python-wxpython开发图形界面GUI
先了解下目前有哪些主流的GUI平台:
1.Tkinter:使用Tk平台,支持unix,也可以在windows,MAC下运行,是python的标准界面,但是界面丑陋,文档差不怎么好开发;
2.wxpython: 拥有成熟和丰富的包,跨平台,可在Unix,windows,MAC下运行,入门简单,文档资料很详细,又有官方Demo;
3. PythonWin;只能做windows下运行,调用windows的GUI,如果要跨平台就不实用了;
4. PyGTK: 实用GTK平台,linux系统上使用较多,跨平台;
5. PyQt;优点:界面美观,多个平台,文档和教程丰富,但是有商业化使用版权问题,需要授权,体积较大
在这里我们学习wxpython这个GUI平台:
1.先安装wxpython:
pip3 install wxpython

2.创建一个GUI窗体最基本的思路:
1.先导入wx模块:import wx
2.创建一个程序:app=wx.App() #实例化主循环
3.创建完程序后,接着建立一个窗口(Frame):win= wx.Frame(None)
4.创建完窗口后,需要显示出来:win.Show()
5.最后运行主程序:app.MainLoop()
简单实例:
代码:
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import wx
app=wx.App()
win= wx.Frame(None,title='Hello, Word')
win.Show()
app.MainLoop()
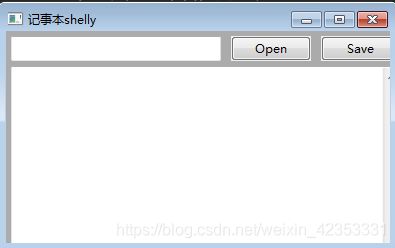
实战:制作一个简易记事本
1.界面效果图如下:
创建界面代码:
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import wx
#1.先画界面
app=wx.App()
win= wx.Frame(None,title='记事本shelly') #创建一个框体,设置标题名
win.Show() #显示出来
#创建2个按纽
openButton = wx.Button(win,label='Open',pos=(225,5),size=(80,25))
saveButton = wx.Button(win,label='Save',pos=(315,5),size=(80,25))
#创建2个文本框
fileName = wx.TextCtrl(win,pos=(5,5),size=(210,25))
fileContent = wx.TextCtrl(win,pos=(5,35),size=(390,260),style=wx.TE_MULTILINE | wx.HSCROLL)
app.MainLoop()
2.界面画好了,开始实现功能效果
思路: 组件----满足-----》条件------触发-----》事件
import wx
#1、定义事件函数
#事件函数有且只有一个参数,叫event
#创建两个事件函数
#定义一个事件绑定到对应的按纽上
def load(event):
path = fileName.GetValue()
with open(path,"r",encoding="utf-8") as f:
#encoding 设置文件打开时指定为utf8编码,避免写文件时出现编码错误
fileContent.SetValue(f.read())
file.close()
def save(event):
file = open(fileName.GetValue(),'w')
file.write(fileContent.GetValue())
file.close()
#1.先画布即制作界面
app=wx.App()
win= wx.Frame(None,title='记事本shelly')
win.Show()
#创建一个打开按纽
openButton = wx.Button(win,label='Open',pos=(225,5),size=(80,25))
#打开按纽绑定事件函数,处理操作
openButton.Bind(wx.EVT_BUTTON,load)
saveButton = wx.Button(win,label='Save',pos=(315,5),size=(80,25))
openButton.Bind(wx.EVT_BUTTON,save)
fileName = wx.TextCtrl(win,pos=(5,5),size=(210,25))
fileContent = wx.TextCtrl(win,pos=(5,35),size=(390,260),style=wx.TE_MULTILINE | wx.HSCROLL)
app.MainLoop()
- wx 组件介绍
可参照标准wxpython 文档:》》》》》》WxPython标准文档在线阅读
1、frame(窗口)
参数:
parent = None #父元素,假如为None,代表顶级窗口
id = None #组件的标识,唯一,假如id为-1代表系统分配id
title = None #窗口组件的名称
pos = None #组件的位置,就是组件左上角点距离父组件或者桌面左和上的距离
size = None #组件的尺寸,宽高
style = None #组件的样式
name = None #组件的名称,也是用来标识组件的,但是用于传值
2、TextCtrl(文本框)
参数:
parent = None #父元素,假如为None,代表顶级窗口
id = None #组件的标识,唯一,假如id为-1代表系统分配id
value = None #文本框当中的内容
GetValue #获取文本框的值
SetValue #设置文本框的值
pos = None #组件的位置,就是组件左上角点距离父组件或者桌面左和上的距离
size = None #组件的尺寸,宽高
style = None #组件的样式
validator = None #验证
name = None #组件的名称,也是用来标识组件的,但是用于传值
3、Button(按钮)
参数:
parent = None #父元素,假如为None,代表顶级窗口
id = None #组件的标识,唯一,假如id为-1代表系统分配id
lable = None #按钮的标签
pos = None #组件的位置,就是组件左上角点距离父组件或者桌面左和上的距离
size = None #组件的尺寸,宽高
style = None #组件的样式
validator = None #验证
name = None #组件的名称,也是用来标识组件的,但是用于传值
4.尺寸器
按照上面的GUI代码有一个缺陷,由于我们各个组件都固定了大小,因此在框体拉伸时,对应的组件不会对应进行拉伸,比较影响用户体验。
为了解决这个问题,我们可以使用尺寸器进行布局,类似于HTML的CSS样式。
1、BoxSizer(尺寸器)
尺寸器作用于画布(panel)
默认水平布局
垂直布局可以调整
按照相对比例
2、步骤
实例化尺寸器(可以是多个)
添加组件到不同尺寸器中
设置相对比例、填充的样式和方向、边框等参数
设置主尺寸器
3、将上面代码通过尺寸器改写如下:
import wx
#1、定义事件函数
#事件函数有且只有一个参数,叫event
#创建两个事件函数
#定义一个事件绑定到对应的按纽上
def load(event):
path = fileName.GetValue()
with open(path,"r",encoding="utf-8") as f:
#encoding 设置文件打开时指定为utf8编码,避免写文件时出现编码错误
fileContent.SetValue(f.read())
file.close()
def save(event):
file = open(fileName.GetValue(),'w')
file.write(fileContent.GetValue())
file.close()
#1.先画界面
app=wx.App()
win= wx.Frame(None,title='记事本shelly')
#新增一张画布
panel = wx.Panel(win)
#创建一个打开按纽
openButton = wx.Button(panel,label='Open',pos=(225,5),size=(80,25))
#打开按纽绑定事件函数,处理操作
openButton.Bind(wx.EVT_BUTTON,load)
saveButton = wx.Button(panel,label='Save',pos=(315,5),size=(80,25))
openButton.Bind(wx.EVT_BUTTON,save)
#修改控件的父对象改成panel 而不是Frame,Panel的父对象是Frame
fileName = wx.TextCtrl(panel,pos=(5,5),size=(210,25))
fileContent = wx.TextCtrl(panel,pos=(5,35),size=(390,260),style=wx.TE_MULTILINE | wx.HSCROLL)
#实例化一个尺寸器,默认水平
box = wx.BoxSizer()
box.Add(fileName,proprotion = 5,flag = wx.EXPAND|wx.ALL,border = 3)
#proportion:相对比例
#flag:填充的样式和方向,wx.EXPAND为完整填充,wx.ALL为填充的方向
#border:边框
box.Add(saveButton,proprotion = 2,flag = wx.EXPAND|wx.ALL,border = 3)
box.Add(openButton,proprotion = 2,flag = wx.EXPAND|wx.ALL,border = 3)
v_box = wx.BoxSizer(wx.VERTICAL)
v_box.Add(box,proprotion = 1,flag = wx.EXPAND|wx.ALL,border = 3)
v_box.Add(fileContent,proprotion = 5,flag = wx.EXPAND|wx.ALL,border = 3)
panel.SetSizer(v_box) #设置主尺寸
win.Show()
app.MainLoop()