.gif的图形文件. 这个文件应该被加入到Files页面(在IDE的右面板). 你可以从本文的附件里面下载这个工程.
定制每种类型
这三种类型都可以被定制. 并会改变所有的这种类型.
ListView有三个"模式" 并被保存在下面:
- SingleLineLayout
- TwoLinesLayout
- TwoLinesAndBitmap
每一种模式都有一个ItemHeight属性,一个 Background 属性和更多的views属性. 再说一次,如果你改变这些属性的话,它会影响所有这种类型的项目.
Example of customizing the single line items:
ListView1.SingleLineLayout.ItemHeight = 100dip
ListView1.SingleLineLayout.Label.TextSize = 20
ListView1.SingleLineLayout.Label.TextColor = Colors.Blue
ListView1.SingleLineLayout.Label.Gravity = Gravity.CENTER
For i = 1 To 300
ListView1.AddSingleLine("Item #" & i)
ListView1.AddTwoLines("Item #" & i, "This is the second line.")
ListView1.AddTwoLinesAndBitmap("Item #" & i, "This is the second line.", Bitmap1)
Next
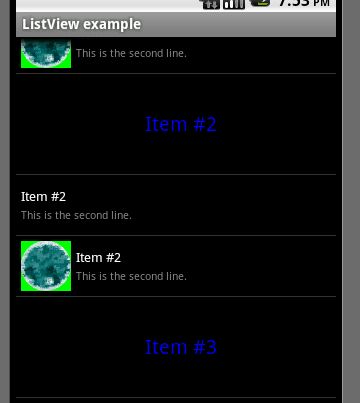
结果如图:

注意这里把ItemHeight设为100dip. 'dip'单位导致它会按照当前设备的比例自动缩放. 而对于TextSize来说会有一个误区,因为文本大小已经是通过比例单位计算的.
下面的代码与上面的功能相似(这个更清晰):
ListView1.SingleLineLayout.ItemHeight = 100dip
Dim?label1 As Label
label1 = ListView1.SingleLineLayout.Label 'set the label to the model label.
label1.TextSize = 20
label1.TextColor = Colors.Blue
label1.Gravity = Gravity.CENTER
你可以采用类似的方法来改变其他类型的外观.
其他类型有另外的views: SecondLabel 和 ImageView.
返回值
首先应该注意,可能会没有选中的项目.这是因为同时使用手指滑动和滚轮或键盘滑动的组合造成其没有相关选项 .
你应该捕获ItemClick事件并处理点中的项目.
点中的项目的值会被作为参数传递进来.
现在,项目的值是什么呢?
默认的值是第一行保存的文本.
然而,你可以把它改变为任何你喜欢使用的对象:
AddSingleLine2, AddTwoLines2 和 AddTwoLinesAndBitmap2 三个方法接受一个另外附加的参数作为返回值.. 这个就可以让你的应用可以传递更多的信息.
背景优化
ListView有一个隐藏的假定的背景是纯黑.如果你设置背景为其它类型的话,例如过渡背景和图像 , 在滑动过程中会发现背景消失了.
你可以使用ScrollingBackgroundColor属性来改变背景的滑动颜色.如果背景不是纯色 的话,把它设置为Colors.Transparent.
示例 (activity的背景是过渡的):
Dim GD As GradientDrawable
GD.Initialize("TR_BL", Array As Int(Colors.Gray,Colors.LightGray))
Activity.Background = GD
ListView1.ScrollingBackgroundColor = Colors.Transparent
提示
如果你想单行项目带有位图(不想使用两行带位图),你可以设置第二个标签的visible属性为false .
如果有非常多的项目,你应该使用快速滚动器:
ListView1.FastScrollEnabled = true

在这里下载小范例: http://www.basic4ppc.com/android/fil...s/ListView.zip