- 前端学习网站大全
洪布斯
CSDN-专业IT技术社区:https://www.csdn.net/GitHub:https://github.com/jQuery插件库-收集最全最新最好的jQuery插件:http://www.jq22.com/Iconfont-阿里巴巴矢量图标库:https://www.iconfont.cn/菜鸟教程-学的不仅是技术,更是梦想!:https://www.runoob.com/Animat
- Office 2013、2016、2019三版本区别
小魚資源大雜燴
windows
界面设计Office2013:采用全新的简约化界面,扁平化的设计风格,这种风格在后续的2016版、2019版中也一直被沿用。Office2016:界面与2013版相似,但在细节上可能有一些优化和调整,整体更加成熟和稳定,对于常用功能的布局和展示也更加合理。Office2019:在用户界面和用户体验方面进行了一些改进,软件更加直观和易用,图标设计、菜单布局等方面更加现代化。功能改进Office201
- 在UniApp中如何使用Iconfont
RaAutoit
uni-appvue.js前端Uni-App
Iconfont是一种矢量图标字体库,它提供了各种图标供开发者使用。在UniApp中,你可以轻松地使用Iconfont来展示矢量图标。本文将详细介绍在UniApp中使用Iconfont的步骤,并提供相应的源代码示例。步骤1:获取Iconfont图标库首先,你需要前往Iconfont官网(https://www.iconfont.cn/)注册一个账号并登录。在登录后,你可以浏览并选择喜欢的图标,将它
- uniapp如何引入iconfont图标库
小莉爱编程
uniappcsshtml5vue.js
第一步:你得拥有一个uniapp项目第二步点击iconfont官网在首页选好图标,在项目中新建一个css将上面的1复制在css中,再点开下面这个链接再复制这个&
- pyqt5学习笔记:设置窗口图标(P9)
m0_57826786
PyQt5学习笔记
参考B站教程:【PyQt5快速入门】https://www.bilibili.com/video/BV1LT4y1e72X/?p=4&share_source=copy_web&vd_source=404581381724503685cb98601d6706fb上节课学习了如何调整窗口的大小与位置,本节课学习如何修改图标。推荐图标下载网站:阿里巴巴矢量库iconfont-阿里巴巴矢量图标库为了将图
- iOS系统的用户体验
ios
简洁与高效的融合iOS系统在全球拥有庞大的用户群体,其备受青睐的重要原因之一,便是为用户带来了简洁与高效相融合的卓越体验。这种体验贯穿于用户使用设备的每一个环节,从开机的那一刻起,便深深吸引着用户。iOS系统的简洁性首先体现在其界面设计上。主屏幕布局简洁大方,图标设计精美且具有高度的辨识度。系统默认的壁纸和主题色调搭配和谐,营造出一种清新、舒适的视觉氛围。与一些安卓系统复杂多样的界面相比,iOS系
- 中文绿色版,吊打付费!永久免费至2999年!
Ag大雨
windows
今天分享给大家一款吾爱大佬开发的神级软件美蛋工具箱美蛋多功能工具箱是一款综合性的电脑工具箱软件,它集成了多种实用工具,覆盖了图片、视频、文档、音频处理以及办公辅助等多个方面。软件界面简洁直观,易于操作,即使是电脑新手也能快速上手。软件功能图片处理:提供图片编辑、格式转换、图片压缩、批量转换等功能。此外,还有图片转ICO功能,大家可以将普通图片转换成图标文件,用于软件或网站的图标设计。视频处理:支持
- 【CSS】CSS之&旋转&动画
Pixel0216
CSScss动画css3
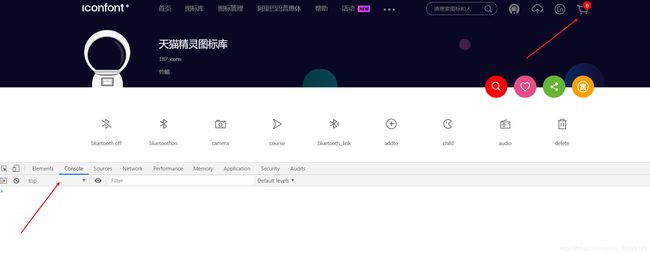
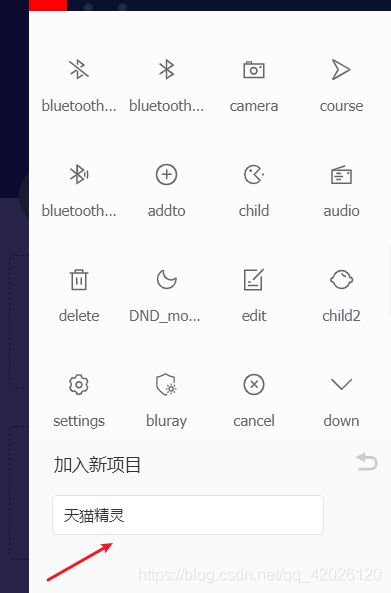
目录iconfont图标的使用进入https://www.iconfont.cn位移旋转转换原点缩放位移&旋转&缩放注意点渐变色动画关键帧鼠标经过暂停逐帧动画多组动画多组动画iconfont图标的使用进入https://www.iconfont.cn添加完成iconfont图标之后点击添加至项目,在项目中就可以看到添加的图标常用的有三种方法,第一种下载至本地第二种生成在线代码复制到相应的文件内第三
- element打包部署出现iconfont图标乱码
梅花三
vueelementui
项目打包部署后,使用的iconfont图标偶尔会出现乱码。网上查阅资料,原因主要有两个,一是element版本太低,不支持一些图标;二是sass编译导致的问题。查看项目引入的element版本为2.14.1,排除版本低的原因,如果是版本低,则升级版本再尝试。再者,乱码问题并不是一直出现,存在随机性,也排除element版本低而导致。从sass编译角度排查,element源码中使用的node-sas
- 微信小程序把阿里icon变为组件
aleluye
微信小程序小程序javascript
js文件:// components/icon/iconfont.jsComponent({ /** * 组件的属性列表 */ properties: { size: String, color: String, icon: String }})json组件{"component":true,"usingComponents":{}}wxmlwxss/*compon
