密保保护提问 下拉框联动互斥js效果
 代码
代码
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
< title > 无标题文档 </ title >
</ head >
< body >
< script type ="text/javascript" >
// 选项内容:
var questions = [ ' 你的小学叫什么名字? ' , ' 你最崇拜的人物是谁? ' , ' 你最喜欢的花名字叫什么? ' , ' 你父亲的职业是? ' , ' 你父亲的姓名? ' , ' 你高中班主任的名字? ' ];
// 当前被选中的值:
var currentValue = new Array();
var selectobj = [ ' q1 ' , ' q2 ' , ' q3 ' ];
function $(id){
return document.getElementById(id);
}
function init(){
for ( var j = 0 ;j < selectobj.length;j ++ ){
// 清除原先选项:
$(selectobj[j]).options.length = 0 ;
// 添加选项:
var oOption = document.createElement( " option " );
var text = " --请选择-- "
var value = "" ;
oOption.text = text;
oOption.value = value;
$(selectobj[j]).add(oOption);
for ( var i = 0 ;i < questions.length;i ++ ){
var oOption = document.createElement( " option " );
oOption.text = questions[i];
oOption.value = questions[i];
$(selectobj[j]).add(oOption);
}
}
}
function collectVlue(){
var currentobj = null ;
for ( var j = 0 ;j < selectobj.length;j ++ ){
currentobj = $(selectobj[j]);
currentValue[j] = currentobj.value;
}
}
function change(i){
if (i != 10000 ){
collectVlue();
}
// document.write(currentValue[0]);
// document.write(currentValue[1]);
// document.write(currentValue[2]);
// return;
for ( var j = 0 ;j < selectobj.length;j ++ ){
// 清除原先选项:
$(selectobj[j]).options.length = 0 ;
// 添加选项:
var oOption = document.createElement( " option " );
var text = " --请选择-- "
var value = "" ;
oOption.text = text;
oOption.value = value;
$(selectobj[j]).add(oOption);
for ( var i = 0 ;i < questions.length;i ++ ){
var available = true ; // 选项是否被占用
for ( var k = 0 ;k < currentValue.length;k ++ )
{
if (questions[i] == currentValue[k] && j != k){
available = false ;
break ;
}
}
if (available){
var oOption = document.createElement( " option " );
oOption.text = questions[i];
oOption.value = questions[i];
$(selectobj[j]).add(oOption);
}
}
// 选中项:
// $(selectobj[j]).value=currentValue[j];
setSelect(selectobj[j],currentValue[j]);
}
}
// 使select选中特定值:
function setSelect(id,value){
for ( var i = 0 ;i < $(id).options.length;i ++ ){
if ($(id).options[i].value == value){
$(id).selectedIndex = i;
break ;
}
}
}
</ script >
< select id ="q1" onchange ="change(0);" >
< option ></ option >
</ select >
< select id ="q2" onchange ="change(1);" >
< option ></ option >
</ select >
< select id ="q3" onchange ="change(2);" >
< option ></ option >
</ select >
</ body >
< script type ="text/javascript" >
// init();
currentValue = [ ' 你最喜欢的花名字叫什么? ' , ' 你父亲的职业是? ' ];
change( 10000 );
</ script >
</ html >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
< title > 无标题文档 </ title >
</ head >
< body >
< script type ="text/javascript" >
// 选项内容:
var questions = [ ' 你的小学叫什么名字? ' , ' 你最崇拜的人物是谁? ' , ' 你最喜欢的花名字叫什么? ' , ' 你父亲的职业是? ' , ' 你父亲的姓名? ' , ' 你高中班主任的名字? ' ];
// 当前被选中的值:
var currentValue = new Array();
var selectobj = [ ' q1 ' , ' q2 ' , ' q3 ' ];
function $(id){
return document.getElementById(id);
}
function init(){
for ( var j = 0 ;j < selectobj.length;j ++ ){
// 清除原先选项:
$(selectobj[j]).options.length = 0 ;
// 添加选项:
var oOption = document.createElement( " option " );
var text = " --请选择-- "
var value = "" ;
oOption.text = text;
oOption.value = value;
$(selectobj[j]).add(oOption);
for ( var i = 0 ;i < questions.length;i ++ ){
var oOption = document.createElement( " option " );
oOption.text = questions[i];
oOption.value = questions[i];
$(selectobj[j]).add(oOption);
}
}
}
function collectVlue(){
var currentobj = null ;
for ( var j = 0 ;j < selectobj.length;j ++ ){
currentobj = $(selectobj[j]);
currentValue[j] = currentobj.value;
}
}
function change(i){
if (i != 10000 ){
collectVlue();
}
// document.write(currentValue[0]);
// document.write(currentValue[1]);
// document.write(currentValue[2]);
// return;
for ( var j = 0 ;j < selectobj.length;j ++ ){
// 清除原先选项:
$(selectobj[j]).options.length = 0 ;
// 添加选项:
var oOption = document.createElement( " option " );
var text = " --请选择-- "
var value = "" ;
oOption.text = text;
oOption.value = value;
$(selectobj[j]).add(oOption);
for ( var i = 0 ;i < questions.length;i ++ ){
var available = true ; // 选项是否被占用
for ( var k = 0 ;k < currentValue.length;k ++ )
{
if (questions[i] == currentValue[k] && j != k){
available = false ;
break ;
}
}
if (available){
var oOption = document.createElement( " option " );
oOption.text = questions[i];
oOption.value = questions[i];
$(selectobj[j]).add(oOption);
}
}
// 选中项:
// $(selectobj[j]).value=currentValue[j];
setSelect(selectobj[j],currentValue[j]);
}
}
// 使select选中特定值:
function setSelect(id,value){
for ( var i = 0 ;i < $(id).options.length;i ++ ){
if ($(id).options[i].value == value){
$(id).selectedIndex = i;
break ;
}
}
}
</ script >
< select id ="q1" onchange ="change(0);" >
< option ></ option >
</ select >
< select id ="q2" onchange ="change(1);" >
< option ></ option >
</ select >
< select id ="q3" onchange ="change(2);" >
< option ></ option >
</ select >
</ body >
< script type ="text/javascript" >
// init();
currentValue = [ ' 你最喜欢的花名字叫什么? ' , ' 你父亲的职业是? ' ];
change( 10000 );
</ script >
</ html >











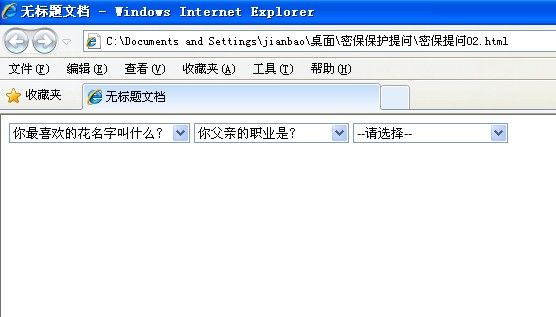
应用效果:
把上面的js放到ff下遇到了兼容性问题,会报错,网上查了相关资料,如下:
兼容IE和FF的Javascript动态添加Select控件的Option选项
看了很多Javascript的书籍,发现对Select可以使用add方法添加Option选项。
selectObj.add(new Option("Label", "Value"));
但是add方法好像只在IE下好用。现在提供一个通用的方法:
selectObj.options[selectObj.length] = new Option("Label", "Value");
另外如果想还想使用add方法,可以写成如下格式:
selectObj.add(new Option("Label", "Value"), null);
请注意,在IE6及IE7下请使用不带null参数的add方法,在FF下请使用带null参数的方法,IE8下带不带都可以。
很奇怪为什么一定要加null,我猜测add方法里一定使用了'=== null'来判断第二的参数或者没有对参数数组的长度做验证。
于是对先前的版本进行升级、优化:
 代码
代码
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
< title > 无标题文档 </ title >
</ head >
< body >
< script type ="text/javascript" >
// 选项内容:
var questions = [ ' 你的小学叫什么名字? ' , ' 你最崇拜的人物是谁? ' , ' 你最喜欢的花名字叫什么? ' , ' 你父亲的职业是? ' , ' 你父亲的姓名? ' , ' 你高中班主任的名字? ' ];
// 当前被选中的值:
var currentValue = new Array();
var selectobj = [ ' q1 ' , ' q2 ' , ' q3 ' ];
function $(id){
return document.getElementById(id);
}
function init(){
for ( var j = 0 ;j < selectobj.length;j ++ ){
// 清除原先选项:
$(selectobj[j]).options.length = 0 ;
// 添加选项:
addOption(selectobj[j], ' --请选择-- ' , '' );
for ( var i = 0 ;i < questions.length;i ++ ){
addOption(selectobj[j],questions[i],questions[i]);
}
}
}
function collectVlue(){
var currentobj = null ;
for ( var j = 0 ;j < selectobj.length;j ++ ){
currentobj = $(selectobj[j]);
currentValue[j] = currentobj.value;
}
}
function change(i){
if (i != 10000 ){
collectVlue();
}
for ( var j = 0 ;j < selectobj.length;j ++ ){
// 清除原先选项:
$(selectobj[j]).options.length = 0 ;
// 添加选项:
addOption(selectobj[j], ' --请选择-- ' , '' );
for ( var i = 0 ;i < questions.length;i ++ ){
