vue-toast-m实例的制作和npm发布
制作npm插件vue-toast-m实例练习(消息弹窗)
一、使用npm插件
![]()
import VueToast from 'vue-toast-demo-cc'
Vue.use(VueToast)
this.$toast.show("hello,toast")
//or
this.$toast.show("hello,toast",{
duration:3000
})
// or
this.$toast.show("hello,toast",function(){
//to-do
})
![]()
二、项目结构
npm插件原地址:https://www.npmjs.com/package/vue-toast-m
webpack官网: https://webpack.js.org/
项目github地址: https://github.com/ccyinghua/vue-toast-demo
![]()
|-- src
|-- lib
|-- index.js --// 入口文件
|-- vue-toast.vue
|-- index.html -- // 静态文件
|-- .babelrc
|-- package.json
|-- webpack.config.js --// 配置文件
![]()
三、npm 插件制作
3.1 新建vue-toast-demo文件夹
cd vue-toast-demo // 进入文件夹 npm init // 初始化npm,生成package.json
输入npm init之后生成package.json
package.json
![]()
{
"name": "vue-toast-demo",
"version": "1.0.0", // 版本
"description": "a toast plugin for mobile",
"main": "index.js", // 入口文件
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": { // github
"type": "git",
"url": "git+https://github.com/ccyinghua/vue-toast-demo.git"
},
"keywords": [ // 关键词
"toast",
"vue-toast"
],
"author": "ccyinghua", // 作者
"license": "ISC",
"bugs": {
"url": "https://github.com/ccyinghua/vue-toast-demo/issues"
},
"homepage": "https://github.com/ccyinghua/vue-toast-demo#readme"
}
![]()
3.2 编写静态页面
vue-toast-demo/src文件夹下建立index.html静态页面
代码为
Title
hello ,toast
3.3 插件功能实现
vue-toast-demo/src/lib/vue-toast.vue组件页面,将静态文件搬到vue文件中
![]()
{
{message}}
![]()
src/lib/index.js入口文件
![]()
// 入口文件
import ToastComponent from './vue-toast.vue'
let Toast = {}
Toast.install = function(Vue,options){ // 必须定义一个install方法,才可以在使用时Vue.use()
// 默认配置
var opt = {
duration:3000
}
// 用户配置覆盖默认配置
for(var key in options){
opt[key] = options[key];
}
// 在vue的原型上面拓展一个$toast函数
Vue.prototype.$toast = function(message,option){
let callback = '';
// 配置覆盖,设置局部配置
if(typeof option == 'object'){
for(var key in option){
opt[key] = option[key];
}
}else if(typeof option == 'function'){
callback = option;
}
// 用Vue.extend()继承ToastComponent组件,构成一个ToastController实例
const ToastController = Vue.extend(ToastComponent);
//new ToastController()相当于一个新的Vue对象
//这个对象挂载到空的div里面,类似于vue组件中 var vm = new Vue({ data:{} ... }).$mount("#app")功能
var instance = new ToastController().$mount(document.createElement("div"));
instance.message = message;
instance.visible = true;
document.body.appendChild(instance.$el);
setTimeout(()=>{
instance.visible = false;
setTimeout(()=>{
document.body.removeChild(instance.$el);
callback && callback();
},500)
}, opt.duration)
};
// Vue.prototype.$toast['show'] = function(message,option){
// Vue.prototype.$toast(message,option);
// }
// Vue.prototype.$toast['success'] = function(message,option){
// Vue.prototype.$toast(message,option);
// }
// Vue.prototype.$toast['info'] = function(message,option){
// Vue.prototype.$toast(message,option);
// }
// Vue.prototype.$toast['error'] = function(message,option){
// Vue.prototype.$toast(message,option);
// }
// 简化上面代码
['show','success','info','error'].forEach(function(type){
Vue.prototype.$toast[type] = function(message,option){
return Vue.prototype.$toast(message,option);
}
});
}
// if(window.Vue){
// Vue.use(Toast);
// }
if(typeof window !== 'undefined' && window.Vue){
window.Vue.use(Toast);
}
// 导出
export default Toast;
![]()
3.4 webpack打包功能实现
(1) webpack准备
cnpm install [email protected] --save // 安装webpack
vue
cnpm install --save vue-template-compiler vue-loader
支持es6 http://babeljs.io/ 安装 babel-preset-env 后要建立 .babelrc 文件写配置
cnpm install --save babel-core babel-loader babel-preset-env // babel-core是es6核心的文件,一定要有
(2) 新建webpack.config.js配置文件
![]()
var path = require('path');
module.exports = {
entry: './src/lib/index.js', // 入口
output: {
// path:'./dist', // 指定输出路径
path:path.join(__dirname,'./dist'), // 必须是绝对路径
filename: 'vue-toast-demo.js' // 插件的名字
},
module:{ // module模块;解析一些webpack不认识的文件
rules:[//是个数组,用来规定解析哪些文件
{
test:/\.vue$/,//用来解析.vue文件
loader:'vue-loader'//loder的作用是把不是js的文件解析成webpacke认识的文件即js
}
]
},
// js文件的合并,HTML的生成,插件等等
plugins:[
.....
]
};
![]()
(3) 打包命令
webpack // 如果文件不叫webpack.config.js 可以使用--config参数传入路径 例:webpack --config ./webpackConfig/dev.config.js
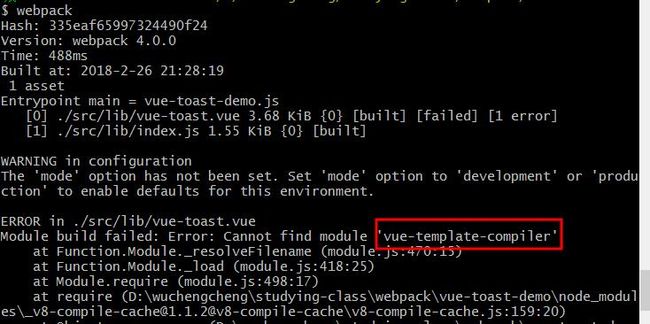
如果成功会生成dist/vue-toast-demo.js文件,如果报错根据报错提示安装缺少的插件等
比如上图就是缺少 vue-template-compiler 插件,安装一下就行
上图是缺少处理css样式的,vue-toast.vue是用sass处理样式
安装sass
cnpm install node-sass sass-loader --save // sass-loader依赖于node-sass cnpm install css-loader style-loader --save
cnpm install --save vue-loader babel-preset-env babel-core
vue-template-compiler
官网:babeljs.io
(4)webpack.config.js详细配置
安装了各插件后还需配置
![]()
var path = require('path');
module.exports = {
entry: './src/lib/index.js', // 入口
output: {
// path:'./dist', // 指定输出路径
path:path.join(__dirname,'./dist'), // 必须是绝对路径
filename: 'vue-toast-demo.js', // 插件的名字
libraryTarget:'umd', // 输出的文件格式,umd可适用各种规范(cmd/amd/commonjs...)
library:'VueToastDemo' // 输出的文件库的名字
},
module:{ // module模块;解析一些webpack不认识的文件
// 放加载器
rules:[
{
test:/\.vue$/, // 处理vue文件
loader:'vue-loader',
exclude:/node_modules/,
options:{ // 解析vue文件中一些其他的语法
loaders:{
scss:'style-loader!css-loader!sass-loader' // loader解析从右到左,先用sass-loader处理成css,再用css-loader进行处理,再用style-loader插入到HTML中
}
}
},
{
test:/\.js$/, // 处理js文件
loader:'babel-loader',
include:path.join(__dirname,'src'), // 指定目录解析
exclude:/node_modules/ // 过滤掉node_modules文件夹
}
]
},
// js文件的合并,HTML的生成,插件等等
plugins:[
......
]
};
还要安装 cnpm i style-loader --save
![]()
3.5 打包后测试
引入vue.js
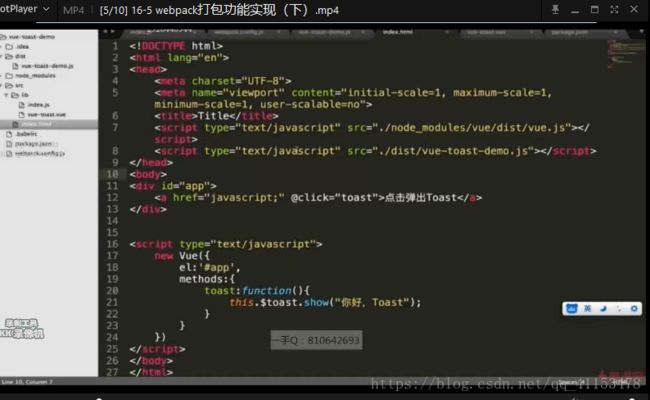
src/index.html修改使用
cnpm install vue --save // 安装vue
报错, 因为vue插件需要vue.use来使用,在index.js里加入 然后重新打包
![]()
执行webpack打包命令后运行index.html
四、npm插件发布
npm官网: https://www.npmjs.com/ 注册自己的用户,记住注册时的用户名密码。接下来就可以执行命令。
npm adduser // 添加用户:输入用户名密码和邮箱 npm whoami // 验证当前用户是谁,验证是不是之前添加的用户 npm publish // 发布
package.json中name是插件的名字,首先要在npm搜索一下是不是有同名字的插件,如果有是不能以这个名字发布的;version是插件版本,如果改动了项目,需要修改一下版本号再进行npm publish发布。
因为插件名字在npm已经有了,所以把name改为vue-toast-demo-cc再发布。 发布成功:https://www.npmjs.com/package/vue-toast-demo-cc
在根目录下创建一个READEM.md
markdown语法
#代表标题
##代表怎么去使用
#vue-toast-demo
a mobile toast plugin for vue
##Usage
import VueToast from 'vue-toast-demo'
Vue.use(VueTost)
this.$toast.show("Hello.Toast-ws")
同时如果发不过后,修改文件的话,要把版本号加一,,,,,"version": "1.0.1",
然偶在npm publish
注意:
要全局安装webpack,版本是3.1.0,安装其他依赖包时,也要着重版本的级别,安装其他