easyui源码翻译1.32--Droppable(放置)
前言
使用$.fn.droppable.defaults重写默认值对象。下载该插件翻译源码
源码

/** * jQuery EasyUI 1.3.2 * *翻译:lbq --放置 拉伸 */ (function ($) { //初始化 function init(jq) { $(jq).addClass("droppable"); $(jq).bind("_dragenter", function (e, source) { $.data(jq, "droppable").options.onDragEnter.apply(jq, [e, source]); }); $(jq).bind("_dragleave", function (e, source) { $.data(jq, "droppable").options.onDragLeave.apply(jq, [e, source]); }); $(jq).bind("_dragover", function (e, source) { $.data(jq, "droppable").options.onDragOver.apply(jq, [e, source]); }); $(jq).bind("_drop", function (e, source) { $.data(jq, "droppable").options.onDrop.apply(jq, [e, source]); }); }; //实例化插件 $.fn.droppable = function (options, parm) { if (typeof options == "string") { return $.fn.droppable.methods[options](this, parm); } options = options || {}; return this.each(function () { var parm = $.data(this, "droppable"); if (parm) { $.extend(parm.options, options); } else { init(this); $.data(this, "droppable", { options: $.extend({}, $.fn.droppable.defaults, $.fn.droppable.parseOptions(this), options) }); } }); }; //默认方法 $.fn.droppable.methods = { //返回属性对象 options: function (jq) { return $.data(jq[0], "droppable").options; }, //启用放置功能 enable: function (jq) { return jq.each(function () { $(this).droppable({ disabled: false }); }); }, //禁用放置功能 disable: function (jq) { return jq.each(function () { $(this).droppable({ disabled: true }); }); } }; //属性转换器 $.fn.droppable.parseOptions = function (target) { var t = $(target); return $.extend({}, $.parser.parseOptions(target, ["accept"]), { disabled: (t.attr("disabled") ? true : undefined) }); }; //默认属性、事件 $.fn.droppable.defaults = { accept: null,//确定哪些可拖拽元素将被接受 disabled: false,//如果为true,则禁止放置 //在被拖拽元素到放置区内的时候触发,source参数表示被拖拽的DOM元素 onDragEnter: function (e, source) { }, //在被拖拽元素经过放置区的时候触发,source参数表示被拖拽的DOM元素 onDragOver: function (e, _c) { }, //在被拖拽元素离开放置区的时候触发,source参数表示被拖拽的DOM元素 onDragLeave: function (e, _d) { }, //在被拖拽元素放入到放置区的时候触发,source参数表示被拖拽的DOM元素 onDrop: function (e, _e) { } }; })(jQuery);
示例代码

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Basic Droppable - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery-1.8.0.min.js"></script> <script src="../../plugins2/jquery.parser.js"></script> <script src="../../plugins2/jquery.draggable.js"></script> <script src="../../plugins2/jquery.droppable.js"></script> </head> <body> <h2>Basic Droppable</h2> <div class="demo-info"> <div class="demo-tip icon-tip"></div> <div>Drag the boxed on left to the target area on right.</div> </div> <div style="margin:10px 0;"></div> <div style="float:left;width:200px;margin-right:20px;"> <div class="title">Source</div> <div> <div class="dragitem">Apple</div> <div class="dragitem">Peach</div> <div class="dragitem">Orange</div> </div> </div> <div style="float:left;width:200px;"> <div class="title">Target</div> <div class="easyui-droppable targetarea" data-options=" accept: '.dragitem', onDragEnter:function(e,source){ $(this).html('enter'); }, onDragLeave: function(e,source){ $(this).html('leave'); }, onDrop: function(e,source){ $(this).html($(source).html() + ' dropped'); } "> </div> </div> <div style="clear:both"></div> <style type="text/css"> .title{ margin-bottom:10px; } .dragitem{ border:1px solid #ccc; width:50px; height:50px; margin-bottom:10px; } .targetarea{ border:1px solid red; height:150px; } .proxy{ border:1px solid #ccc; width:80px; background:#fafafa; } </style> <script> $(function(){ $('.dragitem').draggable({ revert:true, deltaX:10, deltaY:10, proxy:function(source){ var n = $('<div class="proxy"></div>'); n.html($(source).html()).appendTo('body'); return n; } }); }); </script> </body> </html>
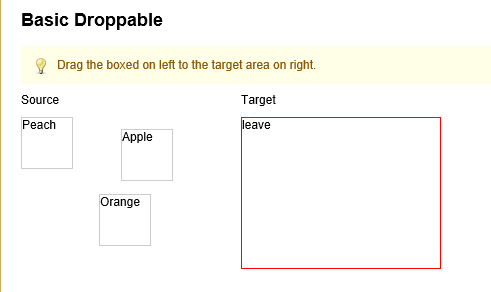
插件效果