微信小程序学习记录——5.组件
文章目录
- 1.视图容器
-
- view
- scroll-view
- swiper
-
-
- swiper-item
-
- movable-view
-
-
- movable-area
- movable-view
-
- cover-view
-
-
- cover-view
- cover-image
-
- 2.基础内容
-
- icon
- text
- rich-text
-
- nodes
- 受信任的HTML节点及属性
- progress
- 3.表单组件
-
- button
- checkbox
-
-
- checkbox-group
- checkbox
-
- form
- input
- label
- picker
- picker-view
-
-
- picker-view
- picker-view-column
-
- radio-group
- radio
- slider
- switch
- textarea
-
-
- 4.导航
-
- navigator
- 5.媒体组件
-
- audio
- image
-
- 原图
- scaleToFill
- aspectFit
- aspectFill
- top
- bottom
- center
- left
- right
- top left
- top right
- bottom left
- bottom right
- video
- camera
- 6.画布
-
- canvas
1.视图容器
view
视图容器。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hover-class | String | none | 指定按下去的样式类。当 hover-class="none" 时,没有点击态效果 |
| hover-stop-propagation | Boolean | false | 指定是否阻止本节点的祖先节点出现点击态(基础库 1.5.0 开始支持,低版本需做兼容处理。) |
| hover-start-time | Number | 50 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | Number | 400 | 手指松开后点击态保留时间,单位毫秒 |
示例:
wxml代码:
<view class="section">
<view class="section__title">flex-direction: rowview>
<view class="flex-wrp" style="flex-direction:row;">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>
<view class="section">
<view class="section__title">flex-direction: columnview>
<view class="flex-wrp" style="height: 300px;flex-direction:column;">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>
wxss代码:
.page-section{
margin-bottom: 20rpx;
}
.flex-wrp {
display: flex;}
.bc_green {
background: green;width:100px; height: 100px;}
.bc_red {
background: red;width:100px; height: 100px;}
.bc_blue {
background: blue;width:100px; height: 100px;}
执行结果:
tip: 如果需要使用滚动视图,请使用 scroll-view
scroll-view
可滚动视图区域。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| scroll-x | Boolean | false | 允许横向滚动 |
| scroll-y | Boolean | false | 允许纵向滚动 |
| upper-threshold | Number | 50 | 距顶部/左边多远时(单位px),触发 scrolltoupper 事件 |
| lower-threshold | Number | 50 | 距底部/右边多远时(单位px),触发 scrolltolower 事件 |
| scroll-top | Number | 设置竖向滚动条位置 | |
| scroll-left | Number | 设置横向滚动条位置 | |
| scroll-into-view | String | 值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素 | |
| scroll-with-animation | Boolean | false | 在设置滚动条位置时使用动画过渡 |
| enable-back-to-top | Boolean | false | iOS点击顶部状态栏、安卓双击标题栏时,滚动条返回顶部,只支持竖向 |
| bindscrolltoupper | EventHandle | 滚动到顶部/左边,会触发 scrolltoupper 事件 | |
| bindscrolltolower | EventHandle | 滚动到底部/右边,会触发 scrolltolower 事件 | |
| bindscroll | EventHandle | 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} |
使用竖向滚动时,需要给一个固定高度,通过 WXSS 设置 height。
wxml代码:
<view class="section">
<view class="section__title">vertical scrollview>
<scroll-view scroll-y style="height: 200px;" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" scroll-into-view="{
{toView}}" scroll-top="{
{scrollTop}}">
<view id="green" class="scroll-view-item bc_green">view>
<view id="red" class="scroll-view-item bc_red">view>
<view id="yellow" class="scroll-view-item bc_yellow">view>
<view id="blue" class="scroll-view-item bc_blue">view>
scroll-view>
<view class="btn-area">
<button size="mini" bindtap="tap">click me to scroll into view button>
<button size="mini" bindtap="tapMove">click me to scrollbutton>
view>
view>
<view class="section section_gap">
<view class="section__title">horizontal scrollview>
<scroll-view class="scroll-view_H" scroll-x style="width: 100%">
<view id="green" class="scroll-view-item_H bc_green">view>
<view id="red" class="scroll-view-item_H bc_red">view>
<view id="yellow" class="scroll-view-item_H bc_yellow">view>
<view id="blue" class="scroll-view-item_H bc_blue">view>
scroll-view>
view>
js代码:
var order = ['red', 'yellow', 'blue', 'green', 'red']
Page({
data: {
toView: 'red',
scrollTop: 100
},
upper: function(e) {
console.log(e)
},
lower: function(e) {
console.log(e)
},
scroll: function(e) {
console.log(e)
},
tap: function(e) {
for (var i = 0; i < order.length; ++i) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
tapMove: function(e) {
this.setData({
scrollTop: this.data.scrollTop + 10
})
}
})
执行结果:
Tip
- 请勿在 scroll-view 中使用 textarea、map、canvas、video 组件
- scroll-into-view 的优先级高于 scroll-top
- 在滚动 scroll-view 时会阻止页面回弹,所以在 scroll-view 中滚动,是无法触发 onPullDownRefresh
- 若要使用下拉刷新,请使用页面的滚动,而不是 scroll-view ,这样也能通过点击顶部状态栏回到页面顶部
swiper
swiper 滑块视图容器(轮播组件)。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | Boolean | false | 是否显示面板指示点 |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指示点颜色(基础库 1.1.0 开始支持,低版本需做兼容处理。) |
| indicator-active-color | Color | #000000 | 当前选中的指示点颜色(基础库 1.1.0 开始支持,低版本需做兼容处理。) |
| autoplay | Boolean | false | 是否自动切换 |
| current | Number | 0 | 当前所在滑块的 index |
| current-item-id | String | “” | 当前所在滑块的 item-id ,不能与 current 被同时指定(基础库 1.9.0 开始支持,低版本需做兼容处理。) |
| interval | Number | 5000 | 自动切换时间间隔 |
| duration | Number | 500 | 滑动动画时长 |
| circular | Boolean | false | 是否采用衔接滑动 |
| vertical | Boolean | false | 滑动方向是否为纵向 |
| previous-margin | String | “0px” | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值(基础库 1.9.0 开始支持,低版本需做兼容处理。) |
| next-margin | String | “0px” | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值(基础库 1.9.0 开始支持,低版本需做兼容处理。) |
| display-multiple-items | Number | 1 | 同时显示的滑块数量(基础库 1.9.0 开始支持,低版本需做兼容处理。) |
| skip-hidden-item-layout | Boolean | false | 是否跳过未显示的滑块布局,设为 true 可优化复杂情况下的滑动性能,但会丢失隐藏状态滑块的布局信息(基础库 1.9.0 开始支持,低版本需做兼容处理。) |
| bindchange | EventHandle | current 改变时会触发 change 事件,event.detail = {current: current, source: source} | |
| bindanimationfinish | EventHandle | 动画结束时会触发 animationfinish 事件,event.detail 同上(基础库 1.9.0 开始支持,低版本需做兼容处理。) |
从 1.4.0 开始,change事件返回detail中包含一个source字段,表示导致变更的原因,可能值如下:
- autoplay 自动播放导致swiper变化;
- touch 用户划动引起swiper变化;
- 其他原因将用空字符串表示。
注意:其中只可放置组件,否则会导致未定义的行为。
swiper-item
仅可放置在组件中,宽高自动设置为100%。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| item-id | String | “” | 该 swiper-item 的标识符(基础库 1.9.0 开始支持,低版本需做兼容处理。) |
示例代码:
<swiper indicator-dots="{
{indicatorDots}}"
autoplay="{
{autoplay}}" interval="{
{interval}}" duration="{
{duration}}">
<block wx:for="{
{imgUrls}}">
<swiper-item>
<image src="{
{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
<button bindtap="changeIndicatorDots"> indicator-dots </button>
<button bindtap="changeAutoplay"> autoplay </button>
<slider bindchange="intervalChange" show-value min="500" max="2000"/> interval
<slider bindchange="durationChange" show-value min="1000" max="10000"/> duration
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function(e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function(e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function(e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function(e) {
this.setData({
duration: e.detail.value
})
}
})
Tip: 如果在 bindchange 的事件回调函数中使用 setData 改变 current 值,则有可能导致 setData 被不停地调用,因而通常情况下请在改变 current 值前检测 source 字段来判断是否是由于用户触摸引起。
movable-view
movable-area
基础库 1.2.0 开始支持,低版本需做兼容处理
movable-view 的可移动区域
注意:movable-area 必须设置width和height属性,不设置默认为10px
movable-view
基础库 1.2.0 开始支持,低版本需做兼容处理
可移动的视图容器,在页面中可以拖拽滑动
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| direction | String | none | movable-view的移动方向,属性值有all、vertical、horizontal、none |
| inertia | Boolean | false | movable-view是否带有惯性 |
| out-of-bounds | Boolean | false | 超过可移动区域后,movable-view是否还可以移动 |
| x | Number | 定义x轴方向的偏移,如果x的值不在可移动范围内,会自动移动到可移动范围;改变x的值会触发动画 | |
| y | Number | 定义y轴方向的偏移,如果y的值不在可移动范围内,会自动移动到可移动范围;改变y的值会触发动画 | |
| damping | Number | 20 | 阻尼系数,用于控制x或y改变时的动画和过界回弹的动画,值越大移动越快 |
| friction | Number | 2 | 摩擦系数,用于控制惯性滑动的动画,值越大摩擦力越大,滑动越快停止;必须大于0,否则会被设置成默认值 |
movable-view 必须设置width和height属性,不设置默认为10px
movable-view 默认为绝对定位,top和left属性为0px
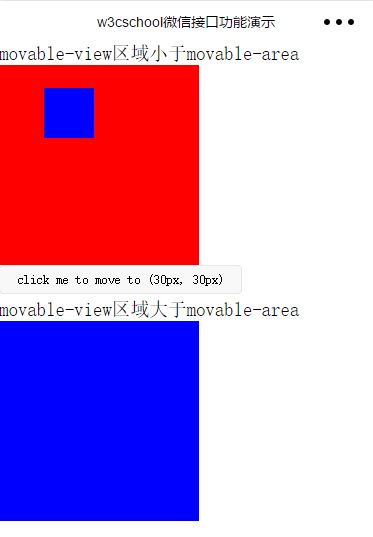
当movable-view小于movable-area时,movable-view的移动范围是在movable-area内;当movable-view大于movable-area时,movable-view的移动范围必须包含movable-area(x轴方向和y轴方向分开考虑)
注意:movable-view必须在组件中,并且必须是直接子节点,否则不能移动。
示例代码:
<view class="section">
<view class="section__title">movable-view区域小于movable-area</view>
<movable-area style="height: 200px;width: 200px;background: red;">
<movable-view style="height: 50px; width: 50px; background: blue;" x="{
{x}}" y="{
{y}}" direction="all">
</movable-view>
</movable-area>
<view class="btn-area">
<button size="mini" bindtap="tap">click me to move to (30px, 30px)</button>
</view>
<view class="section__title">movable-view区域大于movable-area</view>
<movable-area style="height: 100px;width: 100px;background: red;" direction="all">
<movable-view style="height: 200px; width: 200px; background: blue;">
</movable-view>
</movable-area>
</view>
Page({
data: {
x: 0,
y: 0
},
tap: function(e) {
this.setData({
x: 30,
y: 30
});
}
})
movable-view小于movable-area,可以拖动movable-view在movable-area区域中滑动
cover-view
cover-view
基础库 1.4.0 开始支持,低版本需做兼容处理
覆盖在原生组件之上的文本视图,可覆盖的原生组件包括map、video、canvas、camera,只支持嵌套cover-view、cover-image。
cover-image
基础库 1.4.0 开始支持,低版本需做兼容处理
覆盖在原生组件之上的图片视图,可覆盖的原生组件同cover-view,支持嵌套在cover-view里。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | 图标路径,支持临时路径、网络地址(1.6.0起支持)。暂不支持base64格式。 |
Tips
- 基础库 1.6.0 起支持css transition动画,transition-property只支持transform (translateX, translateY)与opacity。
- 基础库 1.6.0 起支持css opacity。
- tip: 基础库 1.9.0 起支持插在 view 等标签下。在此之前只可嵌套在原生组件map、video、canvas、camera内,避免嵌套在其他组件内。
- tip: 事件模型遵循冒泡模型,但不会冒泡到原生组件。
- tip: 文本建议都套上cover-view标签,避免排版错误。
- tip: 只支持基本的定位、布局、文本样式。不支持设置单边的border、background-image、shadow、overflow等。
- tip: 建议子节点不要溢出父节点
- tip: 默认设置的样式有:white-space: nowrap; line-height: 1.2; display: block;
示例:
<video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" controls="{
{false}}" event-model="bubble">
<cover-view class="controls">
<cover-view class="play" bindtap="play">
<cover-image class="img" src="/path/to/icon_play" />
</cover-view>
<cover-view class="pause" bindtap="pause">
<cover-image class="img" src="/path/to/icon_pause" />
</cover-view>
<cover-view class="time">00:00</cover-view>
</cover-view>
</video>
.controls {
position: relative;
top: 50%;
height: 50px;
margin-top: -25px;
display: flex;
}
.play,.pause,.time {
flex: 1;
height: 100%;
}
.time {
text-align: center;
background-color: rgba(0, 0, 0, .5);
color: white;
line-height: 50px;
}
.img {
width: 40px;
height: 40px;
margin: 5px auto;
}
Page({
onReady() {
this.videoCtx = wx.createVideoContext('myVideo')
},
play() {
this.videoCtx.play()
},
pause() {
this.videoCtx.pause()
}
})
示例代码使两张图片和一段文本悬浮于video视频的上方
2.基础内容
icon
图标。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | Number | 23 | icon的大小,单位px |
| color | Color | icon的颜色,同css的color |
示例:
<view class="group">
<block wx:for="{
{iconSize}}">
<icon type="success" size="{
{item}}"/>
block>
view>
<view class="group">
<block wx:for="{
{iconType}}">
<icon type="{
{item}}" size="40"/>
block>
view>
<view class="group">
<block wx:for="{
{iconColor}}">
<icon type="success" size="40" color="{
{item}}"/>
block>
view>
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear'
]
}
})
text
文本。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| selectable | Boolean | false | 文本是否可选 (基础库 1.1.0 开始支持,低版本需做兼容处理。) |
| space | String | false | 显示连续空格 (基础库 1.4.0 开始支持,低版本需做兼容处理。) |
| decode | Boolean | false | 是否解码 (基础库 1.4.0 开始支持,低版本需做兼容处理。) |
space 有效值:
| 值 | 说明 |
|---|---|
| ensp | 中文字符空格一半大小 |
| emsp | 中文字符空格大小 |
| nbsp | 根据字体设置的空格大小 |
- decode可以解析的有
<>&' - 各个操作系统的空格标准并不一致。
- 组件内只支持 嵌套。
- 除了文本节点以外的其他节点都无法长按选中。
示例:
<view class="btn-area">
<view class="body-view">
<text>{
{
text}}</text>
<button bindtap="add">add line</button>
<button bindtap="remove">remove line</button>
</view>
</view>
var initData = 'this is first line\nthis is second line'
var extraLine = [];
Page({
data: {
text: initData
},
add: function(e) {
extraLine.push('other line')
this.setData({
text: initData + '\n' + extraLine.join('\n')
})
},
remove: function(e) {
if (extraLine.length > 0) {
extraLine.pop()
this.setData({
text: initData + '\n' + extraLine.join('\n')
})
}
}
})
rich-text
基础库 1.4.0 开始支持,低版本需做兼容处理
富文本。
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| nodes | Array / String | [] | 节点列表 / HTML String (基础库 1.4.0 开始支持,低版本需做兼容处理。) |
支持默认事件,包括:tap、touchstart、touchmove、touchcancel、touchend和longtap
nodes 属性推荐使用 Array 类型,由于组件会将 String 类型转换为 Array 类型,因而性能会有所下降
nodes
现支持两种节点,通过type来区分,分别是元素节点和文本节点,默认是元素节点,在富文本区域里显示的HTML节点
元素节点:type = node
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| name | 标签名 | String | 是 | 支持部分受信任的HTML节点 |
| attrs | 属性 | Object | 否 | 支持部分受信任的属性,遵循Pascal命名法 |
| children | 子节点列表 | Array | 否 | 结构和nodes一致 |
文本节点:type = text
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| text | 文本 | String | 是 | 支持entities |
受信任的HTML节点及属性
全局支持class和style属性,不支持id属性。
| 节点 | 属性 |
|---|---|
| a | |
| abbr | |
| b | |
| blockquote | |
| br | |
| code | |
| col | span,width |
| colgroup | span,width |
| dd | |
| del | |
| div | |
| dl | |
| dt | |
| em | |
| fieldset | |
| h1 | |
| h2 | |
| h3 | |
| h4 | |
| h5 | |
| h6 | |
| hr | |
| i | |
| img | alt,src,height,width |
| ins | |
| label | |
| legend | |
| li | |
| ol | start,type |
| p | |
| q | |
| span | |
| strong | |
| sub | |
| sup | |
| table | width |
| tbody | |
| td | colspan,height,rowspan,width |
| tfoot | |
| th | colspan,height,rowspan,width |
| thead | |
| tr | |
| ul |
示例:
<!-- rich-text.wxml -->
<rich-text nodes="{
{nodes}}" bindtap="tap"></rich-text>
// rich-text.js
Page({
data: {
nodes: [{
name: 'div',
attrs: {
class: 'div_class',
style: 'line-height: 60px; color: red;'
},
children: [{
type: 'text',
text: 'Hello World!'
}]
}]
},
tap() {
console.log('tap')
}
})
Bug & Tip
- nodes 不推荐使用 String 类型,性能会有所下降。
- rich-text 组件内屏蔽所有节点的事件。
- attrs 属性不支持 id ,支持 class 。
- name 属性大小写不敏感。
- 如果使用了不受信任的HTML节点,该节点及其所有子节点将会被移除。
- img 标签仅支持网络图片。
- 如果在自定义组件中使用 rich-text 组件,那么仅自定义组件的 wxss 样式对 rich-text中的 class 生效。
progress
进度条。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| percent | Float | 无 | 百分比0~100 |
| show-info | Boolean | false | 在进度条右侧显示百分比 |
| stroke-width | Number | 6 | 进度条线的宽度,单位px |
| color | Color | #09BB07 | 进度条颜色 (请使用 activeColor) |
| activeColor | Color | 已选择的进度条的颜色 | |
| backgroundColor | Color | 未选择的进度条的颜色 | |
| active | Boolean | false | 进度条从左往右的动画 |
| active-mode | String | backwards | backwards: 动画从头播;forwards:动画从上次结束点接着播 (基础库 1.7.0 开始支持,低版本需做兼容处理。) |
示例:
<progress percent="20" show-info />
<progress percent="40" stroke-width="12" />
<progress percent="60" color="pink" />
<progress percent="80" active />
3.表单组件
button
按钮。
| 属性名 | 类型 | 默认值 | 说明 | 生效时机 |
|---|---|---|---|---|
| size | String | default | 按钮的大小 | |
| type | String | default | 按钮的样式类型 | |
| plain | Boolean | false | 按钮是否镂空,背景色透明 | |
| disabled | Boolean | false | 是否禁用 | |
| loading | Boolean | false | 名称前是否带 loading 图标 | |
| form-type | String | 用于 组件,点击分别会触发 组件的 submit/reset 事件 |
||
| open-type | String | 微信开放能力 (基础库 1.1.0 开始支持。) | ||
| app-parameter | String | 打开 APP 时,向 APP 传递的参数 (基础库 1.9.5 开始支持。) | open-type=“launchApp” | |
| hover-class | String | button-hover | 指定按钮按下去的样式类。当 hover-class="none" 时,没有点击态效果 |
|
| hover-stop-propagation | Boolean | false | 指定是否阻止本节点的祖先节点出现点击态 (基础库 1.5.0 开始支持。) | |
| hover-start-time | Number | 20 | 按住后多久出现点击态,单位毫秒 | |
| hover-stay-time | Number | 70 | 手指松开后点击态保留时间,单位毫秒 | |
| bindgetuserinfo | Handler | 用户点击该按钮时,会返回获取到的用户信息,从返回参数的detail中获取到的值同wx.getUserInfo (基础库 1.3.0 开始支持。) | open-type="getUserInfo’ | |
| lang | String | en | 指定返回用户信息的语言,zh_CN 简体中文,zh_TW 繁体中文,en 英文。 (基础库 1.3.0 开始支持。) | open-type=“getUserInfo” |
| session-from | String | 会话来源 (基础库 1.4.0 开始支持。) | open-type=“contact” | |
| send-message-title | String | 当前标题 | 会话内消息卡片标题 (基础库 1.5.0 开始支持。) | open-type=“contact” |
| send-message-path | String | 当前分享路径 | 会话内消息卡片点击跳转小程序路径 (基础库 1.5.0 开始支持。) | open-type=“contact” |
| send-message-img | String | 截图 | 会话内消息卡片图片 (基础库 1.5.0 开始支持。) | open-type=“contact” |
| show-message-card | Boolean | false | 显示会话内消息卡片 (基础库 1.5.0 开始支持。) | open-type=“contact” |
| bindcontact | Handler | 客服消息回调 (基础库 1.5.0 开始支持。) | open-type=“contact” | |
| bindgetphonenumber | Handler | 获取用户手机号回调 (基础库 1.2.0 开始支持。) | open-type=“getphonenumber” | |
| binderrror | Handler | 当使用开放能力时,发生错误的回调 (基础库 1.9.5 开始支持。) | open-type=“launchApp” |
- 注1:button-hover 默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;}
- 注2:bindgetphonenumber 从1.2.0 开始支持,但是在1.5.3以下版本中无法使用wx.canIUse进行检测,建议使用基础库版本进行判断。
- 注3: 在bindgetphonenumber 等返回加密信息的回调中调用 wx.login 登录,可能会刷新登录态。此时服务器使用 code 换取的 sessionKey 不是加密时使用的 sessionKey,导致解密失败。建议开发者提前进行 login;或者在回调中先使用 checkSession 进行登录态检查,避免 login 刷新登录态。
size 有效值:
| 值 | 说明 |
|---|---|
| default | |
| mini |
type 有效值:
| 值 | 说明 |
|---|---|
| primary | |
| default | |
| warn |
form-type 有效值:
| 值 | 说明 |
|---|---|
| submit | 提交表单 |
| reset | 重置表单 |
open-type 有效值:
| 值 | 说明 | 最低版本 |
|---|---|---|
| contact | 打开客服会话 | 1.1.0 |
| share | 触发用户转发,使用前建议先阅读使用指引 | 1.2.0 |
| getUserInfo | 获取用户信息,可以从bindgetuserinfo回调中获取到用户信息 | 1.3.0 |
| getPhoneNumber | 获取用户手机号,可以从bindgetphonenumber回调中获取到用户信息,具体说明 | 1.2.0 |
| launchApp | 打开APP,可以通过app-parameter属性设定向APP传的参数具体说明 | 1.9.5 |
示例代码:
/** wxss **/
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover {
background-color: blue;
}
<button type="default" size="{
{defaultSize}}" loading="{
{loading}}" plain="{
{plain}}"
disabled="{
{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button>
<button type="primary" size="{
{primarySize}}" loading="{
{loading}}" plain="{
{plain}}"
disabled="{
{disabled}}" bindtap="primary"> primary </button>
<button type="warn" size="{
{warnSize}}" loading="{
{loading}}" plain="{
{plain}}"
disabled="{
{disabled}}" bindtap="warn"> warn </button>
<button bindtap="setDisabled">点击设置以上按钮disabled属性</button>
<button bindtap="setPlain">点击设置以上按钮plain属性</button>
<button bindtap="setLoading">点击设置以上按钮loading属性</button>
<button open-type="contact">进入客服会话</button>
var types = ['default', 'primary', 'warn']
var pageObject = {
data: {
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
setDisabled: function(e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain: function(e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function(e) {
this.setData({
loading: !this.data.loading
})
}
}
for (var i = 0; i < types.length; ++i) {
(function(type) {
pageObject[type] = function(e) {
var key = type + 'Size'
var changedData = {
}
changedData[key] =
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData)
}
})(types[i])
}
Page(pageObject)
checkbox
checkbox-group
多项选择器,内部由多个checkbox组成。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| bindchange | EventHandle | ``中选中项发生改变是触发 change 事件,detail = {value:[选中的checkbox的value的数组]} |
checkbox
多选项目。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 标识,选中时触发的 change 事件,并携带 `` 的 value |
|
| disabled | Boolean | false | 是否禁用 |
| checked | Boolean | false | 当前是否选中,可用来设置默认选中 |
| color | Color | checkbox的颜色,同css的color |
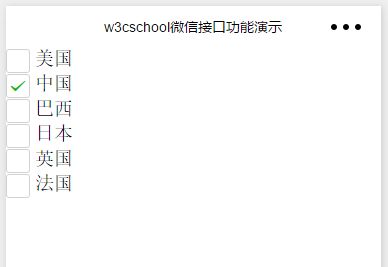
示例:
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for="{
{items}}">
<checkbox value="{
{item.name}}" checked="{
{item.checked}}"/>{
{
item.value}}
</label>
</checkbox-group>
Page({
data: {
items: [
{
name: 'USA', value: '美国'},
{
name: 'CHN', value: '中国', checked: 'true'},
{
name: 'BRA', value: '巴西'},
{
name: 'JPN', value: '日本'},
{
name: 'ENG', value: '英国'},
{
name: 'TUR', value: '法国'},
]
},
checkboxChange: function(e) {
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
}
})
form
表单,将组件内的用户输入的 ````提交。
当点击 表单中 formType 为 submit 的 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
| 属性名 | 类型 | 说明 |
|---|---|---|
| report-submit | Boolean | 是否返回 formId 用于发送模板消息 |
| bindsubmit | EventHandle | 携带 form 中的数据触发 submit 事件,event.detail = {value : {‘name’: ‘value’} , formId: ‘’} |
| bindreset | EventHandle | 表单重置时会触发 reset 事件 |
示例代码:
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="section section_gap">
<view class="section__title">switch</view>
<switch name="switch"/>
</view>
<view class="section section_gap">
<view class="section__title">slider</view>
<slider name="slider" show-value ></slider>
</view>
<view class="section">
<view class="section__title">input</view>
<input name="input" placeholder="please input here" />
</view>
<view class="section section_gap">
<view class="section__title">radio</view>
<radio-group name="radio-group">
<label><radio value="radio1"/>radio1</label>
<label><radio value="radio2"/>radio2</label>
</radio-group>
</view>
<view class="section section_gap">
<view class="section__title">checkbox</view>
<checkbox-group name="checkbox">
<label><checkbox value="checkbox1"/>checkbox1</label>
<label><checkbox value="checkbox2"/>checkbox2</label>
</checkbox-group>
</view>
<view class="btn-area">
<button formType="submit">Submit</button>
<button formType="reset">Reset</button>
</view>
</form>
Page({
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value)
},
formReset: function() {
console.log('form发生了reset事件')
}
})
input
输入框。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 输入框的初始内容 | |
| type | String | “text” | input 的类型 |
| password | Boolean | false | 是否是密码类型 |
| placeholder | String | 输入框为空时占位符 | |
| placeholder-style | String | 指定 placeholder 的样式 | |
| placeholder-class | String | “input-placeholder” | 指定 placeholder 的样式类 |
| disabled | Boolean | false | 是否禁用 |
| maxlength | Number | 140 | 最大输入长度,设置为 -1 的时候不限制最大长度 |
| cursor-spacing | Number | 0 | 指定光标与键盘的距离,单位 px 。取 input 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离 |
| auto-focus | Boolean | false | (即将废弃,请直接使用 focus )自动聚焦,拉起键盘 |
| focus | Boolean | false | 获取焦点 |
| confirm-type | String | “done” | 设置键盘右下角按钮的文字 (基础库 1.1.0 开始支持。) |
| confirm-hold | Boolean | false | 点击键盘右下角按钮时是否保持键盘不收起 (基础库 1.1.0 开始支持。) |
| cursor | Number | 指定focus时的光标位置 (基础库 1.5.0 开始支持。) | |
| selection-start | Number | -1 | 光标起始位置,自动聚集时有效,需与selection-end搭配使用 (基础库 1.9.0 开始支持。) |
| selection-end | Number | -1 | 光标结束位置,自动聚集时有效,需与selection-start搭配使用 (基础库 1.9.0 开始支持。) |
| bindinput | EventHandle | 当键盘输入时,触发input事件,event.detail = {value, cursor},处理函数可以直接 return 一个字符串,将替换输入框的内容。 | |
| bindfocus | EventHandle | 输入框聚焦时触发,event.detail = {value: value} | |
| bindblur | EventHandle | 输入框失去焦点时触发,event.detail = {value: value} | |
| bindconfirm | EventHandle | 点击完成按钮时触发,event.detail = {value: value} |
type 有效值:
| 值 | 说明 |
|---|---|
| text | 文本输入键盘 |
| number | 数字输入键盘 |
| idcard | 身份证输入键盘 |
| digit | 带小数点的数字键盘 |
confirm-type 有效值:**
**
| 值 | 说明 |
|---|---|
| send | 右下角按钮为“发送” |
| search | 右下角按钮为“搜索” |
| next | 右下角按钮为“下一个” |
| go | 右下角按钮为“前往” |
| done | 右下角按钮为“完成” |
示例代码:
<!--input.wxml-->
<view class="section">
<input placeholder="这是一个可以自动聚焦的input" auto-focus/>
</view>
<view class="section">
<input placeholder="这个只有在按钮点击的时候才聚焦" focus="{
{focus}}" />
<view class="btn-area">
<button bindtap="bindButtonTap">使得输入框获取焦点</button>
</view>
</view>
<view class="section">
<input maxlength="10" placeholder="最大输入长度10" />
</view>
<view class="section">
<view class="section__title">你输入的是:{
{
inputValue}}</view>
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/>
</view>
<view class="section">
<input bindinput="bindReplaceInput" placeholder="连续的两个1会变成2" />
</view>
<view class="section">
<input password type="number" />
</view>
<view class="section">
<input password type="text" />
</view>
<view class="section">
<input type="digit" placeholder="带小数点的数字键盘"/>
</view>
<view class="section">
<input type="idcard" placeholder="身份证输入键盘" />
</view>
<view class="section">
<input placeholder-style="color:red" placeholder="占位符字体是红色的" />
</view>
//input.js
Page({
data: {
focus: false,
inputValue: ''
},
bindButtonTap: function() {
this.setData({
focus: true
})
},
bindKeyInput: function(e) {
this.setData({
inputValue: e.detail.value
})
},
bindReplaceInput: function(e) {
var value = e.detail.value
var pos = e.detail.cursor
if(pos != -1){
//光标在中间
var left = e.detail.value.slice(0,pos)
//计算光标的位置
pos = left.replace(/11/g,'2').length
}
//直接返回对象,可以对输入进行过滤处理,同时可以控制光标的位置
return {
value: value.replace(/11/g,'2'),
cursor: pos
}
//或者直接返回字符串,光标在最后边
//return value.replace(/11/g,'2'),
}
})
Bug & Tip
- bug : 微信版本 6.3.30, focus 属性设置无效;
- bug : 微信版本 6.3.30, placeholder 在聚焦时出现重影问题;
- tip : input 组件是一个 native 组件,字体是系统字体,所以无法设置 font-family;
- tip : 在 input 聚焦期间,避免使用 css 动画;
label
用来改进表单组件的可用性,使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。
for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。
目前可以绑定的控件有:: 、 、 、
| 属性名 | 类型 | 说明 |
|---|---|---|
| for | String | 绑定控件的 id |
示例代码:
<view class="section section_gap">
<view class="section__title">表单组件在label内</view>
<checkbox-group class="group" bindchange="checkboxChange">
<view class="label-1" wx:for="{
{checkboxItems}}">
<label>
<checkbox hidden value="{
{item.name}}" checked="{
{item.checked}}"></checkbox>
<view class="label-1__icon">
<view class="label-1__icon-checked" style="opacity:{
{item.checked ? 1: 0}}"></view>
</view>
<text class="label-1__text">{
{
item.value}}</text>
</label>
</view>
</checkbox-group>
</view>
<view class="section section_gap">
<view class="section__title">label用for标识表单组件</view>
<radio-group class="group" bindchange="radioChange">
<view class="label-2" wx:for="{
{radioItems}}">
<radio id="{
{item.name}}" hidden value="{
{item.name}}" checked="{
{item.checked}}"></radio>
<view class="label-2__icon">
<view class="label-2__icon-checked" style="opacity:{
{item.checked ? 1: 0}}"></view>
</view>
<label class="label-2__text" for="{
{item.name}}"><text>{
{
item.name}}</text></label>
</view>
</radio-group>
</view>
Page({
data: {
checkboxItems: [
{
name: 'USA', value: '美国'},
{
name: 'CHN', value: '中国', checked: 'true'},
{
name: 'BRA', value: '巴西'},
{
name: 'JPN', value: '日本', checked: 'true'},
{
name: 'ENG', value: '英国'},
{
name: 'TUR', value: '法国'},
],
radioItems: [
{
name: 'USA', value: '美国'},
{
name: 'CHN', value: '中国', checked: 'true'},
{
name: 'BRA', value: '巴西'},
{
name: 'JPN', value: '日本'},
{
name: 'ENG', value: '英国'},
{
name: 'TUR', value: '法国'},
],
hidden: false
},
checkboxChange: function(e) {
var checked = e.detail.value
var changed = {
}
for (var i = 0; i < this.data.checkboxItems.length; i ++) {
if (checked.indexOf(this.data.checkboxItems[i].name) !== -1) {
changed['checkboxItems['+i+'].checked'] = true
} else {
changed['checkboxItems['+i+'].checked'] = false
}
}
this.setData(changed)
},
radioChange: function(e) {
var checked = e.detail.value
var changed = {
}
for (var i = 0; i < this.data.radioItems.length; i ++) {
if (checked.indexOf(this.data.radioItems[i].name) !== -1) {
changed['radioItems['+i+'].checked'] = true
} else {
changed['radioItems['+i+'].checked'] = false
}
}
this.setData(changed)
}
})
.label-1, .label-2{
margin-bottom: 15px;
}
.label-1__text, .label-2__text {
display: inline-block;
vertical-align: middle;
}
.label-1__icon {
position: relative;
margin-right: 10px;
display: inline-block;
vertical-align: middle;
width: 18px;
height: 18px;
background: #fcfff4;
}
.label-1__icon-checked {
position: absolute;
top: 3px;
left: 3px;
width: 12px;
height: 12px;
background: #1aad19;
}
.label-2__icon {
position: relative;
display: inline-block;
vertical-align: middle;
margin-right: 10px;
width: 18px;
height: 18px;
background: #fcfff4;
border-radius: 50px;
}
.label-2__icon-checked {
position: absolute;
left: 3px;
top: 3px;
width: 12px;
height: 12px;
background: #1aad19;
border-radius: 50%;
}
.label-4_text{
text-align: center;
margin-top: 15px;
}
picker
从底部弹起的滚动选择器,现支持五种选择器,通过mode来区分,分别是普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器,默认是普通选择器。
普通选择器:mode = selector
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| range | Array / Object Array | [] | mode为 selector 或 multiSelector 时,range 有效 |
| range-key | String | 当 range 是一个 Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | |
| value | Number | 0 | value 的值表示选择了 range 中的第几个(下标从 0 开始) |
| bindchange | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | |
| disabled | Boolean | false | 是否禁用 |
多列选择器:mode = multiSelector(最低版本:1.4.0)
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| range | 二维Array / 二维Object Array | [] | mode为 selector 或 multiSelector 时,range 有效。二维数组,长度表示多少列,数组的每项表示每列的数据,如[["a","b"], ["c","d"]] |
| range-key | String | 当 range 是一个 二维Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | |
| value | Array | [] | value 每一项的值表示选择了 range 对应项中的第几个(下标从 0 开始) |
| bindchange | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | |
| bindcolumnchange | EventHandle | 某一列的值改变时触发 columnchange 事件,event.detail = {column: column, value: value},column 的值表示改变了第几列(下标从0开始),value 的值表示变更值的下标 | |
| disabled | Boolean | false | 是否禁用 |
时间选择器:mode = time
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 表示选中的时间,格式为"hh:mm" | |
| start | String | 表示有效时间范围的开始,字符串格式为"hh:mm" | |
| end | String | 表示有效时间范围的结束,字符串格式为"hh:mm" | |
| bindchange | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | |
| disabled | Boolean | false | 是否禁用 |
日期选择器:mode = date
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 0 | 表示选中的日期,格式为"YYYY-MM-DD" |
| start | String | 表示有效日期范围的开始,字符串格式为"YYYY-MM-DD" | |
| end | String | 表示有效日期范围的结束,字符串格式为"YYYY-MM-DD" | |
| fields | String | day | 有效值 year,month,day,表示选择器的粒度 |
| bindchange | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | |
| disabled | Boolean | false | 是否禁用 |
fields 有效值:
| 值 | 说明 |
|---|---|
| year | 选择器粒度为年 |
| month | 选择器粒度为月份 |
| day | 选择器粒度为天 |
省市区选择器:mode = region(最低版本:1.4.0)
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Array | [] | 表示选中的省市区,默认选中每一列的第一个值 |
| custom-item | String | 可为每一列的顶部添加一个自定义的项 (基础库 1.5.0 开始支持) | |
| bindchange | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | |
| disabled | Boolean | false | 是否禁用 |
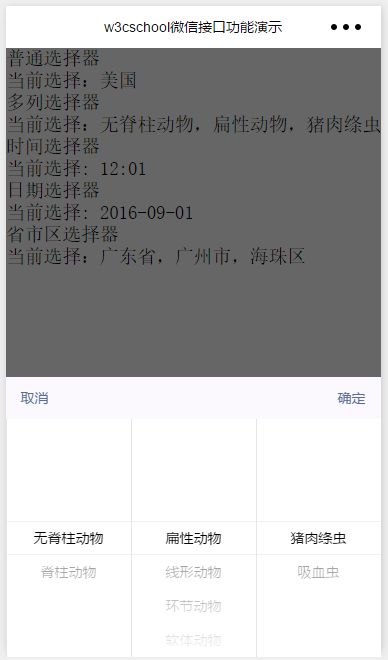
示例代码:
<view class="section">
<view class="section__title">普通选择器</view>
<picker bindchange="bindPickerChange" value="{
{index}}" range="{
{array}}">
<view class="picker">
当前选择:{
{
array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">多列选择器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{
{multiIndex}}" range="{
{multiArray}}">
<view class="picker">
当前选择:{
{
multiArray[0][multiIndex[0]]}},{
{
multiArray[1][multiIndex[1]]}},{
{
multiArray[2][multiIndex[2]]}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">时间选择器</view>
<picker mode="time" value="{
{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {
{
time}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">日期选择器</view>
<picker mode="date" value="{
{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {
{
date}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">省市区选择器</view>
<picker mode="region" bindchange="bindRegionChange" value="{
{region}}" custom-item="{
{customItem}}">
<view class="picker">
当前选择:{
{
region[0]}},{
{
region[1]}},{
{
region[2]}}
</view>
</picker>
</view>
Page({
data: {
array: ['美国', '中国', '巴西', '日本'],
objectArray: [
{
id: 0,
name: '美国'
},
{
id: 1,
name: '中国'
},
{
id: 2,
name: '巴西'
},
{
id: 3,
name: '日本'
}
],
index: 0,
multiArray: [['无脊柱动物', '脊柱动物'], ['扁性动物', '线形动物', '环节动物', '软体动物', '节肢动物'], ['猪肉绦虫', '吸血虫']],
objectMultiArray: [
[
{
id: 0,
name: '无脊柱动物'
},
{
id: 1,
name: '脊柱动物'
}
], [
{
id: 0,
name: '扁性动物'
},
{
id: 1,
name: '线形动物'
},
{
id: 2,
name: '环节动物'
},
{
id: 3,
name: '软体动物'
},
{
id: 3,
name: '节肢动物'
}
], [
{
id: 0,
name: '猪肉绦虫'
},
{
id: 1,
name: '吸血虫'
}
]
],
multiIndex: [0, 0, 0],
date: '2016-09-01',
time: '12:01',
region: ['广东省', '广州市', '海珠区'],
customItem: '全部'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindMultiPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
multiIndex: e.detail.value
})
},
bindMultiPickerColumnChange: function (e) {
console.log('修改的列为', e.detail.column, ',值为', e.detail.value);
var data = {
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
};
data.multiIndex[e.detail.column] = e.detail.value;
switch (e.detail.column) {
case 0:
switch (data.multiIndex[0]) {
case 0:
data.multiArray[1] = ['扁性动物', '线形动物', '环节动物', '软体动物', '节肢动物'];
data.multiArray[2] = ['猪肉绦虫', '吸血虫'];
break;
case 1:
data.multiArray[1] = ['鱼', '两栖动物', '爬行动物'];
data.multiArray[2] = ['鲫鱼', '带鱼'];
break;
}
data.multiIndex[1] = 0;
data.multiIndex[2] = 0;
break;
case 1:
switch (data.multiIndex[0]) {
case 0:
switch (data.multiIndex[1]) {
case 0:
data.multiArray[2] = ['猪肉绦虫', '吸血虫'];
break;
case 1:
data.multiArray[2] = ['蛔虫'];
break;
case 2:
data.multiArray[2] = ['蚂蚁', '蚂蟥'];
break;
case 3:
data.multiArray[2] = ['河蚌', '蜗牛', '蛞蝓'];
break;
case 4:
data.multiArray[2] = ['昆虫', '甲壳动物', '蛛形动物', '多足动物'];
break;
}
break;
case 1:
switch (data.multiIndex[1]) {
case 0:
data.multiArray[2] = ['鲫鱼', '带鱼'];
break;
case 1:
data.multiArray[2] = ['青蛙', '娃娃鱼'];
break;
case 2:
data.multiArray[2] = ['蜥蜴', '龟', '壁虎'];
break;
}
break;
}
data.multiIndex[2] = 0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},
bindDateChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
time: e.detail.value
})
},
bindRegionChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
region: e.detail.value
})
}
})
picker-view
picker-view
嵌入页面的滚动选择器
| 属性名 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| value | NumberArray | 数组中的数字依次表示 picker-view 内的 picker-view-colume 选择的第几项(下标从 0 开始),数字大于 picker-view-column 可选项长度时,选择最后一项。 | |
| indicator-style | String | 设置选择器中间选中框的样式 | |
| indicator-class | String | 设置选择器中间选中框的类名 | 1.1.0 |
| mask-style | String | 设置蒙层的样式 | 1.5.0 |
| mask-class | String | 设置蒙层的类名 | 1.5.0 |
| bindchange | EventHandle | 当滚动选择,value 改变时触发 change 事件,event.detail = {value: value};value为数组,表示 picker-view 内的 picker-view-column 当前选择的是第几项(下标从 0 开始) |
注意:其中只可放置组件,其他节点不会显示。
picker-view-column
仅可放置于中,其孩子节点的高度会自动设置成与picker-view的选中框的高度一致
示例代码:
<view>
<view>{
{
year}}年{
{
month}}月{
{
day}}日</view>
<picker-view indicator-style="height: 50px;" style="width: 100%; height: 300px;" value="{
{value}}" bindchange="bindChange">
<picker-view-column>
<view wx:for="{
{years}}" style="line-height: 50px">{
{
item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{
{months}}" style="line-height: 50px">{
{
item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{
{days}}" style="line-height: 50px">{
{
item}}日</view>
</picker-view-column>
</picker-view>
</view>
const date = new Date()
const years = []
const months = []
const days = []
for (let i = 1990; i <= date.getFullYear(); i++) {
years.push(i)
}
for (let i = 1 ; i <= 12; i++) {
months.push(i)
}
for (let i = 1 ; i <= 31; i++) {
days.push(i)
}
Page({
data: {
years: years,
year: date.getFullYear(),
months: months,
month: 2,
days: days,
day: 2,
year: date.getFullYear(),
value: [9999, 1, 1],
},
bindChange: function(e) {
const val = e.detail.value
this.setData({
year: this.data.years[val[0]],
month: this.data.months[val[1]],
day: this.data.days[val[2]]
})
}
})
radio-group
单项选择器,内部由多个组成。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| bindchange | EventHandle | `` 中的选中项发生变化时触发 change 事件,event.detail = {value: 选中项radio的value} |
radio
单选项目
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 标识。当该 选中时,的 change 事件会携带的value |
|
| checked | Boolean | false | 当前是否选中 |
| disabled | Boolean | false | 是否禁用 |
| color | Color | radio的颜色,同css的color |
wxml代码:
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for="{
{items}}">
<radio value="{
{item.name}}" checked="{
{item.checked}}"/>{
{item.value}}
label>
radio-group>
js代码:
Page({
data: {
items: [
{
name: 'USA', value: '美国'},
{
name: 'CHN', value: '中国', checked: 'true'},
{
name: 'BRA', value: '巴西'},
{
name: 'JPN', value: '日本'},
{
name: 'ENG', value: '英国'},
{
name: 'TUR', value: '法国'},
]
},
radioChange: function(e) {
console.log('radio发生change事件,携带value值为:', e.detail.value)
}
})
执行结果:
slider
滑动选择器。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| step | Number | 1 | 步长,取值必须大于 0,并且可被(max - min)整除 |
| disabled | Boolean | false | 是否禁用 |
| value | Number | 0 | 当前取值 |
| color | Color | #e9e9e9 | 背景条的颜色(请使用 backgroundColor) |
| selected-color | Color | #1aad19 | 已选择的颜色(请使用 activeColor) |
| activeColor | Color | #1aad19 | 已选择的颜色 |
| backgroundColor | Color | #e9e9e9 | 背景条的颜色 |
| block-size | Number | 28 | 滑块的大小,取值范围为 12 - 28 (基础库 1.9.0 开始支) |
| block-color | Color | #ffffff | 滑块的颜色 (基础库 1.9.0 开始支持) |
| show-value | Boolean | false | 是否显示当前 value |
| bindchange | EventHandle | 完成一次拖动后触发的事件,event.detail = {value: value} | |
| bindchanging | EventHandle | 拖动过程中触发的事件,event.detail = {value: value} (基础库 1.7.0 开始支持) |
wxml代码:
<view class="section section_gap">
<text class="section__title">设置steptext>
<view class="body-view">
<slider bindchange="slider2change" step="5"/>
view>
view>
<view class="section section_gap">
<text class="section__title">显示当前valuetext>
<view class="body-view">
<slider bindchange="slider3change" show-value/>
view>
view>
<view class="section section_gap">
<text class="section__title">设置最小/最大值text>
<view class="body-view">
<slider bindchange="slider4change" min="50" max="200" show-value/>
view>
view>
js代码:
var pageData = {
}
for (var i = 1; i < 5; i++) {
(function (index) {
pageData['slider' + index + 'change'] = function(e) {
console.log('slider' + 'index' + '发生 change 事件,携带值为', e.detail.value)
}
})(i)
}
Page(pageData)
执行结果:
switch
开关选择器。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| checked | Boolean | false | 是否选中 |
| type | String | switch | 样式,有效值:switch, checkbox |
| bindchange | EventHandle | checked 改变时触发 change 事件,event.detail={ value:checked} | |
| color | Color | switch 的颜色,同 css 的 color |
wxml代码:
<view class="body-view">
<switch checked bindchange="switch1Change"/>
<switch bindchange="switch2Change"/>
view>
js代码:
Page({
switch1Change: function (e){
console.log('switch1 发生 change 事件,携带值为', e.detail.value)
},
switch2Change: function (e){
console.log('switch2 发生 change 事件,携带值为', e.detail.value)
}
})
执行结果:
textarea
多行输入框。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 输入框的内容 | |
| placeholder | String | 输入框为空时占位符 | |
| placeholder-style | String | 指定 placeholder 的样式 | |
| placeholder-class | String | textarea-placeholder | 指定 placeholder 的样式类 |
| disabled | Boolean | false | 是否禁用 |
| maxlength | Number | 140 | 最大输入长度,设置为 -1 的时候不限制最大长度 |
| auto-focus | Boolean | false | 自动聚焦,拉起键盘。 |
| focus | Boolean | false | 获取焦点 |
| auto-height | Boolean | false | 是否自动增高,设置auto-height时,style.height不生效 |
| fixed | Boolean | false | 如果 textarea 是在一个 position:fixed 的区域,需要显示指定属性 fixed 为 true |
| cursor-spacing | Number | 0 | 指定光标与键盘的距离,单位 px 。取 textarea 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离 |
| cursor | Number | 指定focus时的光标位置 | |
| show-confirm-bar | Boolean | true | 是否显示键盘上方带有”完成“按钮那一栏 |
| selection-start | Number | -1 | 光标起始位置,自动聚集时有效,需与selection-end搭配使用 |
| selection-end | Number | -1 | 光标结束位置,自动聚集时有效,需与selection-start搭配使用 |
| bindfocus | EventHandle | 输入框聚焦时触发,event.detail = {value: value} | |
| bindblur | EventHandle | 输入框失去焦点时触发,event.detail = {value, cursor} | |
| bindlinechange | EventHandle | 输入框行数变化时调用,event.detail = {height: 0, heightRpx: 0, lineCount: 0} | |
| bindinput | EventHandle | 当键盘输入时,触发 input 事件,event.detail = {value, cursor},bindinput 处理函数的返回值并不会反映到 textarea 上 | |
| bindconfirm | EventHandle | 点击完成时, 触发 confirm 事件,event.detail = {value: value} |
wxml代码:
<view class="section">
<textarea bindblur="bindTextAreaBlur" auto-height placeholder="自动变高" />
view>
<view class="section">
<textarea placeholder="placeholder颜色是红色的" placeholder-style="color:red;" />
view>
<view class="section">
<textarea placeholder="这是一个可以自动聚焦的textarea" auto-focus />
view>
<view class="section">
<textarea placeholder="这个只有在按钮点击的时候才聚焦" focus="{
{focus}}" />
<view class="btn-area">
<button bindtap="bindButtonTap">使得输入框获取焦点button>
view>
view>
<view class="section">
<form bindsubmit="bindFormSubmit">
<textarea placeholder="form 中的 textarea" name="textarea"/>
<button form-type="submit"> 提交 button>
form>
view>
js代码:
//textarea.js
Page({
data: {
height: 20,
focus: false
},
bindButtonTap: function() {
this.setData({
focus: true
})
},
bindTextAreaBlur: function(e) {
console.log(e.detail.value)
},
bindFormSubmit: function(e) {
console.log(e.detail.value.textarea)
}
})
Bug & Tip
- bug: 微信版本 6.3.30,textarea 在列表渲染时,新增加的 textarea 在自动聚焦时的位置计算错误。
- tip: textarea 的 blur 事件会晚于页面上的 tap 事件,如果需要在 button 的点击事件获取 textarea,可以使用 form 的 bindsubmit。
- tip: 不建议在多行文本上对用户的输入进行修改,所以 textarea 的 bindinput 处理函数并不会将返回值反映到 textarea上。
- tip: textarea 组件是由客户端创建的原生组件,它的层级是最高的,不能通过 z-index 控制层级。
- tip: 请勿在 scroll-view、swiper、picker-view、movable-view 中使用 textarea 组件。
- tip: css 动画对 textarea 组件无效。
4.导航
navigator
页面链接。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| url | String | 应用内的跳转链接 | |
| open-type | String | navigate | 跳转方式 |
| delta | Number | 当 open-type 为 ‘navigateBack’ 时有效,表示回退的层数 | |
| hover-class | String | navigator-hover | 指定点击时的样式类,当hover-class="none"时,没有点击态效果 |
| hover-stop-propagation | Boolean | false | 指定是否阻止本节点的祖先节点出现点击态 (基础库 1.5.0 开始支持) |
| hover-start-time | Number | 50 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | Number | 600 | 手指松开后点击态保留时间,单位毫秒 |
open-type 有效值:
| 值 | 说明 |
|---|---|
| navigate | 对应 wx.navigateTo 的功能 |
| redirect | 对应 wx.redirectTo 的功能 |
| switchTab | 对应 wx.switchTab 的功能 |
| reLaunch | 对应 wx.reLaunch 的功能 (基础库 1.1.0 开始支持) |
| navigateBack | 对应 wx.navigateBack 的功能 (基础库 1.1.0 开始支持) |
注:navigator-hover 默认为**{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;}, **
示例代码:
/** wxss **/
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover {
color:red;
}
<!-- sample.wxml -->
<view class="btn-area">
<navigator url="/page/navigate/navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator>
<navigator url="../../redirect/redirect/redirect?title=redirect" open-type="redirect" hover-class="other-navigator-hover">在当前页打开</navigator>
<navigator url="/page/index/index" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator>
</view>
<!-- navigator.wxml -->
<view style="text-align:center"> {
{
title}} </view>
<view> 点击左上角返回回到之前页面 </view>
<!-- redirect.wxml -->
<view style="text-align:center"> {
{
title}} </view>
<view> 点击左上角返回回到上级页面 </view>
// redirect.js navigator.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})
5.媒体组件
audio
音频。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| id | String | audio 组件的唯一标识符 | |
| src | String | 要播放音频的资源地址 | |
| loop | Boolean | false | 是否循环播放 |
| controls | Boolean | false | 是否显示默认控件 |
| poster | String | 默认控件上的音频封面的图片资源地址,如果 controls 属性值为 false 则设置 poster 无效 | |
| name | String | 未知音频 | 默认控件上的音频名字,如果 controls 属性值为 false 则设置 name 无效 |
| author | String | 未知作者 | 默认控件上的作者名字,如果 controls 属性值为 false 则设置 author 无效 |
| binderror | EventHandle | 当发生错误时触发 error 事件,detail = {errMsg: MediaError.code} | |
| bindplay | EventHandle | 当开始/继续播放时触发play事件 | |
| bindpause | EventHandle | 当暂停播放时触发 pause 事件 | |
| bindtimeupdate | EventHandle | 当播放进度改变时触发 timeupdate 事件,detail = {currentTime, duration} | |
| bindended | EventHandle | 当播放到末尾时触发 ended 事件 |
MediaError.code
| 返回错误码 | 描述 |
|---|---|
| 1 | 获取资源被用户禁止 |
| 2 | 网络错误 |
| 3 | 解码错误 |
| 4 | 不合适资源 |
wxml代码:
<audio poster="{
{poster}}" name="{
{name}}" author="{
{author}}" src="{
{src}}" id="myAudio" controls loop>audio>
<button type="primary" bindtap="audioPlay">播放button>
<button type="primary" bindtap="audioPause">暂停button>
<button type="primary" bindtap="audio14">设置当前播放时间为14秒button>
<button type="primary" bindtap="audioStart">回到开头button>
js代码:
// audio.js
Page({
onReady: function (e) {
// 使用 wx.createAudioContext 获取 audio 上下文 context
this.audioCtx = wx.createAudioContext('myAudio')
},
data: {
poster: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
name: '此时此刻',
author: '许巍',
src: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',
},
audioPlay: function () {
this.audioCtx.play()
},
audioPause: function () {
this.audioCtx.pause()
},
audio14: function () {
this.audioCtx.seek(14)
},
audioStart: function () {
this.audioCtx.seek(0)
}
})
执行结果:
image
图片。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | 图片资源地址 | |
| mode | String | ‘scaleToFill’ | 图片裁剪、缩放的模式 |
| lazy-load | Boolean | false | 图片懒加载。只针对page与scroll-view下的image有效 (基础库 1.5.0 开始支持) |
| binderror | HandleEvent | 当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: ‘something wrong’} | |
| bindload | HandleEvent | 当图片载入完毕时,发布到 AppService 的事件名,事件对象event.detail = {height:‘图片高度px’, width:‘图片宽度px’} |
注:image组件默认宽度300px、高度225px
mode 有效值:
mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。
| 模式 | 值 | 说明 |
|---|---|---|
| 缩放 | scaleToFill | 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| 缩放 | aspectFit | 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| 缩放 | aspectFill | 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| 缩放 | widthFix | 宽度不变,高度自动变化,保持原图宽高比不变 |
| 裁剪 | top | 不缩放图片,只显示图片的顶部区域 |
| 裁剪 | bottom | 不缩放图片,只显示图片的底部区域 |
| 裁剪 | center | 不缩放图片,只显示图片的中间区域 |
| 裁剪 | left | 不缩放图片,只显示图片的左边区域 |
| 裁剪 | right | 不缩放图片,只显示图片的右边区域 |
| 裁剪 | top left | 不缩放图片,只显示图片的左上边区域 |
| 裁剪 | top right | 不缩放图片,只显示图片的右上边区域 |
| 裁剪 | bottom left | 不缩放图片,只显示图片的左下边区域 |
| 裁剪 | bottom right | 不缩放图片,只显示图片的右下边区域 |
示例:
<view class="page">
<view class="page__hd">
<text class="page__title">image</text>
<text class="page__desc">图片</text>
</view>
<view class="page__bd">
<view class="section section_gap" wx:for="{
{array}}" wx:for-item="item">
<view class="section__title">{
{
item.text}}</view>
<view class="section__ctn">
<image style="width: 200px; height: 200px; background-color: #eeeeee;" mode="{
{item.mode}}" src="{
{src}}"></image>
</view>
</view>
</view>
</view>
Page({
data: {
array: [{
mode: 'scaleToFill',
text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应'
}, {
mode: 'aspectFit',
text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来'
}, {
mode: 'aspectFill',
text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来'
}, {
mode: 'top',
text: 'top:不缩放图片,只显示图片的顶部区域'
}, {
mode: 'bottom',
text: 'bottom:不缩放图片,只显示图片的底部区域'
}, {
mode: 'center',
text: 'center:不缩放图片,只显示图片的中间区域'
}, {
mode: 'left',
text: 'left:不缩放图片,只显示图片的左边区域'
}, {
mode: 'right',
text: 'right:不缩放图片,只显示图片的右边边区域'
}, {
mode: 'top left',
text: 'top left:不缩放图片,只显示图片的左上边区域'
}, {
mode: 'top right',
text: 'top right:不缩放图片,只显示图片的右上边区域'
}, {
mode: 'bottom left',
text: 'bottom left:不缩放图片,只显示图片的左下边区域'
}, {
mode: 'bottom right',
text: 'bottom right:不缩放图片,只显示图片的右下边区域'
}],
src: '../../resources/cat.jpg'
},
imageError: function(e) {
console.log('image3发生error事件,携带值为', e.detail.errMsg)
}
})
原图
scaleToFill
不保持纵横比缩放图片,使图片完全适应
aspectFit
保持纵横比缩放图片,使图片的长边能完全显示出来
aspectFill
保持纵横比缩放图片,只保证图片的短边能完全显示出来
top
不缩放图片,只显示图片的顶部区域
bottom
不缩放图片,只显示图片的底部区域
center
不缩放图片,只显示图片的中间区域
left
不缩放图片,只显示图片的左边区域
right
不缩放图片,只显示图片的右边边区域
top left
不缩放图片,只显示图片的左上边区域
top right
不缩放图片,只显示图片的右上边区域
bottom left
不缩放图片,只显示图片的左下边区域
bottom right
不缩放图片,只显示图片的右下边区域
video
视频。
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| src | String | 要播放视频的资源地址 | ||
| initial-time | Number | 指定视频初始播放位置 | 1.6.0 | |
| duration | Number | 指定视频时长 | 1.1.0 | |
| controls | Boolean | true | 是否显示默认播放控件(播放/暂停按钮、播放进度、时间) | |
| danmu-list | Object Array | 弹幕列表 | ||
| danmu-btn | Boolean | false | 是否显示弹幕按钮,只在初始化时有效,不能动态变更 | |
| enable-danmu | Boolean | false | 是否展示弹幕,只在初始化时有效,不能动态变更 | |
| autoplay | Boolean | false | 是否自动播放 | |
| loop | Boolean | false | 是否循环播放 | 1.4.0 |
| muted | Boolean | false | 是否静音播放 | 1.4.0 |
| page-gesture | Boolean | false | 在非全屏模式下,是否开启亮度与音量调节手势 | 1.6.0 |
| direction | Number | 设置全屏时视频的方向,不指定则根据宽高比自动判断。有效值为 0(正常竖向), 90(屏幕逆时针90度), -90(屏幕顺时针90度) | 1.7.0 | |
| show-progress | Boolean | true | 若不设置,宽度大于240时才会显示 | 1.9.0 |
| show-fullscreen-btn | Boolean | true | 是否显示全屏按钮 | 1.9.0 |
| show-play-btn | Boolean | true | 是否显示视频底部控制栏的播放按钮 | 1.9.0 |
| show-center-play-btn | Boolean | true | 是否显示视频中间的播放按钮 | 1.9.0 |
| enable-progress-gesture | Boolean | true | 是否开启控制进度的手势 | 1.9.0 |
| objectFit | String | contain | 当视频大小与 video 容器大小不一致时,视频的表现形式。contain:包含,fill:填充,cover:覆盖 | |
| poster | String | 视频封面的图片网络资源地址,如果 controls 属性值为 false 则设置 poster 无效 | ||
| bindplay | EventHandle | 当开始/继续播放时触发play事件 | ||
| bindpause | EventHandle | 当暂停播放时触发 pause 事件 | ||
| bindended | EventHandle | 当播放到末尾时触发 ended 事件 | ||
| bindtimeupdate | EventHandle | 播放进度变化时触发,event.detail = {currentTime, duration} 。触发频率 250ms 一次 | ||
| bindfullscreenchange | EventHandle | 当视频进入和退出全屏是触发,event.detail = {fullScreen, direction},direction取为 vertical 或 horizontal | 1.4.0 | |
| bindwaiting | EventHandle | 视频出现缓冲时触发 | 1.7.0 | |
| binderror | EventHandle | 视频播放出错时触发 | 1.7.0 |
默认宽度300px、高度225px,可通过wxss设置宽高。
wxml代码:
<view class="section tc">
<video src="{
{src}}" controls >video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频button>
view>
view>
<view class="section tc">
<video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" danmu-list="{
{danmuList}}" enable-danmu danmu-btn controls>video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频button>
<input bindblur="bindInputBlur"/>
<button bindtap="bindSendDanmu">发送弹幕button>
view>
view>
js代码:
function getRandomColor () {
let rgb = []
for (let i = 0 ; i < 3; ++i){
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
onReady: function (res) {
this.videoContext = wx.createVideoContext('myVideo')
},
inputValue: '',
data: {
src: '',
danmuList: [
{
text: '第 1s 出现的弹幕',
color: '#ff0000',
time: 1
},
{
text: '第 3s 出现的弹幕',
color: '#ff00ff',
time: 3
}]
},
bindInputBlur: function(e) {
this.inputValue = e.detail.value
},
bindButtonTap: function() {
var that = this
wx.chooseVideo({
sourceType: ['album', 'camera'],
maxDuration: 60,
camera: ['front','back'],
success: function(res) {
that.setData({
src: res.tempFilePath
})
}
})
},
bindSendDanmu: function () {
this.videoContext.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
}
})
执行结果:
camera
基础库 1.6.0 开始支持,低版本需做兼容处理
系统相机。
需要用户授权 scope.camera
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| device-position | String | back | 前置或后置,值为front, back |
| flash | String | auto | 闪光灯,值为auto, on, off |
| bindstop | EventHandle | 摄像头在非正常终止时触发,如退出后台等情况 | |
| binderror | EventHandle | 用户不允许使用摄像头时触发 |
相关api:wx.createCameraContext
Bug & Tip
- rcamera 组件是由客户端创建的原生组件,它的层级是最高的,不能通过 z-index 控制层级。可使用 cover-viewcover-image覆盖在上面。
- 同一页面只能插入一个 camera 组件。
- 请勿在 scroll-view、swiper、picker-view、movable-view 中使用 camera 组件。
示例:
<!-- camera.wxml -->
<camera device-position="back" flash="off" binderror="error" style="width: 100%; height: 300px;"></camera>
<button type="primary" bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{
{src}}"></image>
// camera.js
Page({
takePhoto() {
const ctx = wx.createCameraContext()
ctx.takePhoto({
quality: 'high',
success: (res) => {
this.setData({
src: res.tempImagePath
})
}
})
},
error(e) {
console.log(e.detail)
}
})
6.画布
canvas
画布。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| canvas-id | String | canvas 组件的唯一标识符 | |
| disable-scroll | Boolean | false | 当在 canvas 中移动时且有绑定手势事件时,禁止屏幕滚动以及下拉刷新 |
| bindtouchstart | EventHandle | 手指触摸动作开始 | |
| bindtouchmove | EventHandle | 手指触摸后移动 | |
| bindtouchend | EventHandle | 手指触摸动作结束 | |
| bindtouchcancel | EventHandle | 手指触摸动作被打断,如来电提醒,弹窗 | |
| bindlongtap | EventHandle | 手指长按 500ms 之后触发,触发了长按事件后进行移动不会触发屏幕的滚动 | |
| binderror | EventHandle | 当发生错误时触发 error 事件,detail = {errMsg: ‘something wrong’} |
注:
- canvas 标签默认宽度300px、高度225px
- 同一页面中的 canvas-id 不可重复,如果使用一个已经出现过的 canvas-id,该 canvas 标签对应的画布将被隐藏并不再正常工作
示例代码:
<!-- canvas.wxml -->
<canvas style="width: 300px; height: 200px;" canvas-id="firstCanvas"></canvas>
<!-- 当使用绝对定位时,文档流后边的 canvas 的显示层级高于前边的 canvas -->
<canvas style="width: 400px; height: 500px;" canvas-id="secondCanvas"></canvas>
<!-- 因为 canvas-id 与前一个 canvas 重复,该 canvas 不会显示,并会发送一个错误事件到 AppService -->
<canvas style="width: 400px; height: 500px;" canvas-id="secondCanvas" binderror="canvasIdErrorCallback"></canvas>
// canvas.js
Page({
canvasIdErrorCallback: function (e) {
console.error(e.detail.errMsg)
},
onReady: function (e) {
// 使用 wx.createContext 获取绘图上下文 context
var context = wx.createCanvasContext('firstCanvas')
context.setStrokeStyle("#00ff00")
context.setLineWidth(5)
context.rect(0, 0, 200, 200)
context.stroke()
context.setStrokeStyle("#ff0000")
context.setLineWidth(2)
context.moveTo(160, 100)
context.arc(100, 100, 60, 0, 2 * Math.PI, true)
context.moveTo(140, 100)
context.arc(100, 100, 40, 0, Math.PI, false)
context.moveTo(85, 80)
context.arc(80, 80, 5, 0, 2 * Math.PI, true)
context.moveTo(125, 80)
context.arc(120, 80, 5, 0, 2 * Math.PI, true)
context.stroke()
context.draw()
}
})
相关api:wx.createCanvasContext
Bug & Tip
- tip: canvas 组件是由客户端创建的原生组件,它的层级是最高的,不能通过 z-index 控制层级。
- tip: 请勿在
scroll-view、swiper、picker-view、movable-view中使用 canvas 组件。 - tip: css 动画对 canvas 组件无效。
- bug: 避免设置过大的宽高,在安卓下会有crash的问题