WIndows10系统搭建Vue.js开发环境
配置Vue.js开发环境 2020.12.19
- 1、Vuejs简介
- 2、Vue.js配置步骤{Nodejs[with npm]->Webpack->Vue}
-
- 2.1 安装Nodejs并配置npm
- 2.2 安装webpack
- 2.3 安装Vue和Vue-cli
- 3、Vue.js开发工具
- 4、Vue项目所支持兼容ES的浏览器历史版本
- 5、编写代码小Tip
1、Vuejs简介
2、Vue.js配置步骤{Nodejs[with npm]->Webpack->Vue}
Nodejs

npm

webpack是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源,可以将多种静态资源 js、css、less 转换成一个静态文件,进而减少页面请求。webpack的Github

|
2.1 安装Nodejs并配置npm
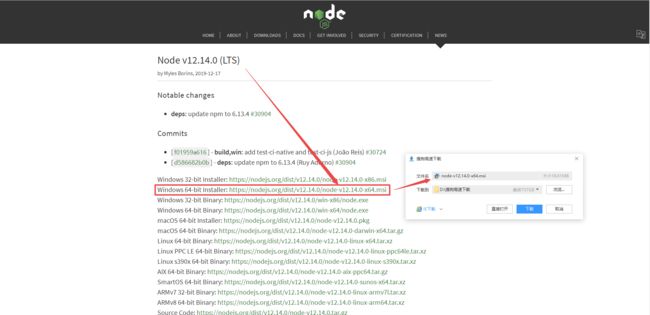
Nodejs各版本安装包下载,这里以12.14.0版本为例,首先下载对应Windows10 64位系统的安装包:

![]()
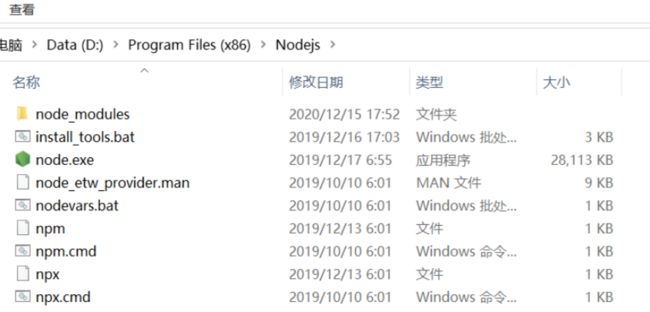
安装Nodejs:双击node-v12.14.0-x64.msi安装包,选择好安装目录后,一直点击下一步即可,Nodejs安装成功后会自带npm,下图是安装好Nodejs后文件夹下的内容。

查看系统的环境变量Path,确定Nodejs安装目录(D:\Program Files (x86)\Nodejs**)添加到了Path中。

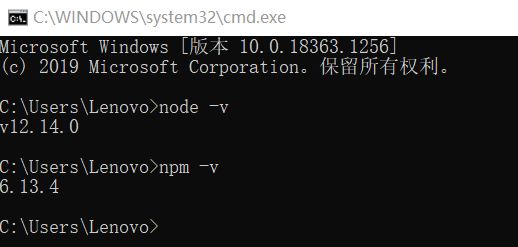
接下来打开cmd命令行窗口,查看node和npm的版本:node -v npm -v

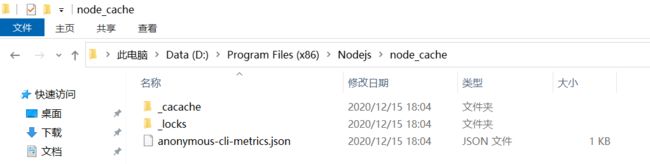
由于Nodejs中的npm管理工具默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,但通常为了节省C盘空间,可将npm安装的模块全部移植到Nodejs安装目录下,首先需要在Nodejs安装目录下新建两个文件夹:node_cache和node_global**


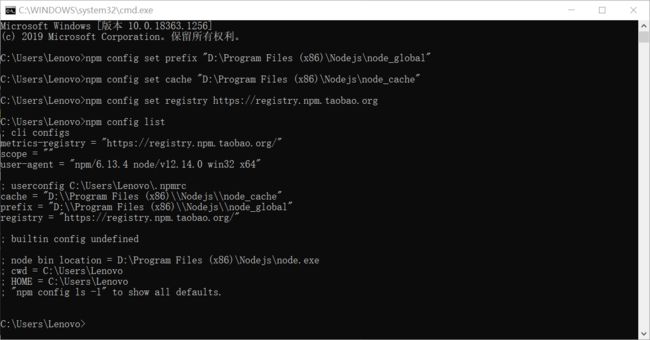
接着在cmd窗口下执行以下四行命令:
npm config set prefix "D:\Program Files(x86)\Nodejs\node_global" //配置node的global路径
npm config set cache "D:\Program Files (x86)\Nodejs\node_cache" //配置node的cache路径
npm config set registry https://registry.npm.taobao.org //配置淘宝镜像地址
npm config list //查看配置列表信息
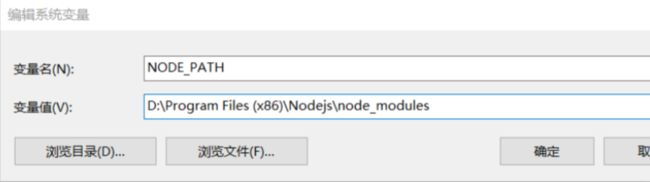
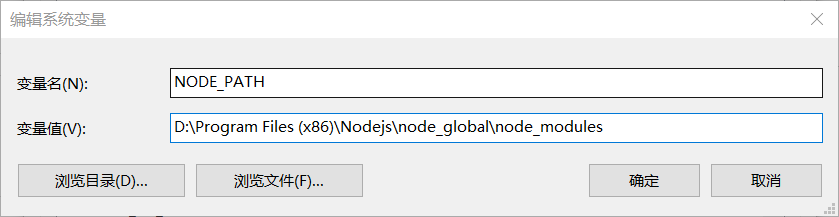
 然后在系统变量中新建一个变量名为 **NODE_PATH**的环境变量, 值为**D:\Program Files (x86)\Nodejs\node_modules**
然后在系统变量中新建一个变量名为 **NODE_PATH**的环境变量, 值为**D:\Program Files (x86)\Nodejs\node_modules**
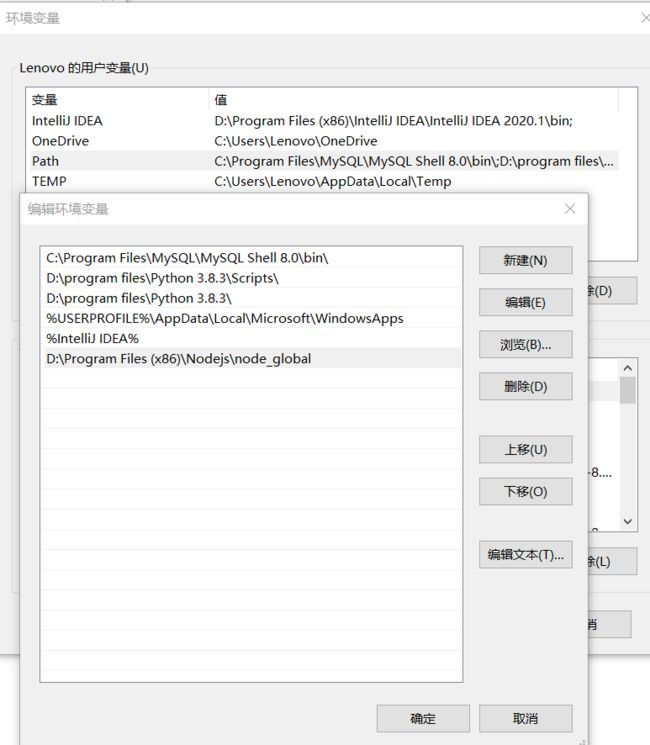
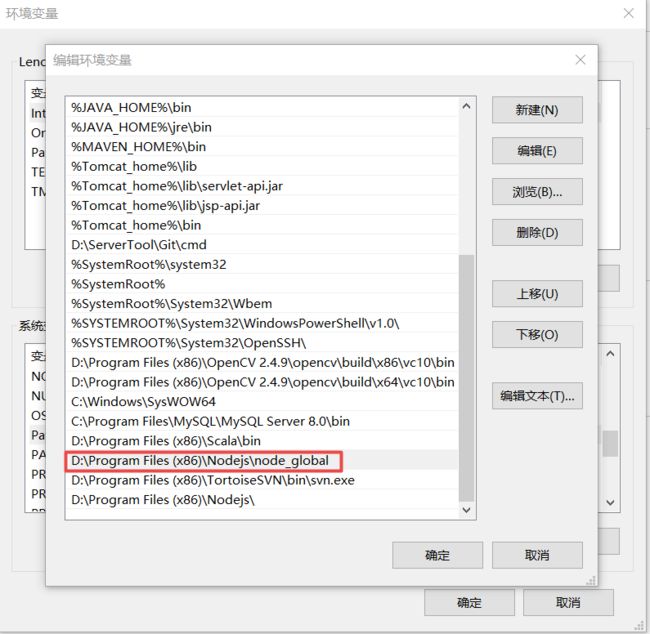
 最后编辑用户变量里的Path,将相应npm的路径改为:**D:\Program Files (x86)\Nodejs\node_global**
最后编辑用户变量里的Path,将相应npm的路径改为:**D:\Program Files (x86)\Nodejs\node_global**

2.2 安装webpack
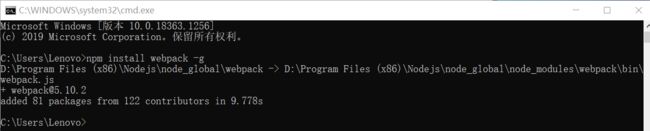
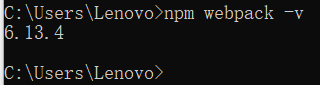
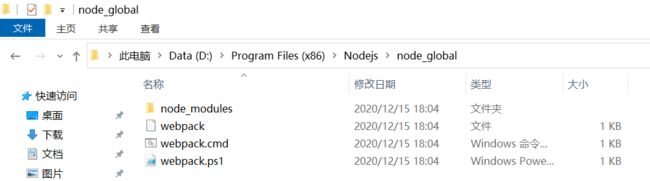
cmd窗口中执行命令安装webpack:npm install webpack -g ,查看webpack版本:npm webpack -v,也可以在Nodejs安装目录中node_global文件夹下查看webpack。




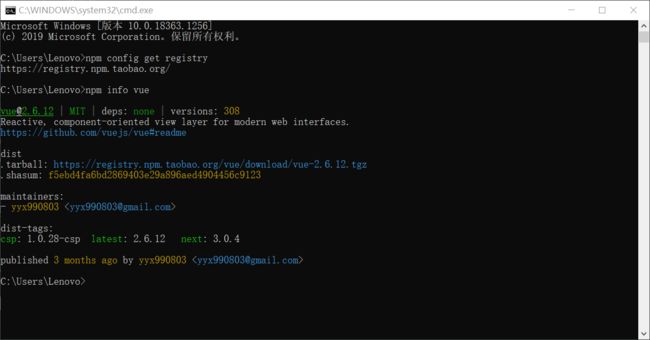
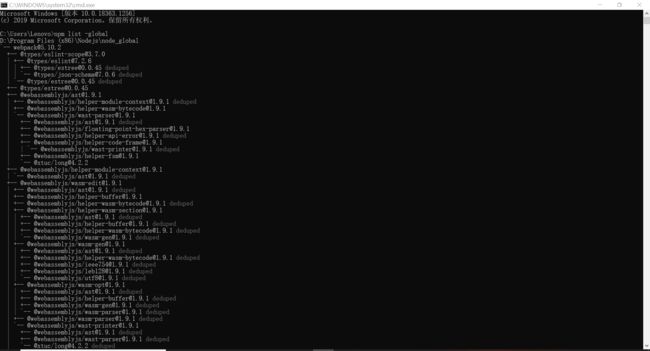
首先在cmd窗口下查看npm下载地址是否为淘宝镜像: npm config get registry,查看要安装的vue版本等信息:npm info vue,查看目前npm安装的包列表:npm list -global


注意此时,默认的模块D:Program Files (x86)\Nodejs\node_modules 目录将会改变为D:Program Files (x86)\Nodejs\node_global\node_modules ,如果直接运行npm install等命令会报错,所以需要增加环境变量NODE_PATH的内容:D:Program Files (x86)\Nodejs\node_global\node_modules

2.3 安装Vue和Vue-cli
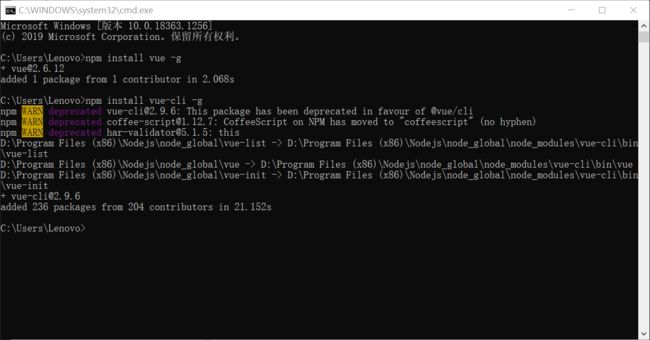
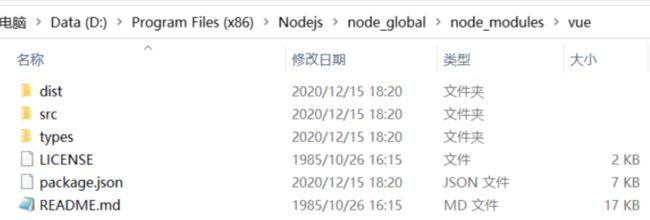
现在安装Vue,打开cmd窗口,输入npm install vue -g 和npm install vue-cli -g后,并在Nodejs\node_global\node_modules\vue下查看。


编辑系统环境变量中的path添加D:Program Files (x86)\Nodejs\node_global,打开cmd窗口输入命令vue -V查看安装vue的版本信息


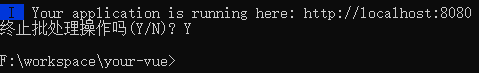
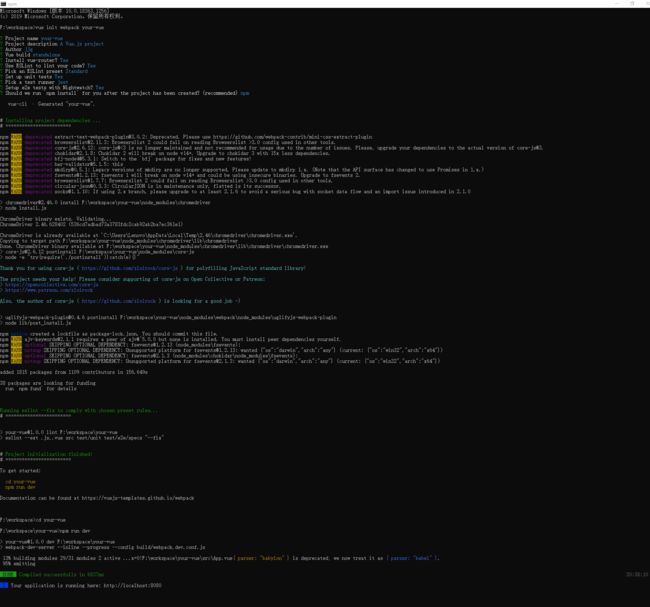
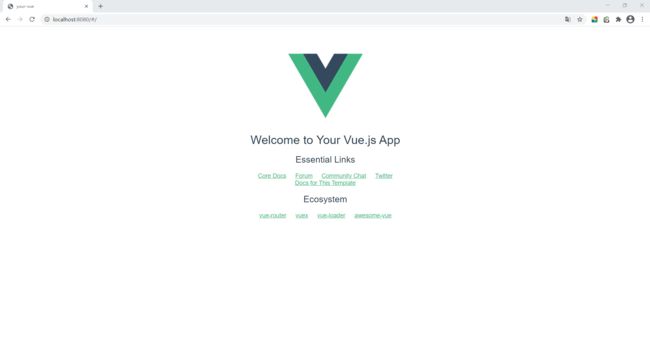
利用Vue在F盘workspace目录下新建Vue.js项目,依次输入如下命令后就可以查看your-vue项目文件夹下的内容,打开谷歌浏览器访问http://localhost:8080
vue init webpack your-vue //使用vue-cli新建vue项目
cd your-vue //进入项目根目录
npm run dev //运行项目



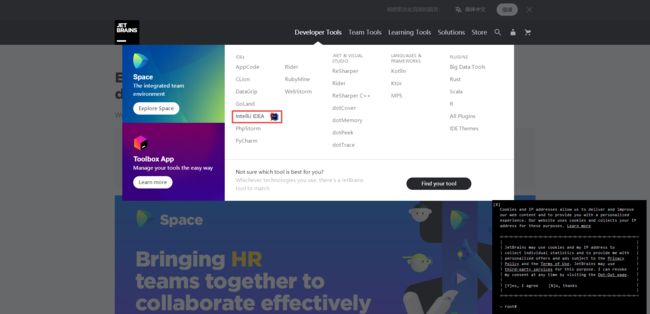
3、Vue.js开发工具
通常大家喜欢采用IntelliJ IDEA作为开发IDE进行项目的开发。
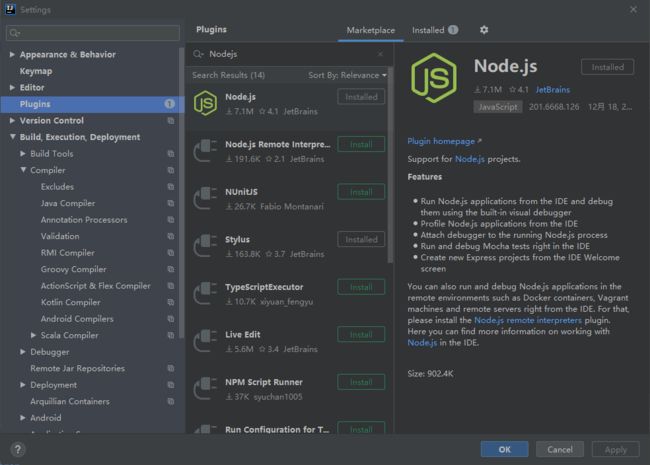
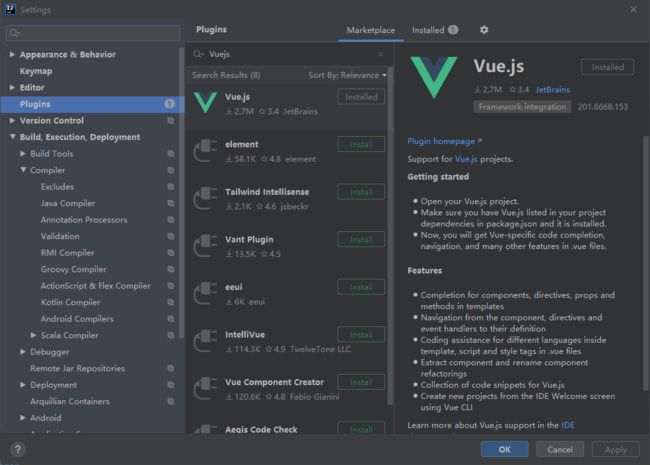
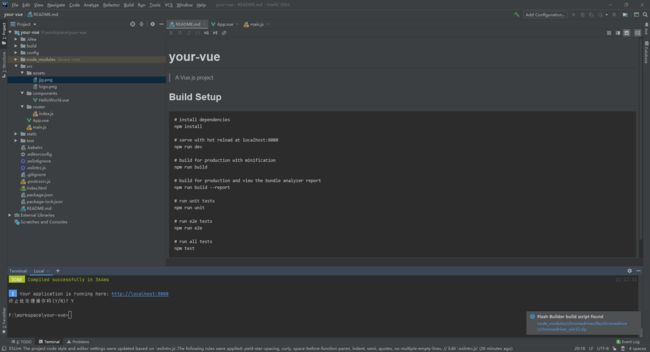
用IDEA打开刚才新建的your-vue项目,IDEA需要设置node编译器路径和Vue路径,同时安装Nodejs和Vuejs插件即可修改项目。

