easyui源码翻译1.32--panel(面板)
前言
昨天发布了表格datagrid的翻译源码 ,easyui的许多插件有依赖关系 比如datagrid 的渲染需要panel、resizable、linkbutton、pagination 今天则翻译面板的源码来看看,面板比较简单,也不依赖其他的插件。面板作为承载其它内容的容器。这是构建其他组件的基础(比如:layout,tabs,accordion等)。它还提供了折叠、关闭、最大化、最小化和自定义行为。面板可以很容易地嵌入到web页面的任何位置 插件翻译源码下载地址
源码

/** * jQuery EasyUI 1.3.2 * *翻译:qq 1364386878 */ (function ($) { //移除对象 function removeNode(panel) { panel.each(function () { $(this).remove(); if ($.browser.msie) { this.outerHTML = ""; } }); }; //设置面板大小和布局 function _resize(jq, parm) { var options = $.data(jq, "panel").options; var panel = $.data(jq, "panel").panel; var header = panel.children("div.panel-header"); var pbody = panel.children("div.panel-body"); if (parm) { if (parm.width) { options.width = parm.width; } if (parm.height) { options.height = parm.height; } if (parm.left != null) { options.left = parm.left; } if (parm.top != null) { options.top = parm.top; } } options.fit ? $.extend(options, panel._fit()) : panel._fit(false); panel.css({ left: options.left, top: options.top }); if (!isNaN(options.width)) { panel._outerWidth(options.width); } else { panel.width("auto"); } header.add(pbody)._outerWidth(panel.width()); if (!isNaN(options.height)) { panel._outerHeight(options.height); pbody._outerHeight(panel.height() - header._outerHeight()); } else { pbody.height("auto"); } panel.css("height", ""); options.onResize.apply(jq, [options.width, options.height]); panel.find(">div.panel-body>div").triggerHandler("_resize"); }; //移动面板到一个新位置 function _move(jq, parm) { var opts = $.data(jq, "panel").options; var panel = $.data(jq, "panel").panel; if (parm) { if (parm.left != null) { opts.left = parm.left; } if (parm.top != null) { opts.top = parm.top; } } panel.css({ left: opts.left, top: opts.top }); opts.onMove.apply(jq, [opts.left, opts.top]); }; //渲染面板 function wrapPanel(target) { $(target).addClass("panel-body"); var panel = $("<div class=\"panel\"></div>").insertBefore(target); panel[0].appendChild(target); panel.bind("_resize", function () { var opts = $.data(target, "panel").options; if (opts.fit == true) { _resize(target); } return false; }); return panel; }; //添加头部设置 function addHeader(jq) { var opts = $.data(jq, "panel").options; var panel = $.data(jq, "panel").panel; if (opts.tools && typeof opts.tools == "string") { panel.find(">div.panel-header>div.panel-tool .panel-tool-a").appendTo(opts.tools); } removeNode(panel.children("div.panel-header")); if (opts.title && !opts.noheader) { var header = $("<div class=\"panel-header\"><div class=\"panel-title\">" + opts.title + "</div></div>").prependTo(panel); if (opts.iconCls) { header.find(".panel-title").addClass("panel-with-icon"); $("<div class=\"panel-icon\"></div>").addClass(opts.iconCls).appendTo(header); } var tool = $("<div class=\"panel-tool\"></div>").appendTo(header); tool.bind("click", function (e) { e.stopPropagation(); }); if (opts.tools) { if (typeof opts.tools == "string") { $(opts.tools).children().each(function () { $(this).addClass($(this).attr("iconCls")).addClass("panel-tool-a").appendTo(tool); }); } else { for (var i = 0; i < opts.tools.length; i++) { var t = $("<a href=\"javascript:void(0)\"></a>").addClass(opts.tools[i].iconCls).appendTo(tool); if (opts.tools[i].handler) { t.bind("click", eval(opts.tools[i].handler)); } } } } if (opts.collapsible) { $("<a class=\"panel-tool-collapse\" href=\"javascript:void(0)\"></a>").appendTo(tool).bind("click", function () { if (opts.collapsed == true) { expandPanel(jq, true); } else { _collapse(jq, true); } return false; }); } if (opts.minimizable) { $("<a class=\"panel-tool-min\" href=\"javascript:void(0)\"></a>").appendTo(tool).bind("click", function () { _minimize(jq); return false; }); } if (opts.maximizable) { $("<a class=\"panel-tool-max\" href=\"javascript:void(0)\"></a>").appendTo(tool).bind("click", function () { if (opts.maximized == true) { _restore(jq); } else { _maximize(jq); } return false; }); } if (opts.closable) { $("<a class=\"panel-tool-close\" href=\"javascript:void(0)\"></a>").appendTo(tool).bind("click", function () { _close(jq); return false; }); } panel.children("div.panel-body").removeClass("panel-body-noheader"); } else { panel.children("div.panel-body").addClass("panel-body-noheader"); } }; //刷新面板来装载远程数据。如果'href'属性有了新配置,它将重写旧的'href'属性 function _refresh(jq) { var panel = $.data(jq, "panel"); var opts = panel.options; if (opts.href) { if (!panel.isLoaded || !opts.cache) { panel.isLoaded = false; _destroy2(jq); //销毁控件 if (opts.loadingMessage) { $(jq).html($("<div class=\"panel-loading\"></div>").html(opts.loadingMessage)); } $.ajax({ url: opts.href, cache: false, dataType: "html", success: function (result) { init(opts.extractor.call(jq, result)); opts.onLoad.apply(jq, arguments); panel.isLoaded = true; } }); } } else { if (opts.content) { if (!panel.isLoaded) { _destroy2(jq); init(opts.content); panel.isLoaded = true; } } } function init(target) { $(jq).html(target); if ($.parser) { $.parser.parse($(jq)); } }; }; //销毁控件 function _destroy2(target) { var t = $(target); t.find(".combo-f").each(function () { $(this).combo("destroy"); }); t.find(".m-btn").each(function () { $(this).menubutton("destroy"); }); t.find(".s-btn").each(function () { $(this).splitbutton("destroy"); }); }; //调整 function _resize2(target) { $(target).find("div.panel:visible,div.accordion:visible,div.tabs-container:visible,div.layout:visible").each(function () { $(this).triggerHandler("_resize", [true]); }); }; //在'forceOpen'参数设置为true的时候,打开面板时将跳过'onBeforeOpen'回调函数 function _open(jq, forceOpen) { var opts = $.data(jq, "panel").options; var panel = $.data(jq, "panel").panel; if (forceOpen != true) { if (opts.onBeforeOpen.call(jq) == false) { return; } } panel.show(); opts.closed = false; opts.minimized = false; var tool = panel.children("div.panel-header").find("a.panel-tool-restore"); if (tool.length) { opts.maximized = true; } opts.onOpen.call(jq); if (opts.maximized == true) { opts.maximized = false; _maximize(jq); } if (opts.collapsed == true) { opts.collapsed = false; _collapse(jq); } if (!opts.collapsed) { _refresh(jq); _resize2(jq); } }; //在'forceClose'参数设置为true的时候,关闭面板时将跳过'onBeforeClose'回调函数。 function _close(jq, forceClose) { var opts = $.data(jq, "panel").options; var panel = $.data(jq, "panel").panel; if (forceClose != true) { if (opts.onBeforeClose.call(jq) == false) { return; } } panel._fit(false); panel.hide(); opts.closed = true; opts.onClose.call(jq); }; //在'forceDestroy'参数设置为true的时候,销毁面板时将跳过'onBeforeDestory'回调函数 function _destroy(jq, forceDestroy) { var opts = $.data(jq, "panel").options; var panel = $.data(jq, "panel").panel; if (forceDestroy != true) { if (opts.onBeforeDestroy.call(jq) == false) { return; } } _destroy2(jq); removeNode(panel); opts.onDestroy.call(jq); }; //折叠面板主题 function _collapse(jq, animate) { var opts = $.data(jq, "panel").options; var panel = $.data(jq, "panel").panel; var pbody = panel.children("div.panel-body"); var header = panel.children("div.panel-header").find("a.panel-tool-collapse"); if (opts.collapsed == true) { return; } pbody.stop(true, true); if (opts.onBeforeCollapse.call(jq) == false) { return; } header.addClass("panel-tool-expand"); if (animate == true) { pbody.slideUp("normal", function () { opts.collapsed = true; opts.onCollapse.call(jq); }); } else { pbody.hide(); opts.collapsed = true; opts.onCollapse.call(jq); } }; //展开面板主体 function expandPanel(jq, animate) { var opts = $.data(jq, "panel").options; var panel = $.data(jq, "panel").panel; var pbody = panel.children("div.panel-body"); var tool = panel.children("div.panel-header").find("a.panel-tool-collapse"); if (opts.collapsed == false) { return; } pbody.stop(true, true); if (opts.onBeforeExpand.call(jq) == false) { return; } tool.removeClass("panel-tool-expand"); if (animate == true) { pbody.slideDown("normal", function () { opts.collapsed = false; opts.onExpand.call(jq); _refresh(jq); _resize2(jq); }); } else { pbody.show(); opts.collapsed = false; opts.onExpand.call(jq); _refresh(jq); _resize2(jq); } }; //最大化面板到容器大小 function _maximize(jq) { var opts = $.data(jq, "panel").options; var panel = $.data(jq, "panel").panel; var tool = panel.children("div.panel-header").find("a.panel-tool-max"); if (opts.maximized == true) { return; } tool.addClass("panel-tool-restore"); if (!$.data(jq, "panel").original) { $.data(jq, "panel").original = { width: opts.width, height: opts.height, left: opts.left, top: opts.top, fit: opts.fit }; } opts.left = 0; opts.top = 0; opts.fit = true; _resize(jq); opts.minimized = false; opts.maximized = true; opts.onMaximize.call(jq); }; //最小化面板 function _minimize(jq) { var opts = $.data(jq, "panel").options; var panel = $.data(jq, "panel").panel; panel._fit(false); panel.hide(); opts.minimized = true; opts.maximized = false; opts.onMinimize.call(jq); }; //恢复最大化面板回到原来的大小和位置 function _restore(jq) { var opts = $.data(jq, "panel").options; var panel = $.data(jq, "panel").panel; var tool = panel.children("div.panel-header").find("a.panel-tool-max"); if (opts.maximized == false) { return; } panel.show(); tool.removeClass("panel-tool-restore"); $.extend(opts, $.data(jq, "panel").original); _resize(jq); opts.minimized = false; opts.maximized = false; $.data(jq, "panel").original = null; opts.onRestore.call(jq); }; //设置边框 function setBorder(jq) { var opts = $.data(jq, "panel").options; var panel = $.data(jq, "panel").panel; var header = $(jq).panel("header"); var pbody = $(jq).panel("body"); panel.css(opts.style); panel.addClass(opts.cls); if (opts.border) { header.removeClass("panel-header-noborder"); pbody.removeClass("panel-body-noborder"); } else { header.addClass("panel-header-noborder"); pbody.addClass("panel-body-noborder"); } header.addClass(opts.headerCls); pbody.addClass(opts.bodyCls); if (opts.id) { $(jq).attr("id", opts.id); } else { $(jq).attr("id", ""); } }; //设置标题 function _setTitle(jq, title) { $.data(jq, "panel").options.title = title; $(jq).panel("header").find("div.panel-title").html(title); }; var TO = false; var resized = true; $(window).unbind(".panel").bind("resize.panel", function () { if (!resized) { return; } if (TO !