- 利用LangChain的StackExchange组件实现智能问答系统
nseejrukjhad
langchainmicrosoft数据库python
利用LangChain的StackExchange组件实现智能问答系统引言在当今的软件开发世界中,StackOverflow已经成为程序员解决问题的首选平台之一。而LangChain作为一个强大的AI应用开发框架,提供了StackExchange组件,使我们能够轻松地将StackOverflow的海量知识库集成到我们的应用中。本文将详细介绍如何使用LangChain的StackExchange组件
- css设置当字数超过限制后以省略号(...)显示
周bro
css前端vuecss3html经验分享
1、文字超出一行,省略超出部分,显示’…’用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。overflow:hidden;text-overflow:ellipsis;white-space:nowrap;2、多行文本溢出显示省略号display:-webkit-box;-webkit-box-orient:vertical;-webkit-lin
- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- el-dialog高度设置
夏之小星星
前端vue.jselementuicss
el-dialog高度设置::v-deep.el-dialog{height:78vh;overflow:auto;}
- CSS截取字符串,多余文字用省略号显示
这真的是一个帅气的名字
line-height:30px;text-align:center;text-overflow:ellipsis;/*让超出的用...实现*/white-space:nowrap;/*禁止换行*/overflow:hidden;/*超出的隐藏*/display:block;多行:border:1pxsolid#ddd;width:200px;word-break:break-all;text-o
- linux json编译报错
nancynull
c++Linuxlinuxc++编译
背景:ubuntu16.04,使用apt-get安装过jsoncpp问题一:编译时报找不到json.h问题二:编译.so时,提示/usr/bin/ld:cannotfind-ljson解决方案:https://stackoverflow.com/questions/36861355/fatal-error-with-jsoncpp-while-compiling具体翻译如下:针对问题一:修改#in
- css3溢出隐藏的方法
DDOS防御
网络技术css3前端css
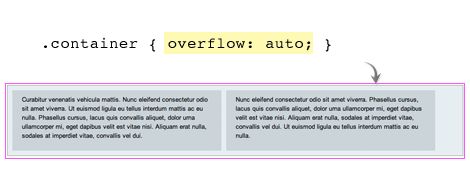
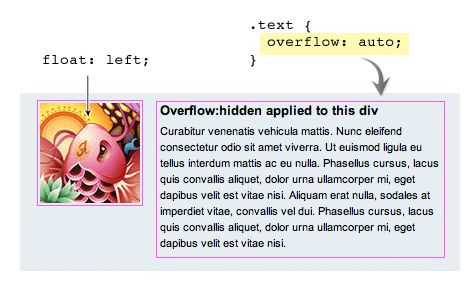
CSS3提供了几种方法来处理元素内容的溢出问题,以下是一些常见的方法:1.**使用`overflow`属性**:-`overflow:hidden;`:隐藏溢出的内容。-`overflow:scroll;`:如果内容溢出,将显示滚动条。-`overflow:auto;`:如果内容溢出,将显示滚动条,但滚动条只在需要时显示。2.**使用`text-overflow`和`white-space`属性*
- css滚动条隐藏但是可以滚动
每一天,每一步
HTML/CSScss前端javascript
要实现滚动条隐藏但仍然可以滚动的效果,可以使用CSS来隐藏滚动条,同时允许鼠标的滚轮或触摸板滚动。/*隐藏滚动条,但仍可滚动*/.scrollable{overflow:auto;/*保持内容可滚动*/scrollbar-width:none;/*对于现代浏览器,隐藏滚动条*/}/*针对IE和Edge的隐藏滚动条样式*/.scrollable::-webkit-scrollbar{display:
- CSS 元素超出部分滚动, 并隐藏滚动条(2种方法)
就像风1样
cssCSS样式专栏css溢出滚动隐藏滚动条
方法一,利用css3的新特性-webkit-scrollbar,但是这种方式不兼容火狐和IE超出部分隐藏滚动条#box{width:500px;height:300px;overflow-x:hidden;overflow-y:scroll;line-height:30px;text-align:center;}#box::-webkit-scrollbar{display:none;}你好你好你
- vue对话框禁止后面页面滚动条滚动的解决方式
小橘碎碎记
vue.jsjavascript前端
转载https://www.cnblogs.com/mxl123/p/11818125.htmlstopSrcoll(){varmo=function(e){e.preventDefault();};document.body.style.overflow='hidden';document.addEventListener("touchmove",mo,false);//禁止页面滑动},open
- vue如何禁止弹窗后面的滚动条滚动?
