HTTP历史
起源
蒂姆·伯纳斯·李(Tim Berners-Lee)爵士(1955年出生于英国)是万维网的发明者,互联网之父。
1989 年,欧洲核子研究组织(CERN)的蒂姆·博纳斯-李(Tim Berners-Lee)博士提出一个构想:借助多文档之间相互关联形成的超文本(HyperText),连成可参阅的 WWW(World Wide Web,万维网),以帮助远隔两地的研究者们共享知识。在这个构想中,他提出了 3 项 WWW 构建的关键技术:HTML, URI, HTTP.
互联网之父:蒂姆·伯纳斯·李(Tim Berners-Lee)、温顿·瑟夫(Vint Cerf 原名:Vinton Gray "Vint" Cerf )、罗伯特·卡恩(Robert Elliot Kahn)等。
HTTP 0.9
1989年 Tim Berners-Lee 蒂姆·伯纳斯-李在其论文中确立了:
1. URI:统一资源标识符
2. HTML:超文本标记语言
3. HTTP:超文本传输协议这个版本的 HTTP 只允许 Get 方法。
HTTP 1.0
1996年正式发布
- 增加 HEAD、POST 等新方法;
- 增加响应状态码(status code),标记可能的错误原因;
- 引入了协议版本号概念;
- 引入了 HTTP Header 的概念,让 HTTP 处理请求和响应更加灵活;
- 传输的数据不再限于文本;
此时的 HTTP/1.0 还只是一份参考文档,不是正式标准
HTTP 1.1
1999年 HTTP/1.1 发布 RFC 文档 2616,后面拆分成了 RFC7230
- 增加了PUT、DELETE、OPTIONS 等新的方法;
- 增加了缓存管理和控制;
- 明确了连接保持(keep-alive),允许持续连接;
- 允许响应数据分块(chunked),利于传输大文件;
- 强制要求 Host 头,让互联网主机托管成为可能;
HTTP/1.1 优缺点
- HTTP 最大的优点是简单、灵活和易于扩展;
- HTTP 拥有成熟的软硬件环境,应用的非常广泛,是互联网的基础设施;
- HTTP 是无状态的,可以轻松实现集群化,扩展性能,但有时也需要用 Cookie 技术来实现“有状态”;
- HTTP 是明文传输,数据完全肉眼可见,能够方便地研究分析,但也容易被窃听;
- HTTP 是不安全的,无法验证通信双方的身份,也不能判断报文是否被窜改;
- HTTP 的性能不算差,但不完全适应现在的互联网,还有很大的提升空间。
HTTP 2
2015年 RFC-7540,起初叫做 SPDY 协议
- 二进制协议,不再是纯文本;
- 可发起多个请求,废弃了 1.1 里的管道;
- 使用专用算法压缩头部,减少数据传输量;
- 允许服务器主动想客户端推送数据;
- 增强了安全性,事实上要求加密通信。
HTTP 2.0 通过头压缩、分帧、二进制编码、多路复用等技术提升性能;
面临的问题:主要市场还是在1.1的时代,普及率比较低。
使用 TCP 存在的问题:建立连接耗时(1.5RTT); 进行TLS连接耗时(1-2RTT); TCP的队头阻塞并没有彻底解决(丢包重传)
HTTP 3
目前还没正式发布,是有 Google 发起的心协议,叫做 QUIC 协议,在2018年,互联网标准化组织 IETF 将 HTTP over QUIC 改名为 HTTP 3.
QUIC 协议通过基于 UDP 自定义的类似 TCP 的连接、重试、多路复用、流量控制技术,进一步提升性能。
从古至今实时数据传输(音频、视频、游戏等)都面临卡顿、延迟等问题,而 QUIC 基于 UDP 的架构和改进的重传等特性,能够有效的提升用户体验。
目前 B站 也已经接入 QUIC。
HTTPS
HTTPS 协议(HyperText Transfer Protocol over Secure Socket Layer):一般理解为 HTTP+SSL/TLS,通过 SSL 证书来验证服务器的身份,并为浏览器和服务器之间的通信进行加密。
由网景公司(Netscape)在1994年首次提出,随后扩展到互联网上。
在2000年代末至2010年代初,HTTPS开始广泛使用,以确保各类型的网页真实,保护账户和保持用户通信,身份和网络浏览的私密性。
那么SSL又是什么?
