Flex组件的项目渲染器(ItemRenderer)使用总结
/*****************************************************************************/
//Flex组件的项目渲染器(ItemRenderer)使用总结
//2010年8月25日
//资料来源:转自博客 http://blog.csdn.net/dream8062/archive/2009/02/27/3941087.aspx
/*****************************************************************************/
Flex中提供了大量用于数据呈现的组件,这其中,以List系列组件最为常见,使用也最频繁,比如ComBoBox、List、Tree、 TileList、DataGrid等等。这些组件有一个共同的特性,那就是支持自定义itemRenderer,这个功能非常强大,能够帮助我们实现很多实用的功能.
项目渲染器(ItemRenderer)是ListBase类列表控件的重要属性,我们在平常工作中会经常自定义项目渲染器以实现该类控件的特殊显示效果。
默认的项目渲染器取决于组件类。TileList 和 HorizontalList 类使用 TileListItemRenderer;List 类使用 ListItemRenderer。DataGrid 类使用 DataGridColumn 中的 DataGridItemRenderer。
什么是itemRenderer?
itemRenderer,可以理解为数据的表现方式,具体地说,是指显示每一条数据时采用的形式。在使用数据处理类组件时,我们只需要把数据按照一定的格式组织好,然后赋予给组件,剩下的事就不用费心了。
每一个组件都有默认的itemRenderer,比如List组件:
List组件默认的itemRenderer类似Label组件,只简单显示一行文本。如右图所示,红色方框选中的是一个itemRenderer。
本质上,itemRenderer和其它容器类组件没有区别,里面可以包括任意的可视化元素,包括文本、图片、视频等,只要是Flex支持的视觉元素,都可以。
自定义itemRenderer
组件默认的itemRenderer都过于简单,如果想加强表现力,就必须创建个性化的itemRenderer。
自定义itemRenderer有两种方式:一种是嵌入式,直接写在组件的标签中,所有的代码都集中在一个MXML文件中;另一种是把itemRenderer独立出来,形成一个MXML组件或ActionScript类。
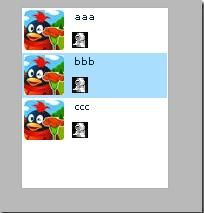
看下面图片,我用TileList控件的自定义ItemRenderer实现的效果:

代码下载:
http://files.cnblogs.com/aierong/Air_TestWin.rar
代码说明:
先自定义一个名称为:itemh的MXML
<?xml version="1.0" encoding="utf-8"?>
<mx:HBox xmlns:mx="http://www.adobe.com/2006/mxml" width="145" height="41"
horizontalScrollPolicy="off" verticalScrollPolicy="off">
<mx:VBox width="40" height="100%" horizontalScrollPolicy="off" verticalScrollPolicy="off">
<mx:Image click="this.parentDocument.imgclick(event)"
data="{data.label}" source="assets\tx.JPG" width="40"/>
</mx:VBox>
<mx:VBox width="95" height="100%" horizontalScrollPolicy="off" verticalScrollPolicy="off">
<mx:Label text="{data.label}" toolTip="{data.label}" />
<mx:Image toolTip="点我查看视频" buttonMode="true"
source="assets\camera.JPG" width="16" height="20" />
</mx:VBox>
</mx:HBox>
主调用应用中:
<mx:ArrayCollection id="arrColl_keySetup">
<mx:source>
<mx:Array id="arr_keysetup">
<mx:Object data="00" sel="false" label="aaa"/>
<mx:Object data="11" sel="false" label="bbb"/>
<mx:Object data="22" sel="true" label="ccc"/>
</mx:Array>
</mx:source>
</mx:ArrayCollection>
<mx:TileList id="tlist" maxColumns="1"
dataProvider="{arrColl_keySetup}"
itemRenderer="itemh"
x="34" y="10" width="148">
</mx:TileList>
给TileList的itemRenderer属性赋值itemh,并绑定数组集合类就可以了。
动态指定itemRenderer
利用ClassFactory类可以动态指定itemRenderer
代码如下:
private function initTileList():void
{
this.tlist.dataProvider=this.arrColl_keySetup;
this.tlist.itemRenderer = new ClassFactory(itemh);
}
<mx:TileList id="tlist" maxColumns="1" x="34" y="10" width="148"
creationComplete="initTileList()">
</mx:TileList>
至于怎样在项目渲染器访问主调用应用中的成员,可用parentDocument来引用;
反过来,主调用应用要访问项目渲染器中的成员,一般都是通过在项目渲染器先派发事件,然后在主调用应用中注册事件侦听器来实现。
