JavaFX: 布局
JavaFX: 布局
文档:JavaFX 11-15 接口文档
FlowPane布局
FlowPane API

使用Scene Builder构建fxml,导入项目查看
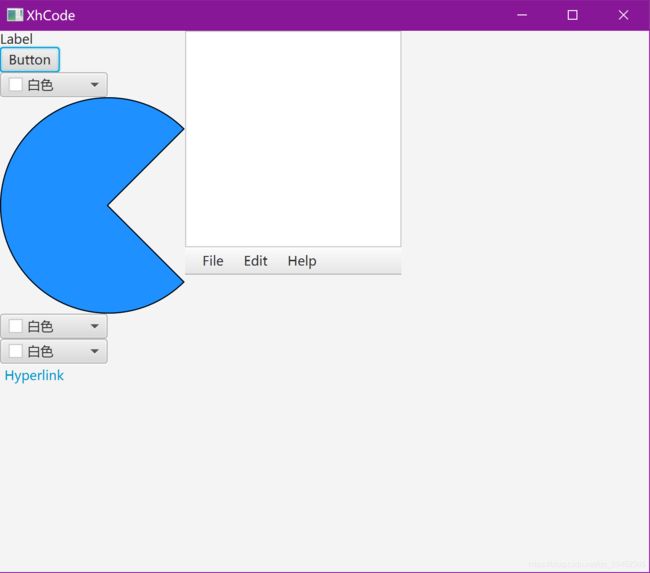
FlowPane是一个容器。它在一行或一列上排列连续的子组件,并且如果当前行填满了以后,则自动将子组件向下推到下一行或列。
- HORIZONAL 默认
<FlowPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/11.0.1" xmlns:fx="http://javafx.com/fxml/1">
<children>
<Label text="Label" />
<Button mnemonicParsing="false" text="Button" />
<ColorPicker />
<Arc fill="DODGERBLUE" length="270.0" radiusX="100.0" radiusY="100.0" startAngle="45.0" stroke="BLACK" strokeType="INSIDE" type="ROUND" />
children>
FlowPane>
- VERTICAL
<FlowPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" orientation="VERTICAL" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/11.0.1" xmlns:fx="http://javafx.com/fxml/1">
<children>
<Label text="Label" />
<Button mnemonicParsing="false" text="Button" />
<ColorPicker />
<Arc fill="DODGERBLUE" length="270.0" radiusX="100.0" radiusY="100.0" startAngle="45.0" stroke="BLACK" strokeType="INSIDE" type="ROUND" />
<ColorPicker />
<ColorPicker />
<Hyperlink text="Hyperlink" />
<ListView prefHeight="200.0" prefWidth="200.0" />
<MenuBar>
<menus>
<Menu mnemonicParsing="false" text="File">
<items>
<MenuItem mnemonicParsing="false" text="Close" />
items>
Menu>
<Menu mnemonicParsing="false" text="Edit">
<items>
<MenuItem mnemonicParsing="false" text="Delete" />
items>
Menu>
<Menu mnemonicParsing="false" text="Help">
<items>
<MenuItem mnemonicParsing="false" text="About" />
items>
Menu>
menus>
MenuBar>
children>
FlowPane>
HBox布局
HBox API
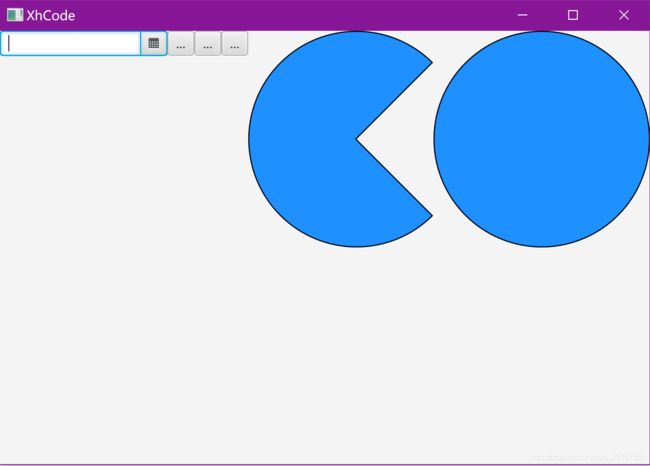
HBox布局类将JavaFX子节点放在水平行中。 新的子节点附加到右侧的末尾。默认情况下,HBox布局尊重子节点的首选宽度和高度。有点像FlowPane布局HORIZONAL模式。不会换行。
<HBox maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/11.0.1" xmlns:fx="http://javafx.com/fxml/1">
<children>
<DatePicker />
<Button mnemonicParsing="false" text="Button" />
<Button mnemonicParsing="false" text="Button" />
<Button mnemonicParsing="false" text="Button" />
<Arc fill="DODGERBLUE" length="270.0" radiusX="100.0" radiusY="100.0" startAngle="45.0" stroke="BLACK" strokeType="INSIDE" type="ROUND" />
<Circle fill="DODGERBLUE" radius="100.0" stroke="BLACK" strokeType="INSIDE" />
children>
HBox>
VBox布局
VBox API
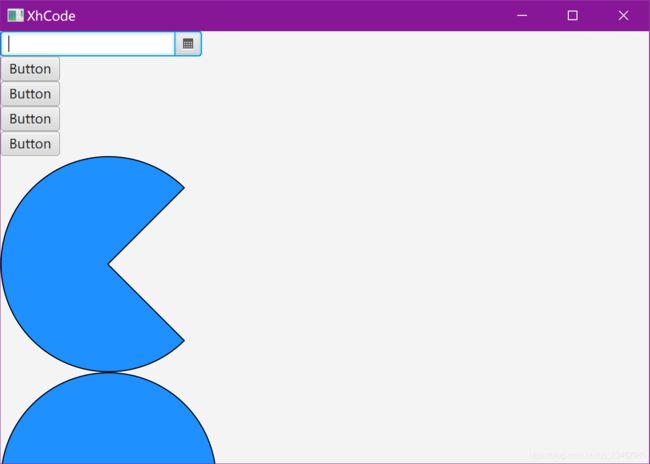
VBox布局将子节点堆叠在垂直列中。新添加的子节点被放置在上一个子节点的下面。默认情况下,VBox尊重子节点的首选宽度和高度。有点像FlowPane布局VERTICAL模式。不会换列,但是没有像HBox挤压。
<VBox maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/11.0.1" xmlns:fx="http://javafx.com/fxml/1">
<children>
<DatePicker />
<Button mnemonicParsing="false" text="Button" />
<Button mnemonicParsing="false" text="Button" />
<Button mnemonicParsing="false" text="Button" />
<Button mnemonicParsing="false" text="Button" />
<Arc fill="DODGERBLUE" length="270.0" radiusX="100.0" radiusY="100.0" startAngle="45.0" stroke="BLACK" strokeType="INSIDE" type="ROUND" />
<Circle fill="DODGERBLUE" radius="100.0" stroke="BLACK" strokeType="INSIDE" />
children>
VBox>
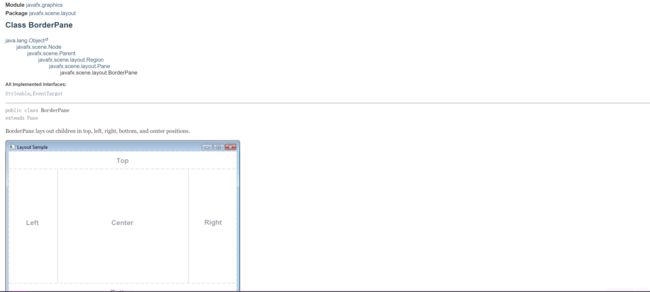
BorderPane布局
BorderPane API
BorderPane布局顶部,底部,左,右或中心区域中的子节点。每个区域只能有一个节点。BorderPane的顶部和底部区域允许可调整大小的节点占用所有可用宽度。左边界区域和右边界区域占据顶部和底部边界之间的可用垂直空间。
默认情况下,所有边界区域尊重子节点的首选宽度和高度。放置在顶部,底部,左侧,右侧和中心区域中的节点的默认对齐方式如下:
- 顶部: Pos.TOP_LEFT
- 底部: Pos.BOTTOM_LEFT
- 左侧: Pos.TOP_LEFT
- 右侧: Pos.TOP_RIGHT
- 中心: Pos.CENTER
<BorderPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/11.0.1" xmlns:fx="http://javafx.com/fxml/1">
<top>
<DatePicker BorderPane.alignment="CENTER" />
top>
<left>
<ComboBox prefWidth="150.0" BorderPane.alignment="CENTER" />
left>
<center>
<Circle fill="DODGERBLUE" radius="100.0" stroke="BLACK" strokeType="INSIDE" BorderPane.alignment="CENTER" />
center>
<right>
<ColorPicker BorderPane.alignment="CENTER" />
right>
<bottom>
<ProgressBar prefHeight="18.0" prefWidth="702.0" progress="0.0" BorderPane.alignment="CENTER" />
bottom>
BorderPane>
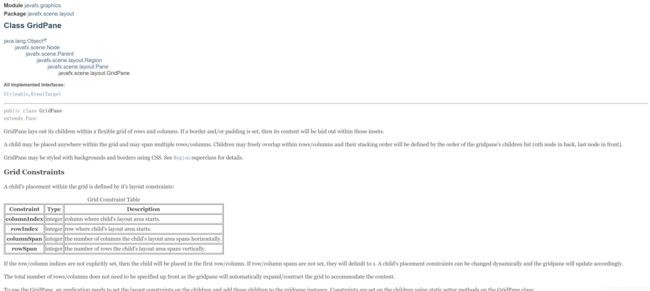
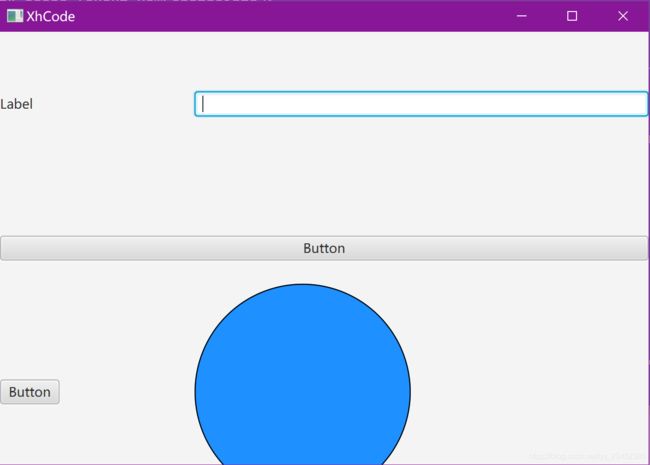
GridPane布局
GridPane API
GridPane网格窗格可以灵活的行和列网格中布局其子项,可以放置在网格中的任意位置,并且可能跨越多行/列。
<GridPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/11.0.1" xmlns:fx="http://javafx.com/fxml/1">
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" percentWidth="70"/>
columnConstraints>
<rowConstraints>
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
rowConstraints>
<children>
<Label text="Label" />
<TextField GridPane.columnIndex="1" />
<Button mnemonicParsing="false" prefHeight="23.0" prefWidth="609.0" text="Button" GridPane.columnSpan="2" GridPane.rowIndex="1" />
<Button mnemonicParsing="false" text="Button" GridPane.rowIndex="2" />
<Circle fill="DODGERBLUE" radius="100.0" stroke="BLACK" strokeType="INSIDE" GridPane.columnIndex="1" GridPane.rowIndex="2" />
children>
GridPane>
ScrollPane布局
ScrollPane API
ScrollPane滚动窗口提供UI元素的可滚动视图。
Rectangle rect = new Rectangle(500, 500, Color.RED);
ScrollPane s1 = new ScrollPane();
s1.setPrefSize(300, 300);
s1.setContent(rect);
primaryStage.setTitle("XhCode");
primaryStage.setScene(new Scene(s1));
primaryStage.show();
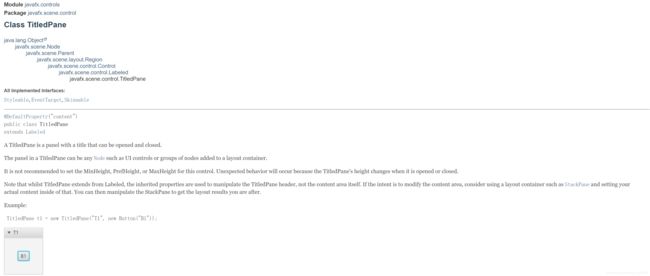
TitledPane布局
TitledPane API
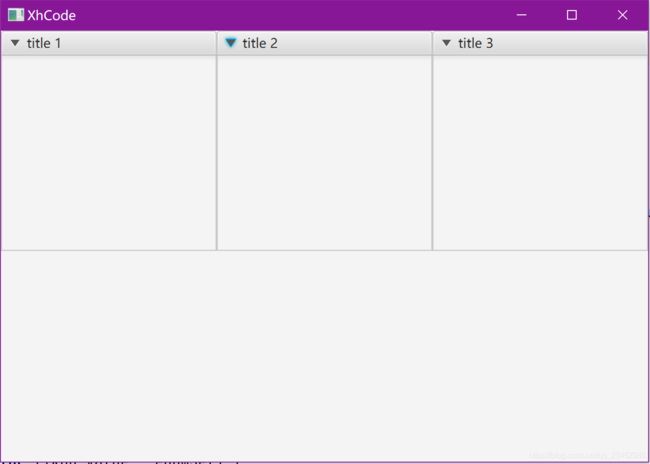
TitledPane标题窗格是具有标题的面板,窗格可以打开和关闭。我们可以添加节点(如UI控件或图像)和一组元素到窗格。
<HBox maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/11.0.1" xmlns:fx="http://javafx.com/fxml/1">
<children>
<TitledPane animated="false" text="title 1">
<content>
<AnchorPane minHeight="0.0" minWidth="0.0" prefHeight="180.0" prefWidth="200.0" />
content>
TitledPane>
<TitledPane animated="false" text="title 2">
<content>
<AnchorPane minHeight="0.0" minWidth="0.0" prefHeight="180.0" prefWidth="200.0" />
