20分钟看完vue的基础入门
vue
-
- 前言
- 第一章 认识Vue
- 第二章 Node和NPM
-
- 1.下载Node.js
- 2.NPM
- 第三章 快速入门
-
- 1.创建工程
- 2.安装vue
-
- 2.1.下载安装
- 2.2.引入VUE.JS
- 2.3.npm安装(推荐)
- 2.4 安装总结:
- 3.vue入门案例
-
- 3. 1.HTML模板
- 3.2.vue渲染
- 3.3.双向绑定
- 3.4.事件处理
- 第四章 Vue实例
-
- 1.创建Vue实例
- 2.模板或元素
- 3.数据
- 4.方法
- 5.生命周期(了解)
-
- 5.1.生命周期
- 5.2.了解钩子函数(生命周期)
- 5.3.this
- 第五章 指令
-
- 1.插值表达式
-
- 1.1.花括号
- 1.2.v-text和v-html
- 2.v-model
- 3.v-on
-
- 3.1.基本用法
- 4.v-for
-
- 4.1.遍历数组
- 4.2.数组角标
- 4.3.遍历对象
- 5.v-if的说明
-
- 5.1.基本使用
- 5.2.与v-for结合
- 5.3.v-else
- 6.v-bind
-
- 6.1.属性上使用vue数据
- 6.2.class属性的特殊用法
- 7.watch
-
- 7.1.监控
- 7.2.深度监控
- 第六章 组件化(Component)
-
- 1.定义全局组件
- 2.组件的复用
- 第七章 Ajax异步请求数据
- 第八章 独立Demo案例
-
- 1 环境准备
- 2 展示用户的列表数据
- 3 展示用户的详情页面数据
前言
前几天我们已经对后端的技术栈有了初步的了解、并且已经搭建了整个后端微服务的平台。接下来要做的事情就是功能开发了。但是没有前端页面,我们肯定无从下手,因此今天我们就要来了解一下前端的一些技术,完成前端页面搭建。
先聊一下前端开发模式的发展。
静态页面
- 最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务的到客户端单向流通。开发人员也只关心页面的样式和内容即可。
异步刷新,操作DOM
-
1995年,网景工程师Brendan Eich 花了10天时间设计了JavaScript语言.
随着JavaScript的诞生,我们可以操作页面的DOM元素及样式,页面有了一些动态的效果,但是依然是以静态为主。
-
ajax盛行:
- 2005年开始,ajax逐渐被前端开发人员所重视,因为不用刷新页面就可以更新页面的数据和渲染效果。
- 此时的开发人员不仅仅要编写HTML样式,还要懂ajax与后端交互,然后通过JS操作Dom元素来实现页面动态效果。比较流行的框架如Jquery就是典型代表.
MVVM,关注模型和视图
-
2008年,google的Chrome发布,随后就以极快的速度占领市场,超过IE成为浏览器市场的主导者。
-
2009年,Ryan Dahl在谷歌的Chrome V8引擎基础上,打造了基于事件循环的异步IO框架:Node.js。
- 基于时间循环的异步IO
- 单线程运行,避免多线程的变量同步问题
- JS可以编写后台diamante,前后台统一编程语言
-
node.js的伟大之处不在于让JS迈向了后端开发,而是构建了一个庞大的生态系统。
-
2010年,NPM作为node.js的包管理系统首次发布,开发人员可以遵循Common.js规范来编写Node.js模块,然后发布到NPM上供其他开发人员使用。目前已经是世界最大的包模块管理系统。
-
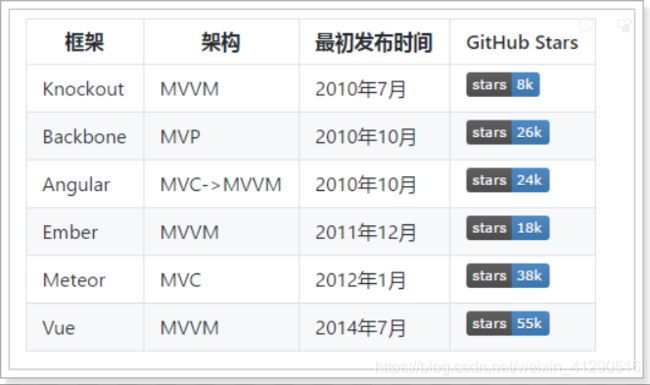
随后,在node的基础上,涌现出了一大批的前端框架:
MVVM模式
- M:即Model,模型,包括数据和一些基本操作
- V:即View,视图,页面渲染结果
- VM:即View-Model,模型与视图间的双向操作(无需开发人员干涉)
在MVVM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。
而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的:
- 只要我们Model发生了改变,View上自然就会表现出来。
- 当用户修改了View,Model中的数据也会跟着改变。
把开发人员从繁琐的DOM操作中解放出来,把关注点放在如何操作Model上。
数据双向绑定:当视图(view)数据发生改变后,会影响模型(model)数据
当模型(model)数据发生改变后,会影响视图(view)数据
而我们今天要学习的,就是一款MVVM模式的框架:Vue
第一章 认识Vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
前端框架三巨头:Vue.js、React.js、AngularJS。vue.js以期轻量易用著称,vue.js和React.js发展速度最快。
官网:https://cn.vuejs.org/
参考:https://cn.vuejs.org/v2/guide/
Git地址:https://github.com/vuejs
第二章 Node和NPM
前面说过,NPM是Node提供的模块管理工具,可以非常方便的下载安装很多前端框架,包括Jquery、AngularJS、VueJs都有。为了后面学习方便,我们先安装node及NPM工具。
1.下载Node.js
下载地址:https://nodejs.org/en/download/
推荐下载LTS版本。
之前在安装kibana时,已经安装完成,在控制台输入:
node -v
看到版本信息:
2.NPM
安装完成Node应该自带了NPM了,在控制台输入npm -v查看:
npm默认的仓库地址是在国外网站,速度较慢,建议大家设置到淘宝镜像。但是切换镜像是比较麻烦的。推荐一款切换镜像的工具:nrm
我们首先安装nrm,这里-g代表全局安装
npm install nrm -g
然后通过nrm ls命令查看npm的仓库列表,带*的就是当前选中的镜像仓库:

通过nrm use taobao来指定要使用的镜像源:
然后通过nrm test npm来测试速度:
测试淘宝请输入:
nrm test taobao
注意:
- 安装完成请一定要重启下电脑!!!
