Android学习笔记之——UI组件
目录
-
- LinearLayout(线性布局)
- RelativeLayout (相对布局)
- TextView
- Button
- CheckBox 复选框
- 用EditText完成简单的登录界面制作
- RadioButton
- ImageView
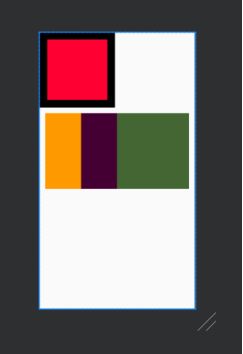
LinearLayout(线性布局)
最常用属性
android:id
android:layout_width
android:layout_height
android:orientation
android:background
android:layout_padding
android:layout_margin
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/ll_1"
android:layout_width="200dp"
android:layout_height="200dp"
android:orientation="vertical"
android:background="#000000"
android:padding="20dp">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0033">
</View>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="horizontal"
android:background="#0066FF"
android:layout_margin="15dp"
>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#ff9900"
android:layout_weight="1"></View>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#440033"
android:layout_weight="1"></View>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#446633"
android:layout_weight="2"></View> //layout_weight是权重
</LinearLayout>
</LinearLayout>
RelativeLayout (相对布局)
最常用属性
android:layout_ toLeftOf
android:layout_ below
android:layout_toRightOf
android:layout_ alignBottom
android:layout_ alignParentBottom
实例
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/view_1"
android:background="#000000"
></View>
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/view_2"
android:background="#FF0033"
android:layout_below="@id/view_1"
></View>
<LinearLayout
android:id="@+id/ll_1"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@id/view_2"
android:orientation="horizontal"
android:background="#0066FF"
android:padding="15dp">
<View
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF0033">
</View>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
android:padding="15dp"
>
<View
android:id="@+id/view_3"
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF99"></View>
<View
android:id="@+id/view_4"
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF9900"
android:layout_toRightOf="@id/view_3"
android:layout_marginLeft="10dp"></View>
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
TextView
- 主界面跳转按钮
- 跳转按钮点击事件Java代码
- activity_text_view.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dp">
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tv_test1"
android:textColor="#666666"
android:textSize="36sp"
></TextView>
<TextView
android:id="@+id/tv_2"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:maxLines="1"
android:ellipsize="end"
android:text="@string/tv_test1"
android:textColor="#666666"
android:textSize="36sp"
android:layout_marginTop="20dp"
></TextView>
<TextView
android:id="@+id/tv_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="筛选"
android:drawableRight="@drawable/icon_arrow_off"
android:drawablePadding="10dp"
android:textColor="#666666"
android:textSize="36sp"
android:layout_marginTop="10dp"
></TextView>
<TextView
android:id="@+id/tv_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tv_test1"
android:textColor="#666666"
android:textSize="36sp"
android:layout_marginTop="10dp"
></TextView>
<TextView
android:id="@+id/tv_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tv_test1"
android:textColor="#666666"
android:textSize="36sp"
android:layout_marginTop="10dp"
></TextView>
<TextView
android:id="@+id/tv_6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="#666666"
android:textSize="36sp"
android:layout_marginTop="10dp"
></TextView>
</LinearLayout>
- TextViewActivity中
package com.example.helloworld;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Paint;
import android.os.Bundle;
import android.text.Html;
import android.widget.TextView;
public class TextViewActivity extends AppCompatActivity {
private TextView mTv4,mTv5,mTv6;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_view);
mTv4 = (TextView) findViewById(R.id.tv_4);
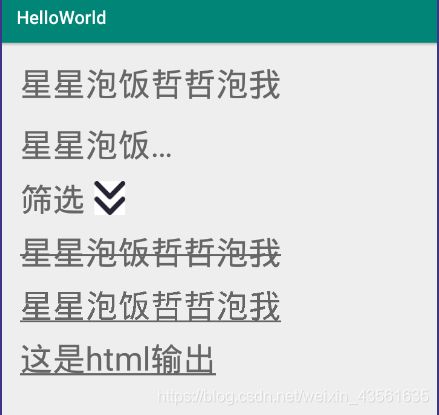
mTv4.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);//中划线
mTv4.getPaint().setAntiAlias(true);//去除锯齿
mTv5 = (TextView) findViewById(R.id.tv_5);
mTv5.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG);//下划线
mTv6 = (TextView) findViewById(R.id.tv_6);
mTv6.setText(Html.fromHtml("这是html输出"));
}
}
- strings.xml中
<resources>
<string name="app_name">HelloWorld</string>
<string name="tv_test1">星星泡饭哲哲泡我</string>
</resources>
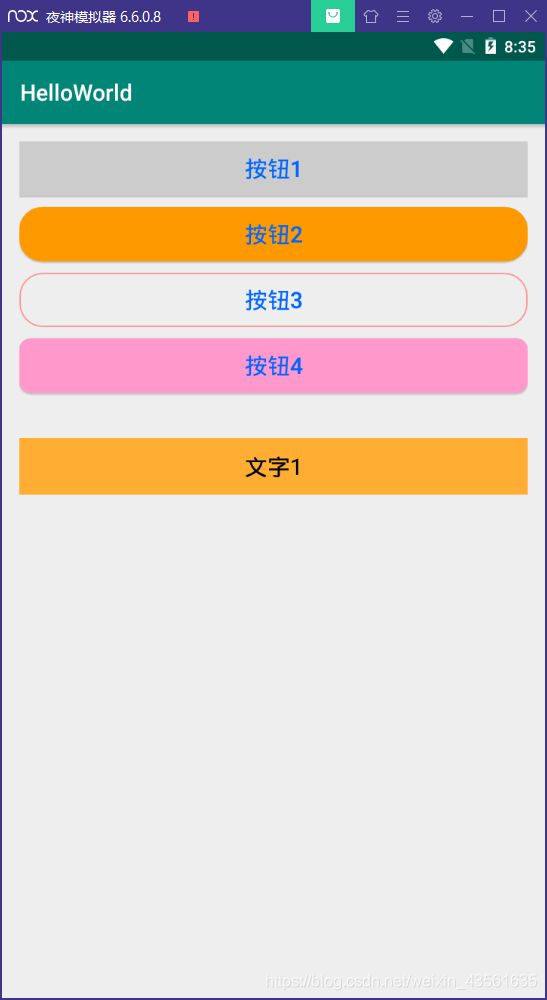
- 运行效果
- 跑马灯
即流水滚动字符串
<TextView
android:id="@+id/tv_7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="星星泡饭哲哲泡我星星泡饭哲哲泡我星星泡饭哲哲泡我星星泡饭哲哲泡我"
android:textColor="#666666"
android:textSize="36sp"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
android:layout_marginTop="10dp"
></TextView>
Button
- 文字大小、颜色
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_1"
android:text="按钮1"
android:textSize="20sp"
android:textColor="#0066FF"
android:background="#ccc"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_2"
android:text="按钮2"
android:textSize="20sp"
android:textColor="#0066FF"
android:background="@drawable/bg_btn2"
android:layout_below="@id/btn_1"
android:layout_marginTop="10dp"/>
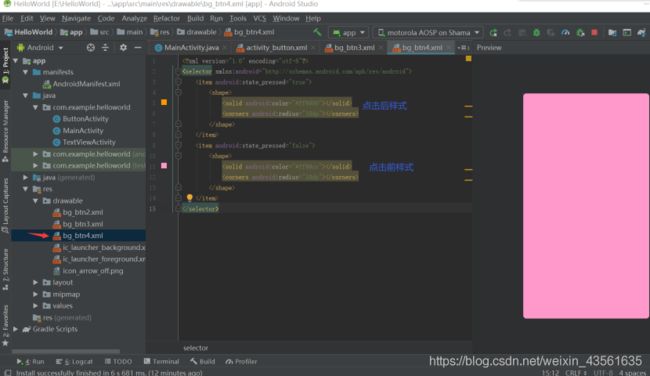
- 自定义背景形状
- 自定义按压效果
package com.example.helloworld;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class ButtonActivity extends AppCompatActivity {
private Button mBtn3;
private TextView mTv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
mBtn3=(Button) findViewById(R.id.btn_3);
mBtn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(ButtonActivity.this,"btn3被点击了",Toast.LENGTH_SHORT).show();//这个方法就是弹出一个Toast显示“我被点击了”
}
});
//设置文本的点击事件
mTv1 = (TextView) findViewById(R.id.tv_1);
mTv1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(ButtonActivity.this,"tv1被点击了",Toast.LENGTH_SHORT).show();//这个方法就是弹出一个Toast显示“我被点击了”
}
});
}
public void showToast(View view) {
Toast.makeText(this,"btn4被点击了",Toast.LENGTH_SHORT).show();//这个方法就是弹出一个Toast显示“我被点击了”
}
}
- 在activity_button.xml中
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_1"
android:text="按钮1"
android:textSize="20sp"
android:textColor="#0066FF"
android:background="#ccc"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_2"
android:text="按钮2"
android:textSize="20sp"
android:textColor="#0066FF"
android:background="@drawable/bg_btn2"
android:layout_below="@id/btn_1"
android:layout_marginTop="10dp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_3"
android:text="按钮3"
android:textSize="20sp"
android:textColor="#0066FF"
android:background="@drawable/bg_btn3"
android:layout_below="@id/btn_2"
android:layout_marginTop="10dp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_4"
android:text="按钮4"
android:textSize="20sp"
android:textColor="#0066FF"
android:background="@drawable/bg_btn4"
android:layout_below="@id/btn_3"
android:onClick="showToast"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/tv_1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textColor="#000000"
android:textSize="20sp"
android:text="文字1"
android:layout_below="@id/btn_4"
android:layout_marginTop="40dp"
android:background="#ffad33"
android:gravity="center"/>//文字对齐方式
</RelativeLayout>
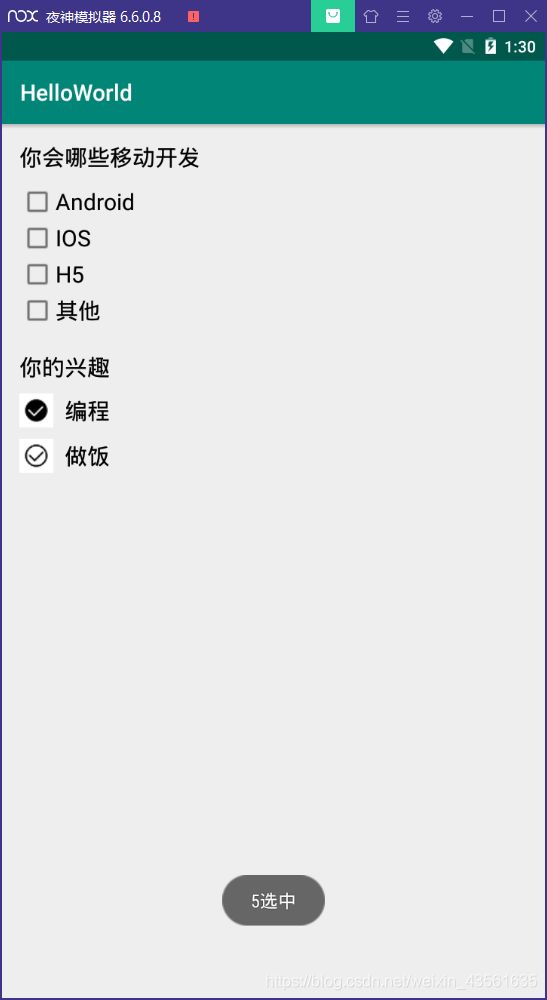
CheckBox 复选框
- 常用属性
- 自定义样式
- 监听事件
在activity_check_box.xml
常用属性
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp"
>
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你会哪些移动开发"
android:textSize="20sp"
android:textColor="#000"
android:layout_marginBottom="10dp"/>
<CheckBox
android:id="@+id/cb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android"
android:textSize="20sp"
android:layout_below="@id/tv_title"/>
<CheckBox
android:id="@+id/cb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="IOS"
android:textSize="20sp"
android:layout_below="@id/cb_1"/>
<CheckBox
android:id="@+id/cb_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="H5"
android:textSize="20sp"
android:layout_below="@id/cb_2"/>
<CheckBox
android:id="@+id/cb_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="其他"
android:textSize="20sp"
android:layout_below="@id/cb_3"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_below="@id/cb_4"
android:layout_marginTop="20dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你的兴趣"
android:textSize="20sp"
android:textColor="#000"
/>
<CheckBox
android:id="@+id/cb_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="编程"
android:button="@drawable/bg_checkbox"
android:paddingLeft="10dp"
android:textSize="20sp"
android:layout_marginTop="10dp"/>
<CheckBox
android:id="@+id/cb_6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="做饭"
android:button="@drawable/bg_checkbox"
android:paddingLeft="10dp"
android:textSize="20sp"
android:layout_marginTop="10dp"/>
</LinearLayout>
</RelativeLayout>
自定义样式
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="false" android:drawable="@drawable/check"/>
<item android:state_checked="true" android:drawable="@drawable/checksurface"/>
</selector>
在CheckBoxActivity.java中
监听事件
package com.example.helloworld;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.Toast;
public class CheckBoxActivity extends AppCompatActivity {
private CheckBox mCb5,mCb6;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_check_box);
mCb5=(CheckBox)findViewById(R.id.cb_5);
mCb6=(CheckBox)findViewById(R.id.cb_6);
mCb5.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Toast.makeText(CheckBoxActivity.this,isChecked?"5选中":"5未选中",Toast.LENGTH_SHORT).show();
}
});
mCb6.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Toast.makeText(CheckBoxActivity.this,isChecked?"6选中":"6未选中",Toast.LENGTH_SHORT).show();
}
});
}
}
附加:图片素材
![]()
![]()
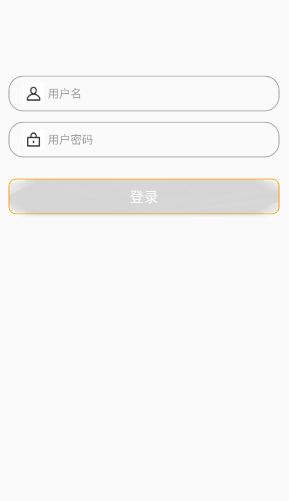
用EditText完成简单的登录界面制作
在activity_edit_text中
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<EditText
android:id="@+id/ed_1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="16sp"
android:textColor="#ffad33"
android:hint="用户名"
android:background="@drawable/bg_username"
android:paddingLeft="20dp"
android:drawablePadding="5dp"
android:maxLines="1"
android:drawableLeft="@drawable/icon_user"
android:layout_marginTop="100dp"/>
<EditText
android:id="@+id/ed_2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="16sp"
android:textColor="#ffad33"
android:hint="用户密码"
android:inputType="textPassword"
android:layout_below="@id/ed_1"
android:layout_marginTop="15dp"
android:background="@drawable/bg_username"
android:paddingLeft="20dp"
android:drawablePadding="5dp"
android:maxLines="1"
android:drawableLeft="@drawable/icon_password"/>
<Button
android:id="@+id/btn_Login"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_below="@id/ed_2"
android:layout_marginTop="30dp"
android:background="@drawable/selector_orange_radiobutton"
android:text="登录"
android:textColor="#fff"
android:textSize="20sp"/>
</RelativeLayout>`
RadioButton
- 常用属性
- 自定义样式
- 监听事件
在activity_check_box.xml
常用属性
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RadioGroup
android:id="@+id/rg_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@+id/rb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:checked="true"
android:textSize="18sp"
android:textColor="#ff6600"/>
<RadioButton
android:id="@+id/rb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:textSize="18sp"
android:textColor="#ff6600"/>
</RadioGroup>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_below="@+id/rg_1"
android:layout_marginTop="50dp">
<RadioButton
android:id="@+id/rb_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:height="40dp"
android:width="60dp"
android:gravity="center"
android:layout_marginLeft="10dp"
android:background="@drawable/selector_orange_radiobutton"
android:button="@null"
android:checked="true"
android:textSize="18sp"
android:textColor="#ccc"/>
<RadioButton
android:id="@+id/rb_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:height="40dp"
android:width="60dp"
android:gravity="center"
android:layout_marginLeft="10dp"
android:background="@drawable/selector_orange_radiobutton"
android:button="@null"
android:textSize="18sp"
android:textColor="#ccc"/>
</RadioGroup>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true">
<shape>
<solid android:color="#ff9900"></solid>
<corners android:radius="10dp"></corners>
</shape>
</item>
<item android:state_checked="false">
<shape>
<stroke android:width="1dp"
android:color="#ff9900"/>
<corners android:radius="10dp"></corners>
</shape>
</item>
</selector>
在RadioButtonActivity.java中
监听事件
package com.example.helloworld;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class RadioButtonActivity extends AppCompatActivity {
private RadioGroup mRg1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_radio_button);
mRg1 = (RadioGroup) findViewById(R.id.rg_1);
mRg1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton radioButton = group.findViewById(checkedId);
Toast.makeText(RadioButtonActivity.this,radioButton.getText(),Toast.LENGTH_SHORT).show();
}
});
}
}
ImageView
- 常用属性
- src
- scaleType
fitXY:撑满控件,宽高比可能发生改变
fitCenter:保持高宽比缩放,直至能够完全显示
centerCrop:保持宽高比缩放,直至完全覆盖控件,裁剪显示
常用属性例子代码
在activity_image_view.xml中
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<ImageView
android:id="@+id/iv_1"
android:layout_width="200dp"
android:layout_height="100dp"
android:background="#ff9900"
android:src="@drawable/bg_sky"
android:scaleType="fitXY"/>
<ImageView
android:id="@+id/iv_2"
android:layout_width="200dp"
android:layout_height="100dp"
android:background="#ff9900"
android:src="@drawable/bg_sky"
android:scaleType="fitCenter"
android:layout_below="@id/iv_1"
android:layout_marginTop="10dp"/>
<ImageView
android:id="@+id/iv_3"
android:layout_width="200dp"
android:layout_height="100dp"
android:background="#ff9900"
android:src="@drawable/bg_sky"
android:scaleType="centerCrop"
android:layout_below="@id/iv_2"
android:layout_marginTop="10dp"/>
<ImageView
android:id="@+id/iv_4"
android:layout_width="200dp"
android:layout_height="100dp"
android:background="#ff9900"
android:scaleType="centerCrop"
android:layout_below="@id/iv_3"
android:layout_marginTop="10dp"/>
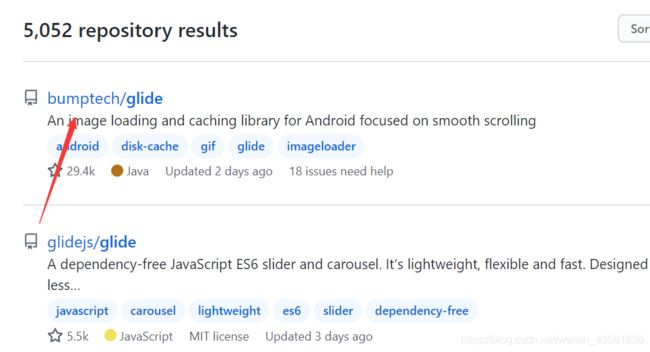
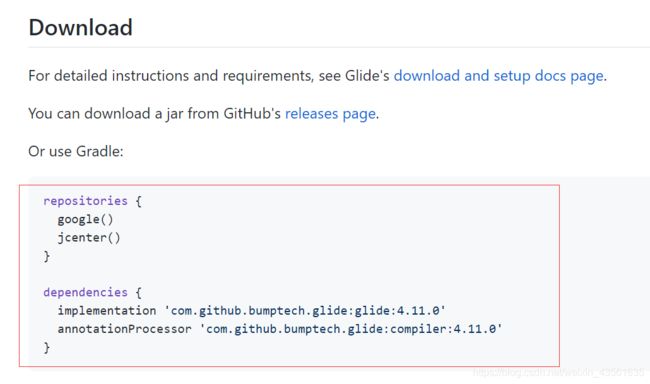
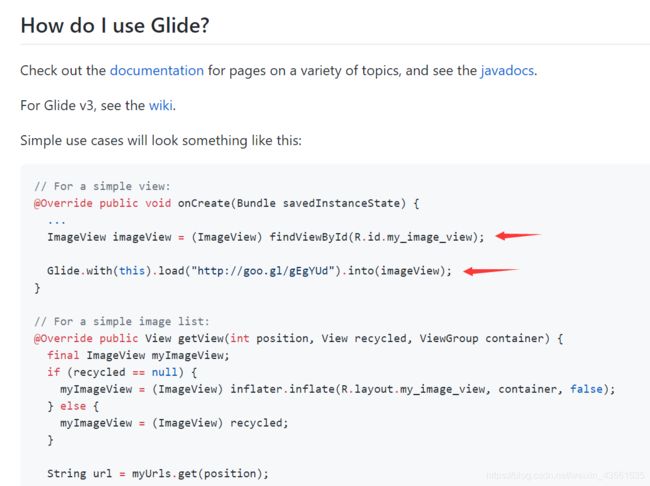
- 加载网络图片
下面说的glide的地址----点击跳转
package com.example.helloworld;
import androidx.appcompat.app.AppCompatActivity;
import android.media.Image;
import android.os.Bundle;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
public class ImageViewActivity extends AppCompatActivity {
private ImageView mIv4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_view);
mIv4=(ImageView)findViewById(R.id.iv_4);//找到控件
Glide.with(this).load("https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png").into(mIv4);//添加图片
}
}
- 发现图片无法加载,原因是没有网络权限
需要在AndroidManifest.xml中添加
<uses-permission android:name="android.permission.INTERNET"/>
以获取网络权限。