|

|

|

|

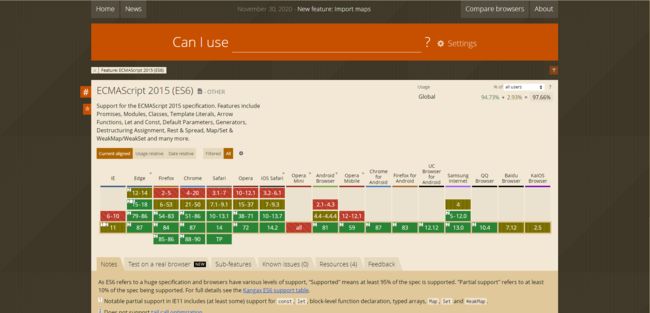
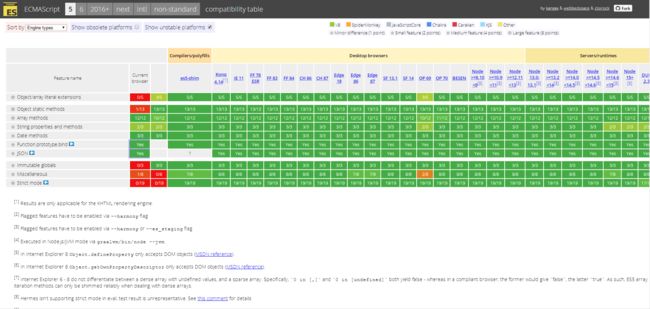
4、Vue项目所支持兼容ES的浏览器历史版本
ECMAScript 2015 (ES6)

ECMAScript 5

5、编写代码小Tip
HelloWorld.vue文件
<template>
<div class="hello">
<h1>{
{ msg }}h1>
<h2>Essential Linksh2>
<ul>
<li>
<a
href="https://vuejs.org"
target="_blank"
>
Core Docs
a>
li>
<li>
<a
href="https://forum.vuejs.org"
target="_blank"
>
Forum
a>
li>
<li>
<a
href="https://chat.vuejs.org"
target="_blank"
>
Community Chat
a>
li>
<li>
<a
href="https://twitter.com/vuejs"
target="_blank"
>
Twitter
a>
li>
<br>
<li>
<a
href="http://vuejs-templates.github.io/webpack/"
target="_blank"
>
Docs for This Template
a>
li>
ul>
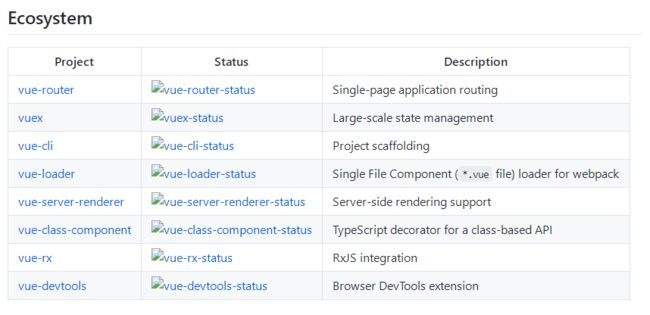
<h2>Ecosystemh2>
<ul>
<li>
<a
href="http://router.vuejs.org/"
target="_blank"
>
vue-router
a>
li>
<li>
<a
href="http://vuex.vuejs.org/"
target="_blank"
>
vuex
a>
li>
<li>
<a
href="http://vue-loader.vuejs.org/"
target="_blank"
>
vue-loader
a>
li>
<li>
<a
href="https://github.com/vuejs/awesome-vue"
target="_blank"
>
awesome-vue
a>
li>
ul>
<el-button class="primary">el-button>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
script>
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
style>
在.vue文件中,主要包含三个部分:
界面布局设计:
JavaScript脚本部分(包括属性和方法)
界面中控件样式自定义部分(推荐采用.less语法)
在实际的前端开发过程中,可以使用ElementUI库容易上手,如el-button、el-input、el-dialog和el-form等,由于Java前端开发多采用KVP(键值对形式key:value的数组或表格)来传递变量数据的值和属性,因此可以在中间的js部分可采用以下方式监控变量值:
console.log(JSON.stringify(this.updatedialogForm.proList.attributetable))// 控制台显示表格数据的JSON解析形式
另外在子对话框向父对话框提交数据时,需要emit一下才能生效:
onupdateSubmit () {
... //功能部分
this.$emit('onupdateSubmit')` // 子组件向父组件提交数据
}