Python pyQt5 从零开始 新手上路(第一篇 环境和配置)
目录
- 1. 前言
-
- 1.1 注意事项
- 2. 准备工作
-
- 2.1 关于环境
- 2.2 安装pyqt库
-
- 2.2.1 新建虚拟环境(已经有python环境了跳过此步骤)
- 2.2.2 安装pyqt的包
- 2.2.3 使用designer新建demo
- 2.3 在pycharm中配置环境和pyqt插件
-
- 2.3.1 新建项目使用虚拟环境
- 2.3.2 配置qt插件
- 2.3.3 运行项目
- over
- 其它
1. 前言
博主是一名有几年开发经验的java社畜,本意是想给朋友做一个可以帮助他处理表格的小工具,由于之前自学了python,并且还未有过gui的开发经历,所以有了使用pyQt5来开发的想法。
网上关于pyQt5的资料实际上也不少,但大都是对某个具体问题的讨论,比较零散。而我在写代码的过程中经常遇到各种各样的问题,这使得我经常在数十个网站上查询资料,很不友好。为此我决定写这篇博客,详细记录一下从零到一的过程,也希望以此抛砖引玉,向大佬们学习
以下是demo演示
可以看到这个朴实无华的工具效果图……
虽然很简陋,但是我需要的基本功能还是实现了。demo的内容大致包含:事件的触发、文件读取写出、进度条异步线程和信号等等,作为第一个gui项目内容应该足够了,业务逻辑的代码根据功能不同也可以随意替换,算是迈出了第一步
1.1 注意事项
这篇博客可能适合以下老哥阅读:
- 有一些python基础
- 会装python环境和第三方库安装
- 基本没使用过或者不太懂pyQt5开发
就像题目所说的那样,这篇博客是类似于新手教程的东西,虽然写的是从零开始,但是不打算过多介绍关于环境和软件安装的相关问题(这方面的教程确实太多了)。另外如果你已经是python或pyqt的老手了,我不确定我写的东西会不会对你有用,当然也欢迎留下意见
2. 准备工作
2.1 关于环境
- Python:Python 3.7.9 Anaconda 环境
- windows 10
- IDE: Pycharm
- PyQT5 + QtDesigner
2.2 安装pyqt库
2.2.1 新建虚拟环境(已经有python环境了跳过此步骤)
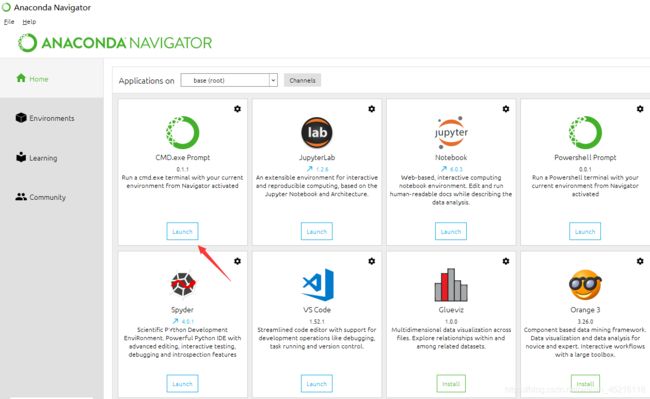
以管理员身份运行Anaconda Navigator,进入CMD Prompt

输入下面的命令创建一个python3.7版本的虚拟环境,环境名为pygui。这里的pygui可以更改
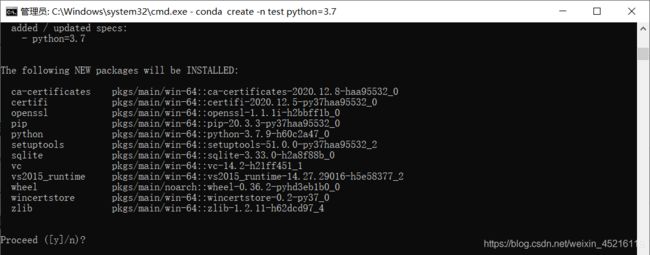
conda create -n pygui python=3.7
出现如下界面输入y继续安装,即可成功安装

安装完成后输入下面的语句检查环境是否安装成功
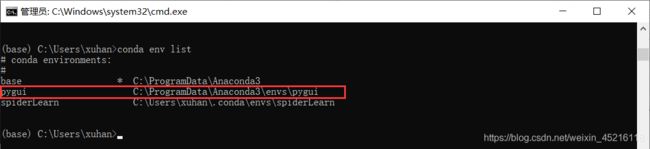
conda env list
如图所示,名为pygui已经成功安装

输入下面的语句激活pygui环境(可以理解为切换到pygui环境下)
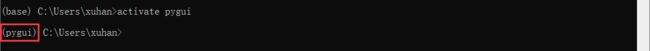
activate pygui
如图所示,当前环境由base切换到pygui虚拟环境

至此,新建虚拟环境就算是成功了。这部分与博客内容无关,因此不过多赘述
2.2.2 安装pyqt的包
注:如果是非Anaconda环境把下文中出现的conda xxx命令替换为pip xxx
使用命令安装PyQt5
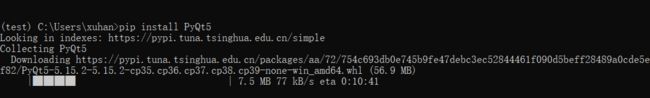
pip install PyQt5
下图为正在安装的界面,如有Proceed输入y。安装的速度取决与网速和源,我用的清华源也超时了好几次,多试几次如果依然超时建议更换源或者设置超时时间

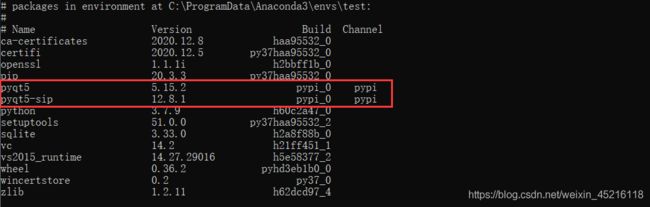
安装完成后输入下面的命令检查包的安装情况
conda list
应该有下图中的包

python 3.5以上版本安装成功后还需安装pyqt5-tools
pip install pyqt5-tools
安装成功后虚拟环境的库如下图所示(这里根据版本不同,包的数量和名称可能会略有区别,只要安装成功了一般不影响后面使用)

启动Qtdesigner,直接输入designer命令即可启动Qt设计师
designer
如下图所示,如果无法启动则说明安装有问题。启动成功后先不要关闭命令窗口,后面编译ui文件还会用到

