React-路由
React路由
根据不同的路径显示不同的组件内容,使用react-router-dom库
安装:npm install react-router-dom
下面例子中,通过export暴露App类,返回index.js中使用渲染,下面代码中,需要注意的是,Router的div内容是正常显示的,其中使用的exact为精确匹配
import React from 'react'
import {
BrowserRouter as Router, Link, Route } from 'react-router-dom'
function Home() {
return (
<div>
<h1>首页</h1>
</div>
)
}
function Me() {
return (
<div>
<h1>个人中心</h1>
</div>
)
}
function Product() {
return (
<div>
<h1>产品中心</h1>
</div>
)
}
export default class App extends React.Component {
render () {
return (
<div>
<p>这是普通内容</p>
<Router>
<div>
<Link to='/'>Home</Link>
<br />
<Link to='/product'>Product</Link>
<br />
<Link to='/me'>个人中心</Link>
</div>
<Route path="/" exact component={
Home}></Route>
<Route path="/product" component={
Product}></Route>
<Route path="/me" component={
Me}></Route>
</Router>
</div>
)
}
}
可以添加在Router中添加bansename属性,意思是给每一个路由添加一个前缀路由
import React from 'react'
import {
BrowserRouter as Router, Link, Route } from 'react-router-dom'
function Home() {
return (
<div>
<h1>首页</h1>
</div>
)
}
function Me() {
return (
<div>
<h1>个人中心</h1>
</div>
)
}
function Product() {
return (
<div>
<h1>产品中心</h1>
</div>
)
}
export default class App extends React.Component {
render () {
return (
<div>
<p>这是普通内容</p>
<Router basename="admin">
<div>
<Link to='/'>Home</Link>
<br />
<Link to='/product'>Product</Link>
<br />
<Link to='/me'>个人中心</Link>
</div>
<Route path="/" exact component={
Home}></Route>
<Route path="/product" component={
Product}></Route>
<Route path="/me" component={
Me}></Route>
</Router>
</div>
)
}
}

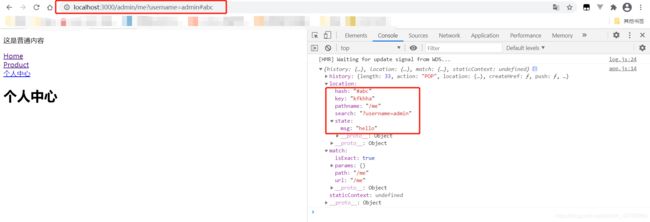
Link标签中的to属性可以传递的不仅仅是字符串,还可以是变量,下面例子,修改个人中心的路由
import React from 'react'
import {
BrowserRouter as Router, Link, Route } from 'react-router-dom'
function Home() {
return (
<div>
<h1>首页</h1>
</div>
)
}
function Me(props) {
console.log(props);
return (
<div>
<h1>个人中心</h1>
</div>
)
}
function Product() {
return (
<div>
<h1>产品中心</h1>
</div>
)
}
export default class App extends React.Component {
render () {
const meObj = {
pathname: 'me',
search: '?username=admin',
hash: '#abc',
state: {
msg: 'hello'
}
}
return (
<div>
<p>这是普通内容</p>
<Router basename="admin">
<div>
<Link to='/'>Home</Link>
<br />
<Link to='/product'>Product</Link>
<br />
<Link to={
meObj}>个人中心</Link>
</div>
<Route path="/" exact component={
Home}></Route>
<Route path="/product" component={
Product}></Route>
<Route path="/me" component={
Me}></Route>
</Router>
</div>
)
}
}
在Link标签中使用replace,作用是替换当前的路由,也就是如果点击返回上一步,返回的是被替换掉的路由的上一个路由
import React from 'react'
import {
BrowserRouter as Router, Link, Route } from 'react-router-dom'
function Home() {
return (
<div>
<h1>首页</h1>
</div>
)
}
function Me(props) {
console.log(props);
return (
<div>
<h1>个人中心</h1>
</div>
)
}
function Product() {
return (
<div>
<h1>产品中心</h1>
</div>
)
}
export default class App extends React.Component {
render () {
const meObj = {
pathname: 'me',
search: '?username=admin',
hash: '#abc',
state: {
msg: 'hello'
}
}
return (
<div>
<p>这是普通内容</p>
<Router basename="admin">
<div>
<Link to='/'>Home</Link>
<br />
<Link to='/product'>Product</Link>
<br />
<Link replace to={
meObj}>个人中心</Link>
</div>
<Route path="/" exact component={
Home}></Route>
<Route path="/product" component={
Product}></Route>
<Route path="/me" component={
Me}></Route>
</Router>
</div>
)
}
}
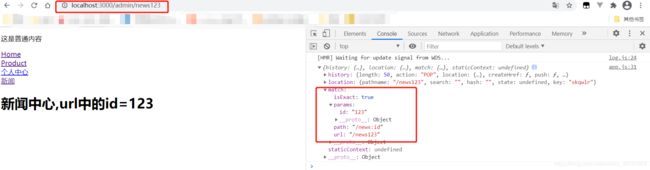
动态路由,通过props.match.params.xxx获取参数
import React from 'react'
import {
BrowserRouter as Router, Link, Route } from 'react-router-dom'
function Home() {
return (
<div>
<h1>首页</h1>
</div>
)
}
function Me(props) {
console.log(props);
return (
<div>
<h1>个人中心</h1>
</div>
)
}
function Product() {
return (
<div>
<h1>产品中心</h1>
</div>
)
}
function News(props) {
console.log(props);
return (
<div>
<h1>新闻中心,url中的id={
props.match.params.id}</h1>
</div>
)
}
export default class App extends React.Component {
render () {
const meObj = {
pathname: 'me',
search: '?username=admin',
hash: '#abc',
state: {
msg: 'hello'
}
}
return (
<div>
<p>这是普通内容</p>
<Router basename="admin">
<div>
<Link to='/'>Home</Link>
<br />
<Link to='/product'>Product</Link>
<br />
<Link replace to={
meObj}>个人中心</Link>
<br />
<Link to="/news123">新闻</Link>
</div>
<Route path="/" exact component={
Home}></Route>
<Route path="/product" component={
Product}></Route>
<Route path="/me" component={
Me}></Route>
<Route path="/news:id" component={
News}></Route>
</Router>
</div>
)
}
}