新冠肺炎疫情持续差不多一年了,疫苗已经在望,希望人类早日战胜这个病魔。
GWA2吉娃兔 持续更新升级,这次在升级更新优化的路上,走得更远,尝试引入公用CDN(Content Delivery Network,内容分发网络)。借此,使得基于GWA2的各种应用程序、网页能够如虎添翼一般,更快的响应用户请求。这次改进源于我们持之以恒地追求——更高、更快和更强。
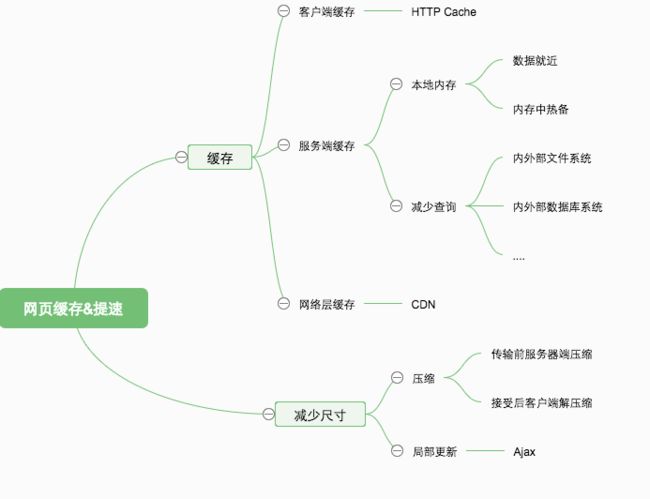
根据此前梳理的提速优化思路(-gMIS 吉密斯 升级:增加缓存,按时间快捷检索和全局SessionId等,https://ufqi.com/blog/gmis-up...),我们分别在缓存和减少页面持续两个方便进行了各种优化改进。其中在缓存优化方向,已经进行了客户端缓存和服务器端缓存,独缺少网络层缓存(CDN)这块。迟迟没有下手进行这个网络层缓存的升级操作,一是CDN相对而言与代码层开发关系不大,或者没有关系;二是网络层的CDN几乎等同于加服务器、加带宽的意思,迟迟没有合适的机会。
根据 V2EX上技术高手的介绍,我们在考察了JsDelivr公用CDN之后,发现是一个很好的开源CDN方案,可以实现免费免备案使用的静态资源分发。
1. 使用JsDelivr的准备工作
JsDelivr 允许托管和分发的网页文件类型是JavaScript(.js)、CSS(.css) 和部分小尺寸的图片(.jpg, .png等)。
JsDelivr 可以读取开源发布在 npm 、GitHub和WordPress 上的以上相关静态文件。出于便于管理和更新GWA2所使用的全部静态资源类文件,我们选择将上述文件放在 GitHub 的公开项目上(Repository)。
在GitHub上为某个项目或者网站、App建立一个对应的Repos, 将GWA2 的 view子目录下的所有非html文件上传到 GitHub 对应的 Repos下即可。这些文件包括 ,js, .css, .ico, .jpg, .png 等等。
由于JsDelivr的目标是分发静态资源文件,当加载.html文件时,其content-type 为 text/plain , 所以目前还无法使用JsDelivr 分发 .html. 从另外一个角度来说,.html 文件通常包括有业务逻辑或者模板语言,放在自家服务器上,反而更好。
经过以上几步准备工作,现在可以通过如下路径访问到已经放入 CDN网络的静态文件。地址例如,
https://cdn.jsdelivr.net/gh/UserName/ReposName/view/SiteName/abc.css
其中, gh 代表在 JsDelivr语境中的 GitHub,
UserName 为当前资源文件在GitHub 上的用户名称,
ReposName 为当前资源文件在 GitHub 上的项目名称,
view 为 GWA2 的子目录,负责视图,文件结构保持与本地服务器相一致。
2. 在GWA2中引入CDN
GWA2 从最早时期已经采用了 MVC 分层设计,因此针对视图文件的修改,相对集中。所有视图文件的加载,都通过一个叫做 $viewdir 的全局变量进行控制。 $viewdir 告诉服务器或者模板引擎,视图文件的具体位置。
如果要引入JsDelivr ,则只需要在项目中,适当修改 $viewdir 的指向即可。通常涉及到的文件在 comm/footer.inc 中。
GWA2PHP:
$cdnStaticPrefix=”//cdn.jsdelivr.net/gh/UserName/ReposName”;
$viewdir = $cdnStaticPrefix.”/”.$viewdir;
GWA2Java:
//- +cdn, 12:34 2020-12-04
String cdnStaticPrefix = “//cdn.jsdelivr.net/gh/UserName/ReposName”;
viewdir = cdnStaticPrefix + “/” + viewdir;
3. 速度提升明显用户反馈良好
经过上述修改后,程序同步及html或模板更新后,页面浏览加载会感觉提升明显。直觉上会有所谓的“秒开”。这对于在国内浏览海外服务器的相关网站时,对比尤其明显。
理论上分析,一个HTML文件中,实际 html 代码的尺寸占比很小,网上有一些这方面的数据,可能在10%左右,而更多的则是需要呈现页面的 .js, .css和各类页面元素等。如果将后者这些静态资源文件交给CDN网络,其提速效果自然有突飞猛进的感觉。
另外,这些原本需要本地服务器解析请求做出应答的内容,完全交给了CDN网络,无疑极大地降低了本地服务器的负载和减少了本地网络的带宽占用。相应地,这些富裕出来的资源可以更好、更快地响应HTML页面的输出。
此消彼长,基本是在国内的用户浏览海外服务器的网站,页面打开实现“秒开”也是很有可能的。
这里的“秒开”应该主要是指首次打开某个全新的页面,由于GWA2已经在客户端进行了大量的缓存,在第二次之后打开或者刷新页面,这些静态的.js .css和图片文件等,多数将都由浏览器调用本地缓存来实现响应,那将是页面加载的极致快速。
有时候幸福来得就是这么突然,海外服务器的页面可以实现了秒开,而且这个CDN由于不涉及到具体内容文件,因此可以不用中国地区的备案,而且她也是免费的——GitHub免费寄存静态资源文件,JsDelivr负责免费分发到距离用户最近的地方——据说全球有上数百个CDN节点,这几乎可以媲美一流的CDN服务。
4. CDN回滚与容错
作为可靠的庞大的CDN网络,JsDelivr是稳定的,但也需要预防万一的突发偶然情况,如果由于某种未知的原因 JsDelivr突然不能用了,如何可以快速平滑的切回到本地服务器?
也即CDN服务需要能够在必要的时候进行回滚或者降级,以实现容错。这个在 GWA2 里改动相对简单,参照上面增加CDN的时候操作,如果感知到 CDN不可用时,可以清空其赋值即可将资源文件的请求切换到本地服务器上来。也即通常情况下说的所有CDN本击穿了。
GWA2PHP:
$cdnStaticPrefix=””; # failover
$viewdir = $cdnStaticPrefix.”/”.$viewdir;
GWA2Java:
//- +cdn, 12:34 2020-12-04
String cdnStaticPrefix = “”; # failover
viewdir = cdnStaticPrefix + “/” + viewdir;
5. 多源CDN及应用层CDN队列
显然,GWA2 可以在代码层实现多源CDN的集群式配置,我们可以在程序中定义 $cdnStatixPrefix 作为当前CDN分发网络的标志,可以可以同样地定义 N个不同的CDN网络,如 $cdnStaticPrefix2, $cdnStaticPrefix3… $cdnStaticPrefixN.
当有这么一个群组队列的CDN可以用时,可以使用随机算法或者权重算法,将请求分发给这个CDN池,从而实现更加可靠的内容分发。
当然,也可以加上一定的心跳检测装置,自动对下线失效的CDN做移除处理。同样地,基于心跳检测,将恢复正常的CDN网络加入到队列中来,从而实现网络自动化、智能化运行。
如上,完成 GWA2吉娃兔引入JsDelivr公用CDN的开发与配置.
-GWA2 吉娃兔 是”通用网络应用架构( General Web Application Architeture, https://ufqi.com/dev/gwa2/ )”,基于 -GWA2 可以轻便构建各种网络应用程序,
包括复杂的在线购物商城、在线医疗、在线教育、 旅游交易平台、社群或者社交网站和新闻资讯网站等,
也包括各种企事业单位网上门户,在线交互及服务作业系统等.
还可以包括为NativeApp做服务器端支持, 甚至是WebApp的全部.
-GWA2 是为数不多的支持跨开发语言的应用框架,目前支持 -Java, -PHP, -Perl, -Aspx and -Python .
-GWA2 is a “General Web Application Architecture” and based on -GWA2 developers can easily build a variety of network applications,
including complex online shopping malls, online medical services, online teaching, travel trading platforms, community or social networking sites and news information sites, etc.
Also the applications include various online portals of enterprises and institutions, online interaction and service operations systems.
Moreover it contains server-side support for NativeApp, or even all of the WebApp.
-GWA2 is one of the web frameworks which provide cross-language support for -Java, -PHP, -Perl, -Aspx and -Python at present.
-GWA2 is E.A.S.Y
**Easy Along, Swift Yield
**轻松启动, 快速产出.
JSDelivr: A free CDN for Open Source
fast, reliable, and automated
serving ~ 94 billion requests / month
serving ~ 2990 TiB / month
around since 2012
GWA2吉娃兔引入JsDelivr公用CDN的开发与配置