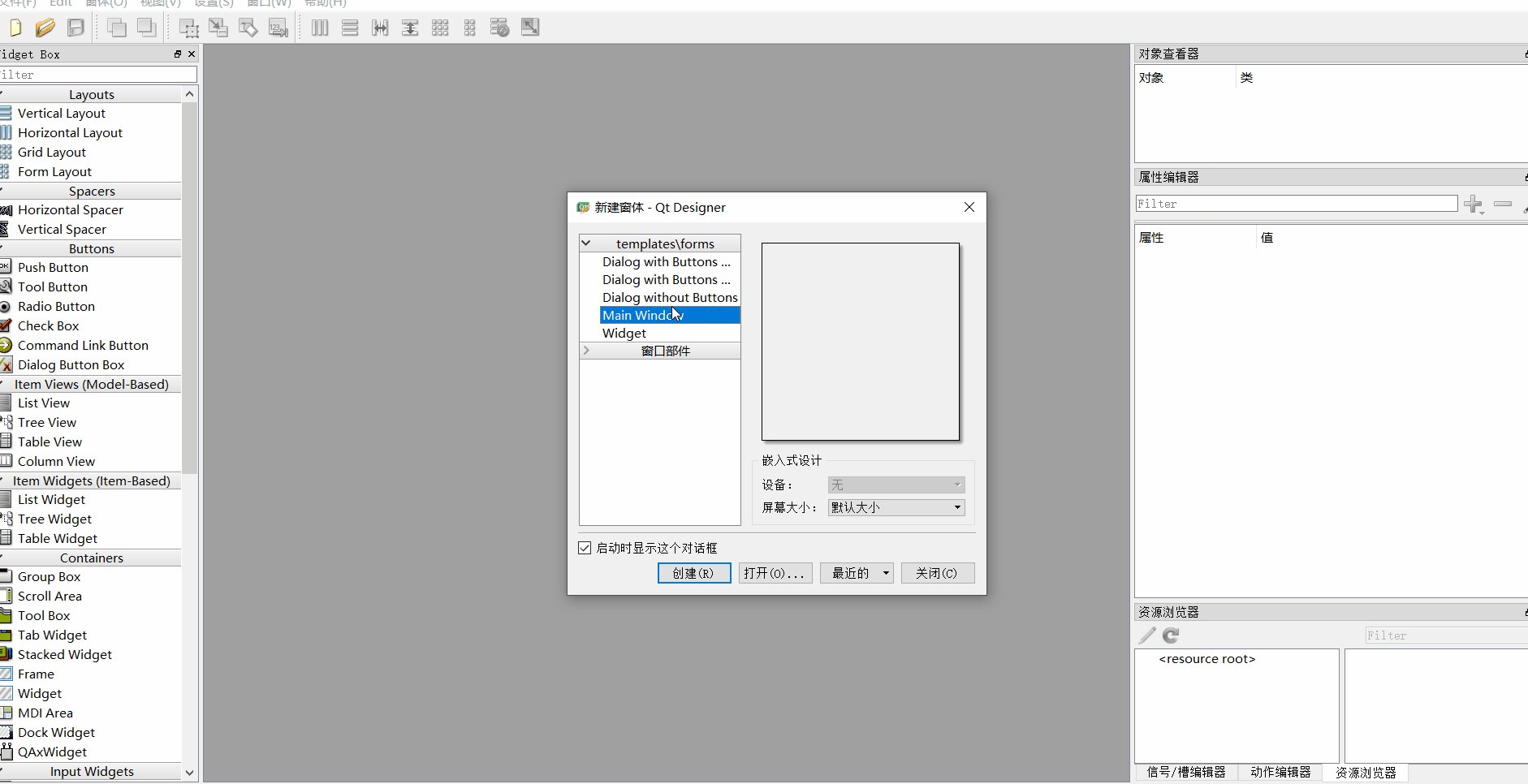
2.2.3 使用designer新建demo
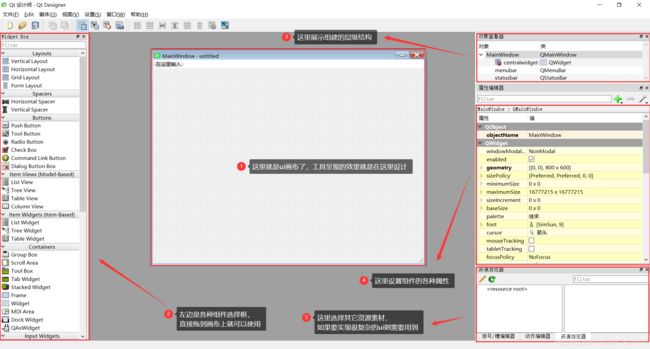
创建MainWinodw 界面基本结构如图所示

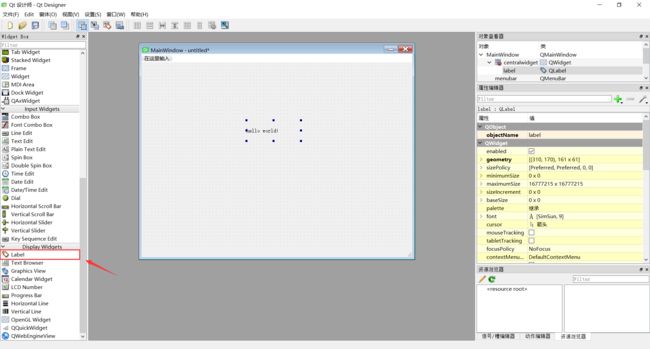
在组件菜单里选择Label拖动到画布里
双击Label组件进入编辑模式
输入文本信息按回车就编辑成功了
Ctrl + S重命名并保存到桌面