- 安装完成请一定要重启下电脑!!!
- 安装完成请一定要重启下电脑!!!
或者,直接配置仓库:
npm config set registry http://registry.npm.taobao.org/
第三章 快速入门
接下来,我们快速领略下vue的魅力
1.创建工程
2.安装vue
2.1.下载安装
下载地址:https://github.com/vuejs/vue
可以下载2.5.16版本https://github.com/vuejs/vue/archive/v2.5.16.zip
下载解压,得到vue.js文件。
2.2.引入VUE.JS
或者也可以直接使用公共的CDN服务:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
或者:
<script src="https://cdn.jsdelivr.net/npm/vue">script>
2.3.npm安装(推荐)
在idea的左下角,有个Terminal按钮,点击打开控制台:
从顶部菜单View->Tool windows->Terminal也可以打开
先输入:
npm init -y
对项目进行初始化
此时,会在项目目录下出现一个package.json文件:
这是对项目的基本描述信息。例如名称、版本等,有点类似java中的pom文件。
安装Vue,输入命令:
npm install vue --save
然后就会在hello-vue目录发现一个node_modules目录,并且在下面有一个vue目录。

node_modules是通过npm安装的所有模块的默认位置。
此时再查看package.json,会发现有了变化:
会发现,刚刚安装的vue依赖再这里出现了描述信息。是不是跟pom文件很像?
2.4 安装总结:
安装node.js
1.node -v 查看版本
2.npm -v
3.npm config set registry http://registry.npm.taobao.org/ 切换国内镜像
创建项目在Terminal控制台中输入
1.cd到工程目录下
2.输入npm init -y
3.输入npm install vue --save 安装前端需要的js
4.输入npm install axios --save
3.vue入门案例
3. 1.HTML模板
在vue_demo目录新建一个HTML
在hello.html中,我们编写一段简单的代码:
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>vue入门demotitle>
head>
<body>
<div id="app">
{
{name}}非常帅气,有{
{num}}个老婆!!
div>
body>
html>
3.2.vue渲染
然后我们通过Vue进行渲染:
<html lang="zh-CN" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue入门demotitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
{
{name}}非常帅气,有{
{num}}个老婆!!
div>
body>
<script>
// 创建vue对象
new Vue({
// 指定vue应用在哪个对象元素
el:"#app",
// vue封装数据的模型
data:{
name:"牧生"
}
});
script>
html>
- 首先通过 new Vue()来创建Vue实例
- 然后构造函数接收一个对象,对象中有一些属性:
- el:是element的缩写,通过id选中要渲染的页面元素,本例中是一个div
- data:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中
- name:这里我们指定了一个name属性
- 页面中的
h2元素中,我们通过{ {name}}的方式,来渲染刚刚定义的name属性。
3.3.双向绑定
我们对刚才的案例进行简单修改:
<html lang="zh-CN" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue入门demotitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
请输入一个名字:<input type="text" v-model="name">
<button v-on:click="add()">点我试试button>
<br>
{
{name}}非常帅气,有{
{num}}个老婆!!
div>
body>
<script>
// 创建vue对象
new Vue({
// 指定vue应用在哪个对象元素
el:"#app",
// vue封装数据的模型
data:{
name:"牧生",
num:1
},
// vue绑定事件
methods:{
/*add:function () {
this.num++
}*/
// this一般表示vue对象
add () {
this.num++
}
}
});
script>
html>
- 我们在data添加了新的属性:
num - 在页面中有一个
input元素,通过v-model与num进行绑定。 - 同时通过
{ {num}}在页面输出
效果:
我们可以观察到,输入框的变化引起了data中的num的变化,同时页面输出也跟着变化。
- input与num绑定,input的value值变化,影响到了data中的num值
- 页面
{ {num}}与数据num绑定,因此num值变化,引起了页面效果变化。
没有任何dom操作,这就是双向绑定的魅力。
3.4.事件处理
我们在页面添加一个按钮:
请输入:<input type="text" v-model="name"><button v-on:click="add()">点我试试button><br>
- 这里用
v-on指令绑定点击事件,而不是普通的onclick,然后直接操作num - 普通onclick是无法直接操作num的。
第四章 Vue实例
1.创建Vue实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})
在构造函数中传入一个对象,并且在对象中声明各种Vue需要的数据和方法,包括:
- el vue作用的HTML元素
- data //vue对象组装的数据
- methods //定义事件操作方法
- …
接下来我们一 一介绍。
2.模板或元素
每个Vue实例都需要关联一段Html模板,Vue会基于此模板进行视图渲染。
我们可以通过el属性来指定。
例如一段html模板:
<div id="app">
div>
然后创建Vue实例,关联这个div
var vm = new Vue({
el:"#app"
})
这样,Vue就可以基于id为app的div元素作为模板进行渲染了。在这个div范围以外的部分是无法使用vue特性的。
3.数据
当Vue实例被创建时,它会尝试获取在data中定义的所有属性,用于视图的渲染,并且监视data中的属性变化,当data发生改变,所有相关的视图都将重新渲染,这就是“响应式“系统。
html:
<div id="app">
<input type="text" v-model="name"/>
div>
js:
var vm = new Vue({
el:"#app",
data:{
name:"刘德华"
}
})
- name的变化会影响到
input的值 - input中输入的值,也会导致vm中的name发生改变
4.方法
Vue实例中除了可以定义data属性,也可以定义方法,并且在Vue的作用范围内使用。
html:
<div id="app">
<button v-on:click="add">点我button>
div>
js:
var vm = new Vue({
el:"#app",
data:{
},
methods:{
add:function(){
console.log("弹弹弹,弹走鱼尾纹")
}
}
})
5.生命周期(了解)
5.1.生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程 :创建实例,装载模板,渲染模板等等。Vue为生命周期中的每个状态都设置了钩子函数(监听函数)。每当Vue实例处于不同的生命周期时,对应的函数就会被触发调用。
生命周期:
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
其实两者比较好理解,通常created使用的次数多,而mounted通常是在一些插件的使用或者组件的使用中进行操作,比如插件chart.js的使用: var ctx = document.getElementById(ID);通常会有这一步,而如果你写入组件中,你会发现在created中无法对chart进行一些初始化配置,一定要等这个html渲染完后才可以进行,那么mounted就是不二之选。
5.2.了解钩子函数(生命周期)
例如:created代表在vue实例创建后;
我们可以在Vue中定义一个created函数,代表这个时期的构造函数:
html:
<div id="app">
{
{hello}}
div>
js:
var vm = new Vue({
el:"#app",
data:{
hello: '' // hello初始化为空
},
created(){
this.hello = "hello, world! 我出生了!";
}
})
5.3.this
我们可以看下在vue内部的this变量是谁,我们在created的时候,打印this
var vm = new Vue({
el:"#app",
data:{
hello: '' // hello初始化为空
},
created(){
this.hello = "hello, world! 我出生了!";
console.log(this);
}
})
控制台的输出:
总结:this就是当前的Vue实例,在Vue对象内部,必须使用this才能访问到Vue中定义的data内属性、方法等。
第五章 指令
什么是指令?
指令 (Directives) 是带有 v- 前缀的特殊属性。例如我们在入门案例中的v-model,代表双向绑定。
1.插值表达式
1.1.花括号
格式:
{
{表达式}}
说明:
- 该表达式支持JS语法,可以调用js内置函数(必须有返回值)
- 表达式必须有返回结果。例如 1 + 1,没有结果的表达式不允许使用,如:var a = 1 + 1;
- 可以直接获取Vue实例中定义的数据或函数
- 插值表达式一定是在html标签外应用
示例:
HTML:
<div id="app">{
{name}}div>
JS:
var app = new Vue({
el:"#app",
data:{
name:"Jack"
}
})
1.2.v-text和v-html
使用v-text和v-html指令来替代{ {}}
说明:
- v-text:将数据输出到元素内部,如果输出的数据有HTML代码,会作为普通文本输出
- v-html:将数据输出到元素内部,如果输出的数据有HTML代码,会被渲染
示例:
HTML:
<html lang="zh-CN" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue入门demotitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
{
{1+1}}
{
{num++}}<br>
{
{hello}}
<div v-html="hello">div>
<div v-text="hello">div>
div>
body>
<script>
// 创建vue对象
new Vue({
// 指定vue应用在哪个对象元素
el:"#app",
// vue封装数据的模型
data:{
num:1,
hello:"高薪就业,我一定可以
"
}
});
script>
html>
2.v-model
刚才的v-text和v-html可以看做是单向绑定,数据影响了视图渲染,但是反过来就不行。接下来学习的v-model是双向绑定,视图(View)和模型(Model)之间会互相影响。
既然是双向绑定,一定是在视图中可以修改数据,这样就限定了视图的元素类型。目前v-model的可使用元素有:
- input
- select
- textarea
- checkbox
- radio
- components(Vue中的自定义组件)
基本上除了最后一项,其它都是表单的输入项。
举例:
html:
<html lang="zh-CN" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue入门demotitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<input type="checkbox" v-model="language" value="Java" />Java<br/>
<input type="checkbox" v-model="language" value="PHP" />PHP<br/>
<input type="checkbox" v-model="language" value="Swift" />Swift<br/>
<h1>
你选择了:{
{language.join(',')}}
h1>
div>
body>
<script>
// 创建vue对象
new Vue({
// 指定vue应用在哪个对象元素
el:"#app",
// vue封装数据的模型
data:{
//[]代表数组
language:[]
}
});
script>
html>
- 多个
CheckBox对应一个model时,model的类型是一个数组,单个checkbox值是boolean类型 - radio对应的值是input的value值
input和textarea默认对应的model是字符串select单选对应字符串,多选对应也是数组
效果:
3.v-on
3.1.基本用法
v-on指令用于给页面元素绑定事件。
语法:
v-on:事件名="js片段或函数名"
简写语法:
@事件名="js片段或函数名"
例如v-on:click='add’可以简写为@click=‘add’
事件修饰符:
prevent事件修饰符,作用是阻止默认事件执行
stop事件修饰符:阻止冒泡事件
示例:
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue入门demotitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<div @click="div2()" style="background: green;width:100px;height:100px">
<div @click.stop="div1()" style="background: red;width:50px;height:50px">div>
div>
<a href="https://www.baidu.com" @click.prevent="baidu()">百度一下a>
div>
body>
<script>
//创建vue对象
new Vue({
el:"#app", //指定vue应用在那个对象元素
data:{
//vue封装的模型数据
name:"牧生",
//name:"",
num:1
},
methods:{
//vue绑定的事件方法
baidu(){
alert("哈哈,被骗了吧");
},
div1(){
console.log("div1方法执行了");
},
div2(){
console.log("div2方法执行了");
}
}
});
script>
html>
效果:
4.v-for
遍历数据渲染页面是非常常用的需求,Vue中通过v-for指令来实现。
4.1.遍历数组
语法:
v-for="item in items"
- items:要遍历的数组,需要在vue的data中定义好。
- item:迭代得到的数组元素的别名
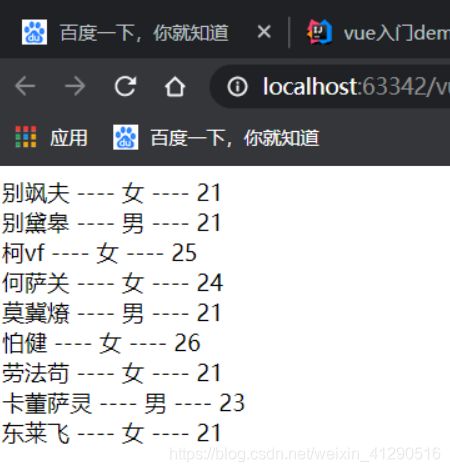
示例
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue入门demotitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<div v-for="user in users">
{
{user.name}} ---- {
{user.gender}} ---- {
{user.age}}
div>
div>
body>
<script>
//创建vue对象
new Vue({
el:"#app", //指定vue应用在那个对象元素
data:{
//vue封装的模型数据
users:[
{
name:"别飒夫",gender:"女",age:21},
{
name:"别黛皋",gender:"男",age:21},
{
name:"柯vf",gender:"女",age:25},
{
name:"何萨关",gender:"女",age:24},
{
name:"莫冀燎",gender:"男",age:21},
{
name:"怕健",gender:"女",age:26},
{
name:"劳法苟",gender:"女",age:21},
{
name:"卡董萨灵",gender:"男",age:23},
{
name:"东莱飞",gender:"女",age:21}
]
}
});
script>
html>
4.2.数组角标
在遍历的过程中,如果我们需要知道数组角标,可以指定第二个参数:
语法
v-for="(item,index) in items"
- items:要迭代的数组
- item:迭代得到的数组元素别名
- index:迭代到的当前元素索引,从0开始。
示例
<div v-for="(user,index) in users">
{
{index + 1 }}==={
{user.name}} ---- {
{user.gender}} ---- {
{user.age}}
div>
4.3.遍历对象
v-for除了可以迭代数组,也可以迭代对象。语法基本类似
语法:
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"
- 1个参数时,得到的是对象的值
- 2个参数时,第一个是值,第二个是键
- 3个参数时,第三个是索引,从0开始
示例:
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue入门demotitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<div v-for="(v,k,i) in user">
{
{i+1}} --- {
{v}} --- {
{k}}
div>
div>
body>
<script>
//创建vue对象
new Vue({
el:"#app", //指定vue应用在那个对象元素
data:{
//vue封装的模型数据
user: {
name:'费佰代', gender:'女', age: 23}
}
});
script>
html>
效果:
5.v-if的说明
5.1.基本使用
v-if,顾名思义,条件判断。当得到结果为true时,所在的元素才会被渲染。
语法:
v-if="布尔表达式"
示例:
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue入门demotitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<button @click="isShow=!isShow">点我试试button>
<div v-if="isShow">试试就试试div>
div>
body>
<script>
//创建vue对象
new Vue({
el:"#app", //指定vue应用在那个对象元素
data:{
//vue封装的模型数据
isShow:true
}
});
script>
html>
效果:
v-show指令演示,也可以是页面元素的隐藏和显示效果
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue入门demotitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<button @click="isShow=!isShow">点我试试button>
<div v-show="isShow">试试就试试div>
div>
body>
<script>
//创建vue对象
new Vue({
el:"#app", //指定vue应用在那个对象元素
data:{
//vue封装的模型数据
isShow:true
}
});
script>
html>
v-if 和v-show实现原理不同:
v-if 是控制页面元素是否生成,完成元素的显示与隐藏
v-show是通过控制元素的display演示,完成元素的显示与隐藏
5.2.与v-for结合
当v-if和v-for出现在一起时,v-for优先级更高。也就是说,会先遍历,再判断条件。
示例:
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue入门demotitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<div v-for="(user,index) in users" v-if="user.gender=='女'">
{
{index + 1 }}==={
{user.name}} ---- {
{user.gender}} ---- {
{user.age}}
div>
div>
body>
<script>
//创建vue对象
new Vue({
el:"#app", //指定vue应用在那个对象元素
data:{
//vue封装的模型数据
users:[
{
name:"别飒夫",gender:"女",age:21},
{
name:"别黛皋",gender:"男",age:21},
{
name:"柯vf",gender:"女",age:25},
{
name:"何萨关",gender:"女",age:24},
{
name:"莫冀燎",gender:"男",age:21},
{
name:"怕健",gender:"女",age:26},
{
name:"劳法苟",gender:"女",age:21},
{
name:"卡董萨灵",gender:"男",age:23},
{
name:"东莱飞",gender:"女",age:21}
]
}
});
script>
html>
效果:
5.3.v-else
你可以使用 v-else 指令来表示 v-if 的“else 块”:
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue入门demotitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<div v-for="(user,index) in users" v-if="user.gender=='女'">
{
{index + 1 }}==={
{user.name}} ---- {
{user.gender}} ---- {
{user.age}}
div>
<div v-else>
<b>{
{index + 1 }}==={
{user.name}}==={
{user.gender}}==={
{user.age}}b>
div>
div>
body>
<script>
//创建vue对象
new Vue({
el:"#app", //指定vue应用在那个对象元素
data:{
//vue封装的模型数据
users:[
{
name:"别飒夫",gender:"女",age:21},
{
name:"别黛皋",gender:"男",age:21},
{
name:"柯vf",gender:"女",age:25},
{
name:"何萨关",gender:"女",age:24},
{
name:"莫冀燎",gender:"男",age:21},
{
name:"怕健",gender:"女",age:26},
{
name:"劳法苟",gender:"女",age:21},
{
name:"卡董萨灵",gender:"男",age:23},
{
name:"东莱飞",gender:"女",age:21}
]
}
});
script>
html>
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。

v-else-if,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
<div v-if="type == 'A'">
A
div>
<div v-else-if="type == 'B'">
B
div>
<div v-else-if="type == 'C'">
C
div>
<div v-else>
Not A/B/C
div>
类似于 v-else,v-else-if 也必须紧跟在带 v-if 或者 v-else-if 的元素之后。
6.v-bind
6.1.属性上使用vue数据
看这样一个案例:
我们提前定义了一些CSS样式:
然后定义了页面:
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue入门demotitle>
<script src="node_modules/vue/dist/vue.js">script>
<style>
#box {
width: 100px;
height: 100px;
color: darkgray
}
.red{
background-color: red;
}
.blue{
background-color: blue;
}
style>
head>
<body>
<div id="app">
<button @click="color='red'">红button>
<button @click="color='blue'">蓝button>
<div id="box" v-bind:class="color">
点击按钮,背景会切换颜色哦
div>
div>
body>
<script>
//创建vue对象
new Vue({
el:"#app", //指定vue应用在那个对象元素
data:{
//vue封装的模型数据
color:"red"
},
methods:{
//vue绑定的事件方法
}
});
script>
html>
解读:
- 页面有两个按钮,点击时,会改变Vue实例中的color值,这个值与前面定义的CSS样式一致。
- 目前div的class为空,我们希望实现点击按钮后,div的class样式会在.red和.blue之间切换
该如何实现?
大家可能会这么想,既然color值会动态变化为不同的class名称,那么我们直接把color注入到class属性就好了,于是就这样写:
<div class="{
{color}}">div>
这样写是错误的!因为插值表达式不能用在标签的属性中。
此时,Vue提供了一个新的指令来解决:v-bind,语法:
v-bind:属性名="Vue中的变量"
例如,在这里我们可以写成:
<div v-bind:class="color">div>
不过,v-bind太麻烦,因此可以省略,直接写成::属性名='属性值',即:
<div :class="color">div>
6.2.class属性的特殊用法
上面虽然实现了颜色切换,但是语法却比较啰嗦。
Vue对class属性进行了特殊处理,可以接收数组或对象格式
对象语法
我们可以传给 :class 一个对象,以动态地切换 class:
<div :class="{ red: true,blue:false }">div>
- 对象中,key是已经定义的class样式的名称,如本例中的:
red和blue - 对象中,value是一个布尔值,如果为true,则这个样式会生效,如果为false,则不生效。
之前的案例可以改写成这样:
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue入门demotitle>
<script src="node_modules/vue/dist/vue.js">script>
<style>
#box {
width: 100px;
height: 100px;
color: darkgray
}
.red{
background-color: red;
}
.blue{
background-color: blue;
}
style>
head>
<body>
<div id="app">
<button @click="boo=!boo">点击切换背景button>
<div id="box" :class="{red:boo, blue: !boo}">
点击按钮,背景会切换颜色哦
div>
div>
body>
<script>
//创建vue对象
new Vue({
el:"#app", //指定vue应用在那个对象元素
data:{
//vue封装的模型数据
//color:"red"
boo:true
},
methods:{
//vue绑定的事件方法
}
});
script>
html>
- 首先class绑定的是一个对象:
{red:boo, blue: !boo}- red和blue两个样式的值分别是boo和!boo,也就是说这两个样式的生效标记恰好相反,一个生效,另一个失效。
- boo默认为true,也就是说默认red生效,blue不生效
- 现在只需要一个按钮即可,点击时对boo取反,自然实现了样式的切换
效果:
7.watch
7.1.监控
watch可以让我们监控一个值的变化。从而做出相应的反应。示例:
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue入门demotitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
请输入:<input type="text" v-model="name"><button v-on:click="add()">点我试试button><br>
{
{name}},非常帅气,有{
{num}}位小姐姐非常喜欢他!!!
div>
body>
<script>
//创建vue对象
new Vue({
el:"#app", //指定vue应用在那个对象元素
data:{
//vue封装的模型数据
name:"",
num:1,
},
methods:{
//vue绑定的事件方法
/*add:function () {
this.num++; //this就是vue对象
}*/
add() {
//这种写法是ECMAScript6语法
this.num++; //this就是vue对象
}
},
watch:{
//vue提供的监控功能
/*"name":function (newValue,oldValue) {
console.log(1)
console.log(newValue +"----- "+oldValue)
}*/
"name"(newValue,oldValue) {
console.log(newValue +"----- "+oldValue)
}
}
});
script>
html>
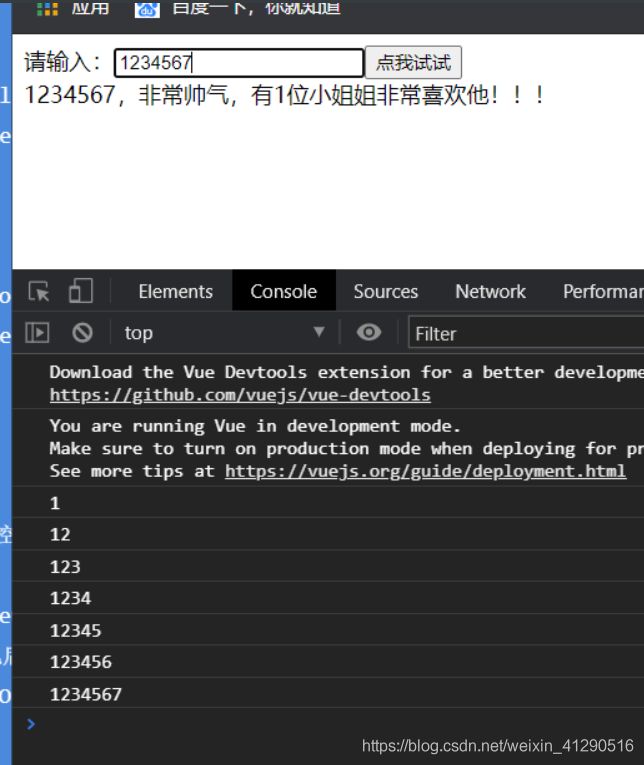
效果:
7.2.深度监控
如果监控的是一个对象,需要进行深度监控,才能监控到对象中属性的变化,例如:
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue入门demotitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
请输入:<input type="text" v-model="user.name"><button v-on:click="add()">点我试试button><br>
{
{user.name}},非常帅气,有{
{num}}位小姐姐非常喜欢他!!!
div>
body>
<script>
//创建vue对象
new Vue({
el:"#app", //指定vue应用在那个对象元素
data:{
//vue封装的模型数据
//name:"",
//name:"",
num:1,
user:{
//user对象
name:""
}
},
methods:{
//vue绑定的事件方法
/*add:function () {
this.num++; //this就是vue对象
}*/
add() {
//这种写法是ECMAScript6语法
this.num++; //this就是vue对象
}
},
watch:{
//vue提供的监控功能
/*"name":function (newValue,oldValue) {
console.log(newValue +"----- "+oldValue)
}*/
/* "name"(newValue,oldValue) {
console.log(newValue +"----- "+oldValue)
}*/
//监控对象中属性变化情况
/*"user.name"(newValue,oldValue) {
console.log(newValue +"----- "+oldValue)
}*/
//监控对象内容变化
user: {
deep:true, //深度监控,监控对象中的属性值的变化,否则监控的是对象地址值
handler:function (newObj) {
//对象属性值改变后,处理的逻辑 newObj是对象变化后的值
console.log(newObj.name);
}
}
}
});
script>
html>
变化:
- 以前定义监控时,person是一个函数,现在改成了对象,并且要指定两个属性:
- deep:代表深度监控,不仅监控person变化,也监控person中属性变化
- handler:就是以前的监控处理函数
效果:
第六章 组件化(Component)
在大型应用开发的时候,页面可以划分成很多部分。往往不同的页面,也会有相同的部分。例如可能会有相同的头部导航。
但是如果每个页面都独自开发,这无疑增加了我们开发的成本。所以我们会把页面的不同部分拆分成独立的组件,然后在不同页面就可以共享这些组件,避免重复开发。
1.定义全局组件
我们通过Vue的component方法来定义一个全局组件。
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue入门demotitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<counter>counter>
div>
body>
<script>
//定义组件 参数一:组件名称 参数二:组件对象
Vue.component("counter",{
template:'',
data(){
//注意:组件中的data是一个方法
return {
count:0
}
}
});
//创建vue对象
new Vue({
el:"#app" //指定vue应用在那个对象元素
});
script>
html>
- 组件其实也是一个Vue实例,因此它在定义时也会接收:data、methods、生命周期函数等
- 不同的是组件不会与页面的元素绑定,否则就无法复用了,因此没有el属性。
- 但是组件渲染需要html模板,所以增加了template属性,值就是HTML模板
- 全局组件定义完毕,任何vue实例都可以直接在HTML中通过组件名称来使用组件了。
- data的定义方式比较特殊,必须是一个函数。
效果:
2.组件的复用
定义好的组件,可以任意复用多次:
<div id="app">
<counter>counter>
<counter>counter>
<counter>counter>
div>
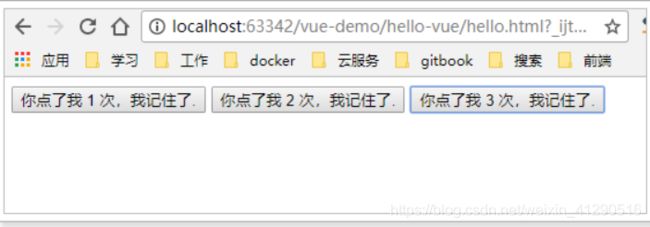
效果:
你会发现每个组件互不干扰,都有自己的count值。怎么实现的?
组件的data属性必须是函数!
当我们定义这个
data: {
count: 0
}
取而代之的是,一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
data: function () {
return {
count: 0
}
}
如果 Vue 没有这条规则,点击一个按钮就会影响到其它所有实例!
第七章 Ajax异步请求数据
//可以通过Terminal中通过npm install axios --save
//参数1是请求的地址 参数2是请求的内容 => 箭头函数,类似于java的lamda表达式,简化函数定义
axios.post('company',this.dept).then(resp=>{
console.log(resp)
this.companyList = resp.data;
}
)
语法说明:then 请求成功回调函数 catch:请求失败的回调函数
=> 箭头函数,类似于java的lamda表达式,简化函数定义
axios.get("请求路径").then(resp=>{
}).catch(error=>{
});
axios.post("请求路径",请求参数).then(resp=>{
}).catch(error=>{
});
//原生ajax请求对比
$.ajax({
type: "post", //数据提交方式(post/get)
url: "/company", //提交到的url
data: {
"dept.deptName": this.dept.deptName, "dept.companyName": this.dept.companyName},//提交的数据
dataType: "json",//返回的数据类型格式
success: function (msg) {
if (msg.success) {
app.findAll();
} else {
alert(response.data.message);
}
}
});
第八章 独立Demo案例
1 环境准备
第一步:创建一个SpringBoot项目可以直接使用SpringBoot第一天的代码(需要修改很多东西)
第二步:导入依赖、配置文件、实体类、mapper接口、service、Controller
1、 依赖
<parent>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-parentartifactId>
<version>2.1.3.RELEASEversion>
parent>
<dependencies>
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<version>5.1.47version>
dependency>
<dependency>
<groupId>tk.mybatisgroupId>
<artifactId>mapper-spring-boot-starterartifactId>
<version>2.1.4version>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.projectlombokgroupId>
<artifactId>lombokartifactId>
dependency>
dependencies>
2、配置文件 application.yml
spring:
application:
name: vue-tj4
datasource:
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql:///springboot_db
username: root
password: root
3、实体类
package cn.com.mryhl.pojo;
import lombok.Data;
import javax.persistence.Id;
import javax.persistence.Table;
import java.util.Date;
/**
* @author: mryhl
* @date: Created in 2020/11/10 18:02
* @description:
*/
@Data //注意要记得添加lombok的依赖
@Table(name="tb_user") //类名和表名要映射
public class User {
// id
@Id
private Long id;
// 用户名
private String userName; //特殊注意这个字段 对应的列名是user_name
// 密码
private String password;
// 姓名
private String name;
// 年龄
private Integer age;
// 性别,1男性,2女性
private Integer sex;
// 出生日期
private Date birthday;
// 创建时间
private Date created;
// 更新时间
private Date updated;
// 备注
private String note;
}
4、mapper接口
package cn.com.mryhl.mapper;
import cn.com.mryhl.pojo.User;
import tk.mybatis.mapper.common.BaseMapper;
/**
* @author: mryhl
* @date: Created in 2020/11/10 18:03
* @description:
*/
public interface UserMapper extends BaseMapper<User> {
}
5、service实现类
需要两个方法:1、查询所有用户 2、根据id查询用户
package cn.com.mryhl.service.impl;
import cn.com.mryhl.mapper.UserMapper;
import cn.com.mryhl.pojo.User;
import cn.com.mryhl.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import java.util.List;
/**
* @author: mryhl
* @date: Created in 2020/11/10 18:05
* @description:
*/
public class UserServiceImpl implements UserService {
@Autowired
private UserMapper userMapper;
@Override
public List<User> findAll() {
return userMapper.selectAll();
}
@Override
public User findById(Long id) {
return userMapper.selectByPrimaryKey(id);
}
}
6、Controller代码
package cn.com.mryhl.controller;
import cn.com.mryhl.pojo.User;
import cn.com.mryhl.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
/**
* @author: mryhl
* @date: Created in 2020/11/10 18:06
* @description:
*/
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@GetMapping("/findAll")
public List<User> findAll(){
return userService.findAll();
}
@GetMapping("/findById/{id}")
public User findById(@PathVariable("id") Long id){
return userService.findById(id);
}
}
7、创建引导类
package cn.com.mryhl;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import tk.mybatis.spring.annotation.MapperScan;
/**
* @author: mryhl
* @date: Created in 2020/11/10 18:07
* @description:
*/
@SpringBootApplication
@MapperScan("cn.com.mryhl.mapper")
public class UserApplication {
public static void main(String[] args) {
SpringApplication.run(UserApplication.class,args);
}
}
8、导入静态资源
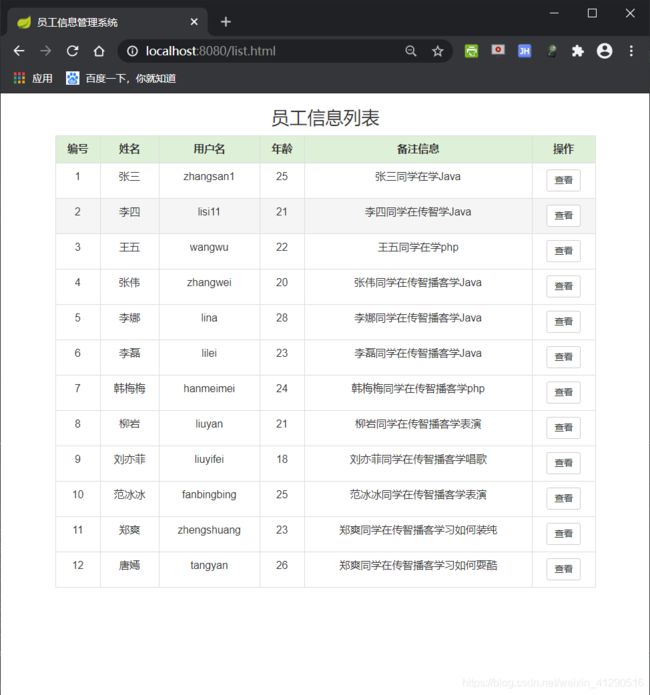
2 展示用户的列表数据
Html需要修改的内容:
JS,在页面的下方完善vue脚本
<html lang="zh-CN" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>员工信息管理系统title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery-2.1.0.min.js">script>
<script src="js/bootstrap.min.js">script>
<script src="js/vuejs-2.5.16.js">script>
<script src="js/axios-0.18.0.js">script>
<style type="text/css">
td, th {
text-align: center;
}
style>
head>
<body>
<div class="container">
<div id="myApp">
<h3 style="text-align: center">员工信息列表h3>
<table border="1" class="table table-bordered table-hover">
<tr class="success">
<th>编号th>
<th>姓名th>
<th>用户名th>
<th>年龄th>
<th>备注信息th>
<th>操作th>
tr>
<tr v-for="user in userList">
<td>{
{user.id}}td>
<td>{
{user.name}}td>
<td>{
{user.userName}}td>
<td>{
{user.age}}td>
<td>{
{user.note}}td>
<td><a class="btn btn-default btn-sm" >查看a>td>
tr>
table>
div>
div>
body>
html>
<script>
//创建vue对象
new Vue({
el:"#myApp",
data:{
//声明用户列表变量
userList:[]
},
methods:{
findAll(){
//发起ajax请求,查询用户列表数据
//resp=>{} 箭头函数,简化方法定义
axios.get("/user/findAll").then(resp=>{
console.log(resp);
this.userList=resp.data;
});
}
},
created(){
//钩子函数,页面加载后,发ajax请求,查询用户列表数据
this.findAll();
}
});
script>
3 展示用户的详情页面数据
第一步:在列表页面添加超链接
<td><a class="btn btn-default btn-sm" :href="'view.html?id='+user.id" >查看a>td>
第二步:进入到view.html 获取url上的ID值
let id = location.search.split("=")[1];
第三步:根据ID获取User对象
<html lang="zh-CN" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>修改员工title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery-2.1.0.min.js">script>
<script src="js/bootstrap.min.js">script>
<script src="js/vuejs-2.5.16.js">script>
<script src="js/axios-0.18.0.js">script>
head>
<body>
<div id="myApp" class="container">
<center><h3>员工查看页面h3>center>
<div class="form-group">
<label>姓名:label>
<span>{
{user.name}}span>
div>
<div class="form-group">
<label>用户名:label>
<span>{
{user.userName}}span>
div>
<div class="form-group">
<label>年龄:label>
<span>{
{user.age}}span>
div>
<div class="form-group">
<label>性别:label>
<span v-if="user.sex==1">男span>
<span v-if="user.sex==0">女span>
div>
<div class="form-group">
<label>备注:label>
<span>{
{user.note}}span>
div>
<div class="form-group" style="text-align: center">
<input class="btn btn-default" type="button" value="返回列表" onclick="history.go(-1)" />
div>
div>
body>
html>
<script>
//创建vue对象
new Vue({
el:"#myApp",
data:{
user:{
}//初始化用户对象
},
methods:{
findById(){
//获取请求路径中的id值 例如:http://localhost:8080/view.html?id=3
console.log(location);
let id =location.search.split("=")[1];
//发送ajax请求查询用户信息
axios.get("/user/findById/"+id).then(
resp=>{
this.user=resp.data;
}
);
}
},
created(){
this.findById();//基于用户id查询用户信息
}
});
script>
浏览器访问:搞定!