== false) { clearTimeout(TO); } TO = setTimeout(function () { resized = false; var playout = $("body.layout"); if (playout.length) { playout.layout("resize"); } else { $("body").children("div.panel,div.accordion,div.tabs-container,div.layout").triggerHandler("_resize"); } resized = true; TO = false; }, 200); }); //实例化组建 面板 $.fn.panel = function (target, parm) { if (typeof target == "string") { return $.fn.panel.methods[target](this, parm); } target = target || {}; return this.each(function () { var panel = $.data(this, "panel"); var opts; if (panel) { opts = $.extend(panel.options, target); panel.isLoaded = false; } else { opts = $.extend({}, $.fn.panel.defaults, $.fn.panel.parseOptions(this), target); $(this).attr("title", ""); panel = $.data(this, "panel", { options: opts, panel: wrapPanel(this), isLoaded: false }); } addHeader(this); setBorder(this); if (opts.doSize == true) { panel.panel.css("display", "block"); _resize(this); } if (opts.closed == true || opts.minimized == true) { panel.panel.hide(); } else { _open(this); } }); }; //默认方法 $.fn.panel.methods = { //返回属性对象 options: function (jq) { return $.data(jq[0], "panel").options; }, //返回面板对象 panel: function (jq) { return $.data(jq[0], "panel").panel; }, //返回面板头对象 header: function (jq) { return $.data(jq[0], "panel").panel.find(">div.panel-header"); }, //返回面板主体对象 body: function (jq) { return $.data(jq[0], "panel").panel.find(">div.panel-body"); }, //设置面板头的标题文本 setTitle: function (jq, title) { return jq.each(function () { _setTitle(this, title); }); }, //在'forceOpen'参数设置为true的时候,打开面板时将跳过'onBeforeOpen'回调函数 open: function (jq, forceOpen) { return jq.each(function () { _open(this, forceOpen); }); }, //在'forceClose'参数设置为true的时候,关闭面板时将跳过'onBeforeClose'回调函数 close: function (jq, forceClose) { return jq.each(function () { _close(this, forceClose); }); }, //在'forceDestroy'参数设置为true的时候,销毁面板时将跳过'onBeforeDestory'回调函数 destroy: function (jq, forceDestroy) { return jq.each(function () { _destroy(this, forceDestroy); }); }, //刷新面板来装载远程数据。如果'href'属性有了新配置,它将重写旧的'href'属性 refresh: function (jq, href) { return jq.each(function () { $.data(this, "panel").isLoaded = false; if (href) { $.data(this, "panel").options.href = href; } _refresh(this); }); }, //设置面板大小和布局。参数对象包含下列属性: width:新的面板宽度。 height:新的面板高度。left:新的面板左边距位置。top:新的面板上边距位置 resize: function (jq, options) { return jq.each(function () { _resize(this, options); }); }, //移动面板到一个新位置。参数对象包含下列属性: left:新的左边距位置。 top:新的上边距位置 move: function (jq, options) { return jq.each(function () { _move(this, options); }); }, //最大化面板到容器大小 maximize: function (jq) { return jq.each(function () { _maximize(this); }); }, //最小化面板 minimize: function (jq) { return jq.each(function () { _minimize(this); }); }, //恢复最大化面板回到原来的大小和位置 restore: function (jq) { return jq.each(function () { _restore(this); }); }, //折叠面板主题 collapse: function (jq, animate) { return jq.each(function () { _collapse(this, animate); }); }, //展开面板主体 expand: function (jq, animate) { return jq.each(function () { expandPanel(this, animate); }); } }; //解析器配置 $.fn.panel.parseOptions = function (target) { var t = $(target); return $.extend({}, $.parser.parseOptions(target, ["id", "width", "height", "left", "top", "title", "iconCls", "cls", "headerCls", "bodyCls", "tools", "href", { cache: "boolean", fit: "boolean", border: "boolean", noheader: "boolean" }, { collapsible: "boolean", minimizable: "boolean", maximizable: "boolean" }, { closable: "boolean", collapsed: "boolean", minimized: "boolean", maximized: "boolean", closed: "boolean" }]), { loadingMessage: (t.attr("loadingMessage") != undefined ? t.attr("loadingMessage") : undefined) }); }; //面板的默认属性和事件 $.fn.panel.defaults = { id: null,//面板的ID属性 title: null, //在面板头部显示的标题文本 iconCls: null,//设置一个16x16图标的CSS类ID显示在面板左上角 width: "auto",//设置面板宽度 height: "auto",//设置面板高度 left: null,//设置面板距离左边的位置(即X轴位置) top: null,//设置面板距离顶部的位置(即Y轴位置) cls: null,//添加一个CSS类ID到面板 headerCls: null,//添加一个CSS类ID到面板头部 bodyCls: null,//添加一个CSS类ID到面板正文部分 style: {},//添加一个当前指定样式到面板 href: null,//从URL读取远程数据并且显示到面板。