前言
本章介绍路由的三个相关知识点,如标题。路由是开发中很重要的一环,学习路由不仅要能读懂路由,还要写清楚路由。这样一来不论是未来维护别人的代码,或者别人维护你的代码,都能够更加便利。
1.命名路由
router.js:
{
path: '/new',
name: 'new',
component: () => import("../components/new.vue")
},app.vue:
最新发布 2.嵌套路由
router.js:
{
path: '/hy',
component: () => import("../components/hy.vue"),
children: [
{
path: '/hy/jd',
component: () => import("../components/hy/jd.vue"),
},
{
path: '/hy/sn',
component: () => import("../components/hy/sn.vue"),
},
{
path: '/hy/hp',
component: () => import("../components/hy/hp"),
},
]
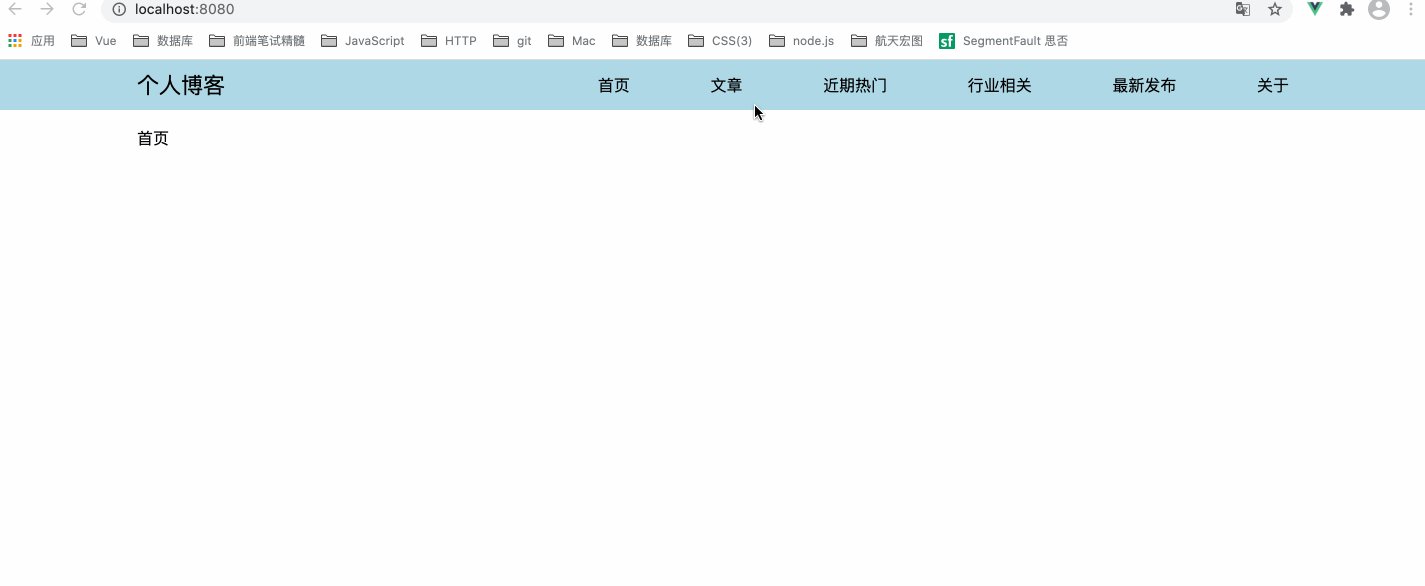
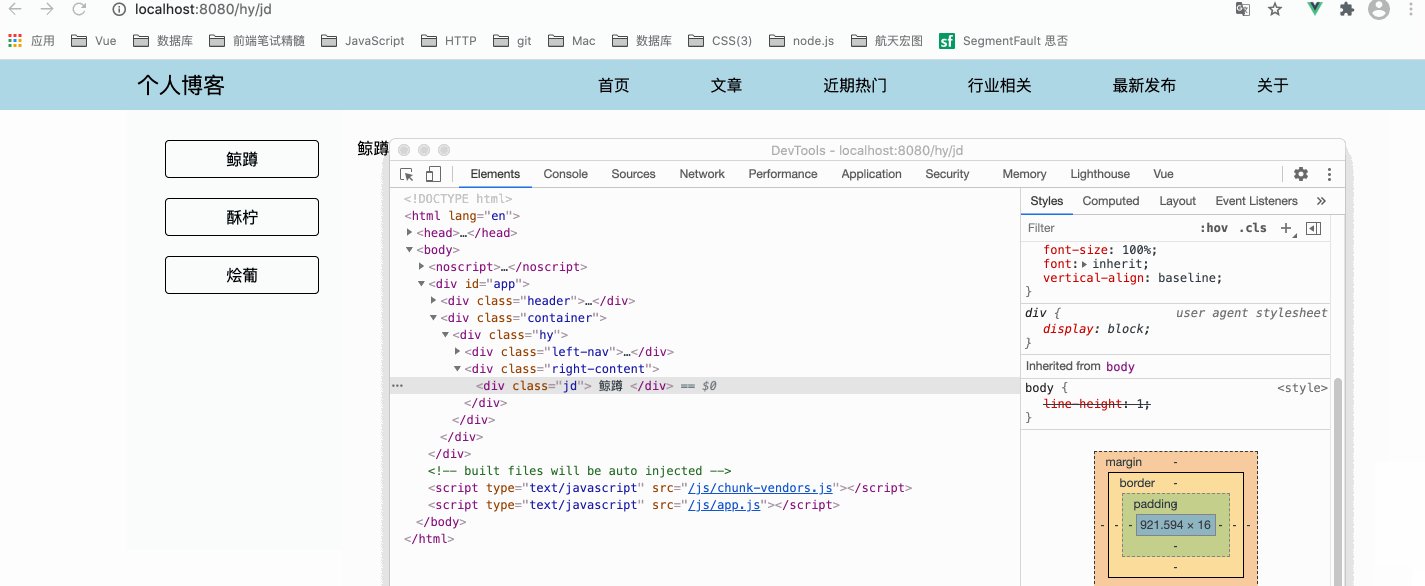
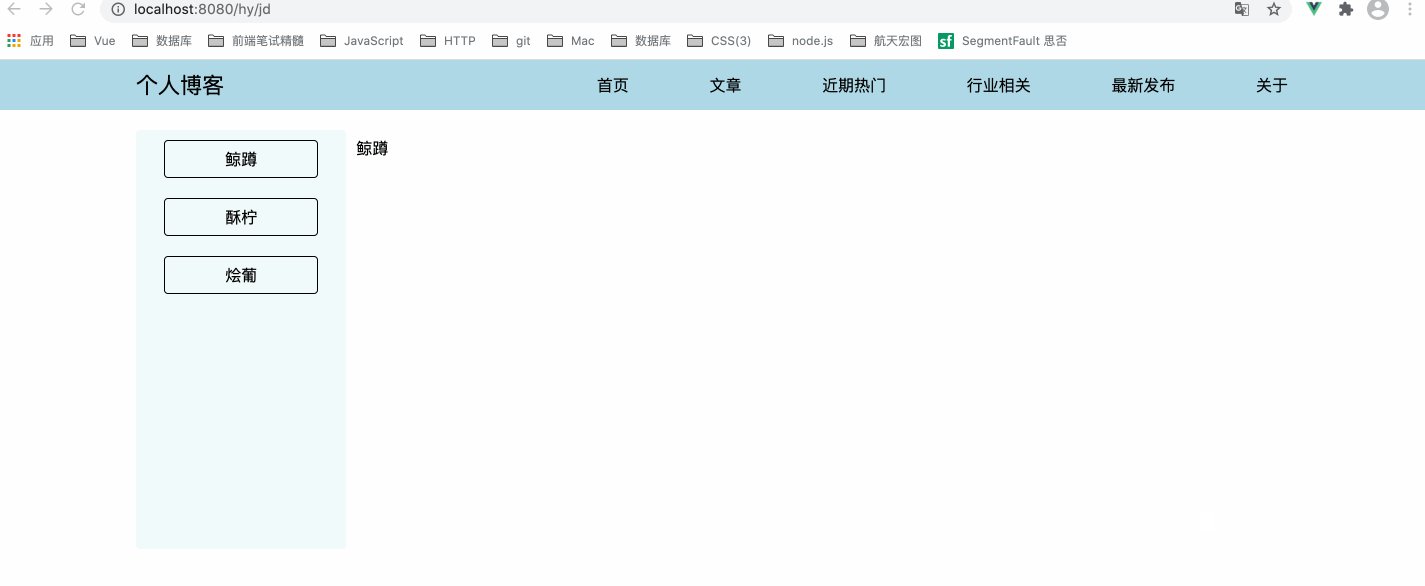
},hy.vue:
鲸蹲
酥柠
烩葡
{
path: '/hy',