现在桌面上应该有一个.ui类型的文件了,下一步需要将ui文件编译为py文件。
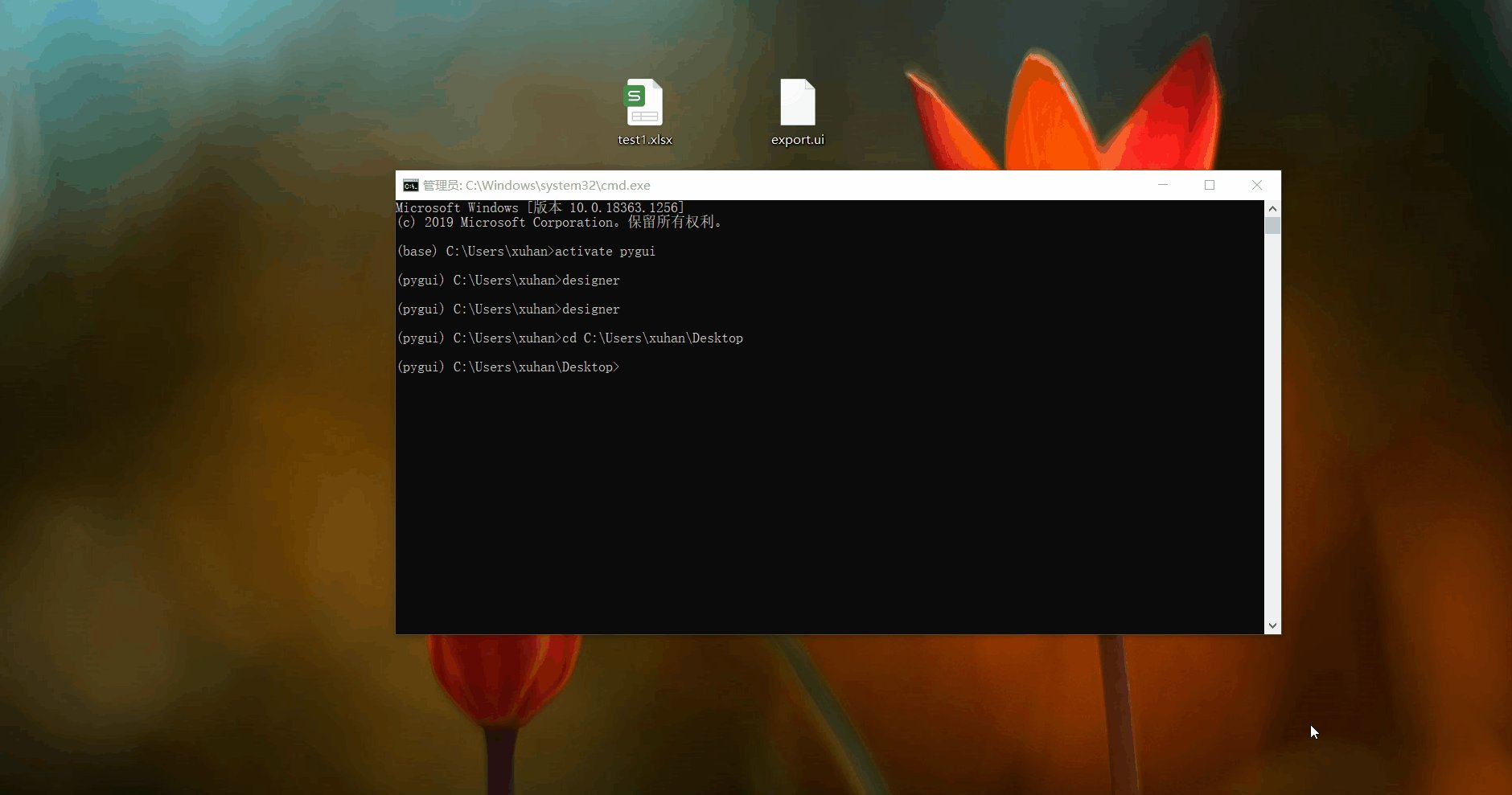
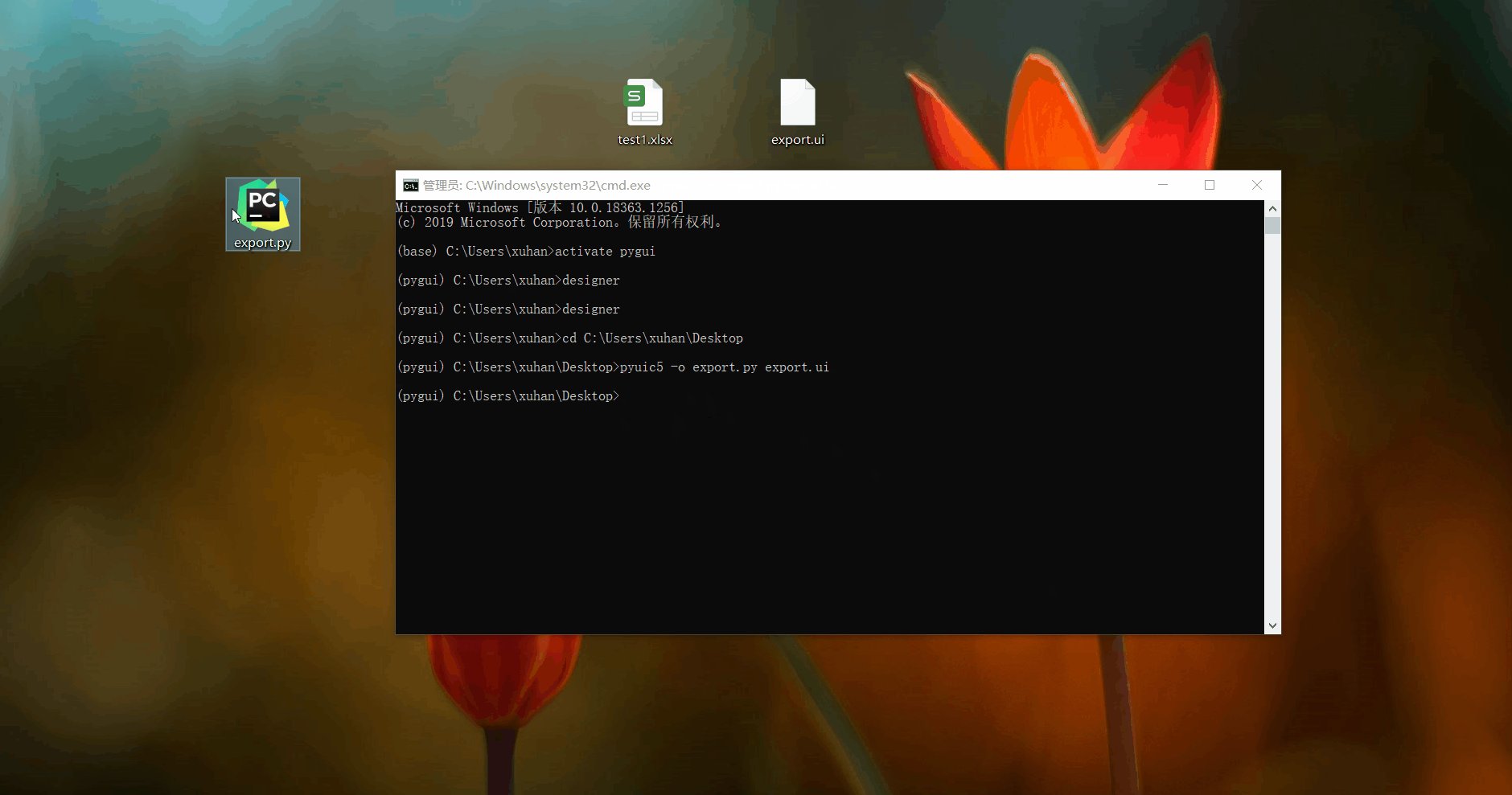
打开之前的命令窗口,使用cd命令切换到ui文件所在的目录下,我这里是桌面
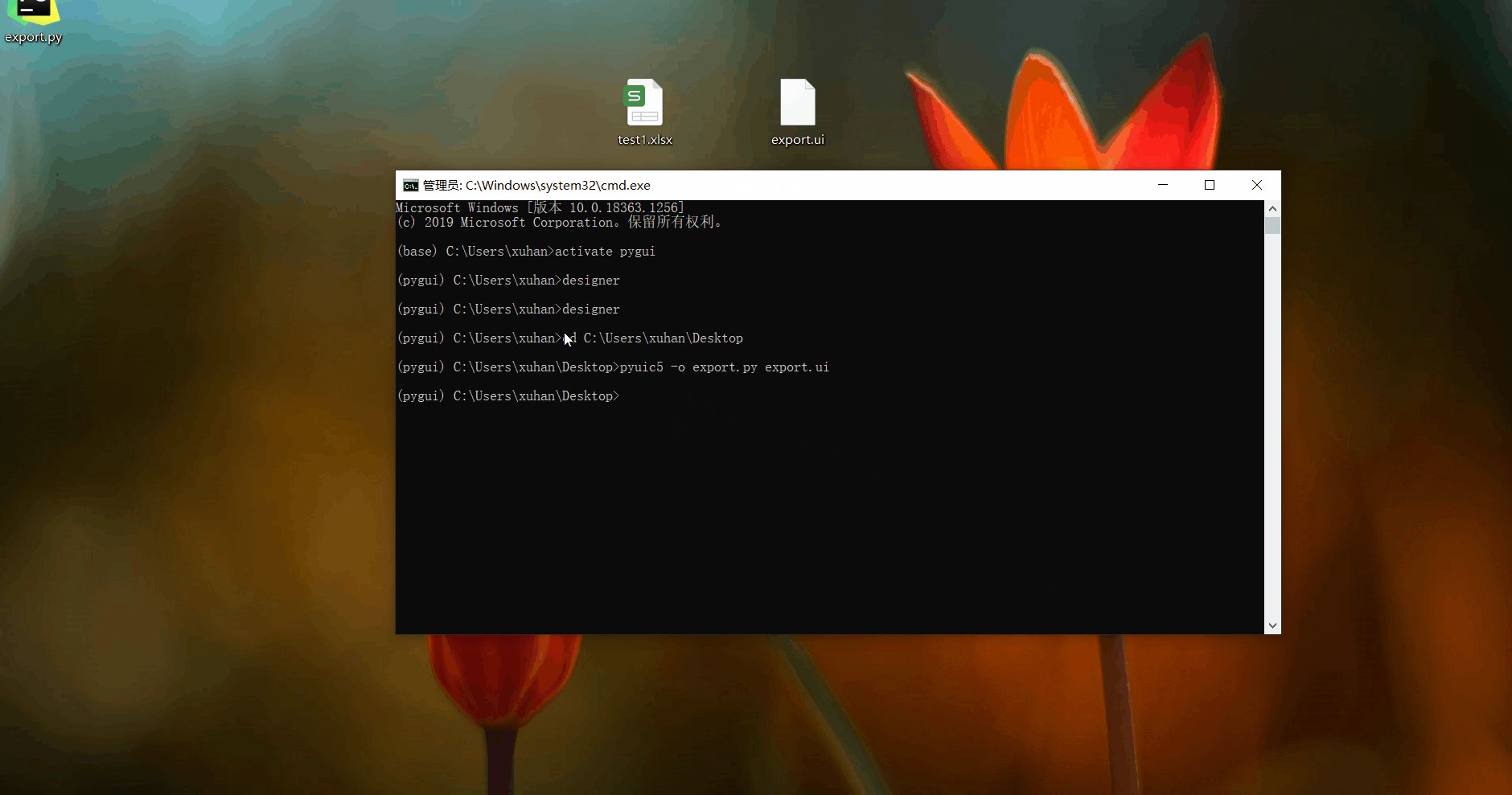
使用下面的命令编译ui文件。注意这里export.ui是我刚才保存的ui文件,如果文件名不是export.ui需要自行替换,export.py是将要生成的py文件,建议设置为与ui文件相同的名称
pyuic5 -o export.py export.ui
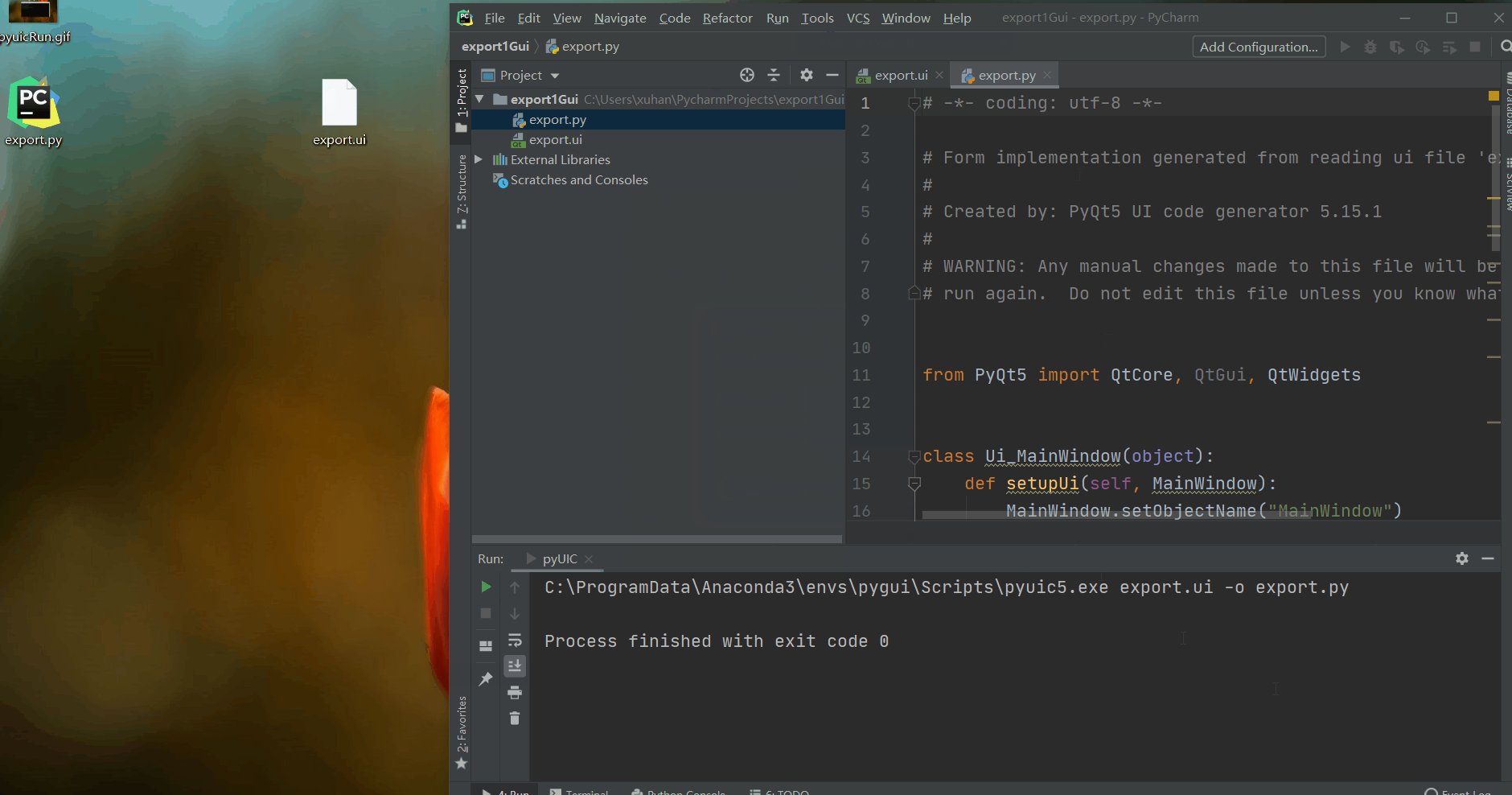
执行成功后当前目录下应该有一个py文件了,如下图所示

如果上面的步骤出现错误大概率是pyqt包安装问题
2.3 在pycharm中配置环境和pyqt插件
1. 关于环境,使用不同的IDE则需要不同的步骤,只要能让项目在新建的pygui环境下运行就行
2. pyqt的插件仅仅是方便在pycharm中使用pyqt的功能,使用命令也能达到相同的效果
2.3.1 新建项目使用虚拟环境
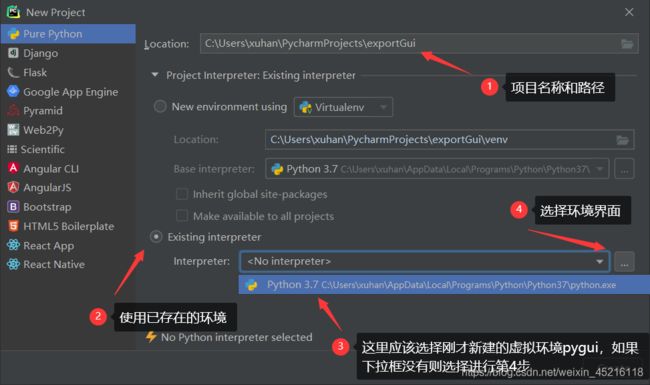
启动pycharm ——> New Project 操作步骤如下图所示

在环境选择界面选择conda虚拟环境

创建

2.3.2 配置qt插件
项目创建完毕后开始配置qt插件
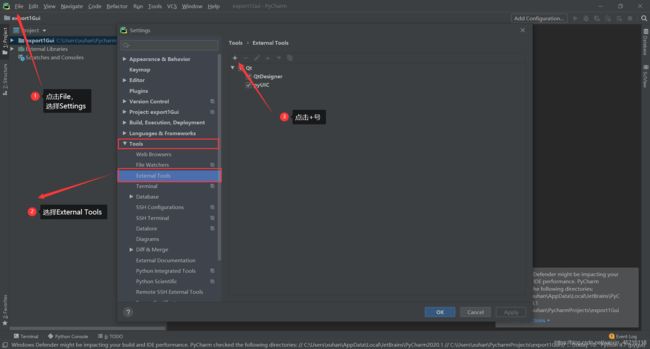
点击File ——> Setting
在弹出界面中选择 Tools下的 External Tools 进行配置,如下图所示

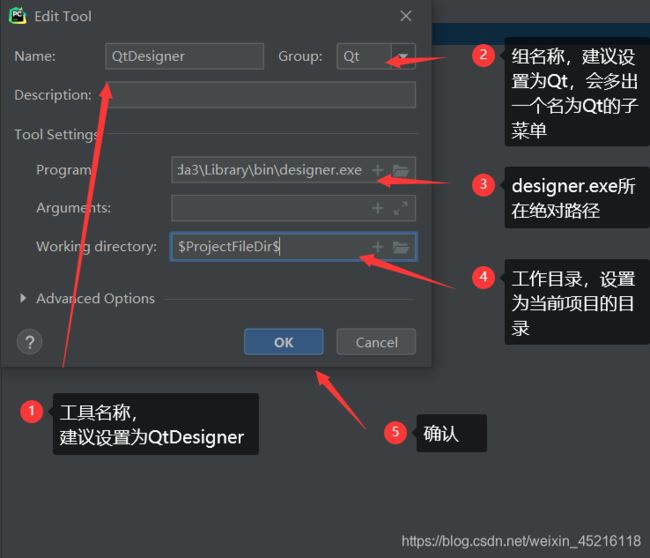
在弹出的界面中进行如下配置,此为Designer配置

配置如下
Name: QtDesigner
Group: Qt
Program: xxxxx\xxxxxx\designer.exe
Working Directory: $ProjectFileDir$
这里重点说一下第三步
Program填写designer.exe的绝对路径,这里的路径因人而异,如果跟我一样是使用Anaconda创建的虚拟环境那么路径应该跟下面这条路径类似
C:\ProgramData\Anaconda3\Library\bin\designer.exe
如果是使用系统的python环境那么应该类似于下面这条
C:\Users\xxxx\AppData\Local\Programs\Python\Python37\Lib\site-packages\pyqt5-tools\designer.exe
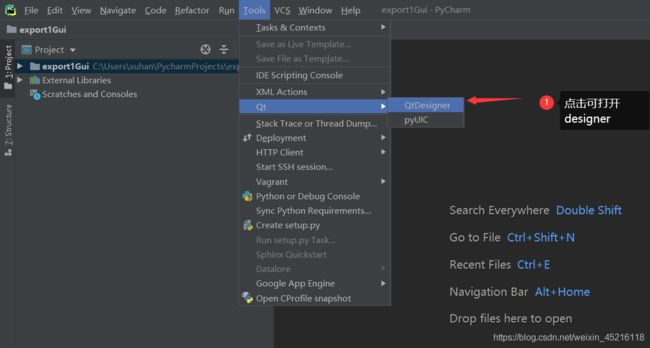
配置完成后可在菜单栏 Tools ——> Qt ——> QtDesigner 打开designer,如果无法打开则说明配置有误,如下
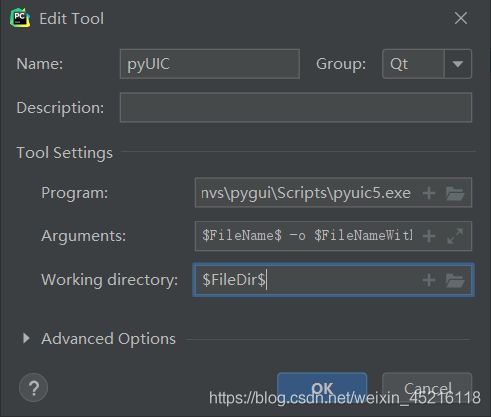
Name: pyUIC
Group: Qt
Program: xxxxx\xxxxxx\pyuic5.exe
Arguments: $FileName$ -o $FileNameWithoutExtension$.py
Working Directory: $FileDir$
同样,这里的Program也需要根据自己的路径修改,Anaconda环境类似于:
C:\ProgramData\Anaconda3\envs\pygui\Scripts\pyuic5.exe
如果是使用系统的python环境那么应该类似于下面这条
C:\Users\xxxx\AppData\Local\Programs\Python\Python37\Scripts\pyuic5.exe
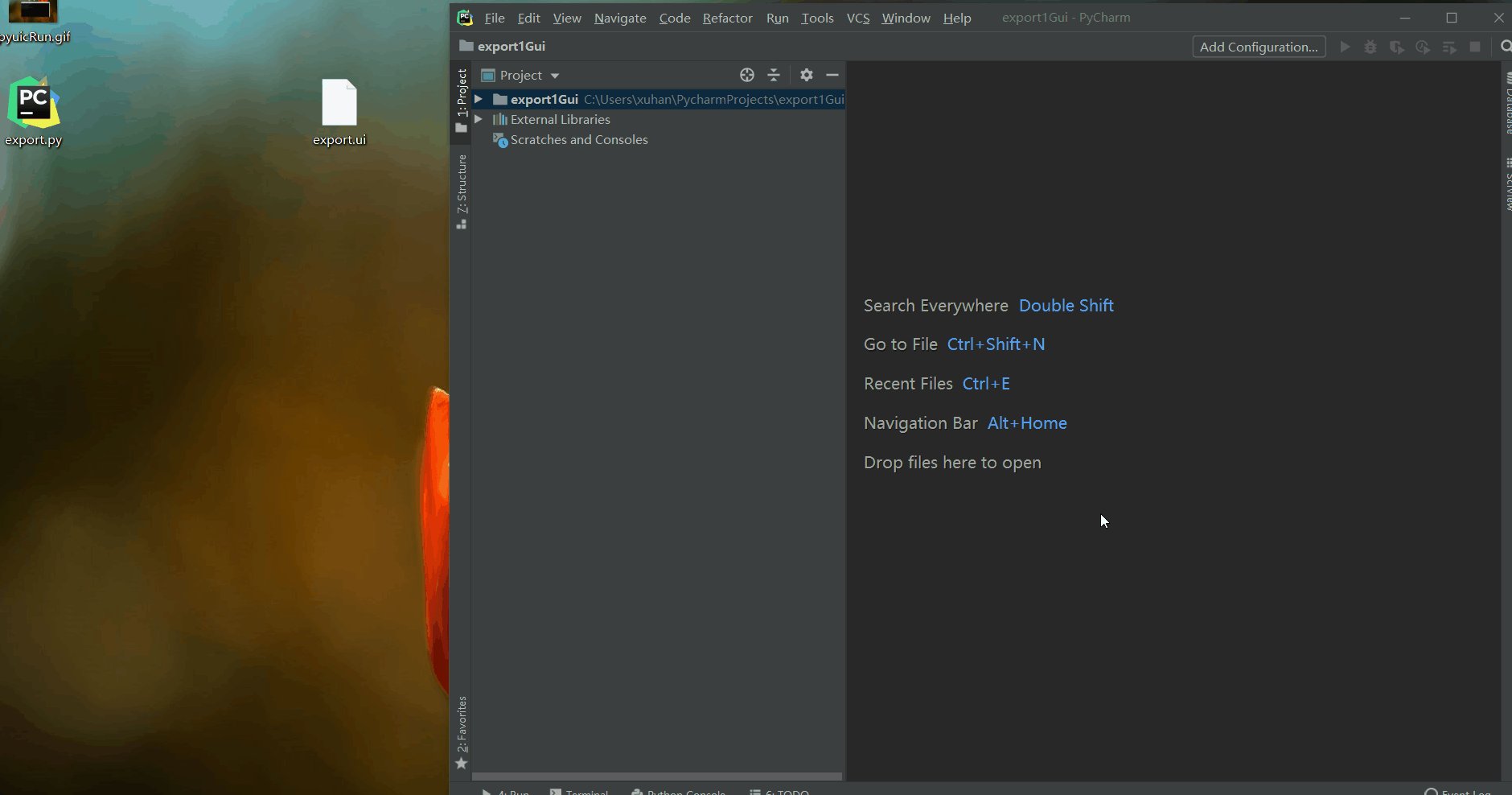
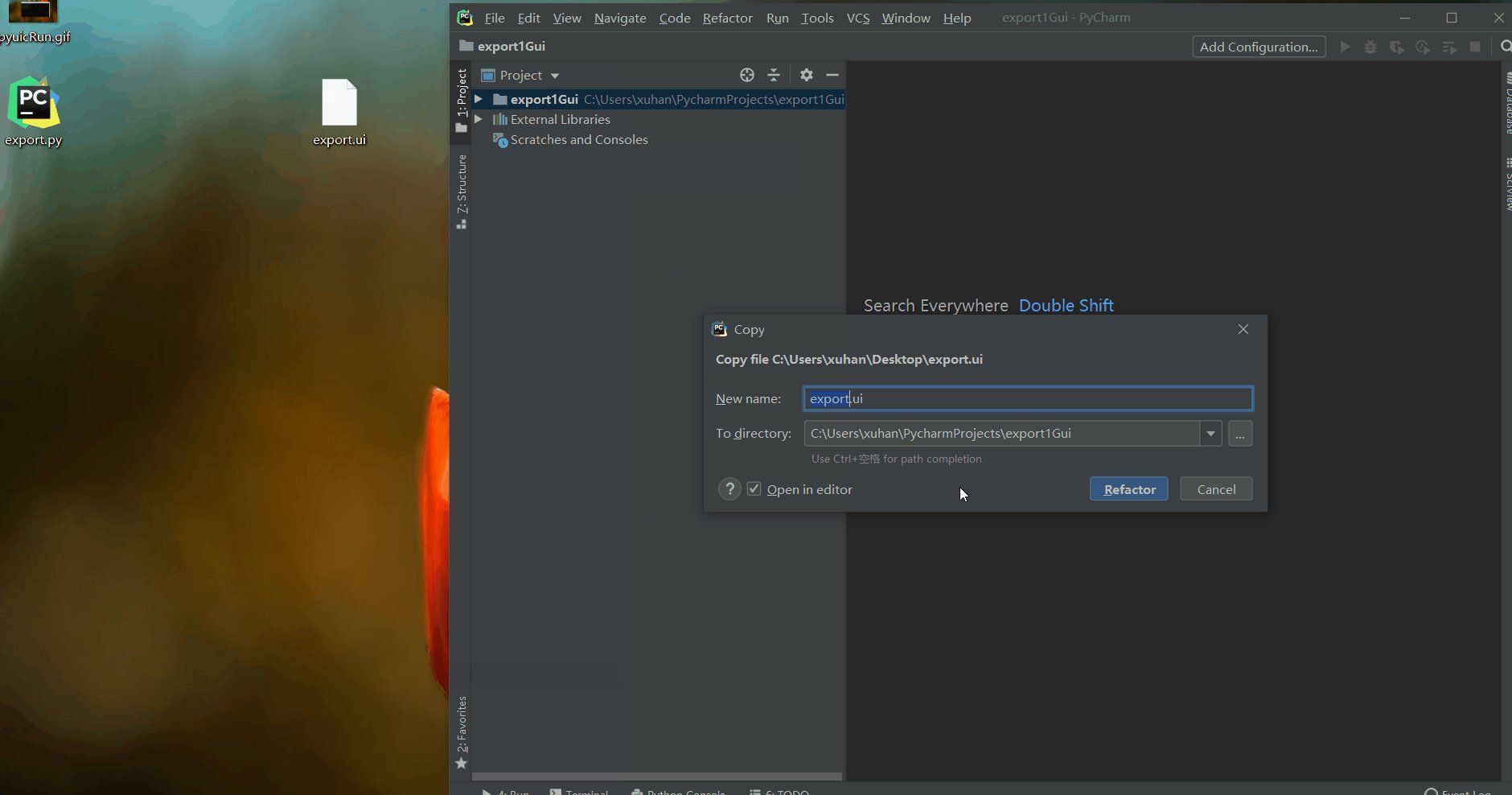
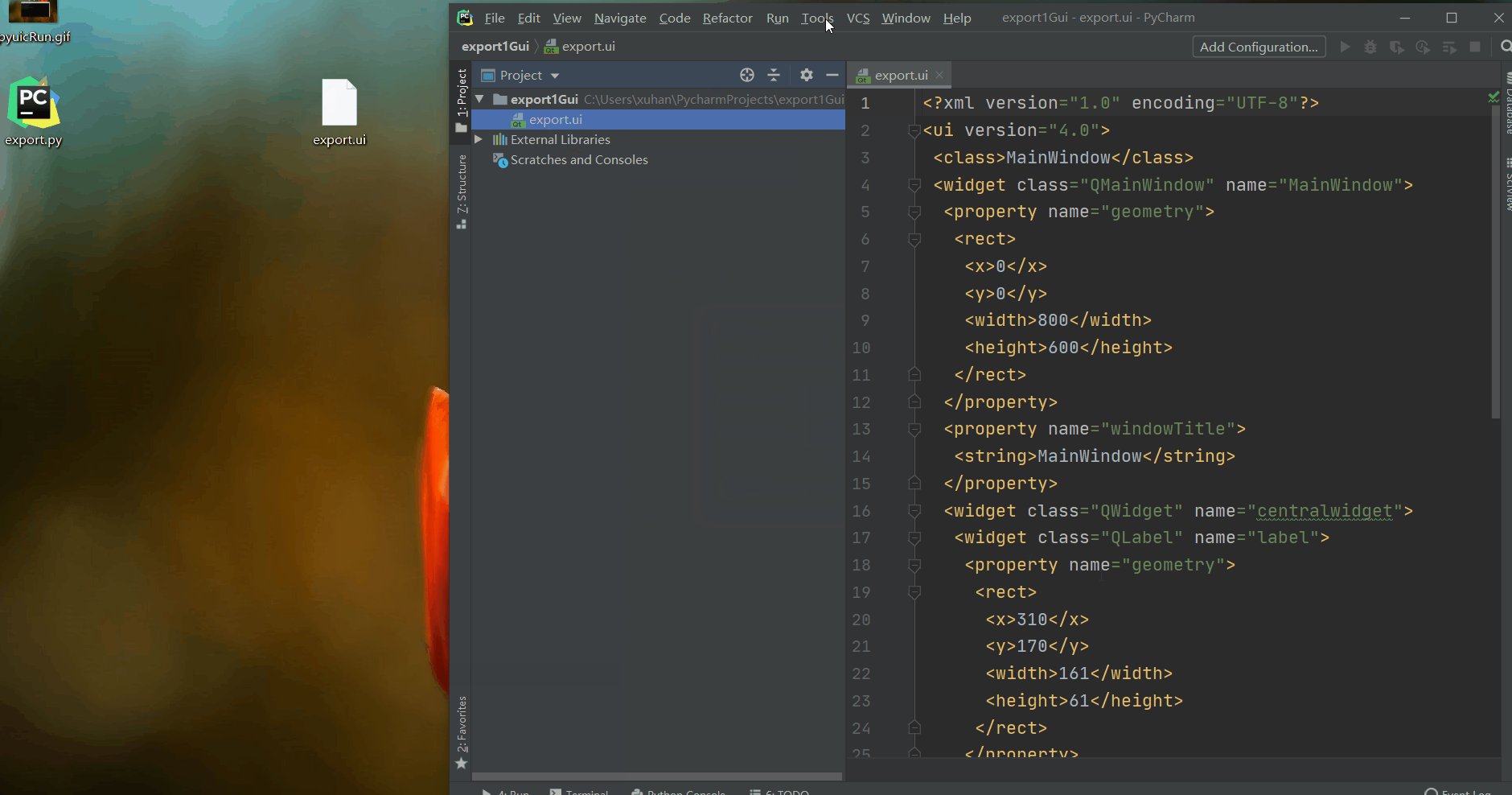
配置完成后将之前我们生成的ui文件拷贝到项目中,选中ui文件,再使用菜单栏启动pyuic5编译ui文件,如下图所示

注意:一定要选中了ui文件再运行PyUic
2.3.3 运行项目
py文件已经能够编译出来,接下来就是运行了。
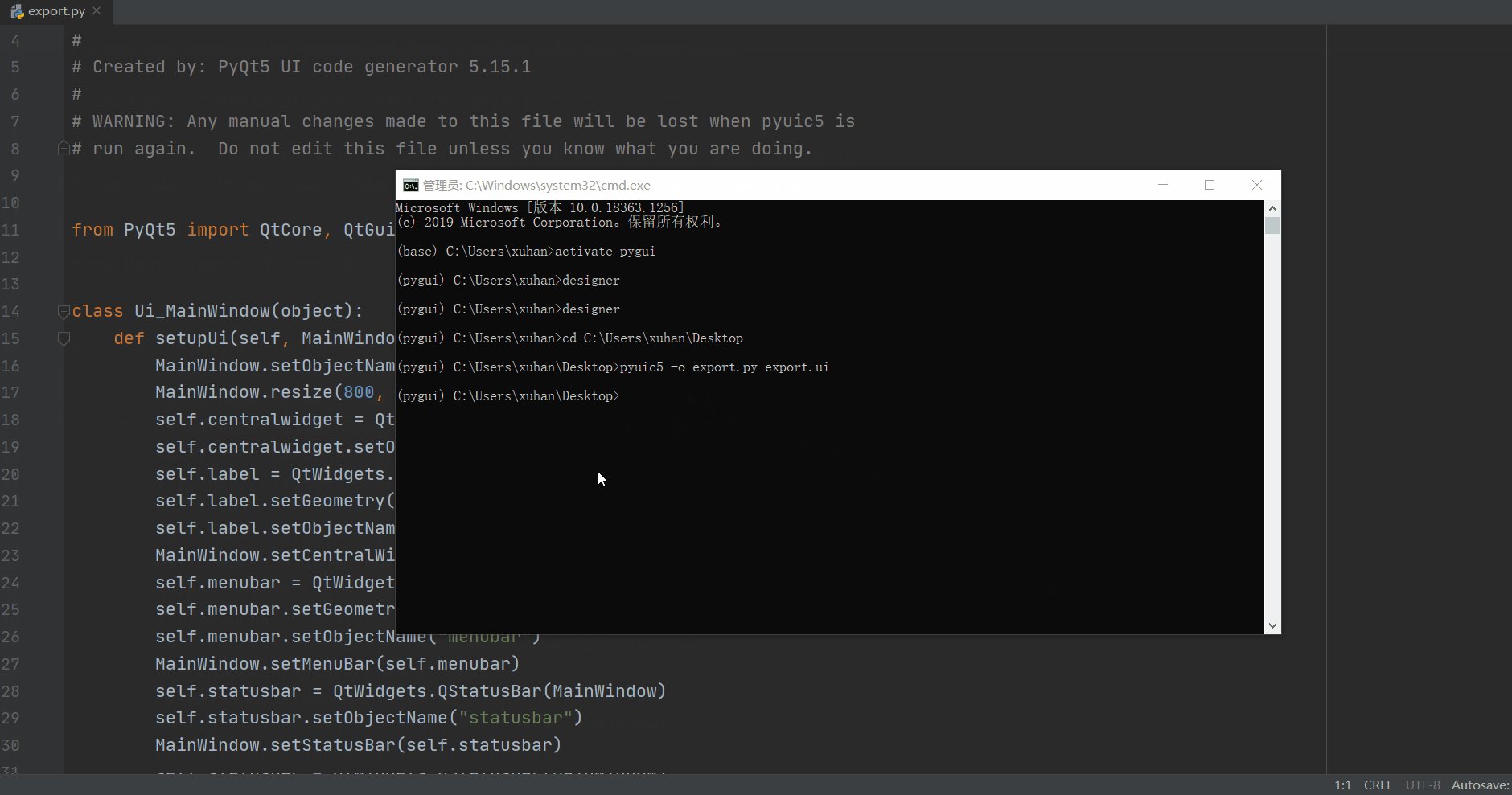
打开我们刚刚编译好的export.py会发现里面没有程序入口的代码,这是因为PyUic只会生成在designer中定义的东西,所以还需要加入程序入口的代码。
这里我建议另起一个main.py作为程序入口和业务逻辑的实现,这样就可以实现UI和业务逻辑分离,否则一旦修改了UI重新生成就会将之前的py文件全部覆盖,十分不友好
所以我们新建main.py 加入程序入口相关的代码
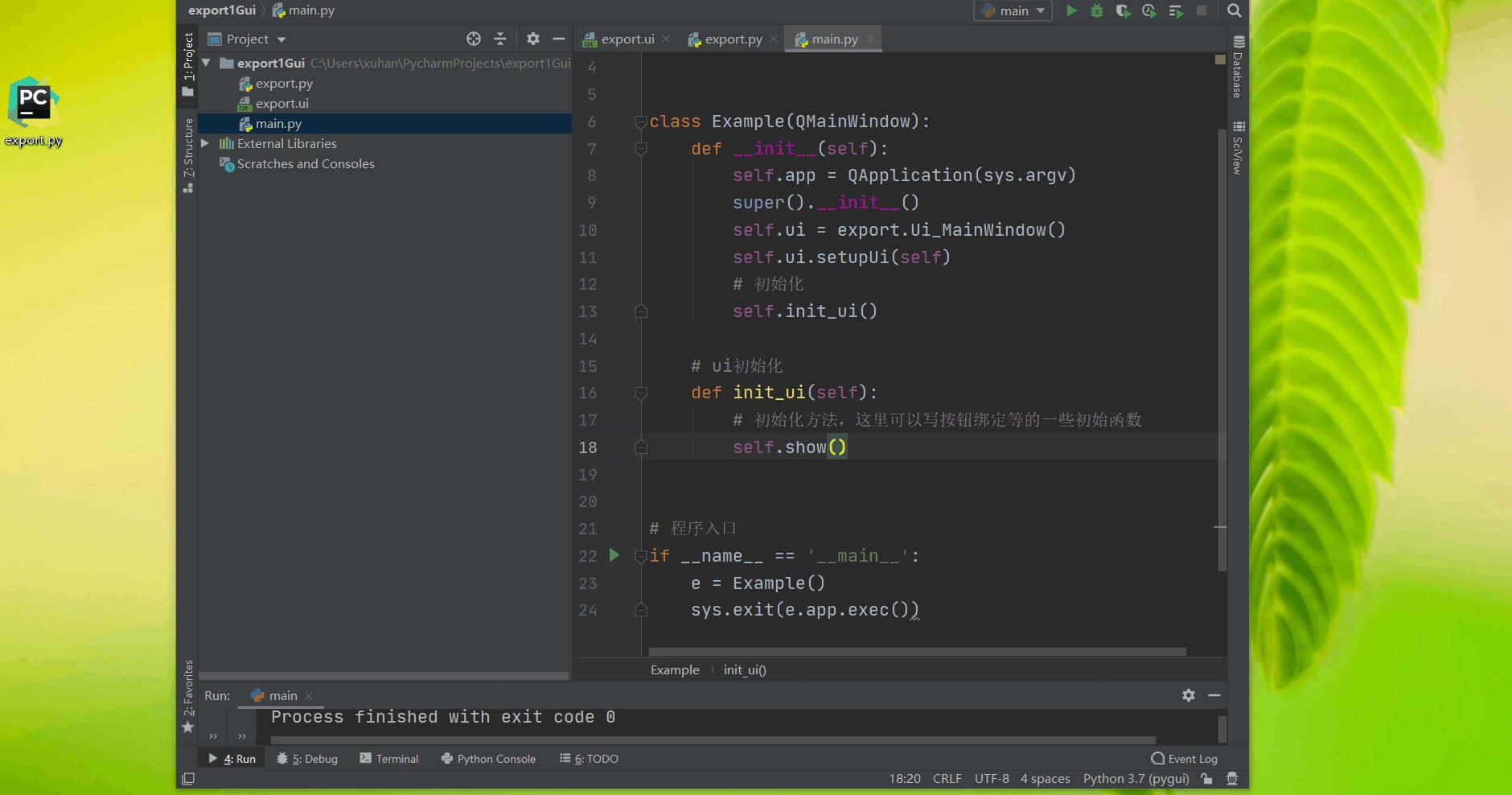
我的main.py代码如下
注意:xxxxx为刚才生成的py文件名称,我这里是export,根据情况替换
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
import xxxxx
class Example(QMainWindow):
def __init__(self):
self.app = QApplication(sys.argv)
super().__init__()
