webpack配置vue(由浅入深,循序渐进)
webpack配置vue
npm时加上-dev,是开发时依赖,运行时依赖就直接–save不加-dev.
npm install [email protected] --save
–save可以简写-S,一个横杠加大写S
然后在mian.js里引入
//使用vue进行开发
import Vue from 'vue'
const app = new Vue({
el: '#app',
data: {
message: 'hello webpack'
}
});
然后执行npm run build
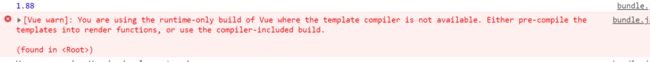
会产生报错
这是因为vue在构建发布版本时,有两个版本
1.runtime-only:
该版本代码里不能有任何template,el里挂载的id组件也会被当成template
el: '#app',
2.runtime-compiler
代码里可以有template,因为有compiler可以编译template
解决办法
在webpack.config.js里配置
/*配置vue发行使用的版本*/
resolve: {
/*alias:别名*/
alias: {
'vue$':'vue/dist/vue.esm.js'
}
}
意思是:一旦我们在js文件里使用
import Vue from 'vue'看看‘vue’是否指向其他文件夹,在webpack.config.js离我们配置了
'vue$':'vue/dist/vue.esm.js'就会在这个路径下找到对应的js,默认使用的vue.runtime.js
再进行 npm run build即可
el与template区别
mian.js里
new Vue({
el: '#app',
template: `
{
{message}}
{
{name}}
`,
data: {
message: 'hello webpack',
name:'lcq'
},
methods: {
btnClick() {
}
}
});
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
div>
<script src="dist/bundle.js">script>
body>
html>
一般开发intex.html文件里我们不会有很多的代码,也不会去随意修改。
我们如果在vue实例里既挂载了‘#app’,又定义了template,会自动将template里的html代码,添加到index.html的app div内
vue的终极方案
直接在vue实例里写模板肯定搞得很杂乱,js代码和html写到了一起
直接将上边的代码格式化
//使用vue进行开发
import Vue from 'vue'
//定义模板对象
const App = {
template: `
{
{message}}
{
{name}}
`,
data() {
return {
message: 'hello webpack',
name: 'lcq'
};
},
methods: {
btnClick() {
console.log('我是按钮');
}
}
}
new Vue({
el: '#app',
//在模板里使用组件标签
template: '这样写豁然开朗有木有,之前我们的模板抽离
<body> <div id="app"> <cpn>cpn> <cpn2>cpn2> div> <template id="cpn2"> <div> <h2>我是标题2h2> <p>我是内容2p> div> template> <script type="text/x-template" id="cpn1"> <div> <h2>我是标题</h2> <p>我是内容</p> </div> script> <script src="../js/vue.js">script> <script> /*注册一个全局组件*/ Vue.component('cpn',{ template: '#cpn1', }); const app = new Vue({ el: '#app', data: { message: '你好啊' }, components: { cpn2:{ template: '#cpn2' } } }); script> body>
之前只是将子组件的html部分代码抽离,然后还是在vue实例里注册,写组件方法,现在直接将整个组件全部抽离成单独对象,里边有结构,方法等,然后只用在vue实例里运用同名简写的方式注册子组件,然后将自定义的html标签写到vue实例的template里边,由于同时有el和template,会自动用template里的代码替换到el挂载的div内,结构明了。
注意components别打错了,也就我了。。。
再往下来
这样抽离是比之前清晰了不少,但是,还是很臃肿在入口js里(mian.js),还是有很多代码。
我们为何不再将模块抽离到单独文件呢?于是在src里新建vue文件夹,抽离一个app.js
export default {
template: `
{
{message}}
{
{name}}
`,
data() {
return {
message: 'hello webpack',
name: 'lcq'
};
},
methods: {
btnClick() {
console.log('我是按钮');
}
}
}
然后直接在mian.js里导入
//使用vue进行开发
import Vue from 'vue'
//导入模板
import App from "./vue/app.js";
new Vue({
el: '#app',
template: '之前讲过一个js文件里只能有一个export default,然后import导入时,可以自定义名字接受该对象。
这样入口js是否更简便,结构更清晰?
继续分析
在这个app.js里边有不好的地方,js代码和html代码没有分离,我们不是叫讲,html结构,css样式,js行为,三者分离结构清晰。
引出vue文件原型
{
{message}}
{
{name}}
直接将app.js文件中各部分切割,放到App.vue文件对应的地方,还加了点样式。
然后导入vue文件
import App from "./vue/App.vue";
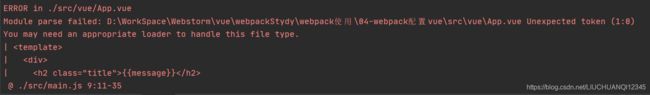
然后npm run build,然后就报错了
为啥呢?
因为编译器还不认识.vue后缀的文件
解决它
为他引入vue-loader 和 vue-template-compiler ,前边是加载vue文件,后边是真正编译vue文件,都是开发依赖
npm install [email protected] [email protected] --save-dev
引入loader后配置webpack.config.js文件,在rules里
/*配置vue-loader和vue-template-compiler*/
{
test: /\.vue$/,
use: ['vue-loader']
}
然后运行 npm run build 成功
那么如何在App.vue里引用其他vue文件
Cpn.vue里边有一个Cpn组件
我是cpn组件的标题
我是cpn的内容
{
{name}}
我们在App.vue里引入和注册使用
{
{message}}
{
{name}}
然后在mian.js里使用App.vue
//使用vue进行开发
import Vue from 'vue'
//导入模板
/*import App from "./vue/app.js";*/
import App from "./vue/App.vue";
new Vue({
el: '#app',
template: '这样我们index.html文件里就不用设置其他结构,直接在App.vue里开发初始页面,然后再mian.js里引入App.vue组件,组测,在template里使用替换到index.html里。
如果App.vue文件开发中要用到其他组件,同样的方式在App.vue里导入Cpn.vue,然后注册使用,这样就可以形成一个个树桩结构。
如果像偷懒,import导入vue文件或js文件时省略后缀在webpack.config.js里配置
resolve: { extension: ['.js','.css','.vue'], /*alias:别名*/ alias: { 'vue$': 'vue/dist/vue.esm.js' } }
extension里的后缀名都可以省略。
来个完整地webpack.config.js配置
/*导入path模块*/
const path = require('path');
module.exports = {
/*入口*/
entry: './src/main.js',
/*出口*/
output: {
/*绝对路径,动态获取,第一个参数获取当前文件所在路径,我们要放到dist文件夹下*/
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
publicPath: 'dist/'
},
module: {
rules: [
/*配置css*/
{
test: /\.css$/,
/*
* css-loader只负责css文件加载
* style-loader负责将样式加到DOM中
* 使用多个loader,是从右向左读的,先用的要放到右边
*/
use: ['style-loader', 'css-loader']
},
/*对象写法,配置less*/
{
test: /\.less$/,
use: [
{
loader: "style-loader" //creates style nodes from JS strings
}, {
loader: "css-loader" //translate css into CommonJS
}, {
loader: "less-loader" //complies Less to css
/*还可以有options选项*/
}
]
},
/*配置url*/
{
test: /\.(png|jpg|gif|jpeg)$/,
use: [{
loader: 'url-loader',
options: {
//当加载图片,小于limit时,会将图片编译成base64字符串形式
//当加载图片,大于limit时,会将图片使用file-loader模块加载
limit: 8192,
name: 'img/[name].[hash:8].[ext]'
}
}]
},
/*配置es6转es5*/
{
test: /\.js$/,
/*排除以下文件夹转换*/
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}
},
/*配置vue-loader和vue-template-compiler*/
{
test: /\.vue$/,
use: ['vue-loader']
}
]
},
/*配置vue发行使用的版本*/
resolve: {
extensions: ['.js','.css','.vue'],
/*alias:别名*/
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
}
}