content>
TitledPane>
<TitledPane animated="false" text="title 3">
<content>
<AnchorPane minHeight="0.0" minWidth="0.0" prefHeight="180.0" prefWidth="200.0" />
content>
TitledPane>
children>
HBox>
Accordion布局
Accordion API
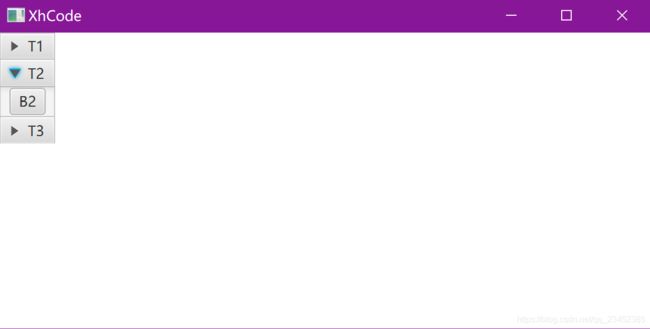
可以使用手风琴(accordion)控件对标题窗格进行分组。
Group g = new Group();
Scene scene = new Scene(g, 550, 250);
TitledPane t1 = new TitledPane("T1", new Button("B1"));
TitledPane t2 = new TitledPane("T2", new Button("B2"));
TitledPane t3 = new TitledPane("T3", new Button("B3"));
Accordion accordion = new Accordion();
accordion.getPanes().addAll(t1, t2, t3);
g.getChildren().add(accordion);
primaryStage.setScene(scene);
primaryStage.setTitle("XhCode");
primaryStage.show();
TabPane布局
TabPane API
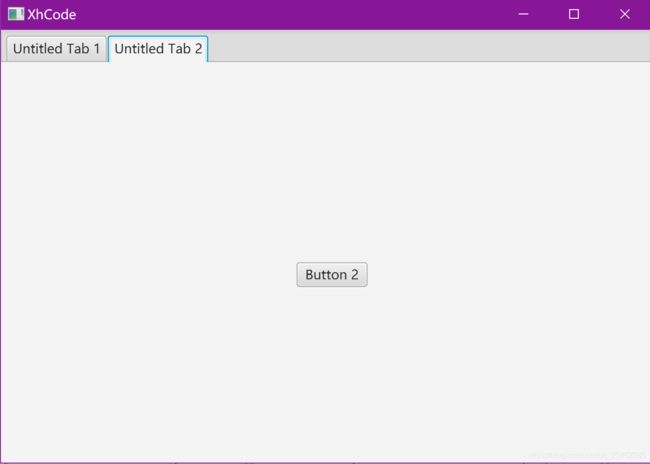
TabPane允许在一组选项卡之间切换的控件。 一次只显示一个标签。 使用getTabs()将选项卡添加到TabPane。
通过指定“侧面”,可以将TabPane中的选项卡放置在四个侧面中的任何一个上。
TabPane具有浮动或隐藏的两种模式。 应用样式类STYLE_CLASS_FLOATING将把TabPane模式更改为浮动模式。
通过设置高度和宽度的最小值和最大值,可以将选项卡的宽度和高度设置为特定大小。 TabPane的默认宽度将由TabPane中最大的内容宽度决定。 高度相同。 如果需要不同的大小,可以通过设置最小,首选和最大大小来覆盖TabPane的宽度和高度。
当标签的数量不符合TabPane菜单按钮会出现在右侧。 菜单按钮用于选择当前不可见的选项卡。
<TabPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" tabClosingPolicy="UNAVAILABLE" xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/11.0.1">
<tabs>
<Tab text="Untitled Tab 1">
<content>
<AnchorPane minHeight="0.0" minWidth="0.0" prefHeight="180.0" prefWidth="200.0">
<children>
<Button layoutX="255.0" layoutY="173.0" mnemonicParsing="false" text="Button 1" />
children>AnchorPane>
content>
Tab>
<Tab text="Untitled Tab 2">
<content>
<AnchorPane minHeight="0.0" minWidth="0.0" prefHeight="180.0" prefWidth="200.0">
<children>
<Button layoutX="273.0" layoutY="185.0" mnemonicParsing="false" text="Button 2" />
children>AnchorPane>
content>
Tab>
tabs>
TabPane>