Android 布局详解 -三表格布局(TableLayout)以及重要属性
TableLayout跟TableRow 是一组搭配应用的布局,TableLayout置底,TableRow在TableLayout的上方,而Button、TextView等控件就在TableRow之上,别的,TableLayout之上也可以零丁放控件。TableLayout是一个应用错杂的布局,最简单的用法就仅仅是拖沓控件做出个界面,但实际上,会经常在代码里应用TableLayout,例如做出表格的结果。本文首要介绍TableLayout的根蒂根基应用办法。
重要的几个属性如下:
1.android:collapseColumns://隐藏指定的列
①设置 TableLayout 内的 TableRow 中需要隐藏的列的列索引,多个用“,”隔开
②以第0行为序,隐藏指定的列:把android:collapseColumns=0,3 意思是把第0和第3列隐藏

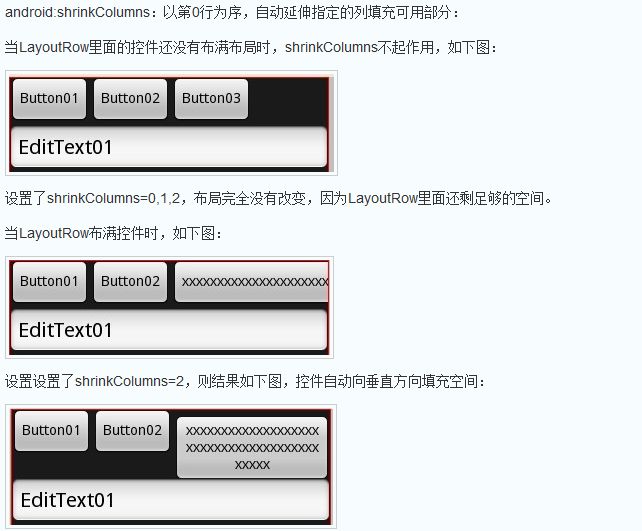
2.android:shrinkColumns://收缩指定的列以适合屏幕、不会挤出屏幕 ① 设置 TableLayout 内的 TableRow 中需要拉伸(该列会拉伸到所有可用空间)的列的列索引,多列个用“,”隔开(多列 每列填充空隙大小一样)
②以第0行为序,自动延伸指定的列填充可用部分: 当LayoutRow里面的控件还没有布满布局时,shrinkColumns不起作用。
③设置了shrinkColumns=1,4,布局完全没有改变,因为LayoutRow里面还剩足够的空间。当LayoutRow布满控件时,设置了shrinkColumns=2,5,则控件自动向垂直方向填充空间
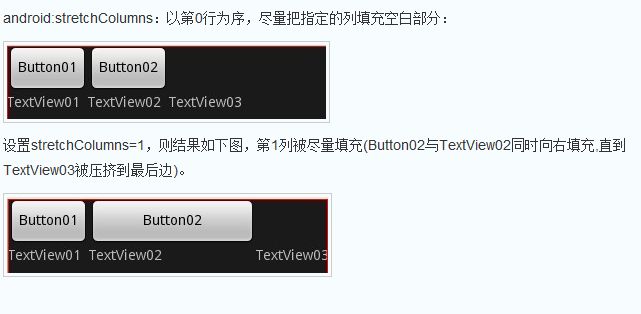
3.android:stretchColumns://尽量把指定的列表填充空白部分
①设置 TableLayout 内的 TableRow 中需要收缩(为了使其他列不会被挤到屏幕 外,此列会自动收缩)的列的列索引,多个用“,”隔开
② 以第0行为序,尽量把指定的列填充空白部分:设置stretchColumns=2,5,第1,4列被尽量填充同时向右填充,直到2,5被压挤到最后边)。
补充:
①表格布局的子对象不能指定 layout_width 属性.宽度永远是 MATCH_PARENT。
②不过子对象可以定义 layout_height 属性;其默认值是WRAP_CONTENT. 如果子对象是 TableRow,其高度永远是 WRAP_CONTENT。
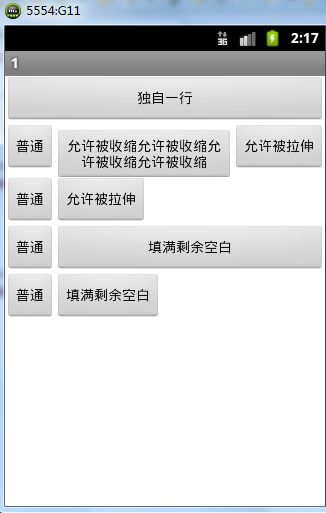
实例:
001 |
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
002 |
xmlns:tools="http://schemas.android.com/tools" |
003 |
android:layout_width="match_parent" |
004 |
android:layout_height="match_parent" |
005 |
android:orientation="vertical" |
006 |
tools:context=".AndroidTableLayoutActivity" > |
007 |
008 |
<!-- 定义第一个表格,指定第2列允许收缩,第3列允许拉伸 --> |
009 |
010 |
<TableLayout |
011 |
android:id="@+id/tablelayout01" |
012 |
android:layout_width="match_parent" |
013 |
android:layout_height="wrap_content" |
014 |
android:shrinkColumns="1" |
015 |
android:stretchColumns="2" > |
016 |
017 |
<!-- 直接添加按钮,自己占用一行 --> |
018 |
019 |
<Button |
020 |
android:id="@+id/btn01" |
021 |
android:layout_width="wrap_content" |
022 |
android:layout_height="wrap_content" |
023 |
android:text="独自一行" > |
024 |
</Button> |
025 |
026 |
<TableRow> |
027 |
028 |
<Button |
029 |
android:id="@+id/btn02" |
030 |
android:layout_width="wrap_content" |
031 |
android:layout_height="wrap_content" |
032 |
android:text="普通" > |
033 |
</Button> |
034 |
035 |
<Button |
036 |
android:id="@+id/btn03" |
037 |
android:layout_width="wrap_content" |
038 |
android:layout_height="wrap_content" |
039 |
android:text="允许被收缩允许被收缩允许被收缩允许被收缩" > |
040 |
</Button> |
041 |
042 |
<Button |
043 |
android:id="@+id/btn04" |