self.ui = xxxxx.Ui_MainWindow()
self.ui.setupUi(self)
# 初始化
self.init_ui()
# ui初始化
def init_ui(self):
# 初始化方法,这里可以写按钮绑定等的一些初始函数
self.show()
# 程序入口
if __name__ == '__main__':
e = Example()
sys.exit(e.app.exec())
在这里我新建了Example类,借由操作Example来操作export里的Ui_MainWindow对象,这样做的目的是将业务逻辑和函数绑定相关工作全部交给Example,将UI、程序入口、业务逻辑完全分离,方便拓展,这样也符合OOP思想。
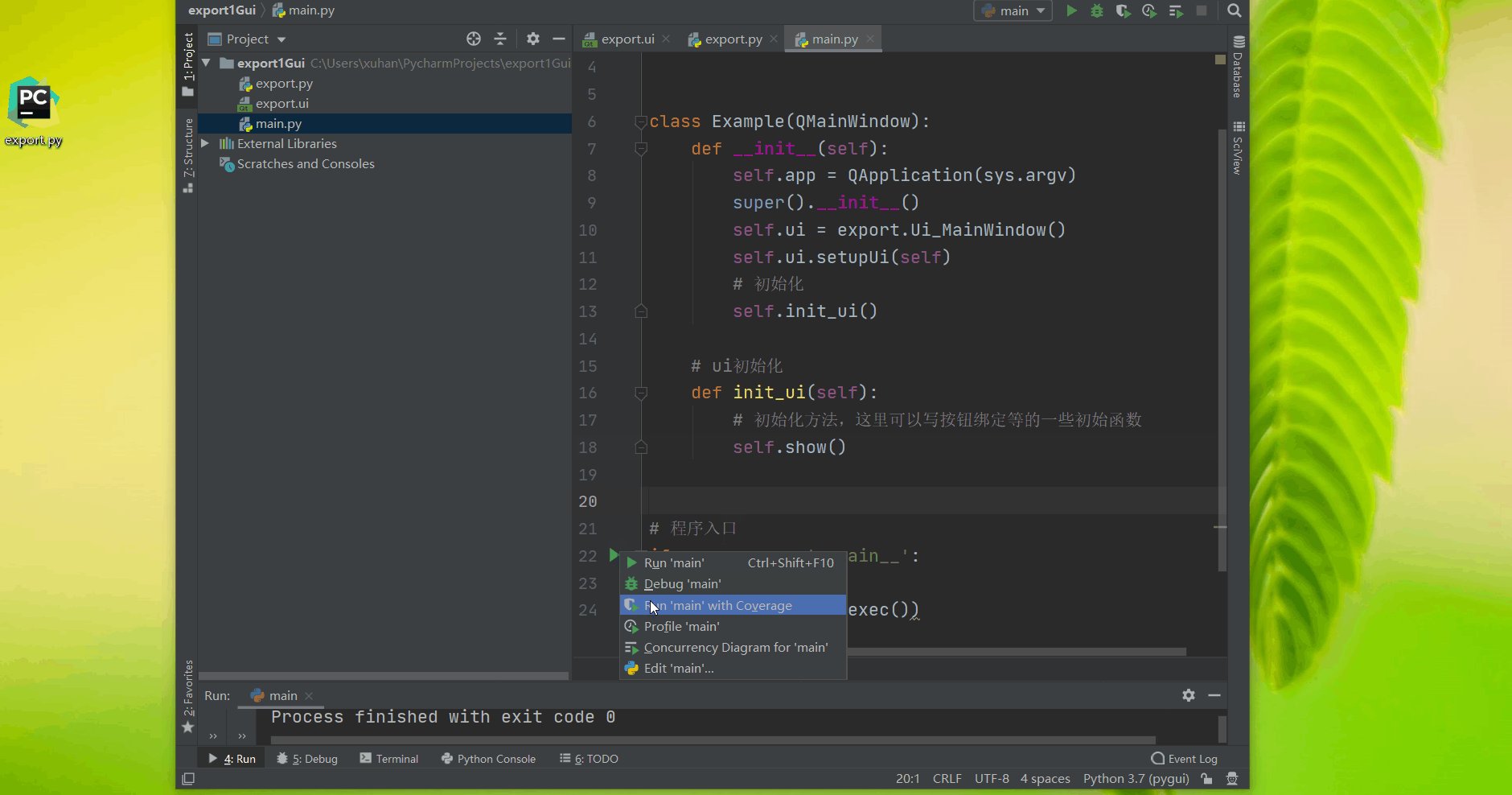
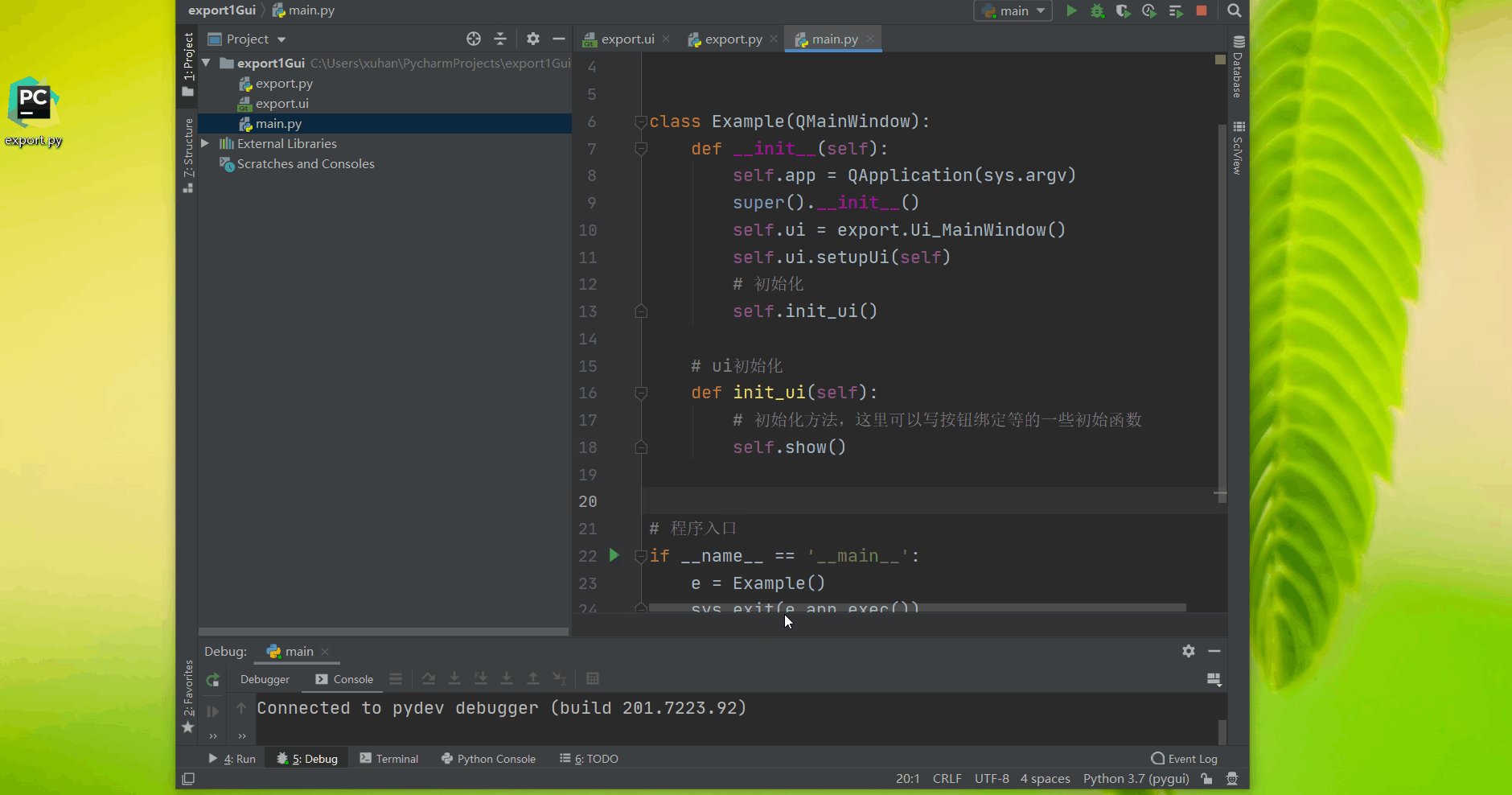
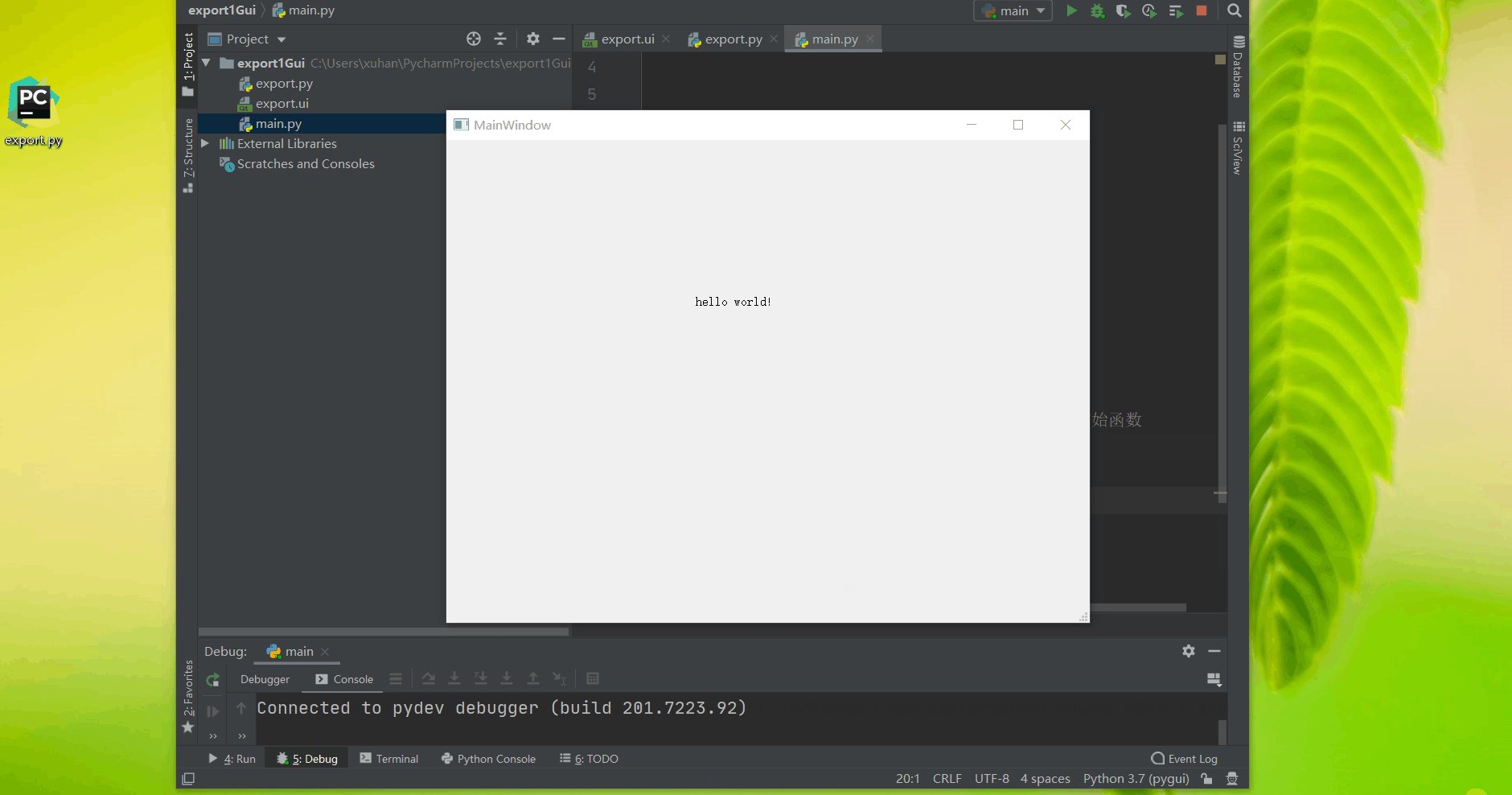
现在我们终于可以运行这个qt项目了,直接运行main.py文件应当能看到之前新建的ui界面,如图所示

over
至此,需要的准备工作就结束了,下一篇开始写详细的工具制作流程
其它
下一篇 基本功能