- python自动化系列:自动抓取网站文章的工具
豆本-豆豆奶
零基础教程Python教程Pythonpython自动化开发语言
作品介绍作品名称:自动抓取网站文章的工具用到的库:requests、bs4、urllib.parse、logging、subprocess、os、tempfile作品简介:该实例用于自动抓取特定网站文章并将其保存为Word文档(.docx)的脚本。它使用了requests库来获取网页内容,BeautifulSoup从bs4库中解析HTML,urljoin从urllib.parse模块中构建完整的U
- Quartz框架
mimi虾
Java框架quzrtzspringbootquartz
Quartz的介绍关于Quartz的介绍网上有很多很多,但是在浏览了很多的文章之后,在这里优先推荐给大家的有如下几个以供大家理解,在这里感谢作者的辛苦贡献。参考一(翻译版):https://xuzongbao.gitbooks.io/quartz/content/chapter1.html参考二(开发API):https://www.quartz-scheduler.org/api/2.2.1/i
- 自强学堂django学习笔记
人菜就要多透虚
视图与网址进阶这里学到了正则表达式的解释url(r'^add/(\d+)/(\d+)/$',calc_views.add2,name='add2'),用括号括起来的意思是保存为一个子组,每一个子组将作为一个参数,被views.py中的对应视图函数接收。模板模板是可以继承的:以一个HTML文件为基础,拓展出其他的HTML模板模板进阶模板HTML上接收到一个参数是这么表示的{{string}}用两层花
- Django学习笔记
Atmanlee
pythonSQLDjango
Django跟着“自强学堂”学习django。。。。。感谢学堂!!!https://code.ziqiangxuetang.com/django/django-tutorial.html(自强学堂)Django使用python开发的免费开源的web框架,用于快速搭建网站。特点之一就是拥有强大的数据库操作接口(QuerySetAPI),如果需要也可以执行原生SQLDjango概览urls.py网址入
- HTML期末学生大作业-最新QQ音乐、网易云音乐、酷狗音乐、虾米音乐、咪咕音乐网站html+css+javascript
2401_89790869
html课程设计css
href=“https://y.qq.com/n/ryqq/playlist/7772849553”>好评999+英文歌!轻松解压100%播放量:2.8亿扎心情歌丨爱到最后终是空欢喜播放量:510.4万如果词不达意就把爱藏心里播放量:1645.7万深情片段:深夜我还是会想起你播放量:2663.8万href=“https://y.qq.com/n/ryqq/playlist/7537828
- 【转】ASP.NET Core 实战:基于 Jwt Token 的权限控制全揭露
GoToDinner
core
【转】https://www.cnblogs.com/danvic712/p/10331976.html?tdsourcetag=s_pcqq_aiomsgASP.NETCore实战:基于JwtToken的权限控制全揭露一、前言#在涉及到后端项目的开发中,如何实现对于用户权限的管控是需要我们首先考虑的,在实际开发过程中,我们可能会运用一些已经成熟的解决方案帮助我们实现这一功能,而在Grapefru
- vue项目打印网页功能-vue-print-nb
九情丶
vue.js前端javascript
Printtheentirepage描述:支持两种打印方式,直接打印页面HTML、打印URL简单易用,支持兼容Vue的浏览器版本在线Demo:测试DEMO地址安装:Vue2版本npminstallvue-print-nb--saveVue3版本npminstallvue3-print-nb--savev-printAPI使用方法打印整个页面:Printtheentirepage打印指定范围:Pri
- 服务端渲染(SSR)与客户端渲染(CSR)详解
创意锦囊
前端
1.背景与概念在早期Web时代,网页主要是静态HTML页面,用户点击链接后会刷新整个页面。随着网络与前端技术的发展,人们开始追求更好的页面性能与用户体验,尤其是在移动端和实时交互场景下,对于页面加载速度的要求不断提升。渲染是指如何将数据转换成可视化的页面输出给用户。渲染策略的不同主要体现在在哪个环节完成页面DOM结构的组装:服务端渲染(SSR,Server-SideRendering):在服务器将
- mvc学习笔记
JDS_DIJ
笔记mvc
mvc设计框架的形成最早是servlet==>缺点:生成html页面太麻烦,所以引入了jsp,jsp本质就是servletjsp==>缺点:阅读起来困难,难维护,于是引入javabean,用来专门和数据打交道;形成jsp的设计框架model1jsp+javabean==>缺点:jsp即要接受请求,又要展示数据,所以又加入servlet;专门用来接受请求;形成jsp的设计框架model2jsp+ja
- 微信 PC 版 4.0:新架构,新升级
创意锦囊
微信架构
探索微信PC版4.0:新架构带来的革命性升级微信在2023年底推出了PC客户端4.0测试版,引入了全新的QT+C++原生跨平台架构。这次架构重构标志着微信在桌面端从传统的WebView技术迈向更现代化、高性能的原生技术基础,带来了显著的功能升级和用户体验优化。从旧到新:架构大变革旧架构:WebView+JavaScript微信旧版PC客户端主要依赖WebView技术,通过HTML、CSS和Java
- Maxwell软件使用问题——旧版本打开新版本(The partner project name of the link cannot be empty)
加点油。。。。
Maxwell建模maxwell电机建模仿真ansys
问题:使用AnsysElectronics2019R1打开2022R1运行maxwell模型是出现了下面问题解决方法:参考链接:(https://bbs.simol.cn/thread-200781-1-1.html)将setup中Advanced的对勾去掉。
- 商品详情页面html,div+css+JQuery仿京东商品详情界面
L相好
商品详情页面html
【实例简介】div+css+JQuery仿京东商品详情界面【实例截图】【核心代码】京东商品详情界面├──__MACOSX│└──浜笢鍟嗗搧璇︽儏鐣岄潰│├──css│├──images││├──images││└──products│└──js└──浜笢鍟嗗搧璇︽儏鐣岄潰├──css│├──common_07.css│├──product.css│├──product_left.css│├──
- 自动化办公python脚本_Python自动化办公
weixin_39834281
自动化办公python脚本
在公司购买的OA系统上,很多功能都是软件商开发好的,如果有什么自定义的需求,也很难实现。现实情况下需要将一个工单的各类信息汇总整理为一份Excel,看似简单的需求,却需要在OA系统上反复点击多次,人工汇总。本章我们看看如何使用Python爬虫帮同事解决这个问题的。点击工单号之后才可以看到更多信息一、技术路线requests_html二、环境准备fromrequests_htmlimportHTML
- 【SpringBoot实现xss防御】
龙少9543
后端springbootxss后端
SpringBoot实现xss防御在SpringBoot中实现XSS防御,可以通过多种方式来确保输入的安全性和防止恶意脚本的注入。下面提供了一些具体的实现代码示例,包括输入清理、输出编码以及设置安全响应头。1.输入清理创建一个简单的工具类来进行HTML转义:importorg.jsoup.Jsoup;importorg.jsoup.nodes.Document.OutputSettings;imp
- 实现音乐播放器实现:前端HTML,CSS,JavaScript综合大项目(java实战)
用心去追梦
前端htmlcss
创建一个音乐播放器项目,使用HTML、CSS和JavaScript作为前端技术栈,并结合Java后端(如果需要),可以是一个很好的实战项目。这个项目不仅能够帮助你掌握前端开发技能,还能让你了解如何与后端交互来获取数据。下面是实现这样一个音乐播放器项目的步骤指南,包括了从规划到部署的各个方面。1.项目规划规划功能基本功能播放/暂停按钮。音量控制。进度条。歌曲列表显示。高级功能随机播放。列表循环。搜索
- Python爬虫工具BeautifulSoup使用详解
闲人陈二狗
python爬虫beautifulsoup
目录一、模块简介二、方法利用1、安装beautifulsoup2、引入模块3、选择解析器解析指定内容三、具体利用1、获取拥有指定属性的标签2、获取标签的属性值3、获取标签中的内容4、stripped_strings四、输出1、格式化输出prettify()2、get_text()一、模块简介BeautifulSoup是一个可以从HTML或XML文件中提取数据的Python库.它能够通过你喜欢的转换
- 有趣的css - 圆形渐变光晕动效
设计师工作日常
有趣的csscss前端动效设计ux/ui交互设计加载动画
大家好,我是Just,这里是「设计师工作日常」,今天分享的是一个科技感的加载动画效果,适用于科技感网站加载页面。《有趣的css》系列最新实例通过公众号「设计师工作日常」发布。目录整体效果核心代码html代码css部分代码完整代码如下html页面css样式页面渲染效果整体效果知识点:1️⃣background-image过渡属性2️⃣animation动画属性3️⃣box-shadow阴影属性4️⃣
- 圈子系统如何实现生成海报功能,前后端协同工作
前端
圈子系统通常指的是社交平台或论坛中的一种功能模块,用于创建和管理兴趣小组或讨论群组。以下是对圈子系统的详细解释:一、前端实现前端主要负责海报的生成和展示。这通常通过HTML5的CanvasAPI或类似的图形库来实现。创建Canvas元素:在HTML中创建一个Canvas元素,用于绘制海报。获取Canvas上下文:使用getContext('2d')方法获取Canvas的2D绘图上下文,以便进行绘制
- Python爬虫天气预报(小白入门)(1)
2401_84009993
程序员python爬虫开发语言
首先来到目标数据的网页http://www.weather.com.cn/weather40d/101280701.shtml中国天气网我们可以看到,我们需要的天气数据都是放在图表上的,在切换月份的时候,发现只有部分页面刷新了,就是天气数据的那块,而URL没有变化。这是因为网页前端使用了JS异步加载的技术,更新时不用加载整个页面,从而提升了网页的加载速度。对于这种非静态页面,我们在请求数据时,就不
- python中lxml 库之 etree 使用详解
闲人陈二狗
python开发语言
目录一、etree介绍二、xpath解析html/xml1、第一步就是使用etree连接html/xml代码/文件。2、xpath表达式定位①xpath结合属性定位②xpath文本定位及获取③xpath层级定位④xpath索引定位⑤xpath模糊匹配一、etree介绍lxml库是Python中一个强大的XML处理库,简单来说,etree模块提供了一个简单而灵活的API来解析和操作XML/HTML文
- 【YashanDB知识库】YashanDB与Oracle数据类型对齐
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7253737.html?templateId=171...关于参数USE\_NATIVE\_TYPE在迁移基于Oracle数据库的应用时,有时会遇到应用代码中定义的数据类型与YashanDB返回数据类型不匹配的问题,可以尝试在创建数据库的时候指定参数USE\_NATIVE\_TYPE
- 【YashanDB知识库】手工迁移Doris数据到崖山分布式
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7253739.html?templateId=171...本方案采用csv文件格式进行数据的导出和导入。具体步骤如下:通过sql语句将Doris表导出成csv文件注:导出到本地文件时需要先在fe.conf中配置enable_outfile_to_local=true并重启fe节点--
- 【YashanDB知识库】锁冲突检查
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7253740.html?templateId=171...应用并发操作时,可能发生锁冲突。常见的有行锁冲突、表锁冲突,比如更新同一条记录会出现行锁等待。可以使用下面语句检查当前数据库是否正在发生锁冲突,如果有的话,可以列出哪些应用在申请锁、申请什么样的锁,以及申请的锁被哪些应用持有。
