ExtJS表单提交与加载全攻略
ExtJS用formPanel来做为表单元素的容器。默认情况下,是使用Ajax异步提交。接下来,对formPanel的提交跟加载,做个小总结。
先来看布局代码
1
var
frm
2 Ext.onReady( function () {
3 Ext.QuickTips.init();
4 Ext.form.Field.prototype.msgTarget = ' under ' ;
5 new Ext.FormPanel({
6 labelWidth: 75 ,
7 id: ' frm ' ,
8 frame: true ,
9 title: ' simple form ' ,
10 bodyStyle: ' padding: 5px ' ,
11 width: 350 ,
12 defauls: { width: 230 },
13 defaultType: ' textfield ' ,
14 applyTo: ' con ' ,
15 autoHeight: true ,
16 items: [
17 {
18 fieldLabel: ' First Name ' ,
19 name: ' first ' ,
20 allowBlank: false
21 }, {
22 fieldLabel: ' Last Name ' ,
23 name: ' last '
24 }, {
25 fieldLabel: ' Company ' ,
26 name: ' company '
27 }, {
28 fieldLabel: ' Email ' ,
29 name: ' email ' ,
30 vtype: ' email ' ,
31 allowBlank: false
32 }, {
33 xtype: ' timefield ' ,
34 fieldLabel: ' Time ' ,
35 name: ' time ' ,
36 minValue: ' 8:00am ' ,
37 maxValue: ' 6:00pm ' ,
38 allowBlank: true
39 }
40 ],
41 buttons: [
42 { text: ' Save ' , handler: submit },
43 { text: ' load ' , handler: load },
44 { text: ' Reset ' , handler: reset }
45 ]
46 });
47 frm = Ext.getCmp( ' frm ' );
48 });
2 Ext.onReady( function () {
3 Ext.QuickTips.init();
4 Ext.form.Field.prototype.msgTarget = ' under ' ;
5 new Ext.FormPanel({
6 labelWidth: 75 ,
7 id: ' frm ' ,
8 frame: true ,
9 title: ' simple form ' ,
10 bodyStyle: ' padding: 5px ' ,
11 width: 350 ,
12 defauls: { width: 230 },
13 defaultType: ' textfield ' ,
14 applyTo: ' con ' ,
15 autoHeight: true ,
16 items: [
17 {
18 fieldLabel: ' First Name ' ,
19 name: ' first ' ,
20 allowBlank: false
21 }, {
22 fieldLabel: ' Last Name ' ,
23 name: ' last '
24 }, {
25 fieldLabel: ' Company ' ,
26 name: ' company '
27 }, {
28 fieldLabel: ' Email ' ,
29 name: ' email ' ,
30 vtype: ' email ' ,
31 allowBlank: false
32 }, {
33 xtype: ' timefield ' ,
34 fieldLabel: ' Time ' ,
35 name: ' time ' ,
36 minValue: ' 8:00am ' ,
37 maxValue: ' 6:00pm ' ,
38 allowBlank: true
39 }
40 ],
41 buttons: [
42 { text: ' Save ' , handler: submit },
43 { text: ' load ' , handler: load },
44 { text: ' Reset ' , handler: reset }
45 ]
46 });
47 frm = Ext.getCmp( ' frm ' );
48 });
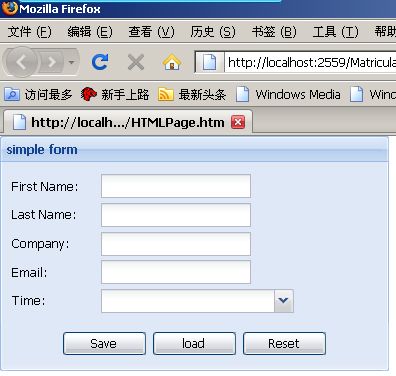
效果如下:

