1. 构建JT-MANAGE为服务生产者
1.1 定义接口的实现
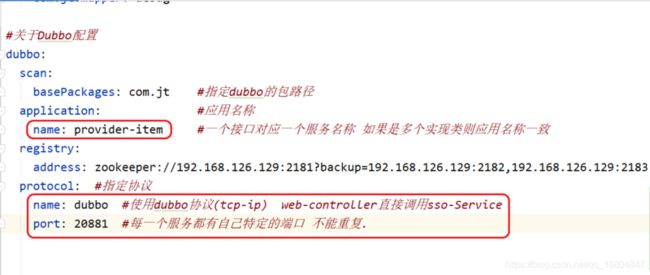
1.2 编辑YML配置文件
1.3编辑服务消费者
2. 实现商品动态获取
2.1 业务需求
1.当用户点击商品按钮时,跳转到商品的展现页面 item.jsp
2.根据itemId号 查询item表/itemDesc表
3.将数据在页面中进行展现
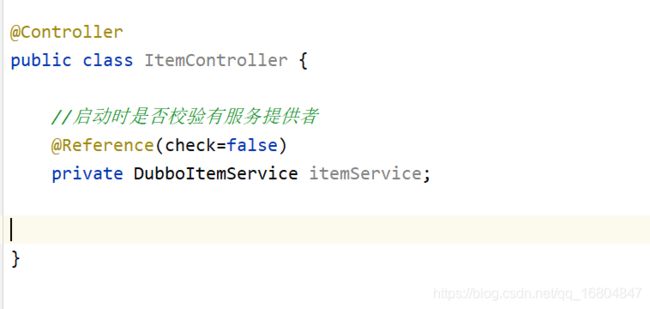
2.2 编辑ItemController
@Controller
public class ItemController {
//启动时是否校验有服务提供者
@Reference(check=false)
private DubboItemService itemService;
/**
* 根据商品ID查询商品信息
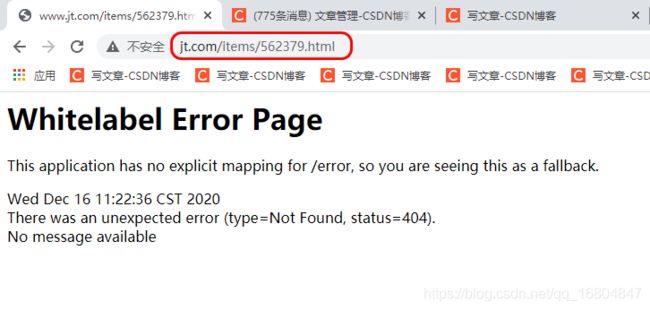
* 1.URL地址:http://www.jt.com/items/562379.html
* 2.参数: 562379 restFul风格
* 3.返回值: String
* 4.页面取值操作
* ${item.title } 获取商品信息 同步取值
* ${itemDesc.itemDesc } 获取商品详情信息
*/
@RequestMapping("/items/{itemId}")
public String findItemById(@PathVariable Long itemId, Model model){
//1.获取商品相关信息
Item item = itemService.findItemById(itemId);
ItemDesc itemDesc = itemService.findItemDescById(itemId);
//2.将数据传递到页面中
model.addAttribute("item",item);
model.addAttribute("itemDesc",itemDesc);
//跳转到商品展现页面
return "item";
}
}2.3 编辑ItemService
@Service(timeout = 3000)
public class DubboItemServiceImpl implements DubboItemService {
@Autowired
private ItemMapper itemMapper;
@Autowired
private ItemDescMapper itemDescMapper;
@Override
public Item findItemById(Long itemId) {
return itemMapper.selectById(itemId);
}
@Override
public ItemDesc findItemDescById(Long itemId) {
return itemDescMapper.selectById(itemId);
}
