定制To-Do List
第2章中的To-Do List例子使用TextView(在ListView中)显示每一个item项。你可以通过创建新的TextView扩展,重写onDraw方法来定制一个列表的外观。
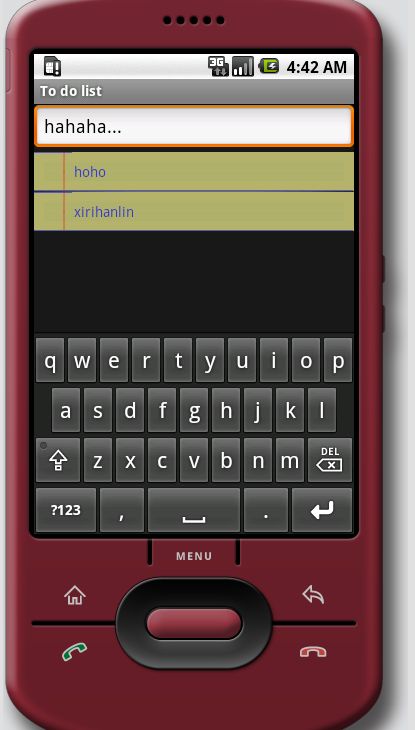
在这个例子里,你将创建一个新的TodoListItemView,它会让每个item项看起来像在记事本上一样。当完成时,你定制的To-Do List应该看起来和图4-2一样。

图4-2
1. 创建一个新的TodoListItemView 类扩展TextView。包括重写onDraw方法,以及实现构造函数,并调用新的init方法。
package com.paad.todolist;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.widget.TextView;
public class TodoListItemView extends TextView {
public TodoListItemView (Context context, AttributeSet ats, int ds) {
super(context, ats, ds);
init();
}
public TodoListItemView (Context context) {
super(context);
init();
}
public TodoListItemView (Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
}
@Override
public void onDraw(Canvas canvas) {
// Use the base TextView to render the text.
super.onDraw(canvas);
}
}
2. 在/res/values文件夹下创建一个新的colors.xml资源。为纸张、页边空白、线和文本添加颜色值。
<?xml version=”1.0” encoding=”utf-8”?>
<resources>
<color name=”notepad_paper”>#AAFFFF99</color>
<color name=”notepad_lines”>#FF0000FF</color>
<color name=”notepad_margin”>#90FF0000</color>
<color name=”notepad_text”>#AA0000FF</color>
</resources>
3. 创建一个新的dimes.xml资源文件,为纸张的页边空白的宽度添加值。
<?xml version=”1.0” encoding=”utf-8”?>
<resources>
<dimen name=”notepad_margin”>30px</dimen>
</resources>
4. 在资源定义好的前提下,你可以开始准备定制TodoListItemView 的外观了。创建新的似有变量来存储Paint对象,用来画线和页边空白。还要为纸张的颜色和margin宽度创建变量。
填充init方法,从上两步中创建的资源中获取实例,创建Paint对象。
private Paint marginPaint;
private Paint linePaint;
private int paperColor;
private float margin;
private void init() {
// Get a reference to our resource table.
Resources myResources = getResources();
// Create the paint brushes we will use in the onDraw method.
marginPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
marginPaint.setColor(myResources.getColor(R.color.notepad_margin));
linePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
linePaint.setColor(myResources.getColor(R.color.notepad_lines));
// Get the paper background color and the margin width.
paperColor = myResources.getColor(R.color.notepad_paper);
margin = myResources.getDimension(R.dimen.notepad_margin);
}
5. 使用第4步中创建的Paint对象来画纸张图片。一旦你画完了纸张图片,调用父类的onDraw方法来画文字。
@Override
public void onDraw(Canvas canvas) {
// Color as paper
canvas.drawColor(paperColor);
// Draw ruled lines
canvas.drawLine(0, 0, getMeasuredHeight(), 0, linePaint);
canvas.drawLine(0, getMeasuredHeight(), getMeasuredWidth(), getMeasuredHeight(), linePaint);
// Draw margin
canvas.drawLine(margin, 0, margin, getMeasuredHeight(), marginPaint);
// Move the text across from the margin
canvas.save();
canvas.translate(margin, 0);
// Use the TextView to render the text.
super.onDraw(canvas);
canvas.restore();
}
6. 以上完成了TodoListItemView 的实现。在To-Do List Activity中使用,你需要在一个新的layout中使用,并传递给Array Adapter构造函数。
在/res/layout文件夹中创建新的todolist_item.xml资源,它将指明每一个item项如何显示。这个例子中,你的layout只需要一个TodoListItemView,设定它填充整个可获得的空间。
<?xml version=”1.0” encoding=”utf-8”?>
<com.paad.todolist.TodoListItemView
xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:padding=”10dp”
android:scrollbars=”vertical”
android:textColor=”@color/notepad_text”
android:fadingEdge=”vertical”
/>
7. 现在打开ToDoList Activity类,最后一步就是在onCreate方法中修改传递给ArrayAdapter的参数,并将第6步中创建的R.layout.todolist_item 替换默认的android.R.layout.simple_list_item_1。
final ArrayList<String> todoItems = new ArrayList<String>();
int resID = R.layout.todolist_item;
final ArrayAdapter<String> aa = new ArrayAdapter<String>(this, resID, todoItems);
myListView.setAdapter(aa);
Sample Code:
http://files.cnblogs.com/xirihanlin/[email protected]
Sample图示: