翻译 | 《JavaScript Everywhere》第25章 移动应用程序发布
写在最前面
大家好呀,我是毛小悠,是一位前端开发工程师。正在翻译一本英文技术书籍。
为了提高大家的阅读体验,对语句的结构和内容略有调整。如果发现本文中有存在瑕疵的地方,或者你有任何意见或者建议,可以在评论区留言,或者加我的微信:code_maomao,欢迎相互沟通交流学习。
(σ゚∀゚)σ..:*☆哎哟不错哦
第25章 移动应用程序发布
在我上世纪90年代中期的高中,为你的TI-81图形计算器下载游戏是一种风潮。
有人会得到一个游戏的拷贝件,然后它会像野火一样蔓延开来,我们每个人轮流用一根数据线把计算器连接到另一个计算器上,以便加载游戏。在你的计算器上玩游戏是一种既能让你在课后或自习室里完成课余时间的方法,又能保持做作业的样子。然而,正如你所想象的,这种分配方法很慢,需要两个学生保持连接几分钟,而其他学生则只能等待着。今天,我们的数字袖珍计算机比我那简陋的绘图计算器功能强大得多,部分原因是我们可以通过可安装的第三方应用程序轻松扩展其功能。
随着我们最初的应用程序开发完成,我们现在可以发布我们的应用程序,这样其他人可以访问它。在本章中,我们将了解如何配置我们的应用程序。
然后我们将在Expo上公开发布我们的应用。
最后,我们将生成可以提交到苹果或谷歌Play仓库的应用程序包。
app.json配置
Expo应用程序包括一个app.json文件,该文件用于配置特定于应用程序的设置。
当我们生成一个新的Expo应用程序时,会自动为我们创建一个app.json文件。让我们看一下为我们的应用程序生成的文件:
{
"expo": {
"name": "Notedly",
"slug": "notedly-mobile",
"description": "An example React Native app",
"privacy": "public",
"sdkVersion": "33.0.0",
"platforms": ["ios", "android"],
"version": "1.0.0",
"orientation": "portrait",
"icon": "./assets/icon.png",
"splash": {
"image": "./assets/splash.png",
"resizeMode": "contain",
"backgroundColor": "#ffffff"
},
"updates": {
"fallbackToCacheTimeout": 1500
},
"assetBundlePatterns": ["**/*"],
"ios": {
"supportsTablet": true
},
"android": {}
}
}其中大多数配置是不言自明的,但让我们回顾一下它们的目的:
name
我们的应用程序的名称。
slug
用于发布Expo应用程序的URL名称,位于expo.io/project-owner/slug。
description
对我们项目的描述,将在通过Expo发布应用程序时使用。
privacy
Expo项目的公共可用性。可以将其设置为public或unlisted。
sdkVersion
Expo SDK版本号。
platforms我们的目标平台,包括ios,android,and web.version
我们应用程序的版本号,应遵循语义版本标准。
orientation方向
我们应用程序的默认方向,可以使用纵向或横向值锁定,也可以将用户设备的旋转方向与默认方向匹配。
icon
应用程序图标的路径,将同时用于iOS和Android。
splash
应用程序加载屏幕的图像位置和设置。
updates
加载应用后,我们的应用应如何通过空中(OTA)更新进行检查的配置。该fallbackToCacheTimeout参数允许我们指定时间长度(以毫秒为单位)。
assetBundlePatterns
允许我们指定应与我们的应用程序捆绑在一起的资源的位置。
ios和android
启用特定于平台的设置。
此默认配置为我们的应用程序提供了坚实的基础。在Expo文档中可以找到许多其他设置。
图标和应用程序加载屏幕
我们设备上的小方形图标已成为现代社会中最知名的设计之一。闭上你的眼睛,我相信你可以想象到数十个图标,包括徽标或特定的背景颜色。此外,当用户点击图标时,会出现一个初始的静态“启动屏幕”,该初始屏幕在应用程序加载时显示。到目前为止,我们已经使用了默认的空白Expo图标和启动屏幕。我们可以在应用程序中将其替换为自定义的设计。
