CSS-盒子模型(div)
## CSS-盒子模型(div)
对于有了一定HTML基础的人而言所谓盒子也就是块元素,其中< div >盒子模型就是具有代表性的。
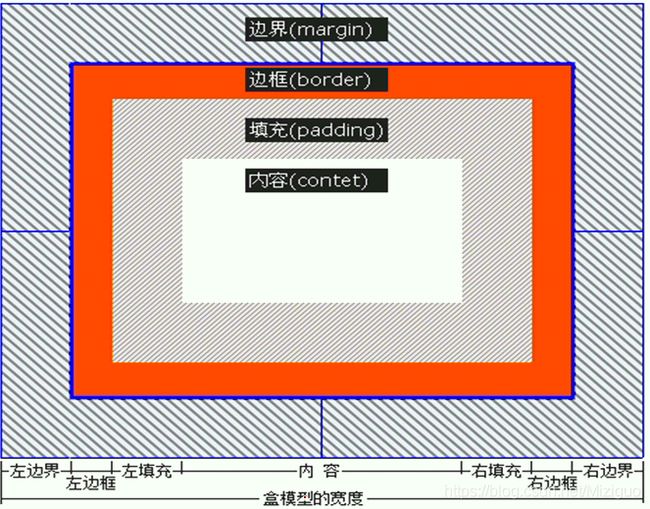
1——让我们来认识一下盒子的基本构成:

如图就是盒子的基本组成,最外层的蓝色虚线即浏览器边界,橙色和灰色部分就是边框和内容与边框间的填充,而白色部分即内容(网页主要是显示的部分)。
有图不难看出来盒子是有宽和高的,则需要通过css设置而在设置之前需要对你所定盒子命名。
例如:
下图为效果图——
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style type="text/css">
#aa
{
width:100px;
height:100px;
background-color: pink;
}
/* #bb
{
top:50px;
left:50px;
width:100px;
height:100px;
background-color: red;
}*/
style>
head>
<body>
<div id="aa">div>
<div id="bb">div>
body>
html>

其中粉红色区域就是盒子 “aa”。
以上就是盒子基本内容。
接下来我们介绍盒子模型的两大布局方式;
1 --浮动 2-- 定位

首先我们来了解一下什么是浮动;
浮动布局方式——通过设置html元素的float属性显示;
代码格式:float:left/right/none;(向左浮动/向右浮动/不浮动)
这是没加浮动是的代码;
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style type="text/css">
#aa
{
width:100px;
height:100px;
background-color: pink;
}
#bb
{
width:100px;
height:100px;
background-color: red;
}
style>
head>
<body>
<div id="aa">div>
<div id="bb">div>
body>
html>
这是效果图——

很显然出现两块不同的区域,而这也充分体现了盒子模型作为块元素的特点默认情况下各自占一行。
接下来加入浮动:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style type="text/css">
#aa
{
width:100px;
height:100px;
background-color: pink;
float:left;
}
#bb
{
width:100px;
height:100px;
background-color: red;
float:left;
}
style>
head>
<body>
<div id="aa">div>
<div id="bb">div>
body>
html>

很显然当我们加入浮动后,两块区域明显由两行变成一行并相继排列;
以此类推,可以分别对不同盒子施加不同指令,可以同时多个盒子向同一方向浮动,也可以同时向不同方向浮动。
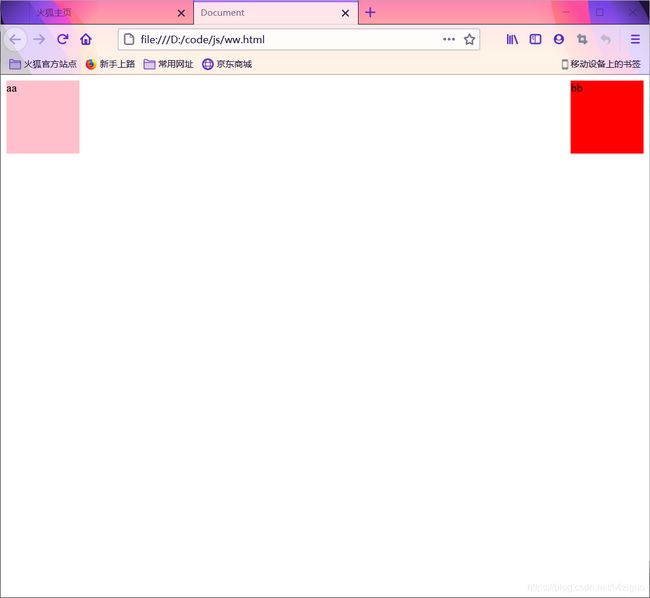
例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style type="text/css">
#aa
{
width:100px;
height:100px;
background-color: pink;
float:left;
}
#bb
{
width:100px;
height:100px;
background-color: red;
float:right;
}
style>
head>
<body>
<div id="aa">aadiv>
<div id="bb">bbdiv>
body>
html>
定位——
属性:positon
描述:设置对象的定位方式
值:
static 静态定位:页面中的每一个对象的默认值。
absolute 绝对定位:将对象从文档流分离出来,通过设置left、right、top、bottom四个方向相对于父级对象进行绝对定位。如果不存在这样的父对象,则依据body对象。
relative 相对定位:对象不从文档中分离,通过设置left,right,top。bottom四个方向相对于自身位置进行相对定位
以下介绍“相对定位”和“绝对定位”;

我们以粉色大区域为母区域,将红色区域进行定位;
下面是代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style type="text/css">
#aa
{
position:relative;
width:100%;
height:500px;
background-color: pink;
}
#bb
{
position: absolute;
margin-top:50px;
margin-left:50px;
width:100px;
height:100px;
background-color: red;
}
style>
head>
<body>
<div id="aa">aadiv>
<div id="bb">bbdiv>
body>
html>

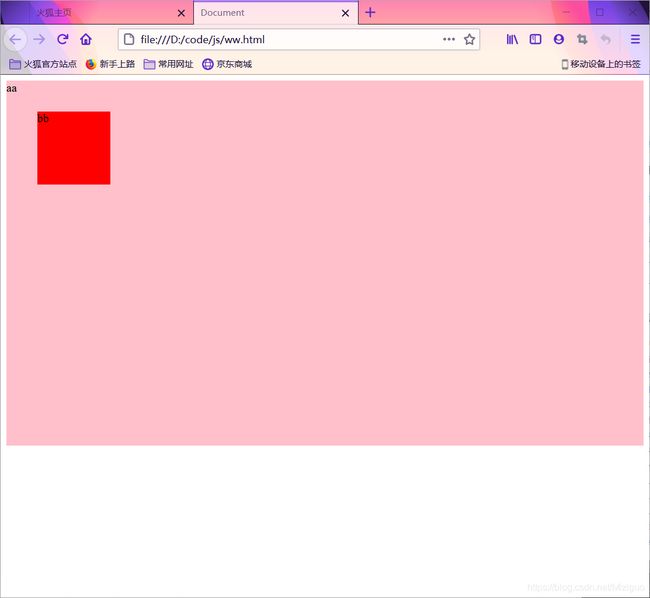
当我们加入定位标签后,可以看出红色区域发生移动,这就是定位。
而定位中还有其他定位;
margin-left/right/top/bottom(边框距左/右/上/下的距离)
而我们想把红色区域定位到粉色区域上去则需要去掉margin,直接left/right/top/bottom:XXpx;即可。
例如:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style type="text/css">
#aa
{
position:relative;
width:100%;
height:500px;
background-color: pink;
}
#bb
{
position: absolute;
top:50px;
left:50px;
width:100px;
height:100px;
background-color: red;
}
style>
head>
<body>
<div id="aa">aadiv>
<div id="bb">bbdiv>
body>
html>