Ext.Direct
Ext.Direct 提供了一种使用Javascript 调用服务器端方法的机制,它与服务器端技术无关,因此可以在php、java、.net 等众多平台中使用该技术。
我们本节中将以RemotingProvider 为例进行讲解。对于RemotingProvider 的执行流程,大致上是:定义API,并将API添加到Ext.direct.Manager,然后我们将通过调用API来执行远程请求。请求过程中,ExtJS 将创建一个Ajax 请求,将Remoting有关的数据发送到服务器的Remoter页面,Remoter将对其进行分流,根据action(对应类名)、method(对应方法名)调用不同的方法,完成执行调用后,将封装好的结果返回给客户端。
API 和 Router
在使用Ext.Direct的时候,我们需要将后台的类、方法等封装成API的形式,然后在Ext.direct.Manager 中进行注册。
通常情况下,API 可以由程序根据配置项生成,所谓的生成,无非是根据配置项生成可执行的Javascript代码,并以<script>标签的形式引入到页面中。我们今天将采用直接定义的方式来完成。代码如下:
var userAPI = Ext.create('Ext.direct.RemotingProvider', { url: rootUrl + 'DirectAPI/Router', actions: { User: [ { name: 'GetUserList', len: 0 }, { name: 'GetUser', params: ['name'] } ] } });
userAPI 提供了两个操作,分别是GetUserList 和GetUser,他们都数据类 User。url 指向了DirectAPI/Router,此时我们需要在程序中添加DirectAPIController,然后在里面定义三个方法,代码如下:
public class DirectAPIController : Controller { public static List<User> UserList = null; static DirectAPIController() { if (UserList == null) { UserList = new List<User>(); UserList.Add(new User() { name = "www.qeefee.com", age = 1 }); UserList.Add(new User() { name = "QF", age = 26 }); } } // // GET: /DirectAPI/ [HttpPost] public JsonResult Router(FormCollection collection) { Stream input = Request.InputStream; input.Seek(0, SeekOrigin.Begin); byte[] buffer = new byte[input.Length]; Request.InputStream.Read(buffer, 0, (int)input.Length); string inputString = Encoding.UTF8.GetString(buffer); dynamic json = Newtonsoft.Json.JsonConvert.DeserializeObject<dynamic>(inputString); ExtResult result = new ExtResult(); result.tid = json.tid; result.action = json.action; result.method = json.method; result.type = json.type; string method = json.method; switch (method) { case "GetUserList": { result.result = GetUserList(); } break; case "GetUser": { string name = json.data.name; result.result = GetUser(name); } break; } return Json(result); } public List<User> GetUserList() { return UserList; } public User GetUser(string name) { return UserList.Find(m => m.name == name); } }
代码有点长了不好意思!主要的代码在Router方法中,在读取数据的时候,我使用Request 无法获取到,无奈之下只能读取InputStream,有知道为什么不能读取Request 的朋友还望告知。
在方法中先将客户端传递的POST数据进行读取,然后转换为Json字符串。在转换完成后根据method路由分配,将得到的结果传递给客户端。
这里对返回的数据进行了封装,ExtResult 类代码如下:
public class ExtResult { public string action { get; set; } public string method { get; set; } public int tid { get; set; } public string type { get; set; } public object result { get; set; } }
客户端调用
有了我们前面定义的API,我们可以方便的使用定义好的方法:
User.GetUserList(function (result, event, success, options) { var msg = []; Ext.Array.each(result, function (item) { msg.push(item.name + " " + item.age); }); Ext.MessageBox.alert('提示', msg.join('<br />')); });
我们把之前定义的User 作为静态类,GetUserList 是它的一个静态方法,我们可以像C#一样调用后台的方法。
除了直接调用之外,我们可以结合上节课中介绍的DirectProxy 来使用:
//创建Store var store = Ext.create('Ext.data.Store', { model: 'Person', proxy: { type: 'direct', directFn: User.GetUserList, reader: { type: 'json' } } }); //加载store store.load({ callback: function (records, operation, success) { var msg = []; store.each(function (item) { msg.push(item.get('name') + ' ' + item.get('age')); }); Ext.MessageBox.alert('提示', msg.join('<br />')); } });
参数传递
Ext.Direct 支持两种参数传递形式:匿名参数和命名参数。
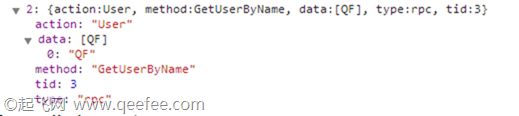
匿名参数是在Ext.Direct 推出以后就支持的,它不指定参数的名称,只指定参数个数,在调用的时候将参数作为一个字符串数组传递给后台。例如,我们为User 新增一个方法 GetUserByName,它需要一个name参数,我们此处使用匿名参数的形式:
{ name: 'GetUserByName', len: 1 }
在调用的时候,将参数写在回调方法之前:
User.GetUserByName('QF', callback);
如果使用匿名参数,则有多少个参数就在callback之前写多少个参数,最终这些参数会作为data的一部分传递给服务器。
命名参数则是Ext 4.2中新增的,它允许在定义的时候指定参数的名称,然后在调用的时候使用JSON的格式传递参数,例如我们之前定义的GetUser 方法,它有一个name参数:
{ name: 'GetUser', params: ['name'] }
在调用的时候,我们需要使用JSON格式的数据,指定参数名称对应的值:
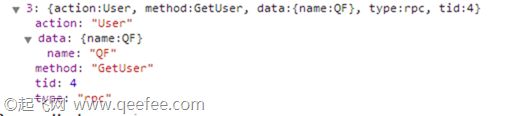
User.GetUser({ name: 'QF' }, callback);
此时传递给服务器的数据形式如下:
消息订阅
Ext.Direct 为我们提供了方便的消息订阅机制。如果我们要订阅名称为“message”的消息,可以使用下面的代码完成:
Ext.direct.Manager.on('message', function (e) {
Ext.MessageBox.alert('提示', e.result);
});
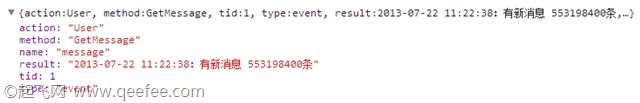
此时,如果服务器返回的数据,type为event,name为message,则会弹出提示。服务器返回的数据:
轮询 - PollingProvider
Ext.Direct 还提供了轮询的方式,它会在指定时间段重复对数据库的请求操作。
var polling = Ext.create('Ext.direct.PollingProvider', { url: rootUrl + 'DirectAPI/GetMessage', type: 'polling', interval: 5000, listeners: { data: function (provider, e, eOpts) { Ext.MessageBox.alert('', e.data.msg); } }, id: 'GetMessagePolling' }); //启动连接 polling.connect();
PollingProvider 会定时请求url,当得到服务器响应的数据后,触发data事件。
polling.connect() 方法会启动连接,如果要关闭连接,则使用polling.disconnect()