- React中实现antd自定义图标,鼠标悬浮变色
小鸟哗啦啦
react.js前端javascript
借助antd的tooltip组件来实现hover时变色的效果1.新建组件自定义图标一般在iconfont上面获取,复制下来的svg代码,切记要删除fill属性后添加到组件中import{Tooltip}from"antd";importReactfrom"react";constHoverableSvg=()=>{return({/*...*/});};exportdefaultHoverable
- 小程序使用iconfont的方法.
adustdu2015
1.方法:在阿里巴巴图标库下载下来以后,将iconfont.ttf转换即可。转换地址:https://transfonter.org/这里贴一个简单的步骤:image.pngimage.pngimage.png将css文件在外部引入所要用的.wxss文件中即可(@import‘../../lib/style/lib.wxss’;)最后,就可以使用啦:.icon:after{font-family:
- 微信小程序iconfont图标字体解决方案
kikiki4
此文演示如何在小程序上使用iconfont字体图标。使用说明登录阿里巴巴iconfont.cnimage.png新建项目image.png点击icon收藏image.png加入到test项目中image.png下载到本地解压image.png生成代码image.png复制iconfont.css到xxx.wxssimage.png替换iconfont.css中的@font-face为上面的生成代码
- 小程序使用iconfont
摩羯座_
1、下载选好的字体文件2、放入小程序目录下并将inconfont.css改名为iconfont.wxss3、wxss文件引用iconfont.wxss4、wxml中正常使用即可效果为:
- 二级下拉导航栏(自用复习)
啊森森啊
htmlcsswebview
@font-face{font-family:'iconfont';src:url('font/iconfont.woff2?t=1644841985840')format('woff2'),url('font/iconfont.woff?t=1644841985840')format('woff'),url('font/iconfont.ttf?t=1644841985840')format('
- iconfont.cn无刷新修改Font Class
小马普莱斯
//==UserScript==//@nameiconfont.cn无刷新修改FontClass//@namespacehttps://ansonhorse.github.io///@version0.1//@descriptioniconfont.cn无刷新修改FontClass//@authorAnxon//@matchhttp://www.iconfont.cn/manage/index*/
- 【Webpack】处理字体图标和音视频资源
小秀_heo
Webpackwebpack前端node.js
处理字体图标资源1.下载字体图标文件打开阿里巴巴矢量图标库openinnewwindow选择想要的图标添加到购物车,统一下载到本地2.添加字体图标资源src/fonts/iconfont.ttfsrc/fonts/iconfont.woffsrc/fonts/iconfont.woff2src/css/iconfont.css注意字体文件路径需要修改src/main.jsimport{add}fr
- 第11讲投票创建后端实现
九品印相
uniapp微信小程序投票系统json微信小程序
投票创建页面实现文件选择上传组件uni-file-picker扩展组件安装https://ext.dcloud.net.cn/plugin?name=uni-file-picker日期选择器uni-datetime-picker组件安装https://ext.dcloud.net.cn/plugin?name=uni-datetime-pickericonfont小图标https://www.ic
- 第10讲投票创建页面实现
九品印相
uniapp微信小程序投票系统小程序微信
投票创建页面实现文件选择上传组件uni-file-picker扩展组件安装https://ext.dcloud.net.cn/plugin?name=uni-file-picker日期选择器uni-datetime-picker组件安装https://ext.dcloud.net.cn/plugin?name=uni-datetime-pickericonfont小图标https://www.ic
- Java经常使用的网站大全
耐住寂寞守住繁华_5b9a
网站大全:1Java工具集hutool:https://hutool.cn/2maven仓库:https://mvnrepository.com/3代码托管:https://github.com/4Java各种颜色的取色:https://colourco.de/5阿里巴巴矢量图库:http://www.iconfont.cn/6JavaFXTutorial:https://www.tutorial
- 微信小程序 添加 IconFont
草帽lufei
进入阿里巴巴矢量图标库https://www.iconfont.cn/选择自己的图标,添加到创建的项目中3.下载至本地,解压后文件如下Screenshotfrom2019-01-0915-15-52.png4.转换ttf文件,在https://transfonter.org/中转换,上传iconfont.ttf5.勾选Familysupport,Base64encode,TTF三个选项,点击"Co
- 设计尺寸规范
Cindy_99e7
Android/iOS应用图标设计尺寸及设计注意事项一个有吸引力的APP应用图标,可以让用户愿意去了解你,下载你的App。它也会出现在整个系统中,例如“设置”和搜索结果中。应用图标设计时应注意:1、简约设计要简单,专注于App产品单个要素或形状。谨慎添加细节。如果图标的内容或形状过于复杂,则难以辨别细节,尤其是在较小尺寸时。2、简单明了应用商店汇集了数百万应用。在浏览应用商店时,用户首先看到的是图
- 怎么使用iconfont
haha2333
1.找到你喜欢的图标,并添加到项目2.下载至本地,是一个项目项目的图标一起下载的。3.下载以后,解压文件,打开css文件,把内容粘贴到需要用图标的的css文件里面4.在网页上复制代码,粘贴替换5.使用的时候,通过class选择器,引入iconfont,还有icon-back样式(这就是你要用的图标)6.图标当作字体,使用font-size调整大小,color调整颜色
- Vue项目中使用Iconfont字体图标
小王子__
1,进入网站:Iconfont网址:http://www.iconfont.cn2.,点击网站上方的“官方图标库”,选择自己喜欢的图标,并加入购物车3,图标全部选择完成后,点击右上方的购物车,选择添加至项目,如果没登录http://www.iconfont.cn的话会让你先登录(我选择github登录的),登录之后点击添加至项目-新建项目-确定4,确定之后会到这个界面:微信截图_201907031
- 移动web字体图标、平面转换、渐变
L_飘洋过海
一、字体图标1.iconfont矢量图标的网址(https://www.iconfont.cn/)2.网页字体图标是需要用"link"引入iconfont.css文件才能生效3.1使用字体图标的步骤(unicode写法):先引入字体图标文件引入字体图标.png通过i标签(大部分情况下都是i标签承接字体图标)把unicode编码复制过来unicode编码.png声明字体图标库声明图标库.png3.2
- vue项目安装element
叽里咕噜咕噜
回顾vue2项目安装element-ui1、安装npmielement-ui-S2、在main.js中使用import'element-ui/lib/theme-chalk/index.css'import'./assets/iconfont/iconfont.css'Vue.use(elementUI)现在vue3项目安装element-plus1、安装npminstallelement-plu
- 图片网站使用推荐
落叶05
好用的网站推荐:https://www.iconfinder.com/http://www.iconfont.cn/http://m.sui.taobao.org/http://creative.dfic.cn/https://www.flaticon.com/https://500px.com/http://www.nipic.com/8.制作logohttp://www.logosc.cn/9
- uni-app字体图标的一些问题
JumpChen
1.iconfont组件使用iconfont.css中如果使用iconfotn的线上字体注意一定要添加http,要不然图标无法正常显示现在部署时iconfont引入的ttf文件可以转成base64格式,优化图标载入速度;转base64的工具可使用https://www.giftofspeed.com/base64-encoder/,具体引入格式如下//iconfont.css@font-face{
- 前端工程-学习路线-提纲
陈程城
自我提升计划,持续更新就业第二年的夏天,深圳,此时薪资10k├─html5│└─语义标签├─css3│├─csshack│├─文字│├─布局│├─shapes布局(环绕效果)│├─动画│└─iconfont├─javaScript│├─ajax│├─执行上下文│├─apply,call,bind│├─原型│├─闭包│├─promise│├─EventLoop│├─eventEmitter│└─we
- 小程序上传发布遇到问题:需要加分号 ; 否则会报错误
九品印相
分布式小程序电商2javascript前端
ErrorFileCount[1]path`./styles/iconfont.wxss`notfoundfrom`./app.wxss`.
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam
![]() 750
750 ![]() 收藏 2
收藏 2