一些简单例子
typescript 官网 api 看起来比较无聊,有时候也不知道具体使用场景是啥,所以最好的方式就是先粗读,遇到问题再去细读 api,不懂就结合网上的文章。
下面写一些简单的例子,介绍一下一些常用 api 的一般使用场景。
使用 枚举 enum 定义常量
使用如下:
enum ILevels {
FIRST = 'first',
SECOND = 'second',
THIRD = 'third',
}
// hooks 里初始化值
const [l, setL] = useState({
[ILevels.FIRST]: 0,
[ILevels.SECOND]: 0,
[ILevels.THIRD]: 0,
})
// 函数参数里使用,更新单个level
const setLevel = (name: ILevels, value: number) => {
setL({
...l,
...{[name]: value},
})
}
// 调用函数
setLevel(ILevels.SECOND, 2);以上是 enum 的字符串枚举,数字枚举等方式见官方文档吧:https://www.tslang.cn/docs/ha...
使用泛型来约束函数参数与返回值类型一致问题
当函数的输入参数类型和返回类型一致,比如都是 string:
function identity(name: T): T {
return name;
} 让对象和对象的属性的约束一致
const data = {
a: 3,
hello: 'world'
}
// 下面这样写是没法确定实参 name 是 data 中有的属性
function get(o: object, name: string) {
return o[name]
}
// => 改成下面这样就稳了
function get(o: T, name: K): T[K] {
return o[name]
} keyof 返回类型的属性
这里讲的比较详尽:http://www.semlinker.com/ts-k...
interface Person {
name: string;
age: number;
location: string;
}
type K1 = keyof Person; // "name" | "age" | "location"
type K2 = keyof Person[]; // number | "length" | "push" | "concat" | ...
type K3 = keyof { [x: string]: Person }; // string | number常见问题及解决办法
ant.design 单/复选等组件的事件event类型
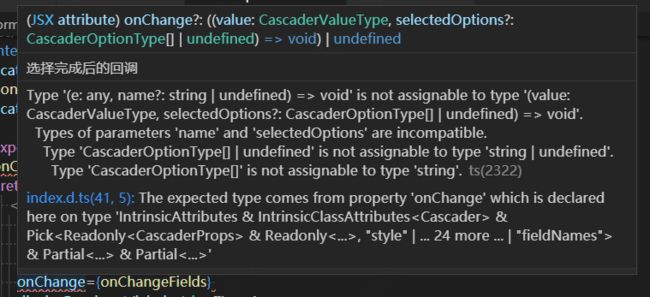
ant.design 的单/复选等组件事件都有各自不同的event类型,刚入门的时候不知道应该用啥,后来发现把鼠标移到 有红下划线警告的onChange 上就会有提示框,如下图,点开 index.d.ts 里就可以看到应该引用的类型,这个类型定义在 node_modules 里 ant 组件里。
我们直接引入这个类型到项目里即可:
import { RadioChangeEvent } from 'antd/lib/radio';
...
const fn = () => {
const onChange = (ev: RadioChangeEvent) => {
const value = ev.target.value;
// use value
};
return 不过,像这种经常要用到的事件类型最好加到全局配置:
// index.d.ts
import { RadioChangeEvent } from 'antd/lib/radio';
declare global {
type IRadioChangeEvent = RadioChangeEvent;
}
// use ...大部分ts类型问题的警告信息的解决办法在如下图的提示框里可以找到解决办法。
ts文件里使用js文件里的对象时提示警告问题
// a.js
export const a = 1;
export const b = 2;
...
// b.ts
import * as data from './a';
const fn = (name: string) => {
const c = data[name]; // `提示eslint警告`
// do something;
} 如上代码,当我在ts文件里调用js文件里的对象data时,因为data是一个js的对象,没有接口类型,所以ts没法知道data有哪些属性,也没法确定 name 参数是一个正确的key,就会提示警告。
解决办法是 把 import 改为 require,直接给 data 强制设置类型为any:
// import * as data from './a';
// => 改为
const data: any = require('./a');未完待续。。。