- 一位Android程序员入坑Flutter后整理出一份超详细的学习笔记
flutter架构师
程序员面试android移动开发
实际上Flutter没有xml了,并且是通过Widgets的嵌套来实现一个布局的。如:Center是一个可以把子View放置在中央的容器;Row对应的就是LinearLayout+Horizontal,Column对应的就是LinearLayout+Vertical,他们都具备一个属性叫做crossAxisAlignment,有点类似gravity,来控制子View相对于父View的位置。Expa
- Android开发-UI布局的使用
IM不知
前言常用五种布局方式,分别是:FrameLayout(框架布局),LinearLayout(线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局)TableLayout(表格布局)。View和ViewGroup1.View在Andorid应用程序中,UI元素称为View,它们都继承了android.view.View类。View有众多的子类,包括ViewGr
- Android基础知识
Thethrill
一、activity1.一个activity就是一个类,继承activity;2.需要复写onCreate()方法;3.每一个activity都需要在AndroidMainfest.xml清单上进行配置;4.为activity添加必要的控件。二、布局线性布局:LinearLayout1.填满父空间:fill_parent、match_parent2.文本多大空间就有多大:warp_content3
- Android布局优化(1)
AndroidCoderLei
Include、Merger、ViewStub用法Include使用 使用方式 被重用布局:layout_1 include标签说名 layout:必须使用,即被重用布局名称Merger:减少视图层级 Merger消除视图层次结构中多余的层级。例如:当前布局根为LinearLayout,通过include引入一个重复的根布局为LinearLayout,此时就会增加视图中的层级,可以使用Merger
- 2021-07-17 Kotlin
Daylightqvq
Activity——onCreate()——onStart()——onRestart()——onResume()——onPause()——onDestroy()手动创建控件(容器、子控件)LinearLayout.LayoutParamsConstraintLayout.LayoutParamsdpdensity密度pxonCreateonStartonRestartonResumeonPause
- 布局优化
崽子猪
布局优化的思想很简单,就是尽量减少布局文件的层级,这个道理很浅显的,布局中的层级少了,这就意味着Android绘制是的工作量减少了,那么程序的性能自然就提高了。如何进行布局优化呢?首先删除布局中无用的空间和层级,其次有选择地使用性能较低的ViewGroup,比如RelativeLayout。如果布局中既可以使用LinearLayout也可以使用RelativeLayout,那么就采用LinearL
- Android Studio六大基本布局的概览和每个布局的关键特性以及实例分析
特创数字科技
日常分享androidstudioandroidide
1.线性布局(LinearLayout)描述:线性布局是一种按指定方向(水平或垂直)排列其子视图的布局容器。通过android:orientation属性可设置为horizontal或vertical。关键属性:android:orientation:指定布局方向。android:layout_weight:子视图权重,用于分配剩余空间。示例:2.相对布局(RelativeLayout)描述:相对
- 安卓——计算器应用(Java)
九考
AI生成代码androidjava
步骤1:设置AndroidStudio项目创建一个新的Android项目,选择Java作为编程语言。步骤2:设计用户界面打开activity_main.xml文件,在res/layout目录下,设计你的计算器用户界面。这个例子使用了LinearLayout来排列两个EditText输入框和几个按钮。步骤3:实现计算逻辑在MainActivity.java文件中,添加逻辑来处理用户的输入和计算请求。
- Android View篇之自定义验证码输入框
Android高级工程师
首先,我们来看看实现的是怎么样的效果:image.png如果我们拿到这样的UI,想到的布局应该是用4个EditText包在横向的LinearLayout里面,但今天要讲的View,所以我们决定用一个自定义的EditText画出来。学到什么?基本理解画布概念画布的状态、平移布局测量画图片功能需求高亮当前输入框输入满4个数字自动调用方法思路完全重画一个EditText,就包含了测量布局和重新绘制这两个
- 学习Android的第三天
世俗ˊ
Android学习android
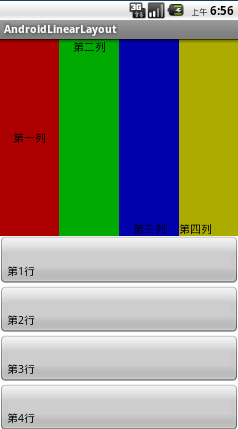
目录AndroidLinearLayout线性布局XML属性LinearLayout几个重要的XML属性LinearLayout.LayoutParamsXML属性divider(分割线)AndroidRelativeLayout相对布局RelativeLayout布局属性TableLayout(表格布局)TableRow子控件的主要属性AndroidLinearLayout线性布局LinearL
