vue制作一个toast组件npm包
vue制作一个ui组件npm包
- 介绍
- 开始
- 修改
-
- 优化
之前写了一个ui组件,但是感觉没必要的东西太多了,所以做了一下优化
介绍
之前制作的小组件是用webpack-simple搭建的,但是左思右想感觉没必要的东西太多太多,所以又写了一个清洁版的,直接开整
开始
建立一个空文件夹, 然后直接终端运行 npm init
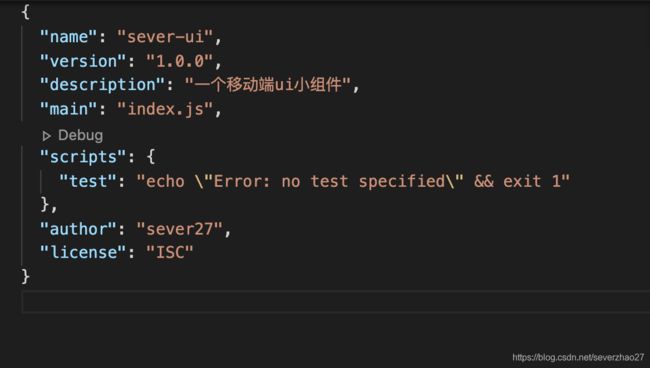
建立完之后会生成一个 package.json 文件,内容如下

注意:name是之后要发的npm包的名字 不要重名,建议去npm先搜一下有没有在取
接下来对 package.json 文件添加所需模块,
{
"name": "sever-ui",
"version": "1.0.0",
"description": "一个移动端ui小组件",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --hot --inline",
"build": "webpack --display-error-details --config webpack.config.js"
},
"author": "sever27",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-plugin-transform-object-rest-spread": "^6.26.0",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-polyfill": "^6.26.0",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.7",
"es6-promise": "^4.1.1",
"vue": "^2.5.9",
"vue-hot-reload-api": "^2.2.4",
"vue-html-loader": "^1.2.4",
"vue-style-loader": "^3.0.3",
"vue-template-compiler": "^2.5.9",
"webpack": "^3.9.1",
"webpack-dev-server": "^2.9.5"
}
}
配置修改完成之后 终端运行 npm install 安装依赖。
对应文件内容
src/main.vue
<template>
<div v-if="visible" class="sever-toast">
<span class="toast-msg" >{
{
msg}}</span>
</div>
</template>
<script>
export default {
name:"sever-toast",
data(){
return {
visible:false,
msg:'默认值',
duration:'3000',
}
},
methods:{
close(){
setTimeout(() => {
this.visible = false;
}, this.duration);
}
},
mounted(){
}
}
</script>
<style >
.sever-toast{
display: flex;
justify-content: center;
align-items: center;
height: 100%;
position: fixed;
top:0;
bottom:0;
left:0;
right:0;
}
.toast-msg{
color: #ffffff;
background:rgba(0,0,0,0.5);
padding:0.3rem;
border-radius: 0.1rem;
font-size: 0.34rem;
}
</style>
src/main.js
import Vue from 'vue';
import Main from './main.vue'
let MmToast = Vue.extend(Main);
let instance ;
const Toast = function(options) {
instance = new MmToast({
data: options
});
instance.$mount();
document.body.appendChild(instance.$el);
instance.visible = true;
return instance.close()
}
export default Toast
Toast/index.js
import Toast from './src/main.js'
export default Toast
index.js
import Toast from './Toast/index.js'
const install = function(Vue) {
Vue.prototype.$toast = Toast
}
console.log(typeof window !== 'undefined' , window.Vue)
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue);
}
export default {
install,
Toast,
}
接下来修改webpack.dev.conf.js
const path = require("path");
const webpack = require("webpack");
const uglify = require("uglifyjs-webpack-plugin");
module.exports = {
devtool: 'source-map',
entry: "./src/index.js",//入口文件,src目录下的index.js文件,
output: {
path: path.resolve(__dirname, './dist'),//输出路径,就是新建的dist目录,
publicPath: '/dist/',
filename: 'sever-ui.min.js',
libraryTarget: 'umd',
umdNamedDefine: true
},
module: {
rules: [{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.less$/,
use: [
{
loader: "style-loader" },
{
loader: "css-loader" },
{
loader: "less-loader" }
]
},
{
test: /\.js$/,
exclude: /node_modules|vue\/dist|vue-router\/|vue-loader\/|vue-hot-reload-api\//,
loader: 'babel-loader'
},
{
test: /\.(png|jpg|gif|ttf|svg|woff|eot)$/,
loader: 'url-loader',
query: {
limit: 30000,
name: '[name].[ext]?[hash]'
}
}
]
},
plugins: [
new webpack.DefinePlugin({
"process.env": {
NODE_ENV: JSON.stringify("production")
}
})
]
}
好了 一个简单的toast组件已经完成了
接下来是打包 执行 npm run build 生成文件

接着修改package.json
"main":"./dist/sever-ui.min.js",
然后我们就可以上传到npm了
执行
npm login
npm publish
接下来让我们看看效果
npm install sever-ui
<template>
<div class="home">
<div @click="Toast()">点击Toast</div>
</div>
</template>
<script>
export default {
name: 'Home',
components: {
},
methods:{
Toast(){
this.$toast({
msg:'哈哈哈哈哈哈'})
}
}
}
</script>
修改
优化
只是一个toast感觉直接输入内容,所以做了一下修改
main.js
import Vue from 'vue';
import Main from './main.vue'
let MmToast = Vue.extend(Main);
let instance ;
const Toast = function(options) {
if( typeof options === 'string'){
options = {
msg:options
}
}
instance = new MmToast({
data: options
});
instance.$mount();
document.body.appendChild(instance.$el);
instance.visible = true;
return instance.close()
}
export default Toast
这样 就可以直接使用 this.$toast('toast内容')
我是一只酸菜鱼,油酸有才有多余,也会多多努力学习知识分享给大家,希望大家多多支持,多多点赞