var available = true ; // 选项是否被占用
for ( var k = 0 ;k < currentValue.length;k ++ )
{
if (questions[i] == currentValue[k] && j != k){
available = false ;
break ;
}
}
if (available){
// 添加选项:
addOption(selectobj[j],questions[i],questions[i]);
}
}
// 选中项:
// $(selectobj[j]).value=currentValue[j];
setSelect(selectobj[j],currentValue[j]);
}
}
// 使select选中特定值:
function setSelect(id,value){
for ( var i = 0 ;i < $(id).options.length;i ++ ){
if ($(id).options[i].value == value){
$(id).selectedIndex = i;
break ;
}
}
}
// 给select添加值:
function addOption(id,text,value){
var oOption = document.createElement( " option " );
oOption.text = text;
oOption.value = value;
try {
$(id).add(oOption); //这个在IE下可以
} catch (ex) {
$(id).add(oOption, null );//这个在FF下可以
}
}
</ script >
< select id ="q1" onchange ="change(0);" >
< option ></ option >
</ select >
< select id ="q2" onchange ="change(1);" >
< option ></ option >
</ select >
< select id ="q3" onchange ="change(2);" >
< option ></ option >
</ select >
</ body >
< script type ="text/javascript" >
// init();
currentValue = [ ' 你最喜欢的花名字叫什么? ' , ' 你父亲的职业是? ' ];
change( 10000 );
</ script >
</ html >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
< title > 无标题文档 </ title >
</ head >
< body >
< script type ="text/javascript" >
// 选项内容:
var questions = [ ' 你的小学叫什么名字? ' , ' 你最崇拜的人物是谁? ' , ' 你最喜欢的花名字叫什么? ' , ' 你父亲的职业是? ' , ' 你父亲的姓名? ' , ' 你高中班主任的名字? ' ];
// 当前被选中的值:
var currentValue = new Array();
var selectobj = [ ' q1 ' , ' q2 ' , ' q3 ' ];
function $(id){
return document.getElementById(id);
}
function init(){
for ( var j = 0 ;j < selectobj.length;j ++ ){
// 清除原先选项:
$(selectobj[j]).options.length = 0 ;
// 添加选项:
addOption(selectobj[j], ' --请选择-- ' , '' );
for ( var i = 0 ;i < questions.length;i ++ ){
addOption(selectobj[j],questions[i],questions[i]);
}
}
}
function collectVlue(){
var currentobj = null ;
for ( var j = 0 ;j < selectobj.length;j ++ ){
currentobj = $(selectobj[j]);
currentValue[j] = currentobj.value;
}
}
function change(i){
if (i != 10000 ){
collectVlue();
}
for ( var j = 0 ;j < selectobj.length;j ++ ){
// 清除原先选项:
$(selectobj[j]).options.length = 0 ;
// 添加选项:
addOption(selectobj[j], ' --请选择-- ' , '' );
for ( var i = 0 ;i < questions.length;i ++ ){
var available = true ; // 选项是否被占用
for ( var k = 0 ;k < currentValue.length;k ++ )
{
if (questions[i] == currentValue[k] && j != k){
available = false ;
break ;
}
}
if (available){
// 添加选项:
addOption(selectobj[j],questions[i],questions[i]);
}
}
// 选中项:
// $(selectobj[j]).value=currentValue[j];
setSelect(selectobj[j],currentValue[j]);
}
}
// 使select选中特定值:
function setSelect(id,value){
for ( var i = 0 ;i < $(id).options.length;i ++ ){
if ($(id).options[i].value == value){
$(id).selectedIndex = i;
break ;
}
}
}
// 给select添加值:
function addOption(id,text,value){
var oOption = document.createElement( " option " );
oOption.text = text;
oOption.value = value;
try {
$(id).add(oOption); //这个在IE下可以
} catch (ex) {
$(id).add(oOption, null );//这个在FF下可以
}
}
</ script >
< select id ="q1" onchange ="change(0);" >
< option ></ option >
</ select >
< select id ="q2" onchange ="change(1);" >
< option ></ option >
</ select >
< select id ="q3" onchange ="change(2);" >
< option ></ option >
</ select >
</ body >
< script type ="text/javascript" >
// init();
currentValue = [ ' 你最喜欢的花名字叫什么? ' , ' 你父亲的职业是? ' ];
change( 10000 );
</ script >
</ html >