- View 自定义 - 组合已有控件
Jomurphys
Viewandroid
一、概念二、步骤2.1布局文件2.1.1创建组合已有控件的布局文件2.1.2创建自定义类继承已有的容器布局类classCounter:LinearLayout{//通过this调用到三参构造中进行统一处理constructor(context:Context?):this(context,null)constructor(context:Context?,attrs:AttributeSet?):
- 安卓线性布局LinearLayout
猪八戒1.0
安卓android
- Android studio Linearlayout weight权重比例算法
Bye_bee9
这个时候就会有疑问了,怎么会这样,这比例是2:1吧,那么three去哪了?代码里面明明有three的啊,还设置了3的,而1和2的比例也不对耶,1:2:3却变成了2:1:0,怎么会这样呢?答:这里其实没那么简单的,还是需要我们计算的,网上给出的算法有几种,这里就给出笔者觉得比较容易理解的一种:step1:个个都是fill_parent,但是屏幕只有一个啦,那么1-3=-2fill_parentste
- 事件分发机制:demo复现子View的点击事件不起作用
zhangjin1120
事件分发机制android
demo使用的sdk是32自定义一个MyLayout,继承自LinearLayout,重写onInterceptTouchEvent方法,返回true。如下:packagecom.exp.clickdemo;importandroid.content.Context;importandroid.util.AttributeSet;importandroid.view.MotionEvent;imp
- android开发之UI
公子夏木
Androidandroidui
这是一篇关于android开发的UI部分的笔记,其中包括布局,布局中常用的单位以及一个计算器UI的小例子。这里所用到的开发工具是Android4.1。目录一、线性布局1.1.通过大标签LinearLayout来实现线性布局。1.2.线性布局的摆放方向1.3.线性布局中的权重二、相对布局2.1.相对布局相对于父控件对齐:2.2.相对布局相对于同级控件:三、其他布局3.1绝对布局AbsoluteLay
- Android开发之日期时间控件选择
informationchina
androiduiandroidstudio
Android开发之日期时间控件选择文章目录前言一、创建弹出Layout1.1新建Layout,修改样式为LinearLayout1.2Layout中添加日期和时间控件二、新建DateTimeDialog2.1创建静态方法2.1.1创建SetDateDialog,用于选择日期2.1.2SetDateDialog中绑定textView的click事件2.2引用三.总结前言整合Android原生控件(
- Compose | UI组件(九) | Column,Row - 线性布局
谭祖爱
Android开发#[Compose]ComposeColumnRow
文章目录前言Column的含义Column的使用给Column加边框Column使用verticalArrangement定位子项位置Column使用horizontalAlignment定位子组件位置Column设置了大小,可使用Modifier.align修饰符设置子组件对齐方式Row的含义Row的使用总结前言传统的View中使用的线性布局是LinearLayout,Compose根据纵向和横
- app简单控件了解——常用布局——线性布局LinearLayout
小白龙白龙马
androidjava开发语言
==============================================================================书本示例:添加了背景颜色,方便看清:示例:=====================================================================================修改第一个里面的权重:
- Android App开发-简单控件(3)——常用布局
Natural_Pride
Android开发修炼之路androidandroid-studiojava
3.3常用布局本节介绍常见的几种布局用法,包括在某个方向上顺序排列的线性布局,参照其他视图的位置相对排列的相对布局,像表格那样分行分列显示的网格布局,CommonLayouts以及支持通过滑动操作拉出更多内容的滚动视图。3.3.1线性布局LinearLayout前几个小节的例程中,XML文件用到了LinearLayout布局,它的学名为线性布局。顾名思义,线性布局像是用一根线把它的内部视图串起来,
- Android studio 六大基本布局详解
诗雅颂
androidapp安卓移动端安全
1.线性布局(LinearLayout)线性布局是一种按照水平或垂直方向排列子视图的布局,可以通过设置权重来调整子视图的大小比例。2.相对布局(RelativeLayout)相对布局是一种基于子视图之间相对位置关系进行定位的布局,可以根据其他子视图的位置来确定子视图的位置。3.帧布局(FrameLayout)帧布局是一种将子视图叠加在一起的布局,每个子视图都可以控制显示在最上面。4.表格布局(Ta
