VS Code 插件
VS Code插件目录
-
- 1 , vscode-icons
- 2, Auto Close Tag
- 3 , Auto Rename Tag
- 4 , Beautify
- 5,Bracket Pair Colorizer 2
- 6 , Chinese
- 7 , Code Spell Checker
- 8 , Color Info
- 9 , CSS Peek
- 10 , Easy LESS
- 11 , HTML CSS Support
- 12 , HTML Snippets
- 13 , Live Server
- 14 , open in browser
- 15 , Path Intellisense
- 16 , Prettier - Code formatter
- 17 , px2rem
- 18 , JS-CSS-HTML Formatter
1 , vscode-icons

此插件在文件前边加上了,文件样式,可以快速预览文件是什么类型
如下 :

2, Auto Close Tag

当您在结束标记中键入结束括号时,它将添加结束标记。它支持HTML,Handlebars,XML,PHP,Vue,JavaScript,Typescript,JSX等。
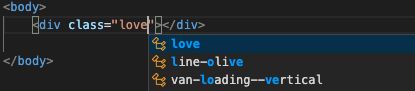
3 , Auto Rename Tag

重命名一个HTML / XML标签时,自动重命名配对的HTML / XML标签
4 , Beautify
5,Bracket Pair Colorizer 2
在代码编写过程中,各种括号 {[()]} 必不可少。然而,随着代码量的增加,你有没有因为括号的嵌套太多,而导致代码难以阅读?
它为代码中的各种结对的括号兄弟们提供了颜色高亮等功能。
6 , Chinese
7 , Code Spell Checker

是一款VSCODE代码拼写检查插件,可以为开发者报告一些常见的拼写错误。这个拼写检查程序的目标是帮助捕获常见的拼写错误,同时保持低误报的数量。它很适合驼峰式代码。
如果拼写的单词不在正确则会出现波浪线
8 , Color Info

要显示的颜色域的有序列表。
为你提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息
9 , CSS Peek

安装完成后打开HTML文件,按住CTRL键同时移到鼠标到要查看样式的类上就可以看到该类的定义了。

跳转到样式的定义,按住CTRL键同时点击样式类的名称或者在类的名称上按F12键即可跳转到样式的定义。CSS Peek在开前端开发过程中节省了好多查找样式的时间

10 , Easy LESS

有时候在编码中需要使用less文件,但页面引入的是css文件,所以需要进行自动编译。
设置easyLess: 首选项 -> 设置 -> 搜索设置输入‘easy’ -> 点击在setting.json中编辑 -> 输入一下配置
{
"less.compile": {
"compress": false, // true => remove surplus whitespace // 是否删除多余空白字
"sourceMap": false, // true => generate source maps (.css.map files) // 是否创建文件目录树,true的话会自动生成一个 .css.map 文件
"out": false, // false => DON'T output .css files (overridable per-file, see below) // 输出css文件目录,false为不输出
}
}
我的配置:
{
"window.zoomLevel": 1,
"workbench.colorTheme": "Default Dark+",
"explorer.confirmDelete": false,
"px2rem.rootFontSize": 37.5,
"px2rem.isNeedNotes": false,
"liveServer.settings.donotShowInfoMsg": true,
"workbench.iconTheme": "vscode-icons",
"less.compile": {
},
}
11 , HTML CSS Support
设置里加入
"editor.parameterHints.enabled": true,
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": true
},
我的设置
{
"window.zoomLevel": 1,
"workbench.colorTheme": "Default Dark+",
"explorer.confirmDelete": false,
"px2rem.rootFontSize": 37.5,
"px2rem.isNeedNotes": false,
"liveServer.settings.donotShowInfoMsg": true,
"workbench.iconTheme": "vscode-icons",
"css.enabledLanguages": [
"html"
],
}
12 , HTML Snippets

自动帮你输入HTML标签,安装HTML Snippets插件(0.1.0)后,直接在代码里面输入html5然后敲回车就会自动帮你把一个HTML5标准标签模板给填充好,
13 , Live Server
14 , open in browser
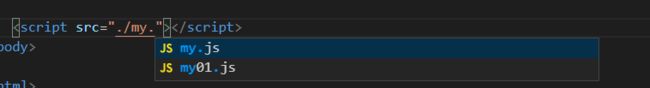
15 , Path Intellisense
16 , Prettier - Code formatter
17 , px2rem
18 , JS-CSS-HTML Formatter
ctrl + s:保存的文件的时候,自动格式化