component: () => import("../components/hy.vue"),
children: [
{
path: 'jd',
component: () => import("../components/hy/jd.vue"),
},
{
path: 'sn',
component: () => import("../components/hy/sn.vue"),
},
{
path: 'hp',
component: () => import("../components/hy/hp"),
},
]
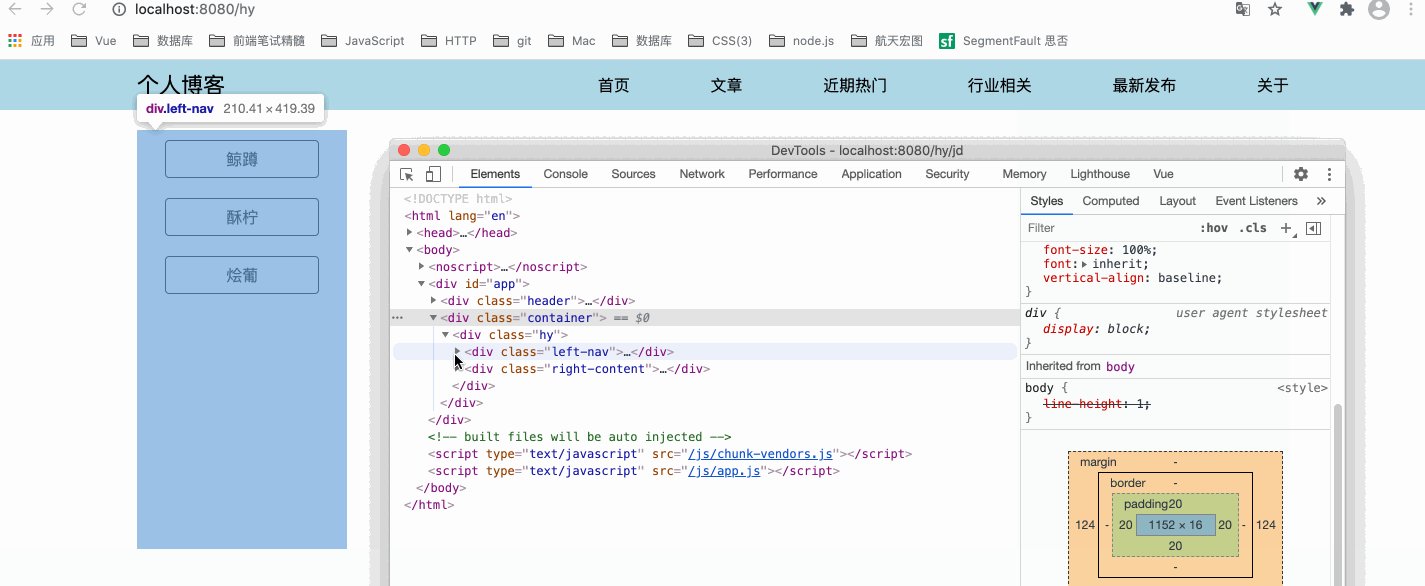
},但是简写的时候也有需要注意的点,原理上我们只要把父级路径的重复部分删除即可,即写作(这里是错误实例):
{
path: '/hy',
component: () => import("../components/hy.vue"),
children: [
{
path: '/jd',
component: () => import("../components/hy/jd.vue"),
},
]
},但由于'/'表示的是根路径,所以查找的时候会在根路径下找,而不是在'/hy'的子级找。
3.重定向
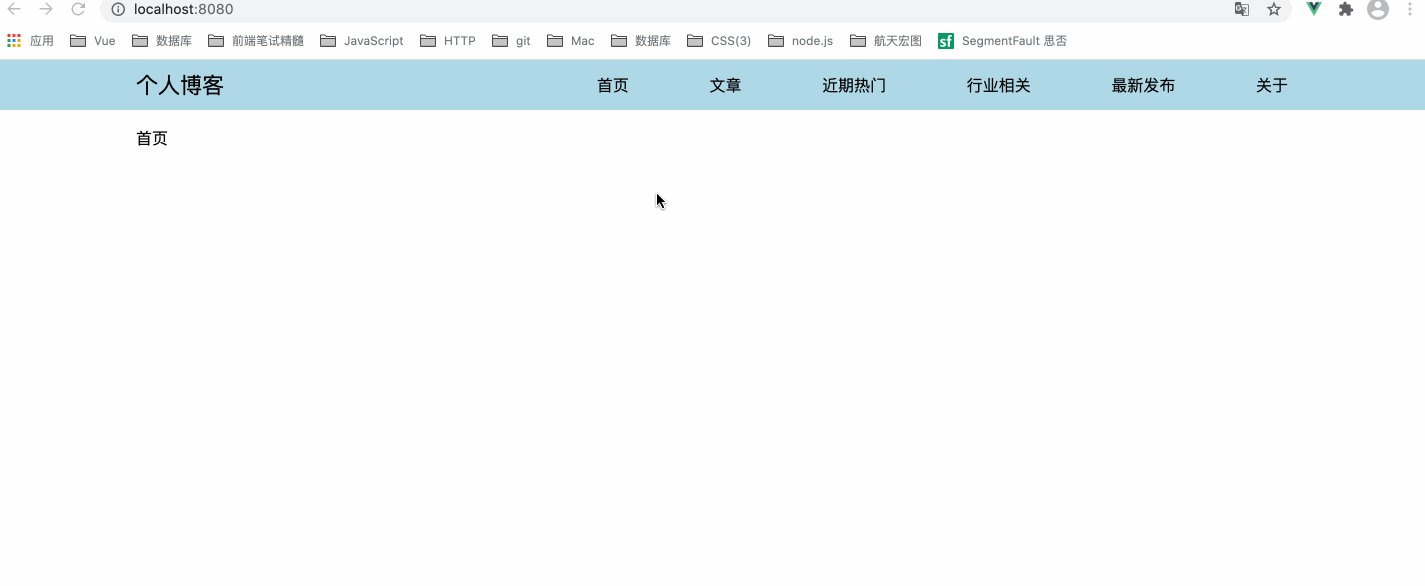
子路由配置完成之后,切换路由到父级,此时会发现
所以这时需要我们添加一个默认展示的路径,首先新插入一个子路由,并将路径设置为空,将加载的组件设置为想要展示的默认组件:
{
path: '/hy',
component: () => import("../components/hy.vue"),
children: [
{
path: '',
component: () => import("../components/hy/jd.vue"),
},
{
path: 'jd',
component: () => import("../components/hy/jd.vue"),
},
]
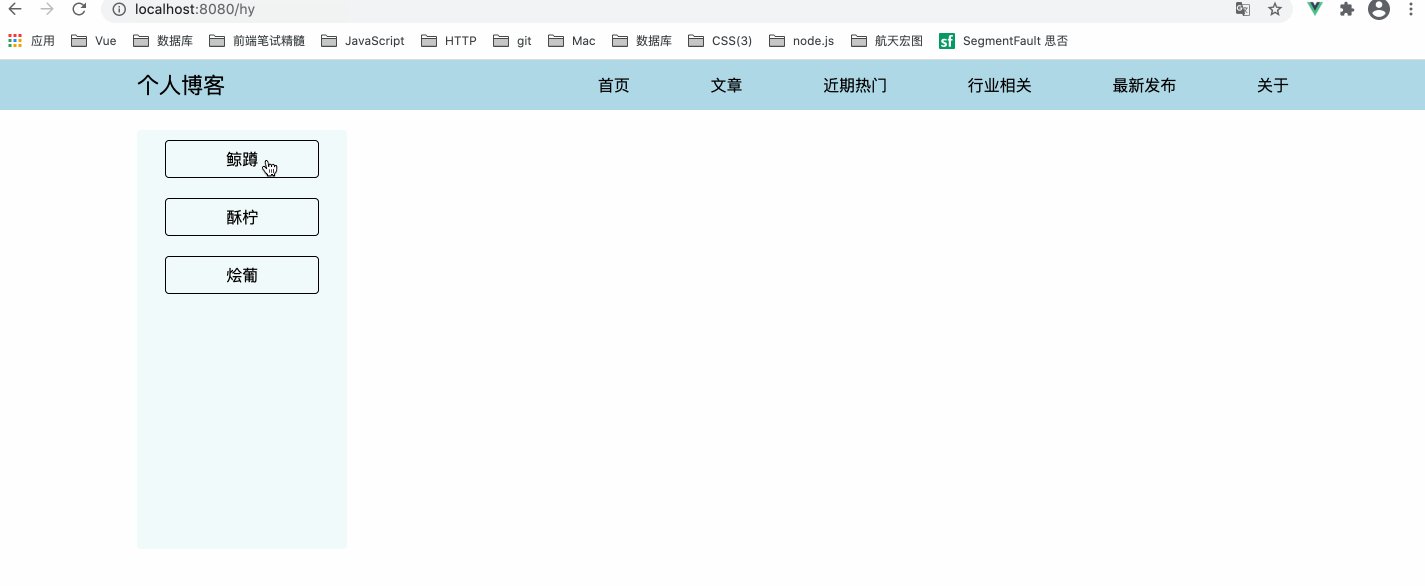
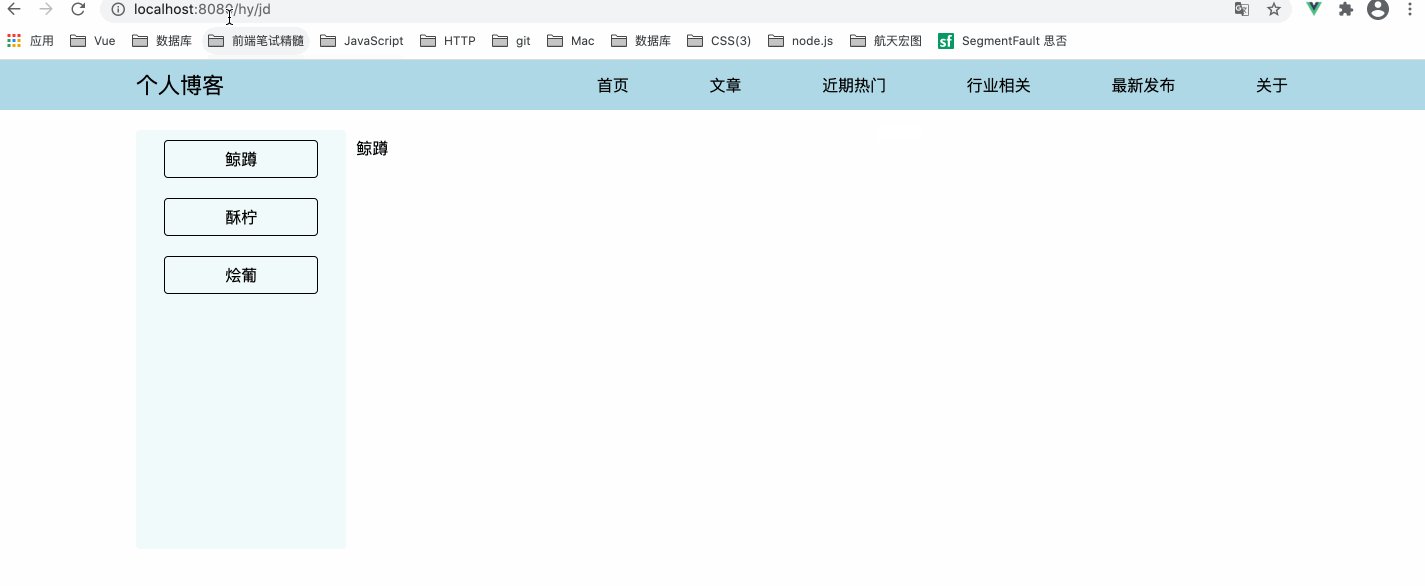
},效果如下:
但是这样的写法很莫名其妙,甚至有些滑稽。为什么要配置这样一个子路由呢?然后继续改造:
{
path: '/hy',
component: () => import("../components/hy.vue"),
redirect: '/hy/jd',
children: [
// {
// path: '',
// component: () => import("../components/hy/jd.vue"),
// },
{
path: 'jd',
component: () => import("../components/hy/jd.vue"),
},
]
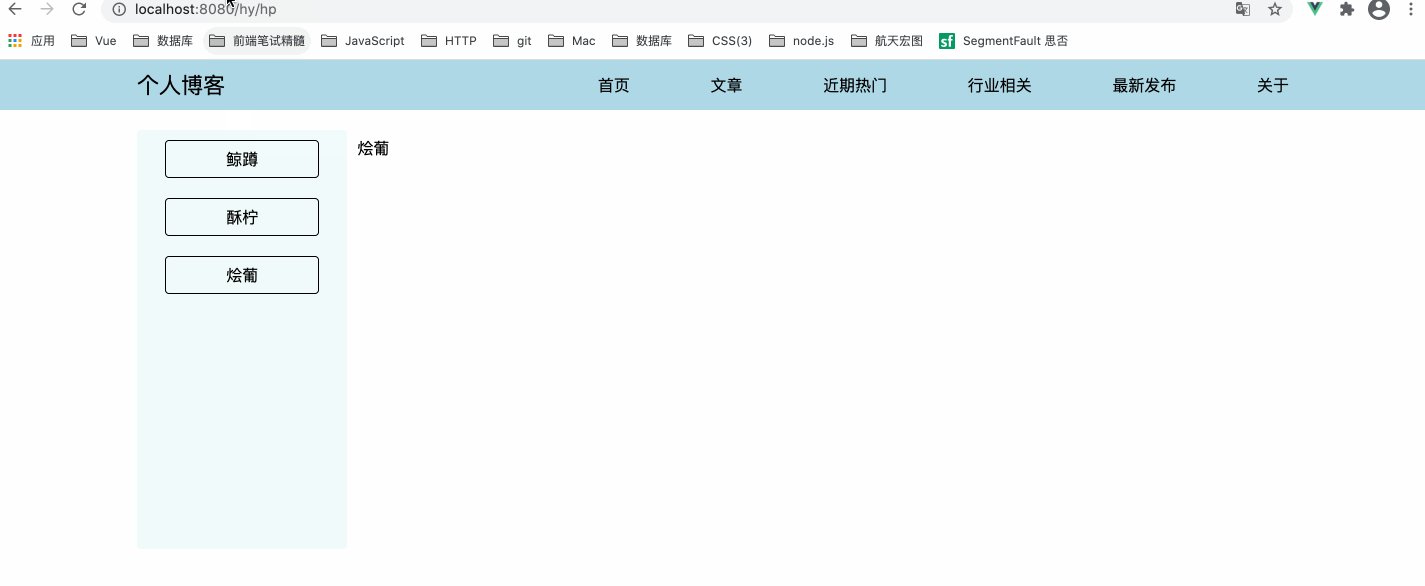
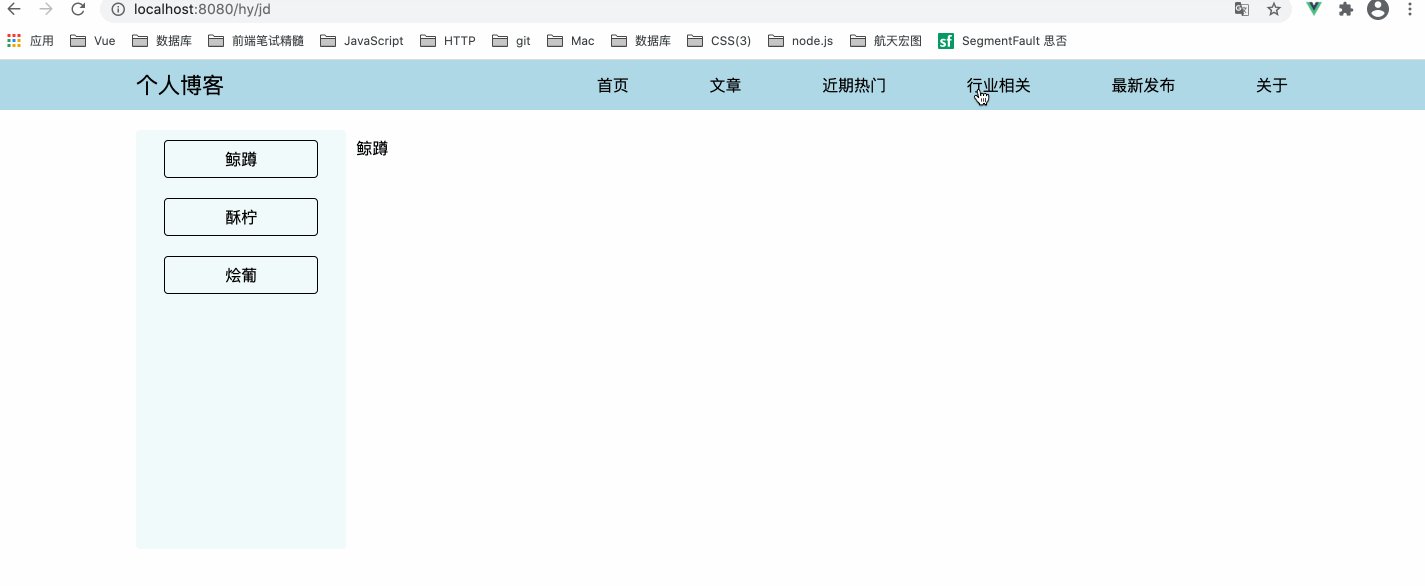
},redirect(重定向),将它的值设为带有父级路径的完整路径,即'/hy/jd'的形式,然后就可以看到地址栏路径的变化:
4.总结
命名路由使用与path很长的一些值的匹配,例如:
这样的代码不仅不好看,也不好维护,所以需要给这个路由起个名字,一个萝卜一个坑,拿各自的名字去找既简洁又方便
嵌套路由在单页面应用中几乎随处可见,所以嵌套路由也是开发的必备,不仅要能读懂也要写的明白。而重定向就相对简单也容易理解,它还可以写成对象或者函数的形式,但我觉得直接写路径反而更清晰一些,所以不做过多介绍了。
后面还会有路由相关的知识,写这些文章,分享是一方面,学习也是一方面,我也需要温故知新,需要在写文章的过程中发现自己的缺陷和问题。如果文章中有错误的或者不清晰等等问题,还希望能够指出。
Keep foolish, keep hungry.