- 【YashanDB知识库】多csv文件一键式导入yashandb
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7253738.html?templateId=171...背景:csv文件导入yashandb存在以下两个痛点:1、导入通过yasboot或者yasldr导入csv文件均需要配置表的字段名,如果表比较多,字段也很多的情况下比较费力;2、一些大表需要导入多个csv文件,一个个手工导入效
- 点击图片浏览大图(sui框架)
this_ITBoy
原创图片浏览器H5
项目中经常遇到点击图片或者点击相册浏览大图的情景,SUI框架自带swiper滚动的效果,详情见http://m.sui.taobao.org/中的拓展组件--图片浏览器的效果,在项目中需要做到点击图片出现图片浏览器而不是点击固定的按钮,这就需要在js里做一些改变了。部分html代码如下:这里是freemarker语法循环出每一张图片,而data-src属性的值是图片的接口,img的src属性也是图
- Web前端学习重点笔记
HeHolly
前端学习笔记
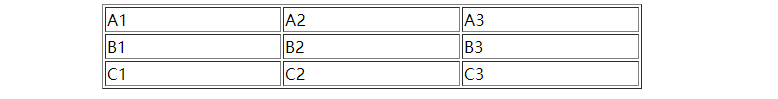
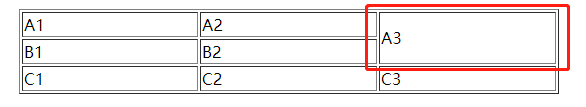
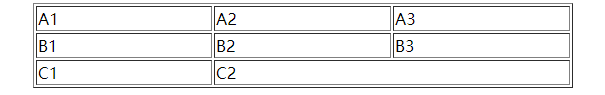
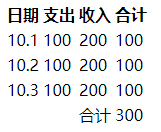
第一章:Web前端开发技术综述第二章:HTML基础第三章:格式化文本与段落标记:标题字标记:大——小字体标记:水平线标记:段落缩进标记:默认5个字符位置拼音标记:何(he)原样显示标记:特殊符号:显示结果说明符号代码空格 >大于号>加粗倾斜删除线下划线上标下标加粗倾斜变小字号变大字号第四章:列表有序列表……type="1(默认)|A|a|i|I"无序列表……type="disc(默
- tkinter中text属性_tkinter属性(总结)
俠之大者
tkinter中text属性
一、主要控件1.Button按钮。类似标签,但提供额外的功能,例如鼠标掠过、按下、释放以及键盘操作事件2.Canvas画布。提供绘图功能(直线、椭圆、多边形、矩形)可以包含图形或位图3.Checkbutton选择按钮。一组方框,可以选择其中的任意个(类似HTML中的checkbox)4.Entry文本框。单行文字域,用来收集键盘输入(类似HTML中的text)5.Frame框架。包含其他组件的纯容
- 2024年全国信息素养大赛图形化挑战赛国赛(决赛)真题——绘制20个多边形
嗨信奥
scratch青少年编程
绘制20个多边形编程任务从三角形开始,递增边数,一次画出20个多边形。参数说明:1.画笔初始位置(-25,180),粗细为2;2.每个多边形的边长都是50;3.每画一个多边形,画笔要改变颜色。完整题目可点击下方链接:绘制20个多边形_scratch_少儿编程题库学习中心-嗨信奥https://www.hixinao.com/tiku/scratch/show-3937.html程序演示及获取源码可
- Windows系统SSH无法通过IPv6地址连接AWS EC2实例
Windows系统SSH无法通过IPv6地址连接AWSEC2实例源:https://blog.ximinghui.org/68d42d0a/index.html0.SSH无法通过IPv6地址连接EC2实例表现为ssh-i"D:/我的密钥.pem"root@2406:da1e:78d:e00:8634:fdd4:b5a0:aef4连接超时。1.使用tracert跟踪IPv6地址说明:我的EC2实例的
- python获取当前文件路径
weixin_33877885
python
python获取当前文件路径学习了:https://www.cnblogs.com/strongYaYa/p/7200357.htmlhttps://blog.csdn.net/heatdeath/article/details/78070832https://www.cnblogs.com/WonderHow/p/4403727.htmlimportosprint(os.getcwd())#fo
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla