前面写过一个snabbdom的解析,vue2.0版本用的就是这个,然后在他的基础上添加了一些功能
vue-clic生成项目中的render 中的 h 函数,就是createElement()
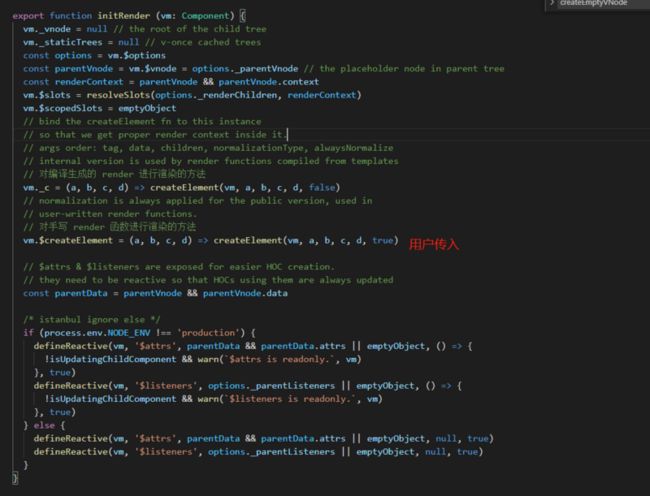
src/core/instance/render.js中创建h函数
Vue.init 的时候会调用initRender
在 vm._render() 中调用了,用户传递的或者编译生成的 render 函数,这个时候传递了 createElement。
vm.c 和 vm.$createElement 内部都调用了 createElement,不同的是最后一个参数。vm.c 在编译生成的render 函数内部会调用,vm.$createElement 在用户传入的 render 函数内部调用。当用户传入render 函数的时候,要对用户传入的参数做处理
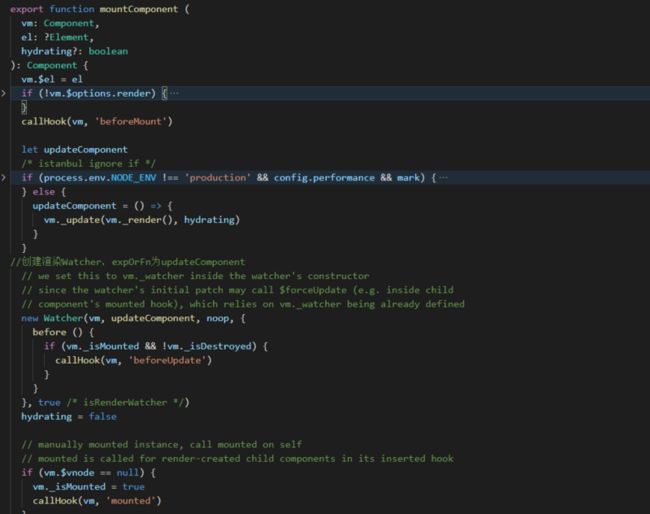
经过前一篇vm.$mount我们知道vue 内部通过这个挂载了元素,这个方法最后执行了mountComponent方法
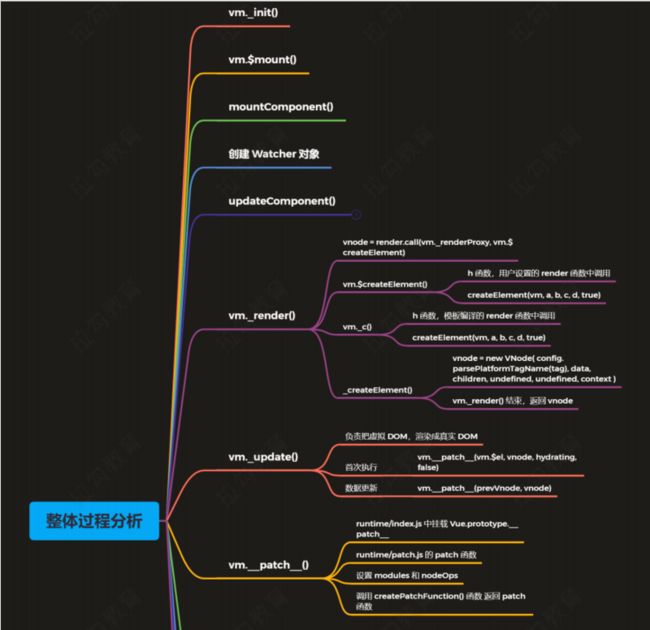
这个方法定义了updateComponent,updateComponent中通过vm._render()(里面调用vm._c或者vm.$createElement)生成虚拟dom,然后vm._update对比 两次的虚拟dom进行更新.
创建渲染Watcher时会调用一次updateComponent来渲染dom.后续属性变化时 放入队列的渲染watcher,最后执行run()的时候,会调用updateComponent来进行对比更新,可以结合我上一篇一起看.
然后该看vm._c和vm.$createElement也就是h函数 内部调用createElement生成vNode并返回。
createElement 类似snabbdom的h函数
我们关注重点不同部分
export function _createElement (
context: Component,
tag?: string | Class | Function | Object,
data?: VNodeData,
children?: any,
normalizationType?: number
): VNode | Array {
if (isDef(data) && isDef((data: any).__ob__)) {
process.env.NODE_ENV !== 'production' && warn(
`Avoid using observed data object as vnode data: ${JSON.stringify(data)}\n` +
'Always create fresh vnode data objects in each render!',
context
)
return createEmptyVNode()
}
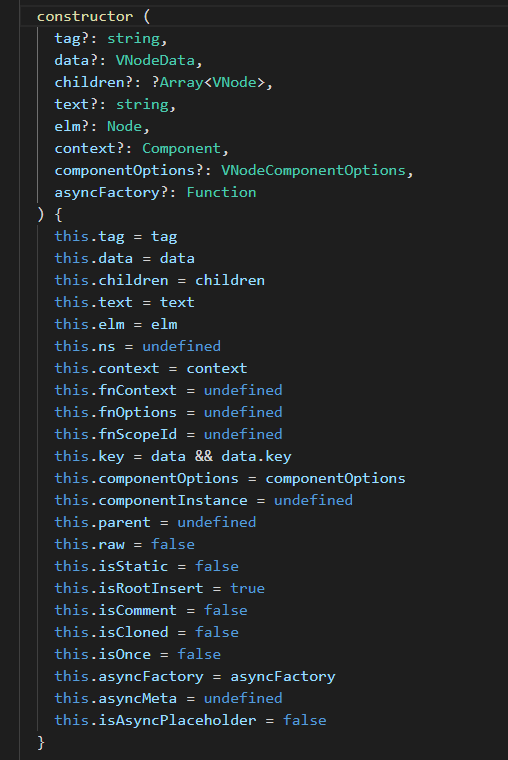
// 这里虚拟dom 和snabbdom不太一样,vue中的vNode属性更多,我们目前只关注我们要的就可以了(关注和snabbdom一样)。
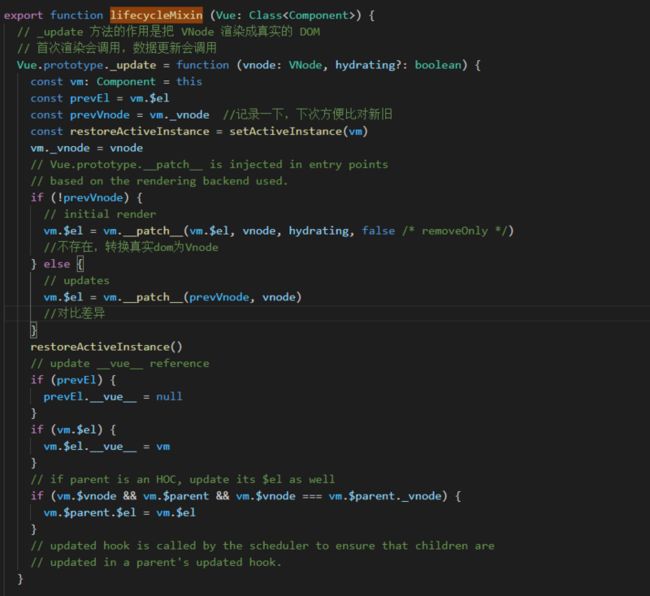
update方法内部调用 vm.__patch__() 把虚拟 DOM 转换成真实 DOM
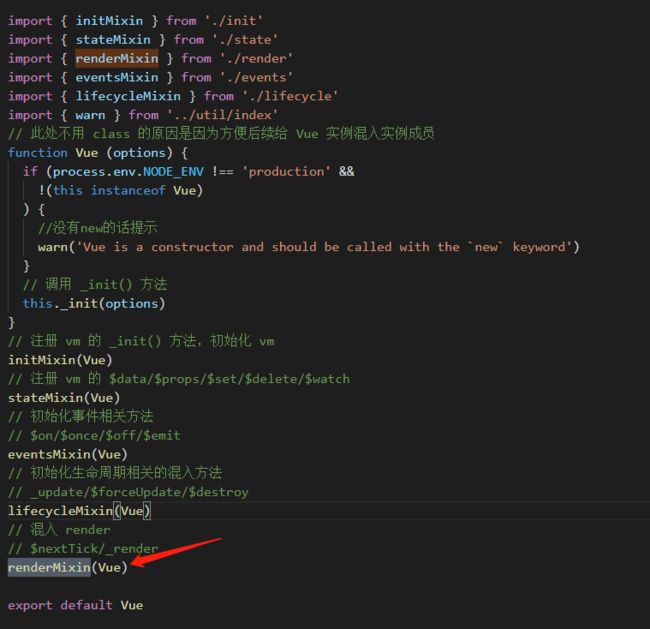
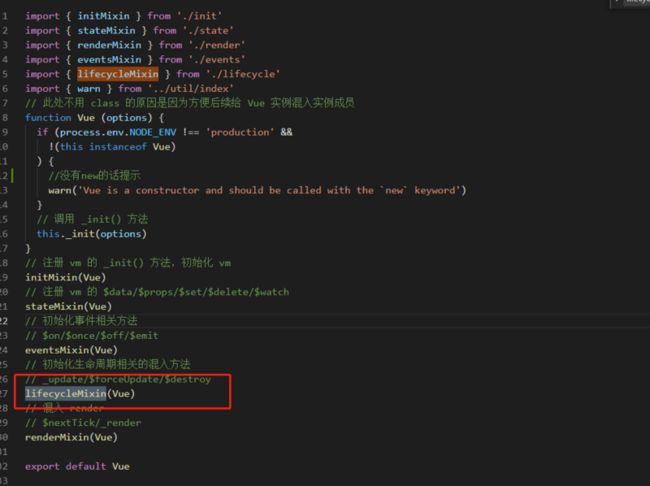
vue构造函数定义时混入时创建_update
这样我们就知道了updateComponent中 _update(_render()),render生成虚拟dom,update对比更新,是怎样更新的.
patch 函数初始化
功能:对比两个 VNode 的差异,把差异更新到真实 DOM。如果是首次渲染的话,会把真实 DOM 先转换成VNode
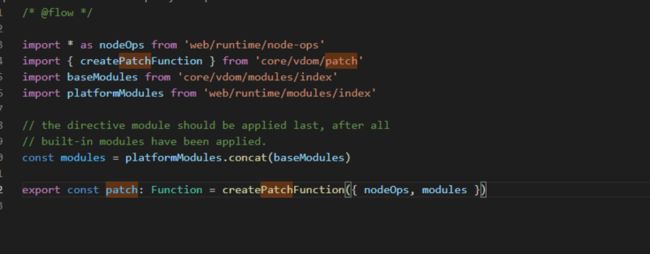
src/platforms/web/runtime/index.js初始化 patch
import {patch} from' ./patch'
Vue.prototype.__patch__=inBrowser?patch:noopsrc/platforms/web/runtime/patch.js
src/core/vdom/patch.js
export function createPatchFunction (backend) {
let i, j
const cbs = {}
// modules 节点的属性/事件/样式的操作
// nodeOps 节点操作
const { modules, nodeOps } = backend
for (i = 0; i < hooks.length; ++i) {
// cbs['update'] = []
cbs[hooks[i]] = []
for (j = 0; j < modules.length; ++j) {
if (isDef(modules[j][hooks[i]])) {
// cbs['update'] = [updateAttrs, updateClass, update...]