SSL(Secure Socket Layer,安全套接字层):1994年为 Netscape 所研发,SSL 协议位于 TCP/IP 协议与各种应用层协议之间,为数据通讯提供安全支持。
TLS(Transport Layer Security,传输层安全):其前身是 SSL,它最初的几个版本(SSL 1.0、SSL 2.0、SSL 3.0)由网景公司开发,1999年从 3.1 开始被 IETF 标准化并改名,发展至今已经有 TLS 1.0、TLS 1.1、TLS 1.2 三个版本。
SSL3.0和TLS1.0由于存在安全漏洞,已经很少被使用到。TLS 1.3 改动会比较大,目前还在草案阶段,目前使用最广泛的是TLS 1.1、TLS 1.2。
SSL发展史(互联网加密通信)
- 1994年NetSpace公司设计SSL协议(Secure Sockets Layout)1.0版本,但未发布。
- 1995年NetSpace发布SSL/2.0版本,很快发现有严重漏洞
- 1996年发布SSL/3.0版本,得到大规模应用
- 1999年,发布了SSL升级版TLS/1.0版本,目前应用最广泛的版本
- 2006年和2008年,发布了TLS/1.1版本和TLS/1.2版本
HTTP 是什么?
在 HTTP/1.1 最新标准 RFC7230 中,是这么定义 HTTP 的:
The Hypertext Transfer Protocol (HTTP) is a stateless application-level request/response protocol that uses extensible semantics and self-descriptive message payloads for flexible integration with network-based hypertext information systems.HTTP 协议是一种无状态的、处于应用层的、以请求/应答方式运行的协议,使用可扩展的语义和自描述的信息格式,与基于网络的超文本信息系统灵活的相互作用。
关键词:无状态、引用层、请求/应答、可扩展的语义、自描述、超文本
网络分层到底是什么?
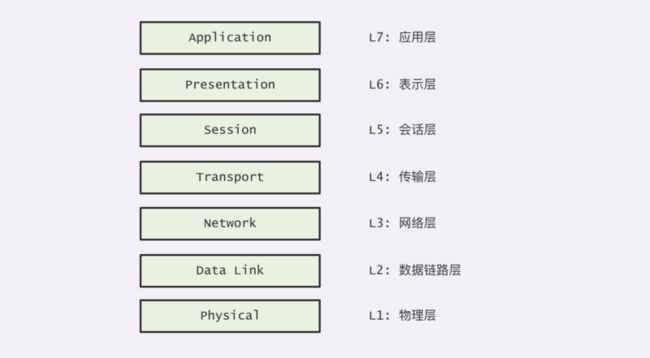
OSI 概念模型
OSI(Open System Interconnection Reference Model),开放式系统互联通信参考模型,也就是我们常说的 7 层模型。从它的名称就可以看出来,OSI 只是一个供参考的概念模型,它从未被真正的实现。
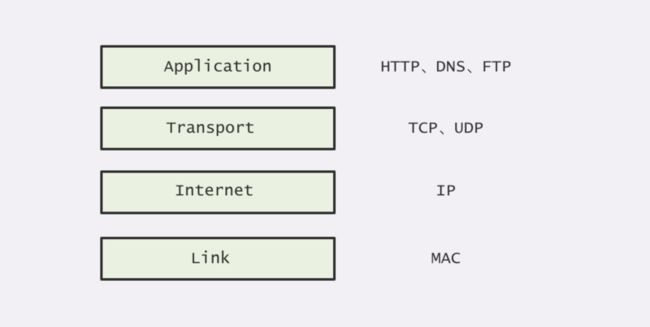
TCP/IP 模型
OSI 只是一个概念模型,而平常工作我们最常用的还是 TCP/IP 模型。TCP/IP 模型其实就是 OSI 模型的简化版本,也就是我们平时所说的 4 层模型。
其实 TCP/IP 模型与 OSI 模型十分相似,主要是省略了表示层、会话层与物理层的实现。
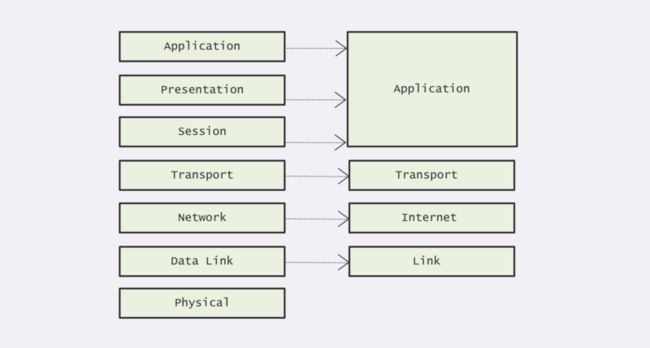
下面是一张 OSI 模型与 TCP/IP 模型的层级对照图,大家可以通过对照图来总结 TCP/IP 模型中各层的职责。
Http报文
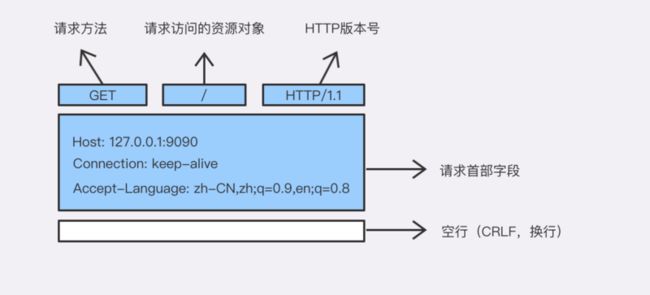
请求报文
GET / HTTP/1.1
Host: 127.0.0.1:9090
Connection: keep-alive
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8响应报文
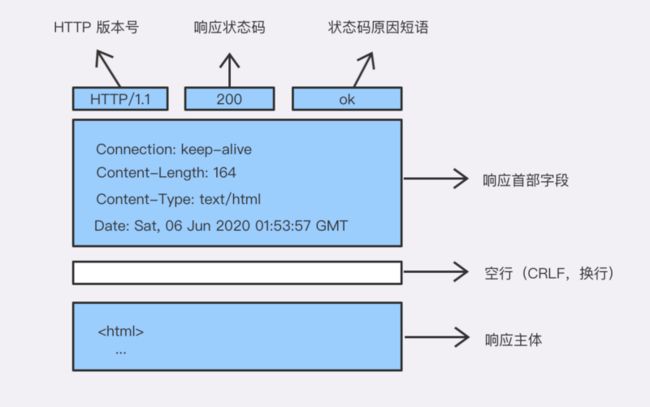
HTTP/1.1 200 ok
Connection: keep-alive
Content-Length: 164
Content-Type: text/html
Date: Sat, 06 Jun 2020 01:53:57 GMT
...HTTP 协议的无状态与持久连接
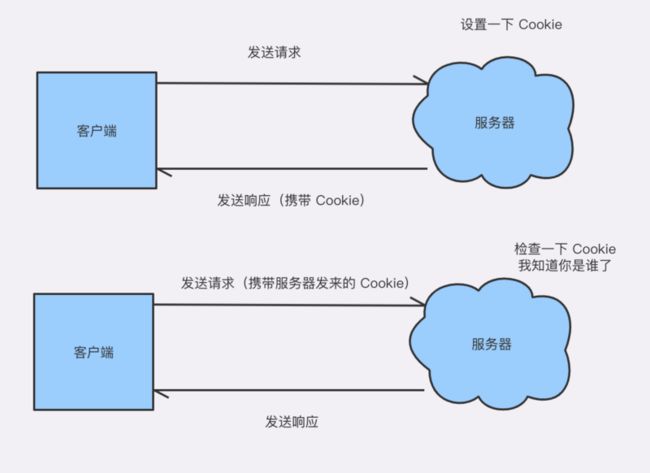
通常,为了保存状态,服务器发送的响应报文中会有一个 Set-Cookie 的首部字段,客户端获取到该报文后,就可以保存 Cookie。下一次请求时,客户端会将保存的 Cookie 携带在请求报文中发送给服务器,服务器拿到 Cookie 后进行比对,就可以知道是从哪个客户端发来的请求了。
常见HTTP头
HTTP的实体数据-内容协商
“多用途互联网邮件扩展”(Multipurpose Internet Mail Extensions),简称为 MIME。
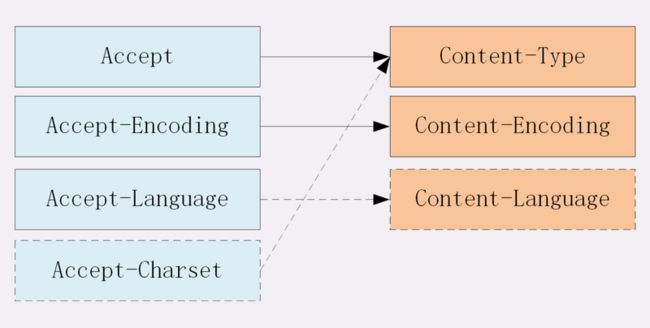
Accept <=> Content-Type
Accept 是客户端可接受的 MIME type,对应的是响应报文里 Content-Type。
Content-type:
- text:文本格式的可读数据,text/html、text/plain、text/css
- image:图像文件,image/gif、image/jpeg、image/png
- audio/video:音频和视频数据,audio/mpeg、video/mp4
- application:数据格式不固定,必须由上层应用程序来解释。application/json、application/javascript、application/pdf;application/octet-stream即不透明的二进制数据。
Accept-Encoding <=> Content-Encoding
Accept-Encoding: 该字段标记的是客户端支持的压缩格式
Content-Encoding:
- gzip:GNU zip 压缩格式,也是互联网上最流行的压缩格式;
- deflate:zlib(deflate)压缩格式,流行程度仅次于 gzip;
- br:一种专门为 HTTP 优化的新压缩算法(Brotli)。
Accept-Language <=> Content-Language
对应客户端支持的语言和响应的语言类型:
type-subtype:en-US 美式英语、en-GB 英式英语、zh-CN 汉语
1. 数据类型表示实体数据的内容是什么,使用的是 MIME type,相关的头字段是 Accept 和 Content-Type;
2. 数据编码表示实体数据的压缩方式,相关的头字段是 Accept-Encoding 和 Content-Encoding;
3. 语言类型表示实体数据的自然语言,相关的头字段是 Accept-Language 和 Content-Language;
4. 字符集表示实体数据的编码方式,相关的头字段是 Accept-Charset 和 Content-Type;
5. 客户端需要在请求头里使用 Accept 等头字段与服务器进行“内容协商”,要求服务器返回最合适的数据;
6. Accept 等头字段可以用“,”顺序列出多个可能的选项,还可以用“;q=”参数来精确指定权重。Range <=> Acceot-Range
bytes & Content-Range: bytes 0-31/96
Transfer-Encoding: chunked 分块传输的编码规则:
“Transfer-Encoding: chunked”和“Content-Length”这两个字段是互斥的,也就是说响应报文里这两个字段不能同时出现,一个响应报文的传输要么是长度已知,要么是长度未知(chunked)。
Cookie <=> Set-Cookie
Cookie属性
HTTP/1.1 200
Set-Cookie: key=value, Max-Age=10; Expires=Fri, 08-Jun-22 08:19:00 GMT; Domain=www.example.com; Path=/; HttpOnly; SameSite=Strict;Expires和Max-Age都能控制Cookie的有效期,但是浏览器会优先采用 Max-Age计算有效期;
HttpOnly => 防范XSS(跨站脚本)攻击
在 JS 脚本里可以用 document.cookie 来读写 Cookie 数据,这就带来了安全隐患,有可能会导致“跨站脚本”(XSS)攻击窃取数据。
属性 “HttpOnly” 会告诉浏览器,此 Cookie 只能通过浏览器 HTTP 协议传输,禁止其他方式访问,浏览器的 JS 引擎就会禁用 document.cookie 等一切相关的 API,脚本攻击也就无从谈起了。SameSite => 防范XSRF(跨站请求伪造)攻击
- SameSite=Strict:严格限制 Cookie 不能随着跳转链接跨站发送
- SameSite=Lax:允许 GET/HEAD 等安全方法,但是禁止POST跨站发送
Cache-Control
缓存控制头
HTTP/1.1 200
Cache-Control: max-age=30, no-store, no-cache, must-revalidate, proxy-revalidate, public- max-age:用于控制HTTP缓存,相对于服务器的响应时间;
- public/private:public在代理服务器和中间节点都能缓存,但是private只有在目标客户端可以缓存;
- no-store:不允许缓存,用于变化非常频繁的数据,例如秒杀页面;
- no-cache:可以缓存,但在使用之前要去服务器验证是否过期,是否有最新的版本;
- must-revalidate:如果缓存不过期就可以继续使用,但过期了还想使用需要找服务器验证;
- proxy-revalidate:与must-revalidate类似,但是只有公共资源可以在代理服务器缓存,仅限public的配置的资源;
条件请求
If-Modified-Since: Mon, 27 Jul 2020 10:53:40 GMT
If-None-Match: W/"5f1eb234-b7e"条件请求的两个字段需要配合 ETag 和 Last-modified 才能起效,在第一次请求的时候,服务器返回上面两个字段;再次请求资源的时候,浏览器会带上这两个资源,使用 If-modified-since 和 If-none-Match 来验证资源是否过期。如果服务器返回 304 则读取浏览器的缓存文件。
参考
[1] 极客时间 - 《趣谈网络协议》