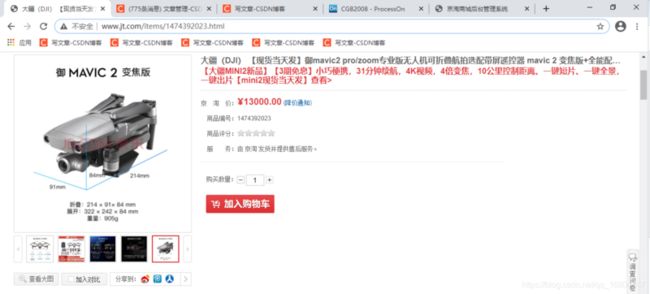
}2.4 商品展现效果测试
3. 购物车实现
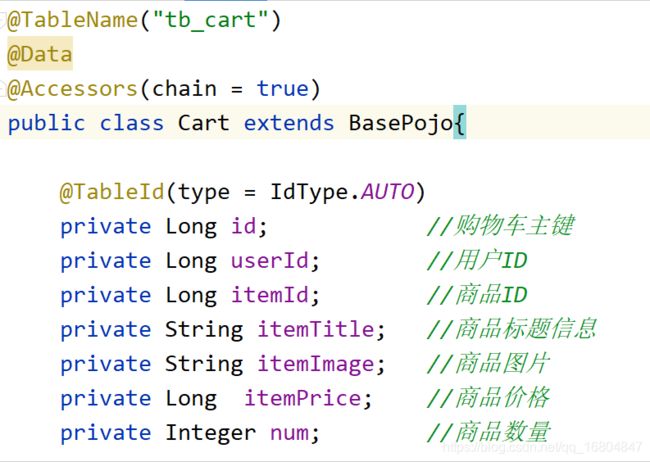
3.1 新建Cat POJO对象
3.2 创建JT-CART项目
3.2.1 创建JT-CART项目
3.2.2 添加继承/依赖/插件
jt
com.jt
1.0-SNAPSHOT
com.jt
jt-common
1.0-SNAPSHOT
org.springframework.boot
spring-boot-maven-plugin
3.2.3 构建Dubbo Cart项目
3.2.4 编辑YML配置文件
server:
port: 8094
servlet:
context-path: /
spring:
datasource:
#引入druid数据源
#type: com.alibaba.druid.pool.DruidDataSource
#driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/jtdb?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=true
#链接的是数据库代理
#url: jdbc:mysql://192.168.126.129:8066/jtdb?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=true
username: root
password: root
mvc:
view:
prefix: /WEB-INF/views/
suffix: .jsp
#mybatis-plush配置
mybatis-plus:
type-aliases-package: com.jt.pojo
mapper-locations: classpath:/mybatis/mappers/*.xml
configuration:
map-underscore-to-camel-case: true
logging:
level:
com.jt.mapper: debug
#关于Dubbo配置
dubbo:
scan:
basePackages: com.jt #指定dubbo的包路径
application: #应用名称
name: provider-cart #一个接口对应一个服务名称 如果是多个实现类则应用名称一致
registry:
address: zookeeper://192.168.126.129:2181?backup=192.168.126.129:2182,192.168.126.129:2183
protocol: #指定协议
name: dubbo #使用dubbo协议(tcp-ip) web-controller直接调用sso-Service
port: 20882 #每一个服务都有自己特定的端口 不能重复.` 3.3 完成购物车列表展现
3.3.1 业务需求
当用户点击购物车按钮时,应该跳转到购物车列表页面中,要求根据userId 查询购物车列表数据.