注意:内容将不会被载入,直到面板打开或扩大,在创建延迟加载面板时是非常有用的: cache: true,//如果为true,在超链接载入时缓存面板内容 fit: false,//当设置为true的时候面板大小将自适应父容器。下面的例子显示了一个面板,可以自动在父容器的最大范围内调整大小 border: true,//定义是否显示面板边框 doSize: true,//如果设置为true,在面板被创建的时候将重置大小和重新布局 noheader: false,//如果设置为true,那么将不会创建面板标题 content: null,//面板主体内容 collapsible: false,//定义是否显示可折叠按钮 minimizable: false,//定义是否显示最小化按钮 maximizable: false,//定义是否显示最大化按钮 closable: false,//定义是否显示关闭按钮 collapsed: false,//定义是否在初始化的时候折叠面板 minimized: false,//定义是否在初始化的时候最小化面板 maximized: false,//定义是否在初始化的时候最大化面板 closed: false,//定义是否在初始化的时候关闭面板 tools: null,//自定义工具菜单,可用值: 1) 数组,每个元素都包含'iconCls'和'handler'属性。2) 指向工具菜单的选择器。面板工具菜单可以声明在已经存在的<div>标签上 loadingMessage: "Loading...",//在加载远程数据的时候在面板内显示一条消息 extractor: function (data) {//定义如何从ajax应答数据中提取内容,返回提取数据 var pattern = /<body[^>]*>((.|[\n\r])*)<\/body>/im; var matches = pattern.exec(data); if (matches) { return matches[1]; } else { return data; } }, //在加载远程数据时触发 onLoad: function () { }, //在打开面板之前触发,返回false可以取消打开操作 onBeforeOpen: function () { }, //在打开面板之后触发 onOpen: function () { }, //在关闭面板之前触发,返回false可以取消关闭操作。下列的面板将不能关闭 onBeforeClose: function () { }, //在面板关闭之后触发 onClose: function () { }, //在面板销毁之前触发,返回false可以取消销毁操作 onBeforeDestroy: function () { }, //在面板销毁之后触发 onDestroy: function () { }, //在面板改变大小之后触发 width:新的宽度。 height:新的高度 onResize: function (width, height) { }, //在面板移动之后触发。 left:新的左边距位置。 top:新的上边距位置 onMove: function (left, top) { }, //在窗口最大化之后触发 onMaximize: function () { }, //在窗口恢复到原始大小以后触发 onRestore: function () { }, //在窗口最小化之后触发 onMinimize: function () { }, //在面板折叠之前触发,返回false可以终止折叠操作 onBeforeCollapse: function () { }, //在面板展开之前触发,返回false可以终止展开操作 onBeforeExpand: function () { }, //在面板折叠之后触发 onCollapse: function () { }, //在面板展开之后触发 onExpand: function () { } }; })(jQuery);
示例代码
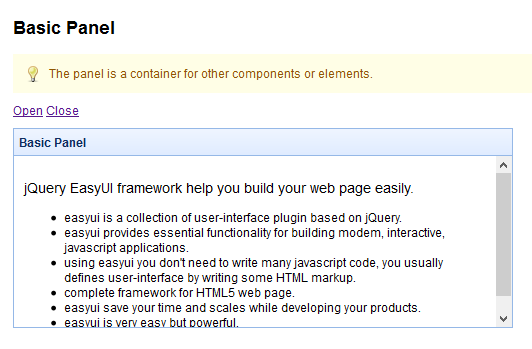
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Basic Panel - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery-1.8.0.min.js"></script> <script src="../../plugins2/jquery.parser.js"></script> <script src="../../plugins2/jquery.panel.js"></script> </head> <body> <h2>Basic Panel</h2> <div class="demo-info"> <div class="demo-tip icon-tip"></div> <div>The panel is a container for other components or elements.</div> </div> <div style="margin:10px 0;"> <a href="#" class="easyui-linkbutton" onclick="javascript:$('#p').panel('open')">Open</a> <a href="#" class="easyui-linkbutton" onclick="javascript:$('#p').panel('close')">Close</a> </div> <div id="p" class="easyui-panel" title="Basic Panel" style="width:500px;height:200px;padding:10px;"> <p style="font-size:14px">jQuery EasyUI framework help you build your web page easily.</p> <ul> <li>easyui is a collection of user-interface plugin based on jQuery.</li> <li>easyui provides essential functionality for building modem, interactive, javascript applications.</li> <li>using easyui you don't need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li> <li>complete framework for HTML5 web page.</li> <li>easyui save your time and scales while developing your products.</li> <li>easyui is very easy but powerful.</li> </ul> </div> </body> </html>
插件效果

代码持续翻译中……