044 |
android:layout_width="wrap_content" |
045 |
android:layout_height="wrap_content" |
046 |
android:text="允许被拉伸允许被拉伸允许被拉伸" > |
047 |
</Button> |
048 |
</TableRow> |
049 |
</TableLayout> |
050 |
<!-- 定义第2个表格,指定第2列隐藏 --> |
051 |
052 |
<TableLayout |
053 |
android:id="@+id/tablelayout02" |
054 |
android:layout_width="match_parent" |
055 |
android:layout_height="wrap_content" |
056 |
android:collapseColumns="1" > |
057 |
058 |
<TableRow> |
059 |
060 |
<Button |
061 |
android:id="@+id/btn05" |
062 |
android:layout_width="wrap_content" |
063 |
android:layout_height="wrap_content" |
064 |
android:text="普通" > |
065 |
</Button> |
066 |
067 |
<Button |
068 |
android:id="@+id/btn06" |
069 |
android:layout_width="wrap_content" |
070 |
android:layout_height="wrap_content" |
071 |
android:text="被隐藏列" > |
072 |
</Button> |
073 |
074 |
<Button |
075 |
android:id="@+id/btn07" |
076 |
android:layout_width="wrap_content" |
077 |
android:layout_height="wrap_content" |
078 |
android:text="允许被拉伸" > |
079 |
</Button> |
080 |
</TableRow> |
081 |
</TableLayout> |
082 |
<!-- 定义第3个表格,指定第2列填满空白 --> |
083 |
084 |
<TableLayout |
085 |
android:id="@+id/tablelayout03" |
086 |
android:layout_width="match_parent" |
087 |
android:layout_height="wrap_content" |
088 |
android:stretchColumns="1" > |
089 |
090 |
<TableRow> |
091 |
092 |
<Button |
093 |
android:id="@+id/btn08" |
094 |
android:layout_width="wrap_content" |
095 |
android:layout_height="wrap_content" |
096 |
android:text="普通" > |
097 |
</Button> |
098 |
099 |
<Button |
100 |
android:id="@+id/btn09" |
101 |
android:layout_width="wrap_content" |
102 |
android:layout_height="wrap_content" |
103 |
android:text="填满剩余空白" > |
104 |
</Button> |
105 |
</TableRow> |
106 |
</TableLayout> |
107 |
<!-- 定义第3个表格,指定第2列横跨2列 --> |
108 |
109 |
<TableLayout |
110 |
android:id="@+id/tablelayout04" |
111 |
android:layout_width="match_parent" |
112 |
android:layout_height="wrap_content" > |
113 |
114 |
<TableRow> |
115 |
116 |
<Button |
117 |
android:id="@+id/btn10" |
118 |
android:layout_width="wrap_content" |
119 |
android:layout_height="wrap_content" |
120 |
android:text="普通" > |
121 |
</Button> |
122 |
123 |
<Button |
124 |
android:id="@+id/btn11" |
125 |
android:layout_width="wrap_content" |
126 |
android:layout_height="wrap_content" |
127 |
android:layout_column="2" |
128 |
android:text="填满剩余空白" > |
129 |
</Button> |
130 |
</TableRow> |
131 |
</TableLayout> |
132 |
133 |
</LinearLayout> |