Extjs GridPael用法详解
Extjs GridPanel 提供了非常强大数据表格功能,在GridPanel可以展示数据列表,可以对数据列表进行选择、编辑等。在之前的Extjs MVC开发模式详解中,我们已经使用到了GridPanel,今天我们来介绍一下Extjs中GridPanel的详细用法。
本文的示例代码适用于Extjs 4.x和Extjs 5.x,在Extjs 4.2.1 和Extjs 5.0.1中亲测可用!
本文由齐飞([email protected])原创,并发布在http://www.qeefee.com/article/extjs-grid-in-detail,转载请注明出处!推荐更多Extjs教程、Extjs5教程
创建GridPanel
要使用GridPanel,首先要定义Store,而在创建Store的时候必须要有Model,因此我们首先来定义Model:
//1.定义Model Ext.define("MyApp.model.User", { extend: "Ext.data.Model", fields: [ { name: 'name', type: 'string' }, { name: 'age', type: 'int' }, { name: 'phone', type: 'string' } ] });
然后创建Store:
//2.创建store var store = Ext.create("Ext.data.Store", { model: "MyApp.model.User", autoLoad: true, pageSize: 5, proxy: { type: "ajax", url: "GridHandler.ashx", reader: { root: "rows" } } });
接下来才是GridPanel的代码:
//3.创建grid var grid = Ext.create("Ext.grid.Panel", { xtype: "grid", store: store, width: 500, height: 200, margin: 30, columnLines: true, renderTo: Ext.getBody(), selModel: { injectCheckbox: 0, mode: "SIMPLE", //"SINGLE"/"SIMPLE"/"MULTI" checkOnly: true //只能通过checkbox选择 }, selType: "checkboxmodel", columns: [ { text: '姓名', dataIndex: 'name' }, { text: '年龄', dataIndex: 'age', xtype: 'numbercolumn', format: '0', editor: { xtype: "numberfield", decimalPrecision: 0, selectOnFocus: true } }, { text: '电话', dataIndex: 'phone', editor: "textfield" } ], plugins: [ Ext.create('Ext.grid.plugin.CellEditing', { clicksToEdit: 1 }) ], listeners: { itemdblclick: function (me, record, item, index, e, eOpts) { //双击事件的操作 } }, bbar: { xtype: "pagingtoolbar", store: store, displayInfo: true } });
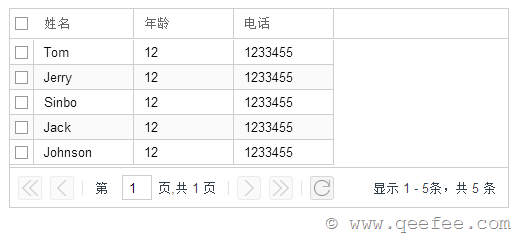
这个GridPanel的效果如下:

在这个GridPanel中,我们可以通过复选框勾选数据行,可以编辑“年龄”和“电话”列,还可以对数据进行客户端排序。
Extjs GridPanel的列
Extjs GridPanel的列有多种类型,例如:文本列、数字列、日期列、选择框列、操作列等。我们可以通过xtype来指定不同的列类型。
下面是列的常用配置项:
- xtype:列类型
- text:列头显示的文字
- dataIndex:绑定的字段名
- width:宽度
- flex:自动适应的宽度
- sortable:是否可排序,默认为是
- hideable:是否可隐藏,默认为是
- locked:锁定列,将列锁定在grid的开头,当grid出现滚动条的时候该属性比较有用。默认为否
- lockable:是否可锁定,默认为否
- format:格式化字符串,常用于日期、数字的格式化。日期:'Y-m-d';日期时间:'Y-m-d H:i:s';数字:'0,000.00'(带有千位分隔符、保留两位小数)、'0.00'(保留两位小数),'0'(不保留小数)
- renderer:自定义绘制方法,可以是Ext.util.Format中定义好的方法名称,也可以是自定义否function,该方法接收下面的参数:value、metadata、record、rowIndex、colIndex、store、view,并需要一个用来显示的返回值。
- editor:编辑器,当使用编辑插件的时候才会起作用。
Extjs GridPanel行选择模型(SelectionModel)
控制Extjs GridPanel行选择模型的两个配置项是selType和selModel。默认情况下,selType为rowmodel,对应的Ext.selection.Model。这种选择模型不会在grid中添加复选框,它通过点击行进行选中,默认为多选“MULTI”。
如果我们要使用复选框来选择行,我们需要使用下面的配置:
selType: "checkboxmodel",
然后,我们可以通过selModel来配置selType:
selModel: { injectCheckbox: 0, mode: "SIMPLE", //"SINGLE"/"SIMPLE"/"MULTI" checkOnly: true //只能通过checkbox选择 },
Extjs GridPanel行选择
除了界面操作来选中行,我们还可以通过代码来选中行:
//选择行,并保持其他行的选择状态 grid.getSelectionModel().select(records, true); //选择所有 grid.getSelectionModel().selectAll(); //根据row index选择 grid.getSelectionModel().selectRange(startRow, endRow, true)
Extjs GridPanel获取选中行
获取选中行,仍然需要通过SelectionModel来完成:
var records = grid.getSelectionModel().getSelection();
Extjs GridPanel显示行号
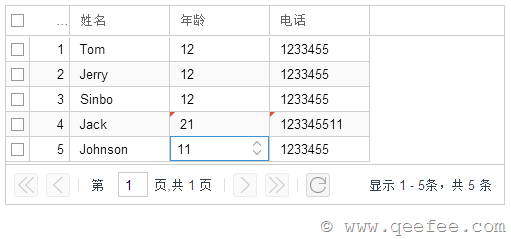
默认情况下Extjs GridPanel是不显示行号的,我们需要手动添加行号列。
columns: [ { xtype: "rownumberer", text: "序号", width:40 }, { text: '姓名', dataIndex: 'name' }, { text: '年龄', dataIndex: 'age', xtype: 'numbercolumn', format: '0', editor: { xtype: "numberfield", decimalPrecision: 0, selectOnFocus: true } }, { text: '电话', dataIndex: 'phone', editor: "textfield" } ],
我们可以设置行号的列头和宽度。
Extjs GridPanel异步加载数据
Extjs GridPanel的异步加载数据是通过Store来实现的。我们之前已经介绍过Extjs Store的各种代理方式,可以参考我之前的文章:
异步加载通常采用ajax代理,例如我们代码中用到的:
//2.创建store var store = Ext.create("Ext.data.Store", { model: "MyApp.model.User", autoLoad: true, pageSize: 5, proxy: { type: "ajax", url: "GridHandler.ashx", reader: { root: "rows" } } });
服务器端返回的数据格式如下:
{ "rows": [ { "name": "Tom", "age": 12, "phone": "1233455" }, { "name": "Jerry", "age": 12, "phone": "1233455" }, { "name": "Sinbo", "age": 12, "phone": "1233455" }, { "name": "Jack", "age": 12, "phone": "1233455" }, { "name": "Johnson ", "age": 12, "phone": "1233455" } ], "total": 5 }
Extjs GridPanel分页
当GridPanel中数据量大的时候,我们就需要使用分页了。
分页的实现由两部来完成,首先是在Store中添加pageSize配置项,用来确定每页显示多少行数据;然后需要为GridPanel添加PagingToolbar。
1. Store添加pageSize配置项
var store = Ext.create("Ext.data.Store", { model: "MyApp.model.User", autoLoad: true, pageSize: 5, proxy: { type: "ajax", url: "GridHandler.ashx", reader: { root: "rows" } } });
在分页参数加上之后,Extjs在执行ajax请求的时候会添加三个参数:
- page:当前页
- start:起始行的行号
- limit:每页数据行数,默认为25;这个参数值就是我们设置的pageSize
2. GridPanel添加PagingToolbar
bbar: { xtype: "pagingtoolbar", store: store, displayInfo: true }
在完成这两项配置以后,GridPanel就可以使用分页了。
Extjs GridPanel列编辑
Extjs GridPanel可以方便的实现列编辑。要实现这个功能需要两步:
1. 添加GridPanel的编辑插件
plugins: [ Ext.create('Ext.grid.plugin.CellEditing', { clicksToEdit: 1 }) ],
2. 为需要编辑的列指定编辑器
columns: [ { xtype: "rownumberer", text: "序号", width:40 }, { text: '姓名', dataIndex: 'name' }, { text: '年龄', dataIndex: 'age', xtype: 'numbercolumn', format: '0', editor: { xtype: "numberfield", decimalPrecision: 0, selectOnFocus: true } }, { text: '电话', dataIndex: 'phone', editor: "textfield" }
编辑器可以是一个field的配置,也可以是一个xtype。

对于编辑后的单元格,会在左上角出现一个红色的标识,说明该数据是编辑过的,要想去掉这个红色箭头,需要调用record的commit()方法。
grid.on('edit', function (editor, e) {
// commit the changes right after editing finished
e.record.commit();
});
除了单元格编辑外,Extjs还支持行编辑功能,只需要将插件替换为RowEditing即可,此处不再进行演示。
Extjs GridPanel选中单元格内容
在默认情况下,Extjs GridPanel不允许进行选中单元格中的内容,由于不能选中,我们就不可能来复制单元格中的内容。如果要实现这种功能,我们需要通过viewConfig来实现。
代码如下:
viewConfig:{ stripeRows:true,//在表格中显示斑马线 enableTextSelection:true //可以复制单元格文字 }
禁止显示列头部右侧菜单
Extjs GridPanel的列,当我们点击列头的时候,会出现一个菜单:

如果我们要禁用这个菜单,可以将每个column定义属性menuDisabled指定为true,代码如下:
{header: 'Idno', dataIndex: 'idno', width:150,menuDisabled:true}
本文由齐飞([email protected])原创,并发布在http://www.qeefee.com/article/extjs-grid-in-detail,转载请注明出处!推荐更多Extjs教程、Extjs5教程