IT侠客行
Vue.js
methods:{//禁止滚动stop(){varmo=function(e){e.preventDefault();};document.body.style.overflow=‘hidden’;document.addEventListener(“touchmove”,mo,false);//禁止页面滑动},/取消滑动限制/move(){varmo=function(e){e.preventD
- 禁止弹窗底部页面滑动解决方案整理
七月的你
项目中问题解决方案整理javascriptjscssvue.jshtml
1.如果弹窗内容不可滑动,仅展示方案一:只需要给弹窗蒙层加上@touchmove.prevent即可实现,无兼容性问题方案二:在弹窗蒙层加上touch-action:none;在iPhone5和ipad上可能会没有效果方案三:打开弹窗时,设置body的overflow属性为hidden并阻止默认事件document.body.style.overflow='hidden';varfn=functi
- Rust编程语言到底是不是炒作的噱头?
极道亦有道
rust开发语言后端
Rust是一种系统编程语言,由于独特的安全、性能和并发性支持,近年来备受关注。作为一名开发人员,你可能想知道Rust是否适合下一个项目。我们在这篇博文中将探讨2024年Rust流行背后的原因以及它如何改善你的开发体验。关于Rust编程语言的几个惊人事实据StackOverflow开发者调查显示,Rust连续第八年被评为最受喜爱的编程语言。据Tiobe公司撰写的IEEESpectrum开发报告显示,
- mxgraph创建流程实现简单的加减乘除
lost_wen
mxgraphmxgraph
html{min-width:800px;}body{margin:0auto;font-size:12px;height:550px;}input.form-control,button.btn{font-size:12px;height:25px;line-height:12px;}#container{width:100%;height:500px;overflow:hidden;backg
- CSAPP 学习笔记 Chapter two
ZSYGOOOD
careermilestone笔记CSAPPcsapp
先导“单个的位只能表示有/无的概念,把位组合在一起,加上解释,即给不同的可能位模式赋予含义,就能够表示任何有限集合的元素”位模式:0/1字符串,其中每个数位具有权重“计算机表示法是用有限数量的位来对一个数字编码,当结果太大以至于不能表示时,某些运算就会溢出(overflow)”“整数的运算满足整数算律,虽然可能溢出但是结果都相同”(500*400)*(300*200)=((500*400)*300
- 04.css入门笔记-浮动以及清除浮动的方法
Mr_LiuP
css基础css前端
文章目录前言一、pc端传统布局方式有哪些?二、浮动1.浮动的定义2.浮动的特性(重难点)3.为什么要清除浮动3.清除浮动的本质4.清除浮动的方式1.额外标签法(隔墙法),是W3C推荐的做法2.父元素添加overflow属性,属性值有auto\hidden\scroll3.父元素添加:after伪元素4.父元素添加双伪元素总结前言今天分享的是css的浮动,以及清除浮动的四种方法!在分享之前,也会简单
- pip --upgrade批量更新过期的python库
diniushu8825
pythonshell
今天看了下系统环境,不少python库都有了更新,再用旧版本库可能已经不适合了,就想把所有的库都更新到最新版本。查看系统里过期的python库,可以用pip命令piplist#列出所有安装的库piplist--outdated#列出所有过期的库对于列出的过期库,pip也提供了更新的命令pipinstall--upgrade库名但此命令不支持全局全部库升级。在stackoverflow上有人提供了批
- 前端面试题(附答案)持续更新中……
卖家导航
程序员前端
块标签:div、h1~h6、ul、li、table、p、br、form。特征:独占一行,换行显示,可以设置宽高,可以嵌套块和行行标签:span、a、img、textarea、select、option、input。特征:只有在行内显示,内容撑开宽、高,不可以设置宽、高(img、input、textarea等除外)。5.清除浮动⭐⭐⭐父级div定义overflow:hidden结尾处加空div标签c
- HTML文档中折行的使用,10_h5是如何做移动端适配的?折行的时候如何实现不断行...
Mr.Zzzzzzz
HTML文档中折行的使用
一、百分比适配1、要点元素的宽度使用了百分比来定宽,根据屏幕的宽度进行自适应适合页面内容结构均匀分配,固定高度,结构不是很复杂,注意要设置viewport视口内容宽度等于设备的宽度使用百分比定宽的元素,百分比参考的是该元素最近的,定了宽度的父元素2、示例固定高度,宽度自适应,100%比做适配*{padding:0;margin:0;}body{font-size:16px;overflow:hid
- javascript网页设计案例
liyy614
javascript
JavaScript在网页设计中扮演着重要的角色,能够实现动态效果和交互功能,提升用户体验。下面,我将通过一个具体的案例——“动态图片轮播”来展示JavaScript在网页设计中的应用。案例:动态图片轮播1.HTML结构动态图片轮播.carousel{width:600px;margin:50pxauto;overflow:hidden;}.carouselimg{width:100%;float
- typescript 使用对象或数组的值或键创建联合类型
玄晓乌屋
typescript随记typescript
前言实际开发中我需要用到太多的键值对,并且有相当一部分情况下,键名是一个联合,而且还是某个数组的联合,然而早期TS对这样的联合实现并不是很理想。这几天又翻了翻StackOverflow,发现很多新答案,对此整理一下。后面的内容最主要的是针对TS增加了字面量常量上下文表达式(Constcontextsforliteralexpressions)而展开的,所以需了解下它,为了简化,后面简称为常量字面量
- 滚动条出现时不占用 `div` 空间
昕er
前端
在滚动条出现时不占用div空间,通常可以通过CSS中的scrollbar-gutter属性来控制。以下是实现方式:div{width:100%;height:300px;overflow-y:auto;scrollbar-gutter:stable;/*保证滚动条出现时不会改变布局*/}解释:scrollbar-gutter:stable;:这个属性确保滚动条出现时不会改变div的内容宽度,避免布
- 有什么适合程序员查资料的网站
江边小子
当今信息爆炸的时代,程序员每天需要花费大量的时间查找相关技术文档、知识和工具。但是,因为互联网上的内容如此之多,选择合适的网站可以成为一项艰巨的任务。在本文中,我们将介绍几个适合程序员查资料的网站,并详细阐述它们的特点和优势。1.StackOverflow(https://stackoverflow.com/)StackOverflow是一个由程序员社区驱动的问答网站,该网站上有数百万的问题和答案
- el-tooltip 修改宽度
胡萝卜大王驾到通通闪开
elementjavascript前端html
使用popper-class为Tooltip的popper添加类名{{row.range}}在当前组件新建一个style,不要写scoped,这里的样式会应用到全局,所以class命名一定要保证不要和全局别的类名重复.td-nowrap{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;}.tool-tip{max-width:40
- box-sizing、overflow、resize、display、flex
weixin_30475039
后端
box-sizing原先说的盒子marginborderpaddingcontent新盒子的计算方式与之不同旧盒子:boxWidth=width+border2+padding2;contentWidth=width;新盒子:boxWidth=width;contentWidth=width-border2-padding2;ie6混杂模式盒子模型box-sizing:border-box;box
- python current time
夏天不热也不冷
fromtimeimportgmtime,strftimestrftime("%Y-%m-%d%H:%M:%S",gmtime())https://stackoverflow.com/questions/415511/how-to-get-the-current-time-in-python
- 2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐
南河Java
#Java精选毕设java课程设计开发语言
一、前言博主介绍:✌全网粉丝20W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导✌毕业设计选题非常重要!非常重要!非常重要!(一定要收藏起来)选题指导:近期开题的同学越来越多,很多同学不知道怎么
- 2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
花椒coding
毕业设计spring开发语言课程设计java
一、前言博主介绍:✌全网粉丝20W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导✌毕业设计选题非常重要!非常重要!非常重要!(一定要收藏起来)选题指导:近期开题的同学越来越多,很多同学不知道怎么
- 2023-2024年最值得选的Java毕业设计选 题大全:500个热门选题推荐✅
阿光的code小屋
毕业设计java课程设计开发语言
一、前言博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导✌毕业设计选题非常重要!非常重要!非常重要!(一定要收藏起来)选题指导:近期开题的同学越来越多,很多同学不知道怎么
- 无缝滚动、ajax
时光清浅_许你心安_
无缝滚动无缝滚动body,ul,li{margin:0;padding:0}ul{list-style:none;}.slide{width:500px;height:100px;border:1pxsolid#ddd;margin:20pxauto0;position:relative;overflow:hidden;}.slideul{position:absolute;/*相对于slide进
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin