前言
有人可能会问,在如今各种前端框架和开发工具横行的年代,还用得上原生开发吗?作为一名从业18年的前端讲师,我要告诉大家学习原生开发的优点:
- 原生开发有助于同学们从原理上认识前端知识,并在本质上学会它。
- 原生开发有助于锻炼同学们的编程水平,提高大家对前端知识的理解。
- 正所谓万变不离其宗,做过项目开发的人们都知道,无论用什么框架,也是要用到扎实的JavaScript功底的。
- 以小程序开发为例,如果用户要在小程序中添加一个非常长的页面,有的时候还是需要使用来实现的,这就可能会涉及到原生页面的制作。
今天我就为大家讲一讲在原生开发过程中,标记对遇到的一些问题以及这些问题的解决方案。
一、video标记对的属性
下面列出了video标记对在开发过程中常用的原生属性。
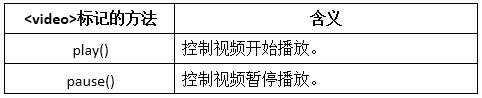
二、video标记对的方法
下面列出了video标记对在开发过程中常用的原生方法。
三、video标记对的事件
下面列出了video标记对在开发过程中常用的原生事件以及事件的触发机制。
四、PC端video标记对的问题
1、视频如何自动播放
当前的浏览器都已经将视频的自动播放功能去掉了,也就是说在标记对上使用autoplay属性也无法实现视频的自动播放功能。
但是如果为标记对添加上autoplay属性的同时设置其静音播放是可以实现的。
2、视频的全屏播放
有的视频是要在页面中实现自动全屏播放的,这类视频往往在页面一进入时就能够占据整个屏幕。目的是显示酷炫的视频效果,而不是展示声音,因此可以静音自动播放。
HTML代码如下所示:
CSS代码如下所示:
.bgVideo{
width:100%;height: 100%;
min-height: 1080px;
object-fit: cover;
}3、视频全屏后导致的垂直滚动条问题
有的视频由于高度过大,在全屏播放后会在页面中产生垂直滚动条。如果不想让页面产生垂直滚动条,即在一屏中显示所有内容包括视频,则可以按照如下的CSS代码进行设置。
.bgVideo{
position:fixed;
z-index:-1000;
}五、移动端video标记对的问题
1、【IOS】iPhone系列手机中视频的内联播放问题
使用IOS系统的设备,视频在播放时会自动“竖屏全屏”,也就是说在这类设备中单击视频播放按钮,视频不会在页面原有的位置中“内联播放”,而是会出现类似于全屏的模式。即页面展示为黑色的背景,但是视频在手机竖屏的情况下播放。
- IOS10及其以上版本的操作系统可以支持playsinline属性。
- IOS10以下版本的操作系统只能使用-webkit-playsinline属性。
所以,HTML代码如下所示:
2、【Android】多个视频同时播放问题
一个页面下若有多个视频,这样的情况在Andro系统中可能会出现多个视屏同时播放的现象。
该问题的解决原理:在一个视频的play事件中,将其他所有的视频都暂停掉。
jQuery代码如下所示:
$("video").on("play",function(){
var reg=/android/i;
if(reg.test(navigator.userAgent)){
var currentVideo=$(this).get(0);
for(var i=0;i<$("video").length;i++){
if($("video").get(i)!==currentVideo){
$("video").get(i).pause();
}
}
}
})注意:在视频的play事件中不要再调用play()方法,以免产生堆栈溢出。
3、在移动端自定义视频的控制按钮
对于不显示系统原生控制面板的视频,使用自己制作的元素来控制视频的播放与暂停。
jQuery代码如下所示:
$(".control").on("touchstart",function(){
var node=$(this).next().get(0);
if(node.paused){
node.play();
$(this).find("img").css("display","none");
}else{
node.pause();
$(this).find("img").css("display","inline");
}
}).on("touchend",function(){
var node=$(this).next().get(0);
node.muted=false;
})注意:此时视频在HTML文档中必须设置为静音状态。
4、补充:移动端如何判断用户设备是IOS设备还是Android设备
使用navigator.userAgent属性来判断返回值当中是否带有特定的字符串。
(1)判定Android设备:
var reg=/android/gi;
if(reg.test(navigator.userAgent)){
console.log(“这是Android设备”);
}(2)判断IOS设备:
var reg=/(iphone)|(ipad)|(ipod)/gi;
if(reg.test(navigator.userAgent)){
console.log(“这是ISO设备”);
}5、补充:【IOS】为适配iPhoneX设备制作两套页面
由于iPhoneX及其以上的设备高度远远大于iPhoneX以下的产品(高度大于812px),因此对于具有全屏背景的页面需要为大高度的设备再做一套页面,或者判断设备加载不同的背景图片。
那么如何判断IOS设备是否是iPhoneX以上的设备呢?代码如下所示。
if(screen.height>=812){
//iPhoneX系列的大高度设备
location.href=“indexX.html”;
}总结
相对来说,视频效果再原生开发过程中的情况还是比较复杂的,同学们在接触这类项目时,应该多积累具体问题的解决方案,这样才能触类旁通,让自己变成项目经验丰富的程序员。