基于python的flask框架之WEB网站搭建(anaconda)
什么是Flask?
flask是一种基于python,并且依赖于Jinja2(jinja英文直译为神社)模板引擎和WSGI(Web Server Gateway Interface,即Web服务器网关接口,其规定了web服务器和python web应用/框架之间的标准接口规范)服务的一种微型框架。
模型为:
HTTP客户端——— WEB服务器————WSGI————Flask
Flask框架——MTV(MVC)
M(models)——模型层:用于数据库的建模
T(templates)——模板层:用于处理用户显示内容
V(views)——视图层:处理与用户交互的部分内容
M(models)———模型层:用于数据库的建模、处理
V(views)——视图层:用于处理用户显示内容
C(controller)——控制器:用于处理与用户交互部分内容
flask的安装
Windows:pip install flask
Linux:sudo pip install flask
flask的基本结构
run1.py文件
from flask import Flask,render_template,url_for
app=Flask(__name__,template_folder='.')#template_folder为当前路径,如果不加这个参数,默认为同级 templates文件夹路径
路由
@app.route('/')
模板
def index():
return render_template('index.html')
调试
if __name__ == '__main__':
app.run(debug=True,port=5000)#port:端口,默认端口为5000,访问地址为localhost:5000/
index.html文件
<html>
<head>
<meta charset="utf-8">
<title>首页title>
head>
<body>
<p>Welcome to pythoy world!p>
body>
html>

现在我们搭建了一个非常简单的WEB网站,下面进行更深层次的总结
一、带类型转化器参数的路由
(1)带str型参数:
@app.route('//' )
def daicanluyou(name,age):
return '姓名:{},年龄{}
'.format(name,age)
@app.route('//' )
def daicanluyou(name,age):
return '姓名:{},明年年龄{}
'.format(name,age+1)
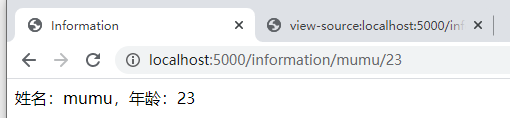
运行结果:

二、render_template()方法
(1)不带参数的render_tamplate()
@app.route('/login')
def login():
return render_template('login.html')
login.html文件
<html>
<head>
<meta charset="utf-8">
<title>登陆页面title>
head>
<body>
用户名<input type="text/css" size="30" value="请输入用户名"><br/>
密 码<input type="password" size="30">
body>
html>
运行结果:

(2)带参数的render_template()
@app.route('/information//' )
def information(name,age):
return render_template('information.html',name=name,age=age)
information.html
<html>
<head>
<meta charset="utf-8">
<title>Informationtitle>
head>
<body>
<p>姓名:{
{name}},年龄:{
{age}}p>
body>
html>
运行结果:

(3)多参数的render_tamplate()
@app.route('/duocanshu')
def duocanshu():
name='mumu'
age=23
dic1={
'bookname':'穆穆的眼睛','price':'99','publisher':'爱心出版社','date':'2020/12/2'}
return render_template('duocanshu.html',params=locals())
duocanshu.html
<html>
<head>
<meta charset="utf-8">
<title>首页title>
head>
<body>
<p>name:{
{params.name}}p>
<p>age:{
{params.age}}p>
{% for key,value in params.dic1.items() %}
<p>{
{key}}:{
{value}}p>
{% endfor %}
body>
html>
@app.route('/ziban')
def ziban():
return render_template('ziban.html')
index.html
<html>
<head>
<meta charset="utf-8">
<title>首页title>
head>
<body>
<p>Welcome to pythoy world!p>
{% block container %}
<p>这是模板p>
{% endblock %}
body>
html>
ziban.html
{% extends'index.html' %}
{% block container %}
<p>这是子板p>
{% endblock %}
@app.route('/control')
def control():
usename='mumu'
age=22
return render_template('control.html',params=locals())
control.html
<html>
<head>
<meta charset="utf-8">
<title>首页title>
head>
<body>
{% if params.usename %}
<p>用户名为:{
{params.usename}}p>
{% else %}
用户未找到<a href="{
{url_for('login')}}">返回登陆界面a>
{% endif %}
body>
html>
五、访问方式
(1)POST
@app.route('/methods',methods=['POST'])
def methods():
return render_template('index.html')
@app.route('/methods',methods=['POST','GET'])
def methods():
return render_template('index.html')
@app.errorhandler(404)
def fail(e):
return render_template('404.html'),404
404.html
{% extends 'index.html' %}
{% block container %}
<li> 您想要的网页暂时未找到li>
{% endblock %}
七、过滤器
capitalize :首字符变大写,其他字符变小写
lower:转换成小写
upper:转换成大写
title:每个单词首字符变大写
trim:去值两边的空格
@app.route('/duocanshu')
def duocanshu():
name='mumu'
age=23
usename='welcome to python'
dic1={
'bookname':'穆穆的眼睛','price':'99','publisher':'爱心出版社','date':'2020/12/2'}
return render_template('duocanshu.html',params=locals())
duocanshu.html
<html>
<head>
<meta charset="utf-8">
<title>首页title>
head>
<body>
<p>name:{
{params.name}}p>
<p>age:{
{params.age}}p>
<p>usename:{
{params.usename}}p>
<p>修改后的:{
{params.usename|upper}}p>
<p>修改后的:{
{params.usename|title}}p>
<p>修改后的:{
{params.usename|trim}}p>
{% for key,value in params.dic1.items() %}
<p>{
{key}}:{
{value}}p>
{% endfor %}
body>
html>
@app.route('/image')
def image():
return render_template('image.html')
image.html
<html>
<head>
<meta charset="utf-8">
<title>图片title>
head>
<body>
<div>
<img src="/static/images/1.jpg" width=800px>
<img src="{
{url_for('static',filename='images/1.jpg')}}">
div>
body>
html>
运行结果:
九、注意WARNING
(1)app=Flask(name,template_folder=’.’):
template_folder表示的是当前路径可以访问render_tamplate(‘文件名’),当html文件与run1.py处于同一路径下时,可以正常运行。如果不带入这个实参,则render_template默认访问的是根目录下的tamplates文件夹下的html文件。一般在实际开发过程中,不推荐使用template_folder实参。
(2)url_for()
此方法在实际开发过程中非常实用,常用于超链接。
(3)静态文件
没有和服务器交互的文件叫做静态文件,在flask应用中,必须将静态文件放置于更目录下的static文件夹下,否则无法进行正常访问。

(4)自定义错误页面
在实际开发过程中,如果沿用浏览器的错误页面,会降低用户体验,则使用自定义的错误页面会更加吸引用户,如百度。