cbs[hooks[i]].push(modules[j][hooks[i]])
}
}
}
//........省略
return function patch (oldVnode, vnode, hydrating, removeOnly) {
// 新的 VNode 不存在
if (isUndef(vnode)) {
// 老的 VNode 存在,执行 Destroy 钩子函数
if (isDef(oldVnode)) invokeDestroyHook(oldVnode)
return
}
let isInitialPatch = false
const insertedVnodeQueue = []
// 老的 VNode 不存在
if (isUndef(oldVnode)) {
// empty mount (likely as component), create new root element
isInitialPatch = true
// 创建新的 VNode
createElm(vnode, insertedVnodeQueue)
} else {
// 新的和老的 VNode 都存在,更新
const isRealElement = isDef(oldVnode.nodeType)
// 判断参数1是否是真实 DOM,不是真实 DOM
if (!isRealElement && sameVnode(oldVnode, vnode)) {
// 更新操作,diff 算法
// patch existing root node
patchVnode(oldVnode, vnode, insertedVnodeQueue, null, null, removeOnly)
} else {
// 第一个参数是真实 DOM,创建 VNode
// 初始化
if (isRealElement) {
// mounting to a real element
// check if this is server-rendered content and if we can perform
// a successful hydration.
if (oldVnode.nodeType === 1 && oldVnode.hasAttribute(SSR_ATTR)) {
oldVnode.removeAttribute(SSR_ATTR)
hydrating = true
}
if (isTrue(hydrating)) {
if (hydrate(oldVnode, vnode, insertedVnodeQueue)) {
invokeInsertHook(vnode, insertedVnodeQueue, true)
return oldVnode
} else if (process.env.NODE_ENV !== 'production') {
warn(
'The client-side rendered virtual DOM tree is not matching ' +
'server-rendered content. This is likely caused by incorrect ' +
'HTML markup, for example nesting block-level elements inside ' +
', or missing
. Bailing hydration and performing ' +
'full client-side render.'
)
}
}
// either not server-rendered, or hydration failed.
// create an empty node and replace it
oldVnode = emptyNodeAt(oldVnode)
}
// replacing existing element
const oldElm = oldVnode.elm
const parentElm = nodeOps.parentNode(oldElm)
// create new node
// 创建 DOM 节点
createElm(
vnode,
insertedVnodeQueue,
// extremely rare edge case: do not insert if old element is in a
// leaving transition. Only happens when combining transition +
// keep-alive + HOCs. (#4590)
oldElm._leaveCb ? null : parentElm,
nodeOps.nextSibling(oldElm)
)
// update parent placeholder node element, recursively
if (isDef(vnode.parent)) {
let ancestor = vnode.parent
const patchable = isPatchable(vnode)
while (ancestor) {
for (let i = 0; i < cbs.destroy.length; ++i) {
cbs.destroy[i](ancestor)
}
ancestor.elm = vnode.elm
if (patchable) {
for (let i = 0; i < cbs.create.length; ++i) {
cbs.create[i](emptyNode, ancestor)
}
// #6513
// invoke insert hooks that may have been merged by create hooks.
// e.g. for directives that uses the "inserted" hook.
const insert = ancestor.data.hook.insert
if (insert.merged) {
// start at index 1 to avoid re-invoking component mounted hook
for (let i = 1; i < insert.fns.length; i++) {
insert.fns[i]()
}
}
} else {
registerRef(ancestor)
}
ancestor = ancestor.parent
}
}
// destroy old node
if (isDef(parentElm)) {
removeVnodes([oldVnode], 0, 0)
} else if (isDef(oldVnode.tag)) {
invokeDestroyHook(oldVnode)
}
}
}
invokeInsertHook(vnode, insertedVnodeQueue, isInitialPatch)
return vnode.elm
}
}
createElm把 VNode 转换成真实 DOM,插入到 DOM 树上这个和snabbdom的类似就不再这里展开了,有兴趣可以下源码读下这里
patchVnode这里:
function patchVnode (
oldVnode,
vnode,
insertedVnodeQueue,
ownerArray,
index,
removeOnly
) {
if (oldVnode === vnode) {
return
}
if (isDef(vnode.elm) && isDef(ownerArray)) {
// clone reused vnode
vnode = ownerArray[index] = cloneVNode(vnode)
}
const elm = vnode.elm = oldVnode.elm
if (isTrue(oldVnode.isAsyncPlaceholder)) {
if (isDef(vnode.asyncFactory.resolved)) {
hydrate(oldVnode.elm, vnode, insertedVnodeQueue)
} else {
vnode.isAsyncPlaceholder = true
}
return
}
// reuse element for static trees.
// note we only do this if the vnode is cloned -
// if the new node is not cloned it means the render functions have been
// reset by the hot-reload-api and we need to do a proper re-render.
// 如果新旧 VNode 都是静态的,那么只需要替换componentInstance
if (isTrue(vnode.isStatic) &&
isTrue(oldVnode.isStatic) &&
vnode.key === oldVnode.key &&
(isTrue(vnode.isCloned) || isTrue(vnode.isOnce))
) {
vnode.componentInstance = oldVnode.componentInstance
return
}
let i
const data = vnode.data
if (isDef(data) && isDef(i = data.hook) && isDef(i = i.prepatch)) {
i(oldVnode, vnode)
}
const oldCh = oldVnode.children
const ch = vnode.children
if (isDef(data) && isPatchable(vnode)) {
// 调用 cbs 中的钩子函数,操作节点的属性/样式/事件....
for (i = 0; i < cbs.update.length; ++i) cbs.update[i](oldVnode, vnode)
// 用户的自定义钩子
if (isDef(i = data.hook) && isDef(i = i.update)) i(oldVnode, vnode)
}
// 新节点没有文本
if (isUndef(vnode.text)) {
// 老节点和老节点都有有子节点
// 对子节点进行 diff 操作,调用 updateChildren
if (isDef(oldCh) && isDef(ch)) {
if (oldCh !== ch) updateChildren(elm, oldCh, ch, insertedVnodeQueue, removeOnly)
} else if (isDef(ch)) {
// 新的有子节点,老的没有子节点
if (process.env.NODE_ENV !== 'production') {
checkDuplicateKeys(ch)
}
// 先清空老节点 DOM 的文本内容,然后为当前 DOM 节点加入子节点
if (isDef(oldVnode.text)) nodeOps.setTextContent(elm, '')
addVnodes(elm, null, ch, 0, ch.length - 1, insertedVnodeQueue)
} else if (isDef(oldCh)) {
// 老节点有子节点,新的没有子节点
// 删除老节点中的子节点
removeVnodes(oldCh, 0, oldCh.length - 1)
} else if (isDef(oldVnode.text)) {
// 老节点有文本,新节点没有文本
// 清空老节点的文本内容
nodeOps.setTextContent(elm, '')
}
} else if (oldVnode.text !== vnode.text) {
// 新老节点都有文本节点
// 修改文本
nodeOps.setTextContent(elm, vnode.text)
}
if (isDef(data)) {
if (isDef(i = data.hook) && isDef(i = i.postpatch)) i(oldVnode, vnode)
}
}
updateChildren
updateChildren 和 Snabbdom 中的 updateChildren 整体算法一致,这里就不再展开了。我们再来看下它处理过程中 key 的作用,再 patch 函数中,调用 patchVnode 之前,会首先调用 sameVnode()判断当前的新老 VNode 是否是相同节点,sameVnode() 中会首先判断 key 是否相同。
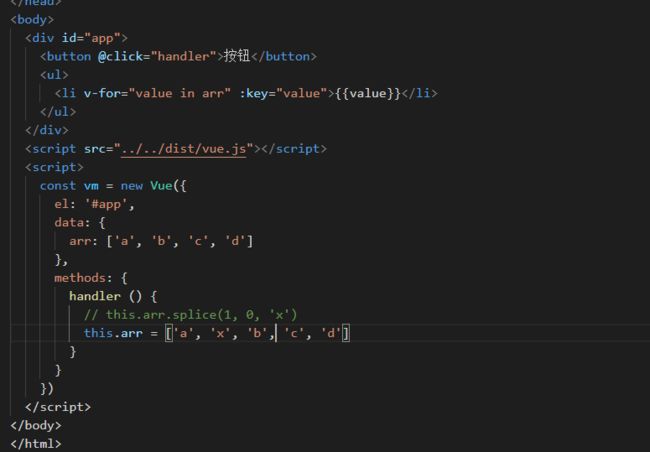
当没有设置 key 的时候
- 在 updateChildren 中比较子节点的时候,会做三次更新 DOM 操作和一次插入 DOM 的操作
当设置 key 的时候
- 在 updateChildren 中比较子节点的时候,因为 oldVnode 的子节点的 b,c,d 和 newVnode 的 x,b,c 的key 相同,所以只做比较,没有更新 DOM 的操作,当遍历完毕后,会再把 x 插入到 DOM 上DOM 操作只有一次插入操作。

这是虚拟dom的更新,和snabbdom很像,就是添加了h函数中对组件部分的相关处理,根据组件编译出来的ast语法树,生成组件的vNode下篇我们再来了解一下vue模板的编译了解下组件相关.
你可能感兴趣的:(virtual-dom,vue.js)