我在assets/custom文件夹中包含一个“值得注意的”图标和启动屏幕。我们可以通过将它们替换为assets目录中的图像或更新我们的app.json配置以指向自定义子目录中的文件来利用它们。
App 图标
icon.png文件是一个正方形1024×1024像素PNG文件。如果我们使用app.json中的属性指向该文件,Expo将为各种平台和设备生成适当的图标大小。图标应完全是正方形,没有任何透明像素。这是包括应用程序图标的最简单、最直接的方法:
"icon": "./assets/icon.png",除了单个跨平台图标,我们还可以选择包含特定于平台的图标。这种方法的主要优点是包括适用于Android和iOS的单独图标样式,尤其是如果你有兴趣使用Android的图标样式时。
对于iOS,我们将继续使用单个1024×1024 png。在app.json文件中:
"ios": {
"icon": IMAGE_PATH
}要使用Android的自适应图标,我们需要指定一个前台图像,一个背景颜色(或backgroundImage)和一个后备静态图标:
"android": {
"adaptiveIcon": {
"foregroundImage": IMAGE_PATH,
"backgroundColor": HEX_CODE,
"icon": IMAGE_PATH
}
}对于我们的用例,我们可以继续使用单个静态图标。
开机画面
初始屏幕是在我们的应用程序在设备上启动时短暂显示的全屏图像。我们可以使用在assets/custom中找到的默认图片替换默认的Expo图片。尽管设备的大小在平台内和平台之间会有所不同,但我还是选择使用1242×2436的大小的
Expo文件。然后,Expo将调整图像的大小,以跨设备屏幕和宽高比工作。
我们可以在app.json文件中配置初始屏幕,如下所示:
"splash": { "image": "./assets/splash.png", "backgroundColor": "#ffffff", "resizeMode": "contain" },默认情况下,我们设置的是白色背景色,当图像加载时,该颜色可能可见;或者,取决于我们选择的颜色。
resizeMode,作为初始屏幕图像周围的边框。我们可以更新它以匹配屏幕的颜色:
"backgroundColor": "#4A90E2",resizeMode指示如何针对各种屏幕尺寸调整图像大小。
通过设置为contain时,我们保留了原始图像的长宽比。
当你使用contain时,某些屏幕尺寸或分辨率将把backgroundColor作为初始屏幕图像周围的边框。
或者,我们可以将resizeMode设置为cover,这将扩展图像以填充整个屏幕。
由于我们的应用程序具有细微的渐变,因此我们将resizeMode设置为涵盖:
"resizeMode": "cover"图25-1。我们的应用程序启动画面
以此配置了我们的图标和初始屏幕图像(请参见图25-1)。现在,我们准备研究如何发布我们的应用程序,以使其他人可以访问它。
Expo发布
在开发过程中,我们的应用程序可通过局域网在手机上的Expo Client应用程序中访问。这意味着只要我们的开发电脑和手机在同一网络上,我们就可以访问该应用程序。Expo使我们能够发布项目,该项目将应用程序上传到Expo CDN并为我们提供可公开访问的URL。这样,任何人都可以通过Expo Client应用程序运行我们的应用程序。这对于测试或快速发布应用程序很有用。
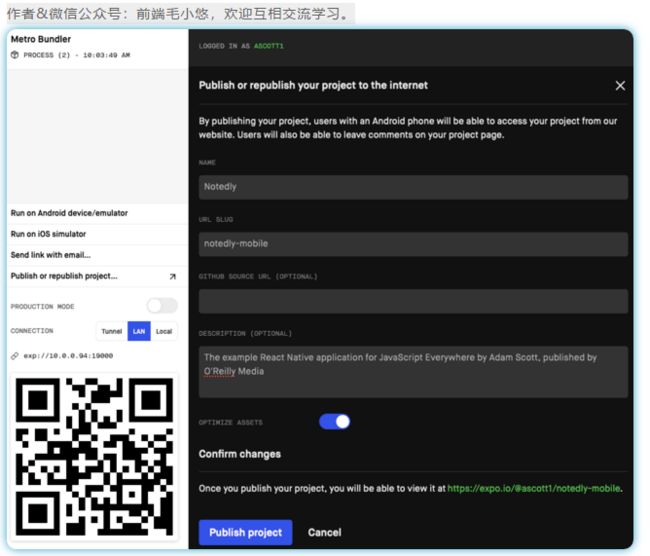
要发布我们的项目,我们可以单击浏览器的Expo Dev Tools中的“发布或重新发布项目”链接(请参见图25-2),或在我们的终端输入expo publish。
图25-2。我们可以直接从Expo Dev Tools发布我们的应用程序
打包完成后,任何人都可以访问https://exp.host/@/通过Expo Client App访问该应用程序。
创建本机版本
虽然直接通过Expo发布是测试或快速使用的绝佳选择,但很可能我们希望通过Apple App Store或Google Play Store发布我们的应用程序。为此,我们将构建包上传到各自商店中。
Windows用户
根据Expo文档,Windows用户需要启用Linux的Windows子系统(WSL)。为此,请按照Microsoft提供的Windows 10安装指南。
iOS
生成iOS版本需要具有Apple Developer Program,每年收费99美元。使用该帐户,我们可以在app.json文件中为iOS添加一个bundleIdentifier。
此标识符应遵循反向DNS表示法:
"expo": {
"ios": {
"bundleIdentifier": "com.yourdomain.notedly"
}
}随着app.json文件的更新,我们可以生成构建。在终端应用程序中,从项目目录的根目录中输入:
$ expo build:ios运行构建后,系统将提示你使用Apple ID登录。登录后,系统将询问你几个有关如何处理凭据的问题。Expo能够为我们管理所有凭据和证书,你可以通过在以下每个提示符下选择第一个选项来允许它们:
? How would you like to upload your credentials? (Use arrow keys)
❯ Expo handles all credentials, you can still provide overrides
I will provide all the credentials and files needed, Expo does limited validat
ion
? Will you provide your own Apple Distribution Certificate? (Use arrow keys)
❯ Let Expo handle the process
I want to upload my own file
? Will you provide your own Apple Push Notifications service key? (Use arrow keys)
❯ Let Expo handle the process
I want to upload my own file如果你拥有有效的Apple Developer Program帐户,Expo将生成文件,该文件可以提交给Apple App Store。
安卓系统
对于Android,我们可以生成Android打包文件(APK)或Android应用程序捆绑包(AAB)文件。Android App Bundles是更现代的格式,所以让我们走这条路。
如果你有兴趣,Android开发人员文档详细描述了App Bundle的好处。
在生成捆绑包之前,让我们更新app.json文件包含一个Android标识符。与iOS类似,这应该采用反向DNS表示法:
"android": {
"package": "com.yourdomain.notedly"
}这样,我们可用于从终端应用程序生成应用程序包。确保进入项目的根目录并运行以下命令:cd
$ build:android -t app-bundle必须对应用捆绑包进行签名。尽管我们可以自己生成签名,但Expo可以为我们管理密钥库。运行命令生成捆绑包后,你将看到以下提示:
? Would you like to upload a keystore or have us generate one for you?
If you don't know what this means, let us handle it! :)
1) Let Expo handle the process!
2) I want to upload my own keystore!如果选择1,Expo将为你生成应用程序捆绑包。在该过程结束时,你可以下载文件,该文件可以上传到Google Play商店。
发布到App Store
由于审查指南的变化和相关费用,我将不会介绍将应用程序提交到Apple App Store或Google Play商店的具体过程。Eopo文档很好地汇集了资源和指南,并且是有关如何将应用发布到商店的过程的有用且最新的指南。
结论
在本章中,我们研究了如何发布和发布React Native应用程序。
Expo的工具使我们能够快速发布用于测试的应用程序,并生成可以上传到应用程序仓库的生产版本。Expo还为我们提供了用于控制证书和依赖项的选项。
这样,我们就成功编写并发布了有后端数据的API,一个Web应用程序,一个桌面应用程序和跨平台移动应用程序!
如果有理解不到位的地方,欢迎大家纠错。如果觉得还可以,麻烦您点赞收藏或者分享一下,希望可以帮到更多人。