同时跳转页面为 cart.jsp
3.3.2 编辑CartController
@Controller
@RequestMapping("/cart")
public class CartController {
@Reference(check = false)
private DubboCartService cartService;
/**
* 展现购物车列表数据
* url地址:http://www.jt.com/cart/show.html
* 参数: 必须获取userId=7L
* 返回值: cart.jsp
* 页面取值参数: ${cartList}
*/
@RequestMapping("/show")
public String findCartList(Model model){
long userId = 7L; //暂时写死,后期维护
List cartList = cartService.findCartList(userId);
model.addAttribute("cartList",cartList);
return "cart";
}
} 3.3.3 编辑CartService
@Service
public class DubboCartServiceImpl implements DubboCartService{
@Autowired
private CartMapper cartMapper;
@Override
public List findCartList(long userId) {
QueryWrapper queryWrapper = new QueryWrapper<>();
queryWrapper.eq("user_id", userId);
return cartMapper.selectList(queryWrapper);
}
} 3.3.4 页面效果展现
3.4 购物车数量修改
3.4.1 业务分析
$(".increment").click(function(){//+
var _thisInput = $(this).siblings("input");
_thisInput.val(eval(_thisInput.val()) + 1);
$.post("/cart/update/num/"+_thisInput.attr("itemId")+"/"+_thisInput.val(),function(data){
TTCart.refreshTotalPrice();
});
}); 3.4.2 编辑CartController
/**
* 业务需求: 实现商品数量的更新操作
* url:http://www.jt.com/cart/update/num/1474391990/10
* 参数: userId=7/itemId/num
* 返回值: void
*
* 用法: 如果restFul参数名称与对象的属性名称一致,则可以使用对象的方式接收
*/
@RequestMapping("/update/num/{itemId}/{num}")
@ResponseBody //1.json返回 2.表示ajax请求结束
public void updateCartNum(Cart cart){
long userId = 7L;
cart.setUserId(userId);
cartService.updateCartNum(cart);
}
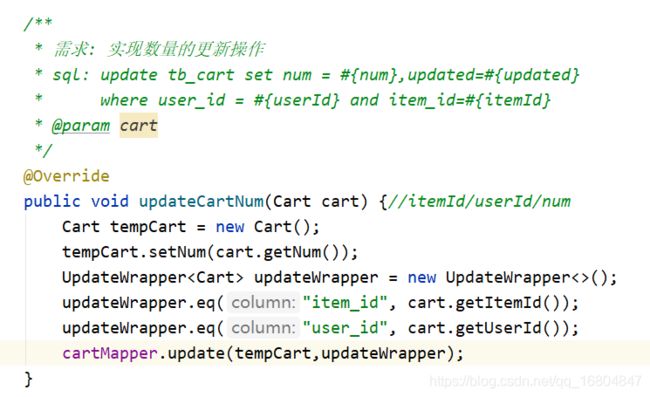
3.4.3 编辑CartService
3.5 购物车新增操作
3.5.1 业务分析
说明: 当用户查询商品之后进行加购时,应该跳转(重定向)到购物车展现页面.
注意事项:
同一个用户重复添加相同的数据时,只修改商品的数量.
3.5.2 页面分析
3.5.3 编辑CartController
/**
* 完成购物车入库操作
* url地址:http://www.jt.com/cart/add/1474391990.html
* 参数: cart form表单提交
* 返回值: 重定向到购物车列表页面
*/
@RequestMapping("/add/{itemId}")
public String saveCart(Cart cart){
long userId = 7L;
cart.setUserId(userId);
cartService.saveCart(cart);
return "redirect:/cart/show.html";
} 3.5.4 编辑CartService
//如果用户重复加购,则只做数量的修改
//根据userId和itemId 判断数据是否有值
@Override
@Transactional
public void saveCart(Cart cart) {
QueryWrapper queryWrapper = new QueryWrapper<>();
queryWrapper.eq("user_id", cart.getUserId());
queryWrapper.eq("item_id", cart.getItemId());
Cart cartDB = cartMapper.selectOne(queryWrapper);
if(cartDB == null){ //表示数据库中没有记录,直接入库
cartMapper.insert(cart);
}else{ //数据库中有记录 只改数量
int num = cart.getNum() + cartDB.getNum();
//1.手写sql 2.简洁封装
Cart cartTemp = new Cart();
cartTemp.setId(cartDB.getId()).setNum(num);
cartMapper.updateById(cartTemp);
}
} 3.6 购物车删除操作
3.6.1 页面分析
业务逻辑: 当删除购物车时,应该删除数据库记录,之后将页面重定向到购物车列表页面.![]()
3.6.2 编辑CartController
/**
* 实现购物车删除操作
* 1.url地址: http://www.jt.com/cart/delete/1474392004.html
* 2.参数: 1474392004 itemId
* 3.返回值: String 重定向到列表页面
*/
@RequestMapping("/delete/{itemId}")
public String deleteCart(Cart cart){
Long userId = 7L;
cart.setUserId(userId);
cartService.deleteCart(cart);
return "redirect:/cart/show.html";
}3.6.3 编辑CartService
@Override
public void deleteCart(Cart cart) { //userId/itemId
//根据对象中不为null的属性当做where条件.
cartMapper.delete(new QueryWrapper<>(cart));
}