使用docker在云服务器上部署前后端分离的项目
使用docker在云服务器上部署前后端分离的项目
什么是docker
Docker是一个开源的引擎,可以轻松的为任何应用创建一个轻量级的、可移植的、自给自足的容器。开发者在笔记本上编译测试通过的容器可以批量地在生产环境中部署,包括VMs(虚拟机)、bare metal、OpenStack 集群和其他的基础应用平台。
docker的好处
- 资源隔离:比如限制应用最大内存使用量,或者资源加载隔离等。
- 低消耗:虚拟化本身带来的损耗需要尽量的低。
基础准备
- 云服务器一台(centos8)
- 前端项目:vue+elementui
- 我的后端项目:springboot+springcloud+mybatisplus
快速开始
docker的安装
- 安装依赖包
yum install -y yum-utils device-mapper-persistent-data lvm2
- 设置阿里云镜像(一定要配置,不然下载速度特别慢)
yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
- 安装docker
yum install –y docker-ce
注意!
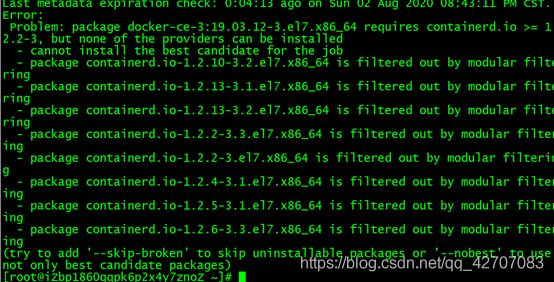
如果出现:
Error:
Problem: package docker-ce-3:19.03.6-3.el7.x86_64 requires containerd.io >= 1.2.2-3, but none of the providers can be installed
- 报错信息 看上面的内容,说的是http://containerd.io >= 1.2.2-3 ,意思就是 http://containerd.io 的版本必须大于等于 1.2.2-3
- 手动安装http://containerd.io
yum install -y https://mirrors.aliyun.com/docker-ce/linux/centos/7/x86_64/edge/Packages/containerd.io-1.2.6-3.3.el7.x86_64.rpm
- 再次执行安装命令
yum install –y docker-ce
安装成功!
- 启动docker服务
systemctl start docker
- docker的一些基础命令
docker images 查看docker镜像
docker ps 查看正在运行的容器
docker ps –a 查看所有容器
service docker status 查看docker状态
docker version 查看docker版本
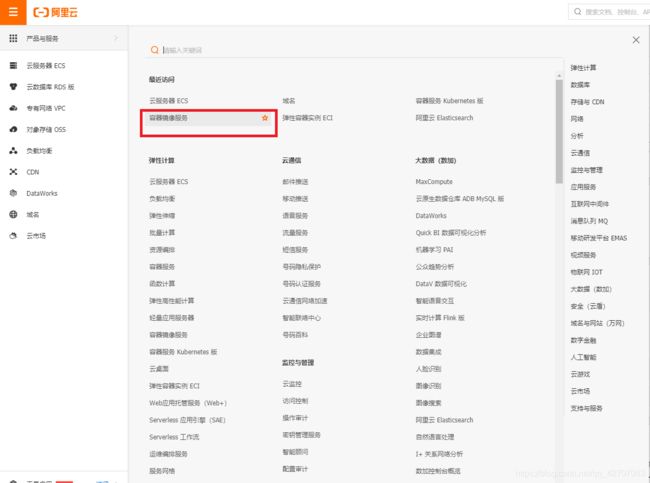
- 将加速器地址复制下来
- 使用命令打开daemon.json
Vim /etc/docker/daemon.json
- 将加速器地址粘贴进去
{
"registry-mirrors": ["我的加速器地址"]
}
- 开启docker远程访问
- 使用命令打开docker.service
vim /lib/systemd/system/docker.service
注意! 如果/lib/systemd/system下没有docker.service,是因为你没有启动过docker,启动一次docker就会在目录生成
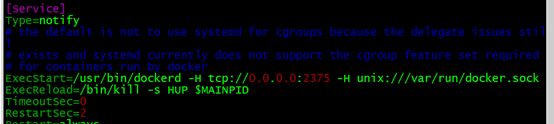
- 修改ExecStart字段为:
ExecStart=/usr/bin/dockerd -H tcp://0.0.0.0:2375 -H unix:///var/run/docker.sock
- 重启守护进程
systemctl daemon-reload
- 重启docker
systemctl restart docker
拉取基础镜像
- java项目的基础镜像
docker pull java:8(此为java项目的基础镜像)
- 拉取zookeeper
docker pull zookeeper
- 运行zookeeper
docker run --privileged=true -d –name=zookeeper -p 2181:2181 -d zookeeper:latest
- 安装mysql8.0.16
docker pull mysql:8.0.16
- 运行mysql
docker run -p 3306:3306 --name mysql -v $PWD/conf:/etc/mysql/conf.d -v $PWD/logs:/logs -v $PWD/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 -d mysql:8.0.16
- 在本机上使用navicat连接数据库
- 进入容器
docker exec -it mysql /bin/bash
- 登陆mysql
mysql -u root -p
- 修改加密方式
ALTER USER 'root'@'%' IDENTIFIED WITH mysql_native_password BY '新密码';
- 清除缓存
flush privileges;
重新使用navicat连接即可成功连接上数据库
- 为什么会这样?
mysql8新版本发布,安装后出现2059错误,原因为安装时选择了强加密规则caching_sha2_password,与之前的mysql5.7的mysql_native_password规则不同,navicate驱动目前不支持新加密规则
- docker安装redis
docke pull redis
- 运行redis
docker run --name redis -p 6379:6379 -d --restart=always redis:latest redis-server --appendonly yes --requirepass "redis123456"
- 使用docker的maven插件
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<mainClass>启动类</mainClass>
</configuration>
</plugin>
<!-- docker的maven插件,官网:https://github.com/spotify/docker‐maven‐plugin-->
<plugin>
<groupId>com.spotify</groupId>
<artifactId>docker-maven-plugin</artifactId>
<version>0.4.13</version>
<configuration>
<imageName>阿里云公网地址:5000/${
project.artifactId}:${
project.version}
</imageName>
<baseImage>java:8</baseImage>
<entryPoint>["java", "-jar","/${project.build.finalName}.jar"]</entryPoint>
<resources>
<resource>
<targetPath>/</targetPath>
<directory>${
project.build.directory}
</directory>
<include>${
project.build.finalName}.jar</include>
</resource>
</resources>
<dockerHost>http://阿里云公网:2375</dockerHost>
</configuration>
</plugin>
</plugins>
- 修改地址为你的公网地址
- 打开idea编辑器的控制台,使用命令构建docker镜像
mvn clean package docker:build -DpushImage
- 完成后使用docker images查看镜像
![]()
- 使用命令运行java项目
docker run -di --name=容器名 -p 端口:端口 镜像名:版本
- 使用docker ps即可查看运行中的docker容器
- 使用postman测试接口是否可以正常访问
前端vue项目的部署
- CentOS安装Git,并拉取代码
yum install -y git
git version (查看当前安装的git版本)
- git的配置
- 配置一个用于提交代码的用户
git config --global user.name "红黑树逆流时光"
- 配置一个用户邮箱
git config --global user.email "你的邮箱地址"
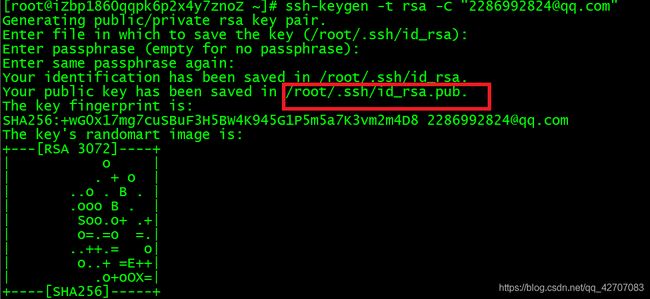
- 生成公钥和私钥,一路回车即可
ssh-keygen -t rsa -C "你的邮箱地址"
公钥地址需要记下来

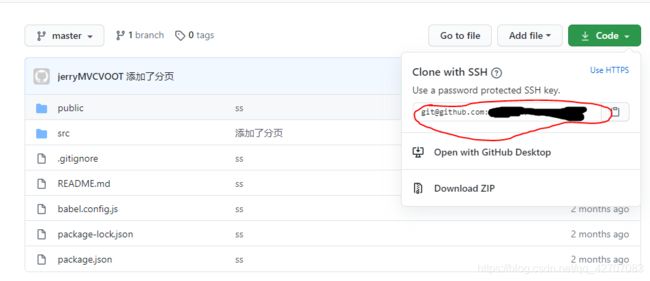
打开github,找到setting——SSH and GPG keys——新建SSH keys
- title字段随便填写,Key字段请打开公钥文件,并复制内容粘贴进去。
git clone 代码SSH地址
- 下载node
wget https://nodejs.org/dist/v9.3.0/node-v9.3.0-linux-x64.tar.xz
- 解压jar包
tar -xvf node-v9.3.0-linux-x64.tar.xz
- 部署bin文件
ln -s 你的node安装路径/node-v9.3.0-linux-x64/bin/node /usr/bin/node
ln -s 你的node安装路径/node-v9.3.0-linux-x64/bin/npm /usr/bin/npm
- 配置npm淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org(使用淘宝镜像)
- 进入前端项目目录中,安装依赖
npm install --unsafe-perm
- 打包项目
npm run build
完成后项目目录中会出现一个dist文件夹啊,这个文件加存放的就是编译后的静态文件
- 下载nginx镜像
docker pull nginx
- 在vue项目根目录里运行
docker run -d --name=nginx -p 8080:80 -v $PWD/dist:/usr/share/nginx/html nginx
$PWD/dist:/usr/share/nginx/html 表示把当前路径下html目录映射到usr/share/nginx/html
--name=nginx设定容器名,如不配置,则为docker随机生成
这样我们的前后端就分别部署到了服务器里面!