变量frm是全局变量,用以保存对formPanel的引用。
一、提交数据
1
function
submit() {
2 if ( ! frm.getForm().isValid()) return ;
3 frm.getForm().submit({
4 waitMsg: ' 正在提交数据 ' ,
5 waitTitle: ' 提示 ' ,
6 url: ' submit.ashx ' ,
7 method: ' GET ' ,
8 success: function (form, action) {
9 Ext.Msg.alert( ' 提示 ' , ' 保存成功 ' );
10 },
11 failure: function (form, action) {
12 Ext.Msg.alert( ' 提示 ' , ' 原因如下: ' + action.result.errors.info);
13 }
14 });
15 }
2 if ( ! frm.getForm().isValid()) return ;
3 frm.getForm().submit({
4 waitMsg: ' 正在提交数据 ' ,
5 waitTitle: ' 提示 ' ,
6 url: ' submit.ashx ' ,
7 method: ' GET ' ,
8 success: function (form, action) {
9 Ext.Msg.alert( ' 提示 ' , ' 保存成功 ' );
10 },
11 failure: function (form, action) {
12 Ext.Msg.alert( ' 提示 ' , ' 原因如下: ' + action.result.errors.info);
13 }
14 });
15 }
服务器端代码:
1
 <%
@ WebHandler Language
=
"
C#
"
Class
=
"
submit
"
%>
<%
@ WebHandler Language
=
"
C#
"
Class
=
"
submit
"
%>
2
3 using
System;
using
System;
4 using
System.Web;
using
System.Web;
5
6 public
class
submit : IHttpHandler
{
public
class
submit : IHttpHandler
{
7
8 public void ProcessRequest (HttpContext context) {
public void ProcessRequest (HttpContext context) {
9 context.Response.ContentType = "text/json";
context.Response.ContentType = "text/json";
10 bool result = false;
bool result = false;
11 // 简单的业务逻辑省略。可以从context.Request["表单的ID"]来读取从formPanel传递过来的表单值。
// 简单的业务逻辑省略。可以从context.Request["表单的ID"]来读取从formPanel传递过来的表单值。
12 // 再根据这些值。做一系列的业务逻辑处理。
// 再根据这些值。做一系列的业务逻辑处理。
13 // 以下是提交成功与否,所做出的反馈。
// 以下是提交成功与否,所做出的反馈。
14 if (result)
if (result)
15 {
{
16 context.Response.Write("{ success: true, errors:{} }");
context.Response.Write("{ success: true, errors:{} }");
17 }
}
18 else
else
19 {
{
20 context.Response.Write("{ success: false, errors:{info: '错误了'} }");
context.Response.Write("{ success: false, errors:{info: '错误了'} }");
21 }
}
22
23 }
}
24
25 public bool IsReusable {
public bool IsReusable {
26 get {
get {
27 return false;
return false;
28 }
}
29 }
}
30
31 }
}
 <%
@ WebHandler Language
=
"
C#
"
Class
=
"
submit
"
%>
<%
@ WebHandler Language
=
"
C#
"
Class
=
"
submit
"
%>
2

3
 using
System;
using
System;4
 using
System.Web;
using
System.Web;5

6
 public
class
submit : IHttpHandler
{
public
class
submit : IHttpHandler
{7

8
 public void ProcessRequest (HttpContext context) {
public void ProcessRequest (HttpContext context) {9
 context.Response.ContentType = "text/json";
context.Response.ContentType = "text/json";10
 bool result = false;
bool result = false;11
 // 简单的业务逻辑省略。可以从context.Request["表单的ID"]来读取从formPanel传递过来的表单值。
// 简单的业务逻辑省略。可以从context.Request["表单的ID"]来读取从formPanel传递过来的表单值。12
 // 再根据这些值。做一系列的业务逻辑处理。
// 再根据这些值。做一系列的业务逻辑处理。13
 // 以下是提交成功与否,所做出的反馈。
// 以下是提交成功与否,所做出的反馈。14
 if (result)
if (result)15
 {
{16
 context.Response.Write("{ success: true, errors:{} }");
context.Response.Write("{ success: true, errors:{} }");17
 }
}18
 else
else19
 {
{20
 context.Response.Write("{ success: false, errors:{info: '错误了'} }");
context.Response.Write("{ success: false, errors:{info: '错误了'} }");21
 }
}22

23
 }
}24

25
 public bool IsReusable {
public bool IsReusable {26
 get {
get {27
 return false;
return false;28
 }
}29
 }
}30

31
 }
}
注意,无论成功与否,服务器端返回的JSON代码,一定要符合如下格式:
{ success: true, errors: {} }
success属性用于指定操作是否成功,客户端以此来判断执行的success回调还是failure回调。errors是自定义的错误信息对象。可以向里面传递你想要传递给回调函数的信息。例子中,在errors中定义了一个info属性,返回到客户端,则可以通过回调参数进行访问。比如。action.result.errors.info进行访问。
二、加载数据
客户端load函数,用以加载数据,并将数据加载到各个表单之中。
1
function
load() {
2 frm.getForm().load({
3 waitMsg: ' 正在加载数据 ' ,
4 waitTitle: ' 提示 ' ,
5 url: ' Handler.ashx ' ,
6 method: ' GET ' ,
7 success: function (form, action) {
8 Ext.Msg.alert( ' 提示 ' , ' 加载成功 ' );
9 }
10 });
11 }
2 frm.getForm().load({
3 waitMsg: ' 正在加载数据 ' ,
4 waitTitle: ' 提示 ' ,
5 url: ' Handler.ashx ' ,
6 method: ' GET ' ,
7 success: function (form, action) {
8 Ext.Msg.alert( ' 提示 ' , ' 加载成功 ' );
9 }
10 });
11 }
服务端代码
1
 <%
@ WebHandler Language
=
"
C#
"
Class
=
"
Handler
"
%>
<%
@ WebHandler Language
=
"
C#
"
Class
=
"
Handler
"
%>
2
3 using
System;
using
System;
4 using
System.Web;
using
System.Web;
5
6 public
class
load : IHttpHandler
{
public
class
load : IHttpHandler
{
7
8 public void ProcessRequest (HttpContext context) {
public void ProcessRequest (HttpContext context) {
9 //string result = string.Format("{success: {0}, errors:{1}}", "false", "Hello world");
//string result = string.Format("{success: {0}, errors:{1}}", "false", "Hello world");
10 context.Response.ContentType = "text/json";
context.Response.ContentType = "text/json";
11 context.Response.Write(@"
context.Response.Write(@"
12 {
{
13 success: true,
success: true,
14 data: { first: 'tom', last: 'king', company: 'microsoft', email: 'czclkg@21cn.com', time: '10:00am' }
data: { first: 'tom', last: 'king', company: 'microsoft', email: 'czclkg@21cn.com', time: '10:00am' }
15 }
}
16 ");
");
17
18 }
}
19
20 public bool IsReusable {
public bool IsReusable {
21 get {
get {
22 return false;
return false;
23 }
}
24 }
}
25
26 }
}
 <%
@ WebHandler Language
=
"
C#
"
Class
=
"
Handler
"
%>
<%
@ WebHandler Language
=
"
C#
"
Class
=
"
Handler
"
%>
2

3
 using
System;
using
System;4
 using
System.Web;
using
System.Web;5

6
 public
class
load : IHttpHandler
{
public
class
load : IHttpHandler
{7

8
 public void ProcessRequest (HttpContext context) {
public void ProcessRequest (HttpContext context) {9
 //string result = string.Format("{success: {0}, errors:{1}}", "false", "Hello world");
//string result = string.Format("{success: {0}, errors:{1}}", "false", "Hello world");10
 context.Response.ContentType = "text/json";
context.Response.ContentType = "text/json";11
 context.Response.Write(@"
context.Response.Write(@"12
 {
{13
 success: true,
success: true,14
 data: { first: 'tom', last: 'king', company: 'microsoft', email: 'czclkg@21cn.com', time: '10:00am' }
data: { first: 'tom', last: 'king', company: 'microsoft', email: 'czclkg@21cn.com', time: '10:00am' }15
 }
}16
 ");
");17

18
 }
}19

20
 public bool IsReusable {
public bool IsReusable {21
 get {
get {22
 return false;
return false;23
 }
}24
 }
}25

26
 }
}
注意,跟数据的提交一样,对于数据的加载,服务器端同样也要遵循一定的格式:
{ success: true, data: {表单id: 表单值} }
success属性作用同上。主要是data。data用以保存表单元素的数据。格式是将表单的id作为属性名称,表单值作为属性值。返回客户端后,ext自动分析data属性,并将各个表单值赋值到各个表单当中。
三、表单的重置
function reset() {
frm.getForm().reset();
}