- Android之布局
勇敢的_心_
LinearLayout-线性布局线性布局,最常用的布局之一,所有包含在线性布局里的控件在线性方向上依次排列。注意:线性布局不会换行,当组件一个挨着一个地排列到头之后,剩下的组件将不会被显示出来。1.方向在线性布局里面的控件,是按照线性的顺序进行排列的,方向有两种:横向和纵向。属性和属性值:android:orientation="horizontal"//水平android:orientatio
- HarmonyOS4.0系统性深入开发28线性布局
程序员沙蛙
harmonyos鸿蒙开发语言华为microsoft
线性布局(Row/Column)概述线性布局(LinearLayout)是开发中最常用的布局,通过线性容器Row和Column构建。线性布局是其他布局的基础,其子元素在线性方向上(水平方向和垂直方向)依次排列。线性布局的排列方向由所选容器组件决定,Column容器内子元素按照垂直方向排列,Row容器内子元素按照水平方向排列。根据不同的排列方向,开发者可选择使用Row或Column容器创建线性布局。
- AppBarLayout
无语_ae67
AppBarLayout必须是CoordinatorLayout的子布局AppBarLayout继承自LinearLayout,子控件默认为竖直方向显示,可以用它实现MaterialDesign的Toolbar;它支持滑动手势;它的子控件可以通过在代码里调用setScrollFlags(int)或者在XML里app:layout_scrollFlags来设置它的滑动手势。当然实现这些的前提是它的根
- 安卓常用布局
老A94
Android中常用的5大布局方式有以下几种:线性布局(LinearLayout):按照垂直或者水平方向布局的组件帧布局(FrameLayout):组件从屏幕左上方布局组件表格布局(TableLayout):按照行列方式布局组件相对布局(RelativeLayout):相对其它组件的布局方式绝对布局(AbsoluteLayout):按照绝对坐标来布局组件1.线性布局(LinearLayout)线性
- 鸿蒙开发笔记(十五): 线性布局 Row/Column,层叠布局 Stack,弹性布局 Flex
ZWaruler
鸿蒙开发harmonyos鸿蒙开发移动开发
1.线性布局:Row/Column–LinearLayout线性布局(LinearLayout)是开发中最常用的布局,通过线性容器Row和Column构建。线性布局是其他布局的基础,其子元素在线性方向上(水平方向和垂直方向)依次排列。线性布局的排列方向由所选容器组件决定,Column容器内子元素按照垂直方向排列,Row容器内子元素按照水平方向排列。根据不同的排列方向,开发者可选择使用Row或Col
- LinearLayout的常用属性和布局技巧
lcannal
Androidgiteeandroid
LinearLayout中常用属性1.LinearLayout的根标签在创建LinearLayout布局时,首先需要使用``标签作为根标签来定义一个LinearLayout布局容器。该标签用于包裹所有的子视图。2.android:orientation属性LinearLayout的`android:orientation`属性用于指定布局的排列方向。可选值为"horizontal"(水平方向)和"
- LinearLayout
lcannal
Androidgitee
- Android 事件分发,一些被遗漏忽略的细节
CarlyleLee
一、案例界面布局LinearLayout包裹一个TextView。textView上设置了按压效果。问:当手指从TextView上按下,然后移动手指到TextView边界以外,发生那些事件?布局文件如下:你以为界面上的效果是这样???:《按压时TextView变色。拖拽过程中,当手指离开textView后,颜色恢复到normal状态。》但是你忽略掉了一点:当没有给TextView设置事件的时候事件
- View事件分发(一) - 基础知识
世道无情
1.什么是View?1>:View是所有控件的基类,不管是TextView、Button还是LinearLayout、RelativeLayout,前者继承View,后者继承ViewGroup,但是ViewGroup也是继承View;2>:ViewGroup是控件组,表示一组View,由于ViewGroup继承View,所以View可以是单个控件,也可以是多个控件组成的控件组;2.View的位置参
- React Native 原生组件回调JS层方法和 JS 层调用原生组件的事件方法
gxhlh
ReactNativereactnativejavascriptreact.js
一、原生组件回调JS层提供的事件方法比如TextInput组件onChangeText属性,输入事件是发生在原生层的但是需要通知JS层发生了变化,并执行JS层的方法。1、给原生组件添加一个按钮用于触发原生事件方法在XML中添加一个按钮为了方便让InfoView的类,继承自LinearLayout类并实现View.OnClickListener点击事件处理的接口,就可以在点击时执行特定的逻辑。pub
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc