WPF中的动画——(2)
我们已经见识过了From、To、By、Duration这些动画类的核心属性 。但是,还有更多的、更有趣的属性供我们来改变动画的行为。
1、BeginTime
如果你不想动画在程序一起启动就播放的话,可以设置BeginTime为动画来插入一段延迟。BeginTime需要的是一个TimeSpan对象。如果一系列的动画都有一定的延迟的话,那么就可以形成一个连续的动画——由一段一段的动画构成。
另外,BeginTime可以设置为负值,这样的话,动画会立即启动,从中间位置开始播放(位于BeginTime绝对值的地方)。使用它,就可以控制动画播放的区间了。
2、SpeedRatio
SpeedRatio属性是应用在Duration上的乘法器。默认值为1,可以设置为任何大于0的double值。如果大于1,则会加速动画;如果小于1,则会减慢动画。一个5秒的动画,如果SpeedRatio设为2,则动画播放的时间将只有2.5秒,一切都像快进似的,匆匆而过。此外,SpeedRatio并不影响BeginTime,该有多少延迟就会有多少延迟。
3、AutoReverse
AutoReverse属性是控制动画是否回放的。如果设置为True,则动画会在一放完就开始回放,回放所花费的时间与前进花费的时间相同。AutoReverse属性会对动画总的播放时间产生影响。
4、RepeateBehavior
通过设置RepeateBehavior,可以实现以下3种不同行为:
1)使动画重复一定次数,而不考虑它的持续时间,如RepeateBehavior="3x";
2)是动画重复一定的时间,如RepeateBehavior="0:0:10";
3)提前切断动画,如设定次数为小于1次或设定时间小于Duration;
5、AccelerationRatio和DecelerationRatio
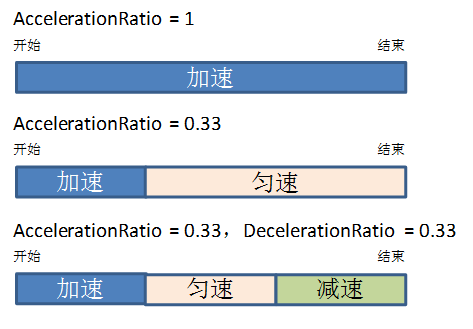
默认情况下,动画以线性方式更新目标值。通过改变AccelerationRatio和DecelerationRatio的值(默认都是0),可以使线性内插变为非线性的。产生的效果是,元素向终值“跳跃”,使得动画看起来更生动。
AccelerationRatio和DecelerationRatio两个属性都可以设置为0到1范围内的double值。AccelerationRatio值表示目标值从静止开始加速的时间百分比;DecelerationRatio值表示目标值 减速到静止值的时间百分比。因此,这两个属性的总和必须小于或等于1(100%)。
用图表示更容易理解:

6、IsAdditive和IsCumulative
IsAdditive属性表示是否将初始值添加到From、To、By上。如果初始值是12,From是50,当IsAdditive为False时,值将从50往To变化;如果IsAdditive为True时,值将从62往(To + 12)变化。IsAdditive的设置不会对RepeateBehavior进行重复动画产生任何影响。
IsCumulative属性表示值是否累积,它与RepeateBehavior进行重复动画时效果明显。进行下一次动画时,会从上一次动画的To值开始(IsAdditive = False情况下)。
7、FillBehavior
默认情况下,当一个动画结束时,目标属性仍然保持动画的终值,这是由FillBehavior的默认值造成的(FillBehavior.HoldEnd)。如果你想要属性在动画结束后跳回到动画开始前的值,可以设置FillBehavior为Stop。
由于这么些属性可以对动画做不同的调整,显然,动画的Duration值无法表示真正的时间长度!但可以用下列的公式来表示动画真正的持续时间:
1)RepeateBehavior指定重复次数时:
整个动画的长度 = BeginTime + ((Duration * (AutoReverse ? 2 : 1) / SpeedRatio) * RepeatBehavior)
2) RepeateBehavior指定重复时间时:
整个动画的长度 = BeginTime + RepeateBehavior