例如:在项目渲染器中点击图片事件,然后通知主调用应用
<mx:Image click="this.parentDocument.imgclick(event)"
data="{data.label}" source="assets\tx.JPG" width="40"/>
在主调用应用中定义:
public function imgclick(evt:MouseEvent):void
{
var img:Image=evt.currentTarget as Image;
Alert.show(img.data.toString());
}
记住得是public的,不同类之间是无法访问私有方法的
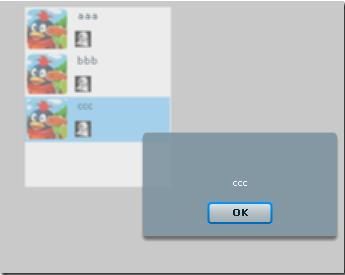
图片点击后效果图片:

其实上面的功能也可以用dispatchEvent来实现
先定义一个事件类
package
{
import flash.events.Event;
public class myEvent extends Event
{
public var data:String;
public function myEvent(type:String, bubbles:Boolean=false, cancelable:Boolean=false,data:String="")
{
super(type, bubbles, cancelable);
this.data=data;
}
}
}
然后在itemh中将事件调度到事件流中
<mx:Image click="clickHandler(event)"
data="{data.label}" source="assets\tx.JPG" width="40"/>
private function clickHandler(evt:MouseEvent):void
{
var img:Image=evt.currentTarget as Image;
dispatchEvent(new myEvent("img_click",true,true,img.data.toString()));
}
最后在主调应用中监听事件
private function initTileList():void
{
this.tlist.addEventListener("img_click",onItemimg_click);
}
private function onItemimg_click(evt:myEvent):void
{
Alert.show(evt.data);
}
<mx:TileList id="tlist" maxColumns="1" x="34" y="10" width="148"
dataProvider="{arrColl_keySetup}" itemRenderer="itemh"
creationComplete="initTileList()">
</mx:TileList>
其实也可以用<mx:itemRenderer>和<mx:Component>标签来声明itemRenderer
例如以上代码可以改为:
<mx:Script>
<![CDATA[
import mx.controls.Image;
import mx.controls.Alert;
public function imgclick(evt:MouseEvent):void
{
var img:Image=evt.currentTarget as Image;
Alert.show(img.data.toString());
}
]]>
</mx:Script>
<mx:ArrayCollection id="arrColl_keySetup">
<mx:source>
<mx:Array id="arr_keysetup">
<mx:Object data="00" sel="false" label="aaa"/>
<mx:Object data="11" sel="false" label="bbb"/>
<mx:Object data="22" sel="true" label="ccc"/>
</mx:Array>
</mx:source>
</mx:ArrayCollection>
<mx:TileList id="tlist" maxColumns="1"
dataProvider="{arrColl_keySetup}"
x="34" y="10" width="148">
<mx:itemRenderer>
<mx:Component>
<mx:HBox width="145" height="41" horizontalScrollPolicy="off" verticalScrollPolicy="off">
<mx:VBox width="40" height="100%" horizontalScrollPolicy="off" verticalScrollPolicy="off">
<mx:Image click="this.parentDocument.imgclick(event)"
data="{data.label}" buttonMode="true" source="assets\tx.JPG" width="40"/>
</mx:VBox>
<mx:VBox width="95" height="100%" horizontalScrollPolicy="off" verticalScrollPolicy="off">
<mx:Label text="{data.label}" toolTip="{data.label}"/>
<mx:Image toolTip="点我查看视频" buttonMode="true"
source="assets\camera.JPG" width="16" height="20"/>
</mx:VBox>
</mx:HBox>
</mx:Component>
</mx:itemRenderer>
</mx:TileList>
再提供2个比较好的例题
http://blog.minidx.com/2008/10/03/1457.html
http://blog.minidx.com/2008/03/09/559.html
本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/dream8062/archive/2009/02/27/3941087.aspx